
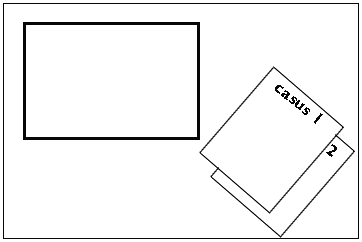
Figure 1. The first order parallelism. A museum or exhibition: an example of parallelism in practice. Everything for the public is in view
Aware of the potential of the Internet for education, an increasing number of educational agents such as schools, community centers, organizations, companies enter the community of producers and users of web-based learning materials. Educators, instructors, designers and lecturers attempt to make full use of web-technology features like information manipulation and management, communication and cooperation as well as creation tools to serve their educational and pedagogical beliefs. All of these have resulted in the creation of the growing population of educational web-sites, or web-based learning environments (WBLE)
Accompanying the development of web-based education, some new questions and problems have emerged regarding to curricular plan, instructional design, and implementation aspects. These problems covered cognition domain, technological domain, information manipulation and methodological domain etc. For instance, while working within a web-based environment, someone may find that it is hard to navigate in a web site to find useful information, or it is difficult to collaborate with distant peers, or it is not so successful to interact with the computers, or it is not so effective and efficient when taking a distance course. To solve these problems, many original researches and many new didactic and curricular solutions with new technologies and theories have been implemented.
This project being reported here is about a design and redesign of empirical experiment which is related to the research in terms of a new design principle of parallelism and a new theory developed at the University of Twente (the UT) named by Parallel Instruction Theory (the PI theory). Some primary researches have found that Parallelism and the PI theory can result to good learning behavior and outcome in computer-based, especially web-based open learning environment. As a new design theory, we think there are still features and functions needed to be tested. So the goal of my project is to design and redesign certain problem-oriented learning tasks guided by Parallelism and the PI theory. Furthermore, an experiment on these tasks will be conducted to check whether the PI theory and the Parallelism concept can be accepted by the Dutch and international students and to what extent this acceptation can be. At the same time a comparison between the PI theory and traditional web-sites will be addressed.
This chapter will make a description of the problem and the general context of the project. Section 1.1 discusses the context and the general problem for this project that focuses on web-based learning materials’ design. Section 1.2 gives an overview of Parallelism and the PI theory. The last section of this chapter deals with structure of the thesis.
Well-established universities are reexamining their missions and looking for different or supplemental ways of accomplishing them (Berge, 1999; Laurillard, 1993; Nasseh, 1998; Schlager et al, 1998). Such redefinition in universities often includes the goal of providing lifelong quality learning to as many students as possible without limitation of time, place, language and individual economic status. In order to achieve this goal, universities are moving from their traditional emphasis on classroom instruction to an environment where learning can be pursued through and media of instruction, be it the classroom, television or the web (Aggarwal and Bento, 2000).
Advances in information technology and telecommunications are allowing web-based courses to replicate more seamlessly the features of face-to-face instruction through the use of audio, video, and high-speed internet connections that facilitate synchronous and asynchronous communication in chat groups, web discussion boards and virtual forums. Traditional instructional activities such as lecture preparation and delivery, student participation, discussion, feedback and evaluation can be easily translate to the web environment.
Time and place, critical dimensions in e-learning environment
Learning can take place in a variety of environments beyond the traditional classroom, and the web may be used to replicate and expand the possibilities of each of those environments. According to Aggarwal and Bento, the flexibility of web-based education due from two critical dimensions, time and place, which traditionally are classified those teaching environments into four major types, as shown in Table 1.
Table 1: Time and place dimensions of teaching environments
| TIME | |||
|
SAME |
ANY | ||
|
PLACE |
SAME |
Type 1 Traditional classrooms |
Type 2 Lab modules |
|
ANY |
Type 3 Distance learning video, audio programs |
Type 4 Correspondence courses |
|
Type 1 represents the traditional face-to-face classroom, where students congregate at the same time, in the same place, to be taught simultaneously the same material by the same person. The interaction between students and faculty is "many-to-one" during class time and one-to-one during office hours. Students work individually or in a group during class time and/or on their own time. Type2 represents teaching environments where students come at different times to receive modularized instruction at the same place, such as Lab, information center, or library. Type 3 environments are distance learning programs where students from widely dispersed geographic areas can be taught simultaneously through one-way or interactive audio and video technology. Type 4 environments have traditionally been represented by correspondence courses, where students can learn on their own anywhere, anytime, and take exams as needed.
E-learning can be used to support or simulate all four types of teaching environments. When synchronous teaching environments (traditional Type 1 classrooms or distributed Type 3 sites) are enriched with live Internet connections and projection capabilities, the Web can be used to support or simulate lectures, case discussions and classroom interactions in multiple ways by:
The same e- learning capabilities can be used asynchronously to support and expand Types 2 and 4 environments. When the web is used in Type 2 environments, students gain access to an unprecedented wealth of multimedia information, tutorials, materials, and resources to perform lab assignments, do library research, or complete modules of instruction at their own pace. They also gain the capability to interact asynchronously, outside of class, with their classmates, teams, and instructors through chat, web board or interactive web-based video technology.
In Type 4 environments, the web allows students to benefit from the anytime/anyplace flexibility of earlier correspondence courses, without having to sacrifice the spontaneity and interactivity traditionally associated with synchronous modes of instruction. This is where e- learning achieves its maximum contribution in elimination time and space barriers, while still achieving interaction. When the web is used to create a Type 4 environment, education and human contact are available any time, from any place. Students can learn from home, office, or wherever they are, by accessing web-based lectures, tutorials, materials, and books, completing and submitting web-based assignments, exercises, and research, interacting in web-based forums and taking web-based quizzes and exams.
With the development of e-learning, different applications and evaluations of e- learning systems reflect the different requirements and needs in terms of different organizations. Many institutes for higher education have shifted their attention from investing in educational courseware to investing in web learning environments. Not only distance learning students but also regular students are expected to benefit from this approach.
According Min (1996), before the advent of the computer, monitors were used to transfer information or to instruct the viewer. With the arrival of the personal computer (PC), monitors of television got a different role to play. Nowadays it is no longer about passive information that can't be influenced, but information you can do something or work with. According to me, the monitor is not up to this new task. A PC screen is a bottleneck in many doing- working- and learning environments. Especially when a user has to solve something on the screen and needs additional information which is not yet present. He has to search and the problem literally disappears from his view. Many course-wares for e- learning, like hypermedia, have a too much screen-by-screen nature. One screen plus contents disappears when the next with contents appears. Many users find this unpleasant, consciously or unconsciously. They can't handle it, cognitively speaking. A text or image is often hard to back track. In the past a lot of educational software with a screen-by-screen nature was designed without thinking about the maximum cognitive load of most of the users. These theoretical insights from cognitive psychology provide us explanations why certain educative projects recently failed.
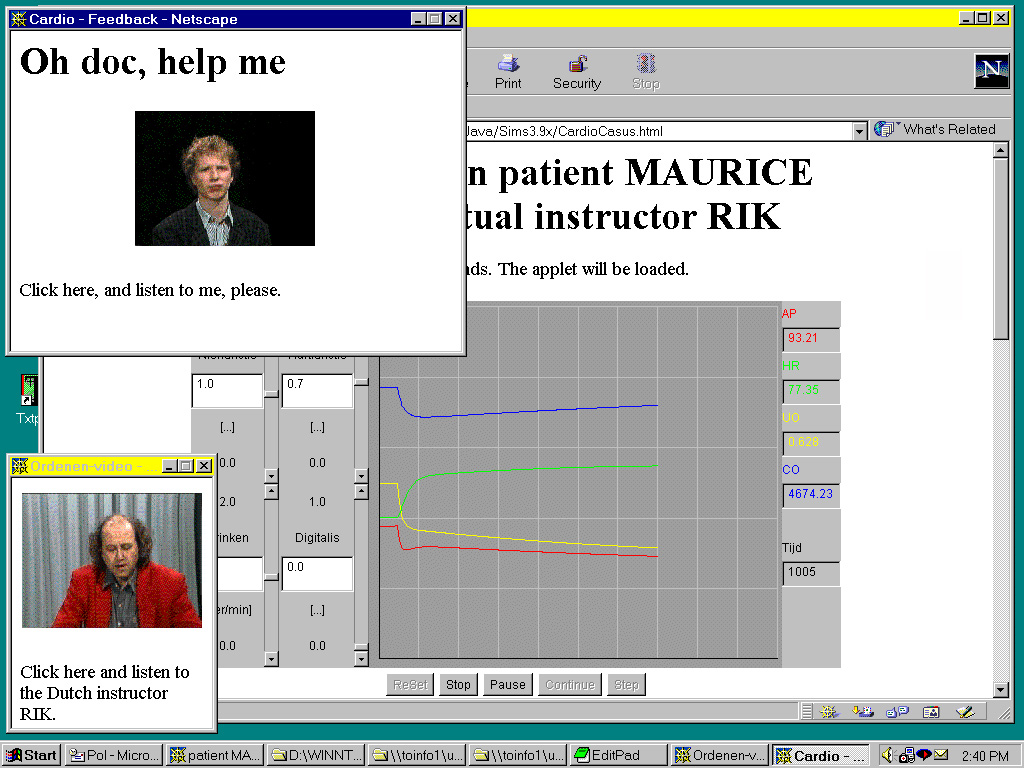
At present, the interface of a computer provides information mostly in a linear way, just in a similar as with a television. A large number of learners and users prefer that everything in a learning environment should be within reach easily and clear. "This was already well known for simulations as described by Coleman, Miltenburg and Hartsuijker, but technically hard to realize by courseware writers or most of the educational software houses" (Van Schaick Zillesen, 1990; Min, 1992). The same is as in a web-based learning, doing and working environment. "Good learning environments require parallel instruction. We see a lot of parallel instruction situations all around us in everyday life. Although we are not aware of it, parallelism is a frequently occurring phenomenon in class and also in ordinary life e.g. in museums or libraries where one is flooded with information." (Min, 1992)
According to Min, information for instructing and learning purposes should be presented in a parallel setting instead of a linear way. So what is parallelism? Simply speaking, we call processing information in a parallel way as Parallelism. Here we adopt the definition given by Min, the inventor of Parallelism:
Parallelism is a concept that is applied by designers of work- and learning environments. As much information as possible (and desirable) is presented at as large a scale as possible. Everything can be compared to everything else and the (short-term) memory of the user does not need to be consulted. The regular large screens of SUN computers and control rooms of operators illustrate this. (Min, R. Vos, H. Kommers, P.,& van Dijkum, C., 2000)
Thus, in web-based or computer-based learning environment, Parallelism can be taken as the way that the designer and the user organize the learning environment on the monitor as well as in the surrounding of the computer screen. At that situation, people could be best motivated to receive instruction because they can decide by themselves what, when and how much they need. With linear instruction, the instruction as a one-way method of information outputting, seems always arrive at the wrong time and will result low quantity and the information needed to the learners seems always disappear by the time it is needed. Therefore parallelism could be a good solution for instructional and instrument design.
In fact, parallelism as a common phenomenon occurs almost everywhere in our daily lives. In this era of information explosion, information always reaches us by different channels, frequently it appears in a parallel way (See also some aspects in the dual code theory). For instance, the information printed on newspaper can be seen a parallelism, the products exhibiting in shops is a parallelism, and a manual together with computer teaching also is parallelism. All these examples illustrate that parallelism means information is arranged side by side simultaneously. Min also listed some examples of parallelism in our daily lives:

Most of the examples are forms of pure side by side elements or sources of information. That is defined as the first order parallelism here.
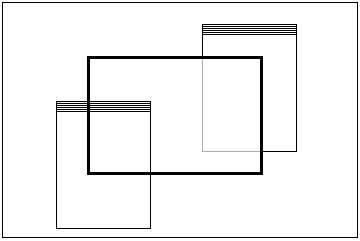
Elements on carriers such as paper, windows etc. and which are partly overlapping are counted as the second order parallelism.

In addition, Min classified 14 types of Parallelism in details with examples. The schemes he generalized contain most parallelism phenomena in daily life, and the following figures give some examples. (All the pictures and figures are adapted from Rik Min unless otherwise noted)


Figure 4. Parallelism: Different windows (area bigger then 100%, type 4)

Figure 5. An example of parallelism, "x" varies between 0 and 50 cm (type 4)

Figure 6. Parallelism: Different viewports ('frames') (surface 100%, but split off in the just way, type 5)

Figure 7. An example of parallelism, "x" = 20 to 30 cm (type 5)

Figure 8. Parallelism: A big web page (surface bigger then 100%) (Virtual parallelism) "x" varies between 1 to 30 cm or more (type 6)
Through comparison, we can find that many designs on web sites and web pages also adopt the parallelism in their design guidelines. Some outputs of the information are the first order parallelism and some belong to the second order parallelism.
Thus, Parallelism in a learning environment should be more than windows on a screen, It refers to the various information input and out formats that could let users compare and contrast to make a easy use of the information.
Information can be categorized on the basis of its contents (domain), appearance (picture or text), size and modality (visual, auditory, tactile, olfactory). The philosophy behind the concept and the idea of parallelism is: using different view-ports, more or bigger screen or different layers of information or modalities; parallel as far as its works (Claessens, 1999)
As a design theory, the Parallel Instruction theory has been developed in the course of research and analysis of phenomena occurring during observation of testees who were working with computer simulation programs. The 'parallel instruction theory' for simulation environments (and in fact for all- open working-, doing- and learning-environments), in short the 'PI-theory', was discovered, developed and first published by Min around 1992. "In this theory we assume that a user in an open learning environment only can work and learn if the environment has been designed in such a way that all relevant information to take decisions is visible or can be immediately retrieved, because a lot of people has a problem with their short-term-memory to solve problems as they can not see all the information" (Min, 1992).
The definition of the PI theory is also from Min: the PI theory is a design theory- based on aspects from cognitive psychology - offers an explanation why the concept of parallelism is essential in combined learning and instruction tools. (Looking back, this theory can explain why ms-dos computers failed as learning environment for problem solving the greater part.)
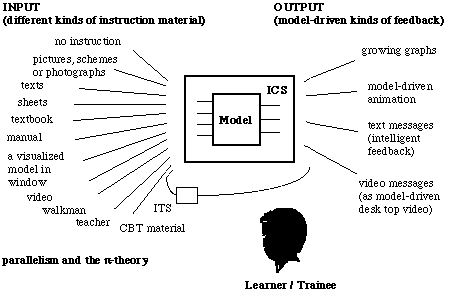
From this definition, it is easy to understand that The PI-theory tries to explain why certain learning environments do not result in good learning behavior whereas others do. It is a theory about shaping instruction with simulation and it possibly explains why ms-dos computers are not really suited to the creation of good simulation environments with electronic instructions. (Min,1994). Figure 9 is the Schematic scheme about parallelism on the input side and on the output side of a learning process

Figure 9. Schematic scheme about parallelism on the input and output sides of learning process. On the input side of a learning process you need a lot of instruction types and/or different formats (such as texts, sheets, pictures, manuals); even a walkman with a instruction tape triggers the learning process. On the output side of a learning process a lot of smart feedback keep the process going on: messages, animations, graphics until intelligent, model-driven 'text-messages' and/or 'video-messages'.
Originally as the Instruction Theory for simulation, the PI- theory, supposed that for simulation environments the need for instruction is great but parallelism is essential (Min, 1992). Min thinks that open learning environments for simulation fail without instructions or with poorly shaped instructions and effective instructions should always be accessible to students. By a long-time teaching experience with nature of simulations, Min realized that compulsory instruction can cause cognitive dissonance and should be avoid in instruction. This is one reason he called that the Parallel Instruction theory (the PI theory) is a theory (or a concept) that declares why students want to have all information parts of the simulation environment in view. In an article named ‘Parallelism and the Parallel Instruction theory: the concept and the 'PI-theory’ Min claimed that the ideas about parallelism and behind the 'PI-theory' are not only based - as it looks - on multi windowing principles and desktop concepts, but our theory is based on some strange aspects of our short term memory (Min, 1996; Min, 2001). While from the author’s description and from my own study, I think that the PI theory can work not only as a design theory for the reduce of cognition load, but also work as a information management and control theory in designing the input and out of information format.
Just as mentioned in the section of problem description, the screen of the PC is not big enough to meet the needs in web-based learning. Another problem is the linear way of the output of information format, which makes learning difficult or inconvenient. It is clear that learners in complex skill situations in web-based learning environments like to have all information well ordered and at hand as the Split Attention theory and the Cognitive Load theory indicate (Chandler & Sweller, 1996; Moreno & Mayer, 2000). A large number of learners and users do not like computers, hypermedia or web-media because they often could lose their way - and information - in that situation. They want to have much better overviews about what they are doing in computer- or web-based working- or leaning-environments. To some learners and users, information always appears on the screen and replaces the previous information that disappears, that is linear output of the information. The learners and users either need a good memory or have to take notes. The arrival of multimedia can not solve the problem so far because the users try to use and expect to control more than that which the electronic media can offer. In fact, many attempts and solutions have been tried to solve these shortcomings of the video monitor over the last ten years in vain. It seems that human beings retrieve parallel information and prefer to work with lots of things in view. Obviously learners and users will be best motivated to receive instruction when they can decide for themselves at what time and how much they need it.
In general, the PI-theory, as a design theory, can be understand as follows: when someone have to implement an instruction design or build a an open learning- or working-environment, they should do everything within their power to have all loose components within easy reach and ready for use. They should remain in the position (or state) which they have (or had) at the time. In particular the instruction, feedback, tasks, the solution room, scrapbook etc. should be parallel to the open learning environment of the (bare) simulator (with the key to the problem).
So far it is assumed that the usefulness of parallelism in open do environments is due to:
Further research will have to reveal which psychological variables and design variables play a part for the user and in the software. Also why and under which conditions the user will best develop in such an e-learning environment. The problem of implementing this theory is that it was very hard to implement this in the hardware. It is technically very difficult to open two windows with moving and dynamical parts in it at the same time (Min, 1996).
For educational designers the concepts of Parallelism and the PI-theory are worth asset in their knowledge how to design learning environments.
Min confesses that he wants to know if this will be important not only for simulations but also for other kinds or open learning and working environments especially in training situations and for solving complicated or less complicated tasks. All kinds of perception channels, dimensions of media (text, visuals, audio, etc.) and forms of feedback will be examined. He wants to find a way to make digital environments richer and better for all kind of learning profiles.
In fact, our daily life can be taken as a multi-windowing working environment with 'second order parallelism' and three simultaneous, asynchrony applications - par example- a browser, a text processor an/or an mail system. This arrangement allows cutting and pasting texts on a naturally way.

All this is no hard evidence in favor of the parallel instruction theory for web-based learning, simulations or other learning environments. For more information about 'simulation', 'learning environment', 'parallelism' and the 'parallel instruction theory' see Min’s scientific reports, papers and his web-site: http://users.edte.utwente.nl/min/home/index.html
Chapter 1 described the general problems and the context of my research existing in web-based learning environment and proposed the solution: the concept of Parallelism and the PI theory. As discussed the overall aim is to conduct an empirical study to Parallelism in relation to the PI theory, which including the literature studying, designing and redesigning instruction with the PI theory and implementing experiment redesigned. In this project, the strategy of studying by doing and working is used.
Summing up, this project is to introduce the concept of Parallelism and the PI theory, learning by reading literatures, improving by designing and redesigning an instruction with the PI theory in TeleTOP, and enhancing the knowledge by experiencing an experiment to examining the PI theory. In designing and redesigning the instruction for the web-based learning environment, the following issues are taken in consideration:
Concerning with the above issues, the key task of this project is to design and redesign an instruction with Parallelism and the PI theory as well as to experience it. But before going into the general design (chapter 3) and specific design (chapter 4), chapter 2 will discuss some necessary philosophies and theories related with Parallelism and the PI theory. Then chapter 5 focuses on the purpose and procedures of experiment and evaluation as well as the results. The last chapter will deal with the conclusion and reflection.
Enschede, sept. 3, 2002; updated: febr. 2003. Gerestaureerd in 2020.