| Presentations in websites |
(websites waar alleen maar informatie mee wordt gepresenteerd
of waar alleen maar instructie mee kan worden gegeven)
(passief)
Dit hoofdstuk gaat over het presenteren van informatie op een beeldscherm of in een luidspreker. Bij alle websites komt dit voor. Alleen de verschijningsvorm van informatie is zeer divers. Als xxxx er sprake is van onderdelen die iets doen aangaande presentatie, informatie of instructie dan xxx. Deze onderdelen noemen we meestal elementen; deze elementen zijn meestal passief.
De introductie van deze begrippen bij webmedia is essentieeel en maakt een groot aantal discussies helder; zowel theoretisch als praktisch. Voor presentatie onderdelen in multimedia komen zowat alle methoden en technieken die je maar kunt bedenken in aanmerking, zoals tekst, beeld, geluid, animaties, video en vele andere 'vreemde' 'extern in files opgeslagen' elementen, zoals applets, e.d.. Deze elementen noemen we - hier - passief. (Zie voor deze discussie de vakken en de - online elders beschikbare - vakinformatie van R. Min gedurende de periode 1985 - 2003.)
Video en audio zijn bij uitstek een instructiemiddel; en valt dus in de klasse van presentatie, instructie of informatie-overdracht. Een video- of een audio-element presenteert iets - gedurende een bepaalde tijd - aan het oog of aan het oor. Een dergelijk element is een lineair element. Als een dergelijk element in een web-document voorkomt kun je het vaak onderbreken en/of het opnieuw afspelen. In dat soort gevallen is er vaak een aparte userinterfaces in het document opgenomen. Een gewone lineaire animatie is ook vaak zo iets waar - voor de beheersing - vaak een aparte userinterface bij is opgenomen. En ten slotte in dit verband: tekst in een webdocument is ook feitelijk een lineair element en je ziet dan ook dat de verticale scrollbar van de browser zelf - op dit specifieke punt - een userinterface-achtige rol speelt.
De combinatie van alle xxx maakt xxxx technische gesproken tot een typisch product van de instructietechnologie.
De combinatie met interactiviteit en xxx maakt xxxx technische gesproken tot een typisch product van de instumentatietechnologie.
xxxxx
The difference between instruction and learning
- Instructiemiddelen (one-way: les, klas, instructie, gebruiksaanwijzingen, boek (?), etc.)
- Leermiddelen (two-way: micro-werelden, ontdek-omgevingen, leerboek (?!), drill & practice-situaties (?!), simulaties, etc.)
Leren versus instrueren
Presentatietechnieken
(hier ook wel output-technieken genoemd)
- beeldscherm georienteerd
- statisch: een tekst, een graphic, een foto, een figuur, etc.
- dynamisch: een (2e orde) animatie, een statische animatie, etc
- beweging in de zin van een (1e orde) animatie, een
video-fragement, etc. (lineair)
- luidspreker georienteerd (ook koptelefoontje, telefoon)
- stem (lineair)
- muziek (lineair)
- geluid algemeen (lineair)
- mechanisch georienteerd (flightsimulator feedback)
- reuk georienteerd (experimenteel)
De begrippen lineaire en/of interactieve media
- lineair:
een roman, een bandje (een tape), een video, een band-dia-serie, een Teleac-cursus op TV, een film, een toneel-voorstelling, een video-clip, een LP, een CD, etc.
- niet-lineair:
een foto, een afbeelding, een sculptuur, een reklamebord, etc.
- interactief (oud):
een studieboek (*), dia's (?*), een krant (?!), een fotoboek (?*), een jukebox (?!), een dialoog tussen mensen, etc.
- interactief (nieuw):
publiekssoftware op CD-rom, CD-i, web-sites, een foto-CD, tools (?**), etc.
(*) Ja: je kunt springen; heen en terug gaan; iets overslaan; etc.
(**) Nee: tools (in de zin van editors) bevatten geen contents.
Alles digitaal
- alle 'contents' wordt (is) digitaal...
(maar alles wordt nog wel steeds analoog opgenomen, zoals via een camera, een lens, een scanner, een microfoon) (of niet?)
- copieren is makkelijk; eindeloos copieren (gratis; goedkoop?); alle copieen zijn van gelijke kwaliteit;
- moederbestanden doen niet meer ter zake (!?*)
- voor het eerst in de geschiedenis - ook in de geschiedenis van de computer - dat alles digitaal (en dus copieeerbaar) is
- consequenties: ....
(*) Soms wel.
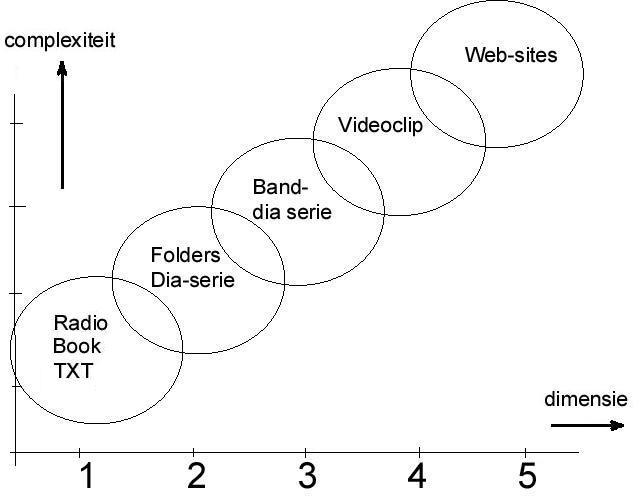
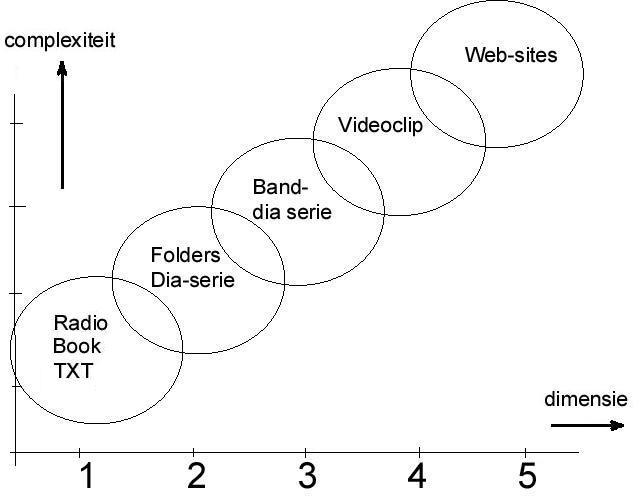
Voorbeelden multimedia (met oplopende complexiteit)

Voorbeelden van soorten multimedia met oplopende kwaliteit en oplopende complexiteit bij oplopende dimensie. (Min, collegestof)
Het begrip parallel (versus serieel)
- zanger op een toneel
- melodie / audio-deel via oor
- tekst via oor
- beeld via oog
3 of 4 parallelle indrukken; drie of vier dimensionaal multimediaal
- video-clip via de satelliet
- melodie / geluid / audio-deel via oor
- tekst via oor
- beeld via oog (parallel)
- individuele leden van de band via oog
- individuele leden van de dansgroep via oog
- delen van het decor (al dan niet animatie-film) via oog
- ondertitel (vertaald of niet) via oog
- doven-tolk (via een viewport) via oog
- het logo via oog
- etc.
meer dan 10 parallelle indrukken (*); vijf dimensionaal multimediaal
(*) Op dit begrip parallel komen we nog terug.
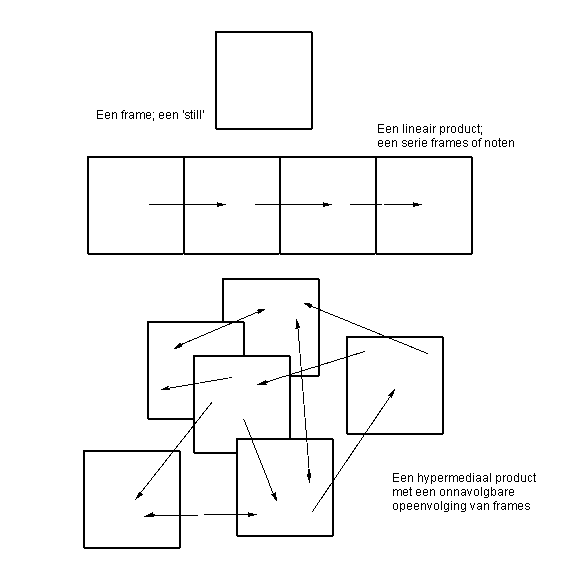
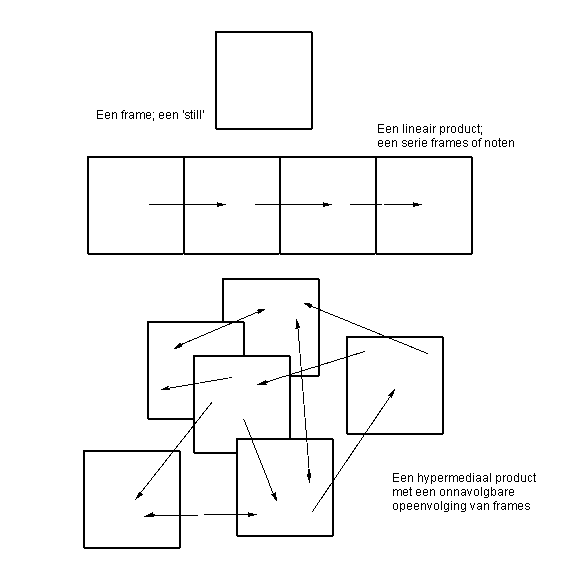
Het begrip frame (en web-pagina)

Wat zijn frames? Wat zijn lineaire producten/ Wat zijn hypermediale producten?
Drie volkomen verschillende soorten software?
- Operating system
Kenmerk: (bestanden) kunnen selecteren en slepen
- Tools
Kenmerk: (bestanden) kunnen saven en bewerken; pull-down-menu's; commando-geef-omgeving
- Publieks software e.d. (m.n. 'educatieve software'; 'courseware', cd-i-achtigen, veel soorten web-sites, e.d.)
Kenmerk: (enkelvoudig) kunnen klikken of simpel kunnen aanwijzen; bladeren.
NB. Zie de leestekst elders.
Acht volkomen verschillende soorten userinterfaces?
- Blader interface (met met name knoppen met links- en rechts-af)
- Menu interface (alle soorten en maten)
- Interface met grote pagina's (bijvoorbeeld binnen spreadsheets)
- Interface met lange pagina's, meestal bij lange lineaire elementen (bijvoorbeeld binnen een player)
- Interface bij tools en/of werkomgevingen (met allerlei extra tools, pull down menu's, boven, onder, links en/of rechts)
- Interface bij een 'gewone' multimediale applicatie met allerlei inklik regio's
- Interface van een beeldschermindeling met viewports (vaste beeldschermdelen)
- Interface van een beeldschermindeling met windows (verschuifbare delen)
Alle software - je kunt het zo gek niet bedenken - valt minstens in een van deze acht soorten hoofdcategorieen. Zie de leesteksten hierover elders.
Enschede, 15 jan. 2001; updated 2003