MULTIMEDIALE LEERMIDDELEN --- LOS TEKSTFRAGMENT
Animatie
Deze tekst beperkt zich tot animatie op een beeldscherm en
opgewekt door een computer: dus computeranimatie. Wij gaan in op soorten van
computeranimatie en op de orde van computeranimatie. Hier vervolgens
animatie genoemd. Er bestaat binnen de leermiddelentechnologie en de
toegepaste onderwijskunde veel onduidelijkheid over animatie. Bij animatie is
beweging een kenmerk, maar meer nog is bij animatie het dynamische
karakter het specifieke kenmerk. Vooral dat laatste is belangrijk. We kunnen en
moeten ons in een artikel over animatie de volgende vragen stellen:
- Wat bedoelen we met animatie of computeranimatie?
- Waarom is het nuttig onderscheid te maken bij animaties?
- Wat is model-driven animatie?
- Wat voor soorten computeranimatie zijn er?
- Wat is 1e, 2e en 3e orde animatie (volgens Min)?
- Wanneer is beweging (ook) animatie?
- Hoe maken we animaties?
Er zijn heel veel soorten computeranimatie. Lineaire animatie is het
meest bekend. Deze animatie is te vergelijken met een film, een movie. Het
filmpje bestaat uit een serie losse frames. We noemen deze vorm van
animatie dan ook wel frame-by-frame-animatie.

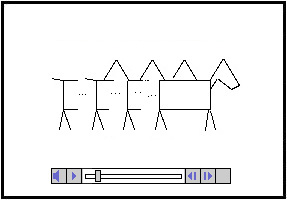
Figuur 1a. In deze figuur is - schematisch - te zien wat een gewone
lineaire animatie is: een presentatie van beeldje voor beeldje en met een
gelijkmatige en automatische tijdsinterval. Een lineaire animatie bestaat uit
frames. Een frame heeft inhoud c.q. een hoeveelheid beeldinformatie en volgt een
ander frame met beeldinformatie op. Dit geeft op een beeldscherm een illusie van
beweging.

Figuur 1b. In deze figuur is de hoeveelheid beeldinformatie die na elkaar
volgend op een beeldscherm wordt gepresenteerd te zien. Lineaire animatie is een
lineair verschijnsel.
Animatiefilmpjes op een computer zijn heel belangrijk en worden veel
gebruikt, maar binnen de leermiddelentechnologie is de rol van model-driven
animatie een nog belangrijkere vorm van animatie. Dat omdat in drill and
practice programma's, games en simulaties als leermiddel deze vorm heel veel
voorkomt; vaak op de achtergrond en niet zo zichtbaar; maar belangrijk en vaak
essentieel voor het leersucces van de betreffende leermiddelen. Mayer (2001)
spreekt van narrated animation. We noemen deze soort animatie, technisch
gesproken: 1e orde animatie.

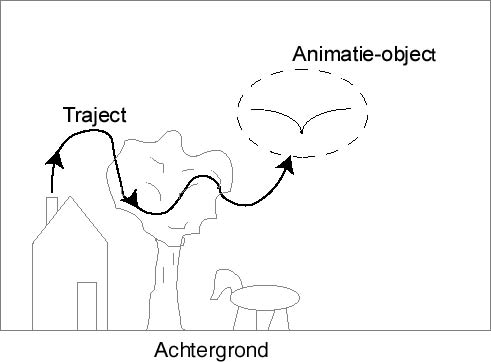
Figuur 2.
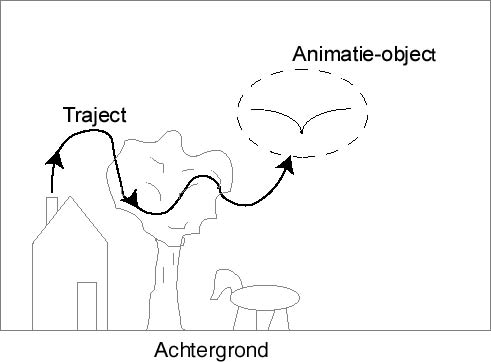
Model-driven animatie kenmerkt zich door bewegingen van een of meerdere
objecten die volslagen onvoorspelbare tracjecten afleggen op een
beeldscherm over een op zich willekeurige visuele digitale achtergrond
(hier volkomen willekeurig aangegeven door een huisje).
Een goede definitie van 'model-driven animatie' is:
| Model-driven animatie is: een programma of programma-onderdeel
waarbij een of meerdere objecten, onder invloed van iets of iemand,
onvoorspelbare trajecten afleggen, over een achtergrond, op een
beeldscherm. |
We noemen deze soort animatie: 2e orde animatie. Elke 2e orde animatie heeft
dus minimaal een object dat beweegt onder invloed van iets of wat, t.w.
- onder invloed van het programma: direct;
- onder invloed van de user; direct of indirect;
- onder invloed van de intelligentie van het programma: een model of iets
soortgelijks.
Een gewone graphic of een plaatje noemen we 0e orde animatie. (Omdat een
plaatje of een graphic niet beweegt en dus geen animatie is.) Er zijn echter
meerdere vormen van animatie dan alleen de lineaire animatie en de model-driven
animatie. In de hiervolgende tekst worden vier hoofd-soorten benoemd. Aan de
orde komen termen en begrippen zoals:
- Lineaire animatie. Een sequentiŽle of
frame-by-frame-animatie
(door mij ook wel genoemd: 1e orde
animatie);
- Model-driven animatie. Een animatie met minstens een object, een
traject en een achtergrond (ook wel genoemd 'dynamische graphic' en soms
'dynamische dynamische graphics')
(door mij ook wel genoemd: 2e orde
animatie);
- Animatie in de vorm van groei of beweging. Een vorm van animatie
die eigenlijk niet altijd als animatie herkend wordt, bijvoorbeeld een
'groeiende grafiek';
- Statische animatie. Hierbij is geen beweging van plaats, alleen een
dynamisch fenomeen in de tijd;
Hieronder ziet U twee voorbeelden van een model-driven animatie. Beiden zijn
interactief. De een is interactief vanwege de commando's die u kunt geven via de
knopjes; de ander is interactief omdat hij op de muis-positie reageert. Probeer
het maar eens.
Voorbeeld 1. U ziet hier een formula-driven animatie. Het
object is een bitmapped plaatje; het traject is een aflopende e-macht. De
background is zwart met twee wolken erop. Klik op Start of Reset.
Werkte het? Het is met recht een 'dynamisch plaatje': een 'dynamische
graphic'. Dit is het unieke van een electronisch, digtaal boek op een
computer. In zo'n digitaal boek of college-diktaat kun je dingen dus 'echt'
uitleggen en/of laten zien.
Het is heel belangrijk te weten over welke soort animatie en computeranimatie
men spreekt. We beperken ons hier tot computeranimatie van het soort dat bij
multimediale leermiddelen voorkomt. Op 2D- en 3D-animatie wordt hier niet
ingegaan. Dat is een apart specialisme. Veel onbegrip tussen ontwerpers en
ontwikkelaars van onderwijskundig verantwoorde multimedia, komt voort omdat men
niet beseft dat bepaalde soorten computeranimatie technisch gesproken niets
voorstellen en sommige andere soorten animatie weer heel moeilijk te maken zijn
(bijvoorbeeld adventures). Multimedia specialisten binnen de onderwijskunde
horen de verschillende soorten en vormen van animatie dus goed te kunnen
onderscheiden. Elke soort computeranimatie wordt vaak op een totaal
verschillende manier gemaakt en geeft over het algemeen een volkomen
verschillende onderwijskundige uitkomst.
Voorbeeld 2. U ziet hier een
model-driven animatie met een 'geprogrammeerd' object: paddle-diertjes. Het
object heeft twee ogen en kan de cursor 'zien' en daarop reageren. De 'objecten'
hebben als het ware twee flippers (paddles) om weg te peddelen. Omdat deze
object iets kunnen zien zijn ze derhalve in onze terminologie 'intelligent' te
noemen.
Wij onderscheiden - in deze site - minstens drie fundamenteel
verschillende soorten animatie die allemaal op een geheel verschillende
manier benaderd dienen te worden: 1e orde animatie (lineaire filmpjes met een
duidelijk begin en een eind), 2e orde animatie (willekeurig bewegende objecten
die ergens door worden aangedreven) en 3e orde animatie (als het object zelf ook
dynamisch is en door iets veranderd). Graphics kun je in dit verband 0e orde
animatie of 'geen' animatie noemen. Animatie heeft altijd iets uit het volgende
rijtje:
- animatie als functie van de tijd en van plaats;
- animatie als functie van de tijd, maar niet als functie van plaats;
We kunnen de beweging en de dynamiek bij/van animatie en animatie-objecten
ook nog in formule-vorm zetten. We kunnen bijvoorbeeld stellen dat een fenomeen
een functie van de tijd is: y = f(t). Maar er is meer. Hierbij enkele aspecten:
- de vermelding y = f(t) wil zeggen een variabele y is een functie
van de tijd (dwz. de animatie is een dynamisch fenomeen; er is dynamiek).
- de vermelding y = f(x,y,z) wil zeggen een variabele y als functie
in een driedimensionale ruimte met de dimensies x, y en z..
- de vermelding y = f(x,y) wil zeggen een variabele y als functie in
een twee-dimensionaal, plat vlak met x en y.
- de vermelding y =/= f(x,y,z) wil zeggen een variabele y die niet
beweegt in de ruimte (dat komt voor bij 'statische animatie'; let wel: deze
vreemde vorm van animatie is echter wel dynamisch..! Zie elders.).
Hieronder ziet U zes voorbeelden van tot de essentie terugbebrachte
model-driven animatie.

Figuur 3a. Een gewone 'model-driven animatie' met een object dat, op een
of andere manier 'gedreven' door 'iets', beweegt over een achtergrond en (dus)
op het beeldscherm een traject aflegd.

Figuur 3b. Een 'meebewegend histogram' als vorm van beweging van een
object (bovenin) en als vorm van animatie in de zin van een soort groeiende en
terugtredende grafiek.

Figuur 3c. Een 'statische animatie' met vlakken die van kleur veranderen,
bijvoorbeeld (hier) enkele uiterwaarden van een rivier die soms - onder invloed
van een wiskundige model - overstromen en van groen (op het beeldscherm) blauw
worden.

Figuur 3d. Een voorbeeld van een zeer eenvoudige vorm van 'statische
animatie': een lopend tellertje (model-driven) zoals ook voorkomd bij een
electronisch display van een benzinepomp.

Figuur 3e. Een voorbeeld van 'groeiende grafieken'. Dit is feitelijk ook
een vorm van animatie, maar dan (klein) objectje dat beweegt en een spoor nalaat
op het scherm. Het objectje tekent (dus) een (groeiende) grafiek (Min,
collegestof, 1992 - 2002)
Hieronder ziet U een eenvoudig voorbeeld van een statische,
model-driven animatie met een sterk visueel effect.
Voorbeeld 3. Een voorbeeld van een statische animatie met decimale
tellertjes.
Overige aspecten
Om de bovengenoemde soorten van animatie te kunnen
determineren, dienen er eerst een aantal begrippen goed te worden vast te
leggen, zoals bijvoorbeeld het begrip 'frame', 'graphic' of 'geprogrammeerd
object' en dergelijke. Wij doen hier een poging.
- een 'graphic': is binnen de instrumentatietechnologie een
hoeveelheid visuele informatie op het scherm (meestal bitmapped) (een
'visual') (Hier ook wel 0e orde animatie of een 'still' genoemd.)
- een 'frame' is binnen de onderwijskundige technologie de kleinste
hoeveelheid informatie (tekst of beeld of zelfs audio in zekere zin) die in
zijn geheel in een klap op het scherm verschijnt.
- een 'dynamisch object' is een object dat bij elke tijdsstap van
grote verandert; komt alleen voor bij 3e orde animatie.
- een 'geprogrammeerd object': is een object dat (in de programma
source) geprogrammeerd is.
Welke soorten animatie en animatie-aspecten komen er allemaal bij educatieve
software voor? We geven hier een aantal voor en bij dit vak horende, relevante
definities:
- een 'groeiende grafiek': is geen echte animatie (maar wel
model-driven), maar mag onder bepaalde aanname een animatie genoemd worden.
Namelijk 'animatie die een spoor nalaat' of een 'animatie-object (veelal een
lijntje) dat een spoor nalaat'. (Dit is 'beweging' .)
- een 'groeiend histogram': is een animatievorm als boven, maar dan
wordt elke object met een steeds wisselende grootte op het scherm getekend en
het object wordt daarna niet gewist. (Is volgens het hier gedefinieerde wel
'beweging'.);
- een 'een meebewegend histogram': is een gewone animatie, waarbij de
objecten wel van grootte veranderen maar niet van plaats (dus model-driven 2e
orde animatie);
- een 'statische animatie': is een animatievorm waaarbij het object
niet beweegt, maar het beeldscherm wel dynamisch is;
- een video movie: is hier een digitaal video fragment op het
beeldscherm van een PC (geen 'echte' animatie maar lineaire animatie) (Dus 1e
orde animatie of 'beweging').
Samenvatting
Wij onderscheiden vier verschillende soorten van animatie.
We noemen het 0e, 1e, 2e, en 3e orde animatie.
0e orde animatie
0e orde animatie is geen animatie en ook
geen beweging. Het is een 'graphic' of een 'still'.
Bijzonderheden:
- te gebruiken als statische achtergrond
- een graphic kan ook een frame of een 'still' zijn
- een graphic is (of heeft) geen functie van tijd; dus y =/= f(t) en y =/=
f(x,y)
1e orde animatie ('lineaire animaties')
1e orde animatie is een (gewone)
lineaire animatie en dus ook beweging. Het is een 'filmpje' van losse
'frames'. Twee goede voorbeelden zijn:
- filmpjes (gemaakt met MM-Director, ShockWave, Flash, etc.)
- digitale movies (gemaakt met QuickTime, Media 100, Adobe Premiere, etc.)

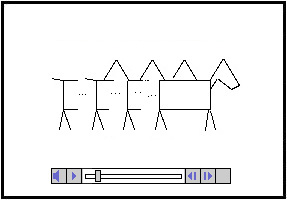
Figuur 4.
Deze figuur laat zien wat lineaire animatie is. Wij noemen dat
frame-by-frame-animatie. Het is steeds een frame met inhoud en een hoeveelheid
beeldinformatie die na elkaar volgend op een beeldscherm wordt
gepresenteerd.
Bijzonderheden:
- een bewegende achtergrond in de vorm van een serie graphics
- de graphics schieten met 1/25 sec over het beeld
- het frame is feitelijk het animatie-object (of omgekeerd: het object is de
totale achtergrond)
- y = f(t)
2e orde animatie (een 'dynamische graphic')
Tweede orde animatie is in
principe bewegende objecten die onvoorspelbaar gedrag moeten kunnen hebben. Wij
onderscheiden bewegende objecten die trajecten afleggen die in eerste of laatste
instantie worden bepaald door:
- een onderliggend model: model-driven
- een onderliggende formule: formula-driven
- een gebeurtenis: event-driven
- onderliggende data: data-driven
- een onderliggend expert systeem: expert systeem-driven
- een onderliggende kennis- of regels-bestand: rule-base-driven
Bijzonderheden:
Bij dit soort animatie komt coordinatentransformatie voor.
(Zie elders op deze web-site.)
3e orde animatie
Derde orde animatie is animatie waarbij het bewegend
object ook nog steeds van vorm veranderd. Er is dus dan sprake van een dynamisch
object. We kunnen dan met recht spreken van een 'dynamische dynamische
graphic'. (Zie elders.) Meestal dienen dat soort objecten (ook)
geprogrammeerd te worden. Wij onderscheiden:
- geprogrammeerde dynamische objecten
- serie verschillende bitmapped objecten d.w.z. een serie statische objecten
- niet bewegende (in de zin van verschuivende) objecten
- met een combinatie van dezen
Bijzonderheden:
- y = f(t)
- y = f(x,y) (dwz. 'beweging')
- y =/= f(x,y) (dwz. 'statische animatie')
NB. Als 2e en
3 orde animatie wordt toegepast met een eerste orde animatie als achtergrond dan
mag men (hier) de orde van de animatie met 'een' verhogen tot 3e resp. 4e orde
animatie.
Tot slot: Hoe komt de beweging (of dynamiek) tot stand? Dat laat
onderstaande figuur zien.

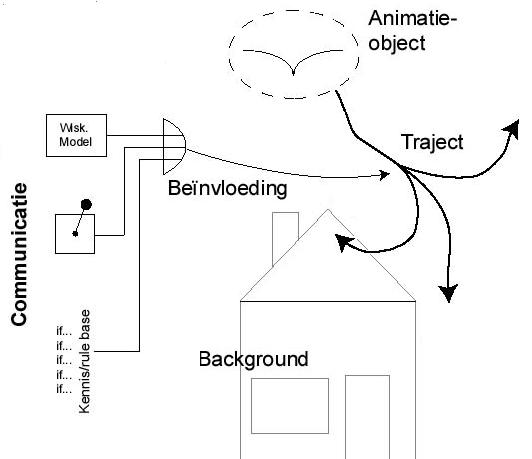
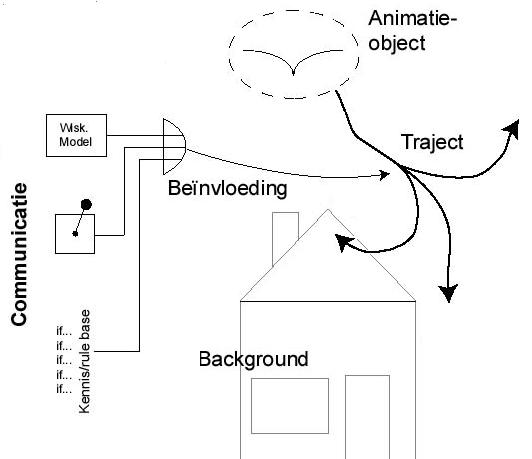
Figuur 5. De
beweging komt op een gecompliceerde manier tot stand: model-driven, rule-based
driven en/of event-driven. (Min, collegestof, 1992 - 2002)
Onderstaande figuur laat zien dat beweging (of dynamiek) op een beeldscherm
- in principe - tot stand komt door een samenspraak van (mogelijke)
interactie van de user via de muis of bijvoorbeeld een joystick; het (mogelijk)
onderliggende wiskundige model; en van een (mogelijk) aanwezig expert systeem
dat bepaalde beslissingen neemt.