
Figuur 1: Een tellertje. De 'content' van dit tellertje is hier en op dit moment 888.

Websites bevatten vaak plaatjes, animaties, geluidjes of video's. Dat noemen we elementen. Elementen zijn (hier) een-dimensionaal. Elementen bevatten (hier) geen intelligentie. Indien elementen zoals Flash animaties wel intelligentie bevat, dan spreken we van een geprogrammeerd of soms ook wel van een intelligent element of beter: van een component (Min en de Goeijen, 2002). Componenten zijn (hier) losse elementen die iets doen onder invloed wat voor programma of functionaliteit er in zit, bijvoorbeeld een Java-applet. Wat we (hier) building blocks noemen zijn meestal applets, en met name applets die door de ontwerper/ontwikkelaar hergebruikt (kunnen) worden. De Universiteit Twente (hier: studierichting Educational Design, Management & Media; EDMM; vakgroep ISM) heeft voor haar onderwijs en haar studenten een (groot) aantal building blocks ontwikkeld. Hiermee is het mogelijk om - zonder in Java te programmeren - toch de functionaliteit van java en java-applets te kunnen bereiken, door vanuit JavaScript 'lege' Java-applets aan te sturen. Een beetje met JavaScript kunnen omgaan is een competentie in het curriculum van EDMM (en met name bij het vak 'Atelier 1'). Docenten van de practicumvakken in onze studierichting EDMM kunnen hiermee de studenten duidelijk maken waar een probleem hoort te liggen en het beste kan worden opgelost; daar waar het hoort: of in de html-code, of in een JavaScript-script of in een Java-applet. Dat te weten en te leren zien, is een kwestie van didactiek.
Daarom gebruiken we building blocks; meestal geprogrammerd in Java; soms in Flash/ActionScript. Daartoe zijn er door de Universiteit Twente building blocks gemaakt. De building blocks die wij voor dit soort educatieve doeleinden ter beschikking hebben, zitten in onze library 'WebLib' (Min & de Goeijen, 1999). De applets uit deze library kunnen allemaal eenvoudig worden 'aangestuurd' vanuit JavaScript en 'ingesteld' worden via Html. Eenvoudige, 'domme' applets kunnen zodoende, via slimme scripts in JavaScript-code, toch intelligente programmatuur opleveren. De student kan vanuit de html-code en de JavaScript-code, losse Java applets als building blocks op zijn eigen manier en met zijn eigen content gebruiken en die functionaliteit van al die bouwstenen - eenvoudig - in zijn eigen website aanbrengen. Hij kan 'events' over en weer laten gaan en de invloed van het ene object in het andere object laten gelden (zie voorbeelden). We hebben eenvoudige, op alle mogelijke manieren direct te gebruiken, niet-complexe applets in onze library 'WebLib' zitten en een groot aantal complexe her-te-gebruiken applets uit andere vakken en projecten, allen gemaakt met ons JavaTHESIS systeem en de library 'SimLib', down te loaden van onze websites (Min, 2001).
Al deze applets zijn door Jan de Goeijen (1999) geprogrammeerd in Java, gecompileerd met de Java compiler en opgeslagen in class-files. Ze zijn aan te sturen vanuit JavaScript. De intelligentie bevindt zich (altijd) in JavaScript. De 'events' die de user kan versturen en de 'methods' die het object heeft, zorgen dat de output in de betreffende applets wordt afgehandeld. In figuur 1 t/m 6 ziet u onze verzameling building blocks (applets) uit 'WebLib'.






Vanuit JavaScript kun je alleen maar tekenen, animeren en simuleren als je ook de confrontatie aangaat met Java-applets. Je kunt met applets allerlei goede functionaliteit bewerkstelligen terwijl je programmeert in JavaScript. Op deze wijze kun je de student laten kennismaken met de kracht van moderne web-technologieŽn. Voor dit idee is een library ontwikkeld: 'WebLib'. In die library bevinden zich een tiental standaard objecten waar studenten uit kunnen kiezen. De library bevat een serie applets, oplopend van eenvoudig tot complexe applets met complete simulaties. Deze applets kunnen statisch zowel als dynamisch worden aangestuurd vanuit Html zowel als uit JavaScript. De student kan vanuit de html-code en de JavaScript-code alle functionaliteit aanbrengen die hij in zijn werkstuk maar wil: rekenen, tekenen, bewegingen, intelligente animaties en grafische presentaties; zoals nodig bij model-driven simulaties. Websites kunnen op deze manier vrij eenvoudig dynamisch worden gemaakt en programmeer-technisch volkomen didactisch verantwoord, zonder dat men met Java en allerlei compilers aan de slag hoeft.
Wij beschouwen een java applet als een object. Objecten - en dus deze applets - hebben kenmerken: properties. Al die kenmerken of properties kunnen vastgelegd worden in Html (statisch via param's). Objecten kunnen events ontvangen, maar zelf (ook) events sturen. De applets kunnen dus dynamisch aangestuurd worden met behulp van methods en events. Voor intelligente applicaties, zoals simulatie- en animatie-applicaties is dat (natuurlijk) heel belangrijk. Hier onder ziet u een werkend voorbeeld. Kijk maar eens naar de dynamiek van het geheel als je op de knop 'runnen' drukt.
|
a b c d Dynamisch voorbeeld van een meebewegend histogram. Klik maar eens op 'run'. Na het stoppen kun je op 'set' klikken en daarna weer op run. |


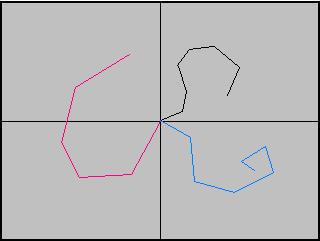
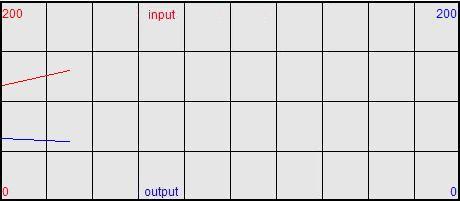
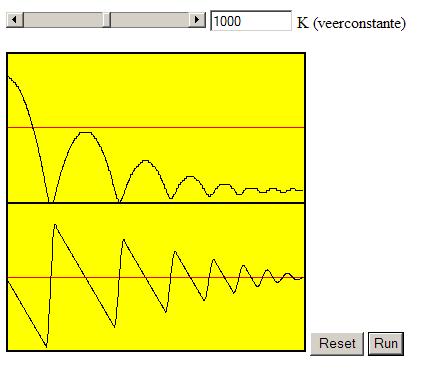
In figuur 8 zie je twee scroll bars voor interactie tussen het script en de applets; twee tellertjes voor numerieke output; en een presentatie-component voor grafisch output. Tussen de twee input- en de drie output-componenten worden events verzonden en door de componenten die het betreft, opgemerkt. De output-componenten worden door de input-componenten en de intelligentie die zich in het script bevindt, aangestuurd. Met JavaScript en Html alleen kan dit niet gerealiseerd worden.

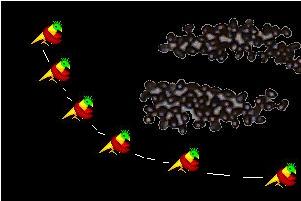
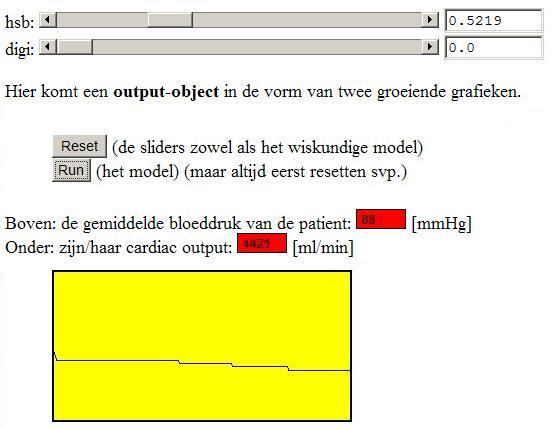
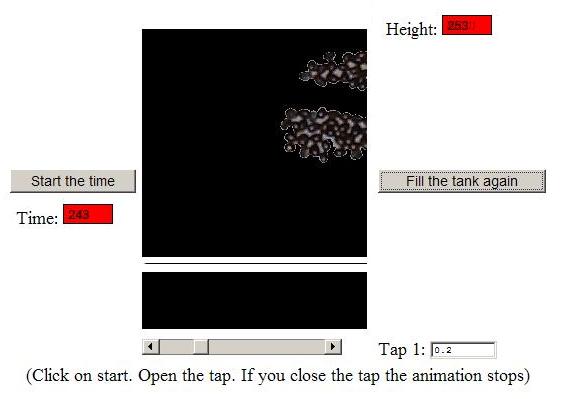
In figuur 9 ziet u een scroll bar voor interactie tussen het script en de applets; twee tellertjes voor numerieke output (de actuele hoogte van het 'niveau'-object en de simulatietijd); en een presentatie-component voor de animatie-output. Tussen de twee input- en de drie output-componenten worden events verzonden en door de componenten die het betreft, opgemerkt. De output-componenten worden door de input-componenten en de intelligentie die zich in het script bevindt, aangestuurd. Met JavaScript en Html alleen kan dit niet gerealiseerd worden.

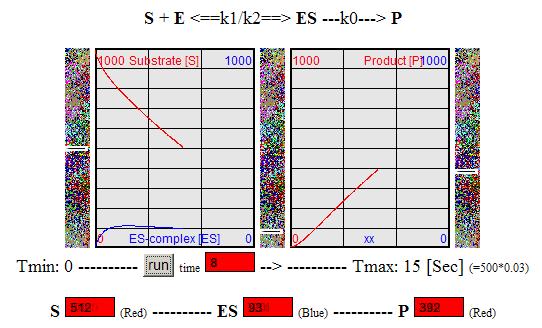
In figuur 10 ziet u geen scroll bars voor interactie alleen een aan/uit-knop. Er is een drie dubbel gecodeerde output (volgens de inzichten van de 'dual code' theory) (hier voor S, ES en P), namelijk drie groeiende grafieken, drie 'niveau'-animaties, en vier tellertjes voor numerieke output, incl. de simulatietijd. De 'loop' met het wiskundige model (hier van een chemische enzym-reactie) zend bij elke itteratie events uit die door de componenten die het betreft, worden opgemerkt. De output-componenten worden door 'de intelligentie', die zich in het script bevindt, aangestuurd. Met JavaScript en Html alleen kan dit niet gerealiseerd worden.

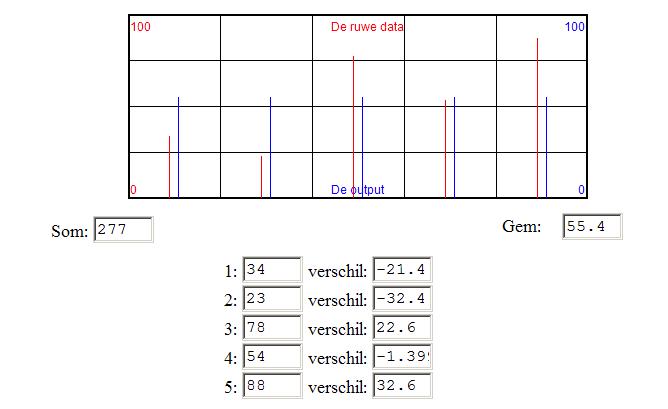
In figuur 11 ziet u alleen maar een enkele output-applet en een gewoon formulier met velden. In de velden kunnen getallen komen te staan die verder statistisch verwerkt worden in het het JavaScript-script, en waarbij de resultaten met staafjes - grafisch - wordt weergegeven. Dit is (hier) een eenvoudige data-driven output. Het is de zelfde applet als uit figuur 10. De output-componenten worden door de intelligentie die zich in het script bevindt, aangestuurd. Met JavaScript en Html alleen kan dit niet visueel gemaakt en gerealiseerd worden. Hooguit met DHTML en/of met ActionScript in Flash. Maar om allerlei redenen met name van didactische aard, maar ook tijd en geld, volstaan wij met het aanbieden van deze methoden van programeren. De library 'WebLib' is daarbij onlosmakelijk verbonden. We hebben echter naast eenvoudige applets ook de beschikking over complexe applets: complete simulatie componenten.
Al deze applets worden dus vanuit Html en JavaScript aangestuurd. De intelligentie ligt in in het JavaScript-sript. Als u een stapje hoger wilt met de kwaliteit van uw applicatie onkomt u er niet aan in Java te programmeren. Voor simulatie-applets hebben wij sinds jaar en dag een ontwerp systeem ('JavaTHESIS'). Dat systeem levert complexe applets van een hoge kwaliteit waarbij de intelligentie in de Java source ligt. Deze applets die met de library 'SimLib' samenwerken, kunnen studenten ook (her-)gebruiken voor hun eigen website.

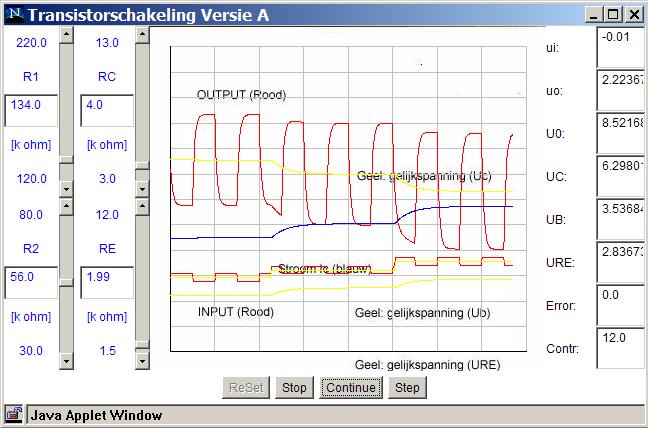
In figuur 12 ziet u dat een gebruiker de mogelijkheid heeft een model te runnen; te intervenieren via vier sliders en grafische zowel als numerieke output heeft om, in alle rust en met eigen tempo, oorzaak en gevolg van zijn handelen te kunnen bestuderen. Een gebruiker kan hier oorzaak en gevolg van zijn actief handelen mee leren inzien. De intelligentie bevindt zich in de applet. Met JavaScript kan men daar niet bij. De voordelen die dit heeft wegen niet op tegen de nadelen (Min, 19xx). Websites waarin dergelijke complexe applets zijn opgenomen, noemen wij 'hogere orde websites' of 'hogere orde e-learning omgevingen'. Met JavaScript en Html alleen kunnen dergelijke educatieve simulaties niet gerealiseerd worden (Min, 200x)
Min, R. & J. de Goeijen (studiejaar 1999/2000);
Het vak "Multimedia Programmeren" (MMp); [online] beschikbaar op, maar zie xxx
Min, R. & J. de Goeijen (studiejaar 2000/2001);
Het vak "Productie van Onderwijssystemen" (PvO) (voorheen 'Multimedia Programmeren').
Diana, I. De, R. Min, J. Wetterling & J. de Goeijen (studiejaar 1999/2000);
Het vak "Courseware Engineering: Architectuur" (CEA);
Min, R., & J. de Goeijen (studiejaar 2002/2003);
Het vak "Computersimulatie als Leermiddel" (CSaL) ofwel "Technology and Simulation" (T+S).
Collis, B., en J. Moonen (2001).
Flexible Learning in a digital world: Experiences and expectations", Kogan Page, London.
Min, R. (2001).
Down te loaden micro-worlds en systemen: complexe en minder complexe applets, WebLib, SimLib en JavaTHESIS.
Min, R. (1996 - 2002).
Multimediale leermiddelen; het ontwerpen en ontwikkelen van Leer-, Werk- & Doe-omgevingen; inzichten, concepten, methoden en technieken. Een interactief electronisch boek op internet. (multifunctioneel collegediktaat).
Min, R., en I. De Diana (2002).
Het leren ontwerpen van hogere orde e-learning omgevingen;
een nieuwe didactische aanpak in educatieve software engineering. Tijdschrift: Onderwijsinnovatie, Maart 2003.
Min, R., en J. de Goeijen (studiejaar 2002/2003);
Het vak Methods and Techniques: Technology for Training and Education (M+T); (Scripts in combination with building blocks).
Een dimensie van een multimediaal product is (hier) datgene dat als modaliteit, als mono-multimediaal element, vergelijkbaar met elkaar is; beeldmateriaal met beeldmateriaal; geluidsfragmenten met geluidsfragmenten; etc. Ook: datgene waarop (of waarlangs) je een element - per soort - kan sorteren.
Een component is (hier) meestal meer dan een gewoon, passief element: namelijk een element dat iets kan (actief is) en meer dan alleen maar (passieve) content bevat. Het betreft meestal een applet of een element met een script erin, zoals bijvoorbeeld een Flash-animatie met daarin wat ActionScript-scripts.
Een applet is een component gemaakt met de programmeertaal Java. Applets zijn (hier) class-files die zich in een library (met andere class-files) bevinden. Hier 'WebLib'. Applets varieren (hier) van zeer eenvoudig tot zeer complex. Bijvoorbeeld een compleet simulatie-programma.
Rik Min, Enschede, nov., 12, 2003; updated 2005 en 2020.