Introduction in the six dimensions
(of a multimedia product)
Rik Min
Center of Telematics and Information Technology, CTIT
University of Twente
(i-paper version 2004-2005)
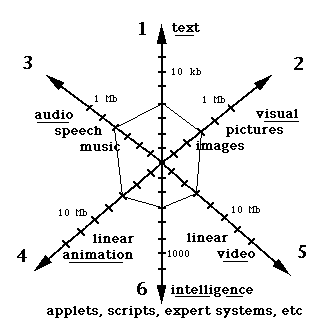
According to Min (2003) educational multimedial software or courseware has 6 'dimensions' (Min, 2003). These are the six dimensions we do research with:
- Text
- Visual
- Audio
- Animation
- Video
- 'Intelligence'
This paper describes the 6 dimensions of multimedia, 'text', 'visual', 'audio', 'video' and 'intelligence'. This is a quality aspect of a digital product. Each dimension has his own 'content'. All these content, in each dimension, have there own specialists, 'writers', designers and developers.
The 'content' in all these different 'learning objects' is about a resistors, capacitors and a transistor, and how a transistor works. This e-paper is interactive.
The next 3 images give an indication of the dimensions of multimedia, and what the 'content' in a dimension is; 'qualitative' as 'quantitative'.

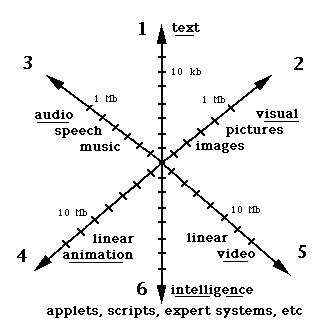
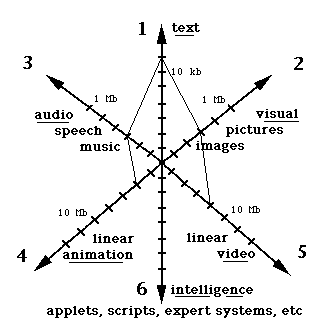
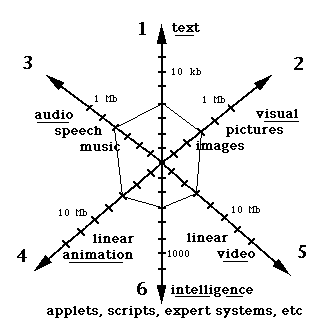
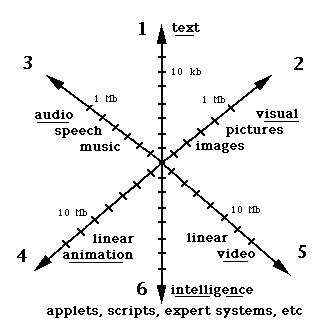
The six dimensions in a multimedial product ('qualitative'): 1 text (words, sentences or paragraphs), 2 visual (images, pictures or photographs), 3 audio (voices, sounds or music), 4 animation (frame-by-frame animation or virtual realities), 5 video (moving pictures) and 6 'intelligence' ('programmed parts' as complex scripts, applets with mathematical models and/or expert systems).

An example of a multimedial product with 5 kinds of content: text (11kb), visual (0.6Mb), audio (0.45Mb), animation (2Mb) and video (8Mb); without any intelligent object; 'quantitative'.

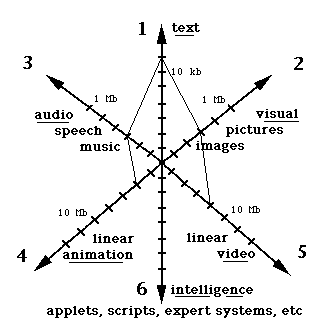
An example of a multimedial product with 6 kinds of content: text (6kb), images (0.6Mb), audio (0.65Mb), video (6Mb) and intelligent objects (e.g. a mathematical model of 500 lines for a model-driven simulation); 'quantitative'.
1. Text
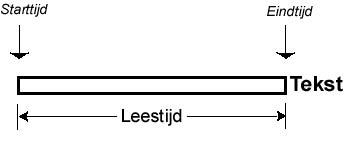
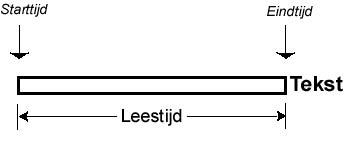
The next figure, figure 1, gives an indication of text objects. This text object is a piece of content and also a 'leaning object'. It is an example of a minimal learning object; and very 'passive' in it self. The user have to read and understand this text. Most of the learning objects in the field of educational software engineering or educational software research are more complex, more dynamical or more 'active'.
Text: |
The double-subscript notation is utilized in labelling
terminal voltages, so that, for example, uBE
symbolizes the increase in potential from emitter
(E) to base (B), whereas UBE symbolizes the
potential between emitter (E) and base (B). For
reasons that will become apparent, currents and
voltages commonly consist of superimposed DC
and AC components (usually sinusoidal signals). The
common-base (CB) connection is a two-port
transistor arrangement in which the base shares a
common point with the input and output terminals.
The independent input variables are emitter current
iE and the base-to-emitter voltage UEB. The
corresponding independent output variables are
collector current IC and base-to-collector voltage UCB.
|

|
|
Figure 1. Text: A serie of words
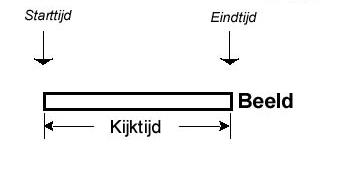
It cost time to look to such text and read it, especially if the user wants to read everything and if he want to understand eveything. We call the time, in Dutch, the user used for reading: 'leestijd'. In English: 'time for reading'. Reading is not the same as 'looking' and also not the same as 'understanding'. Reading, looking or doing start (here) always on a starting moment ('starttijd') and stops on an stopping moment ('eindtijd').
2. Visual
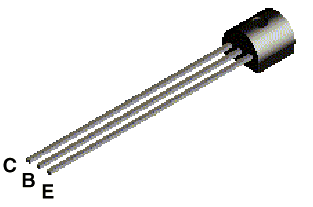
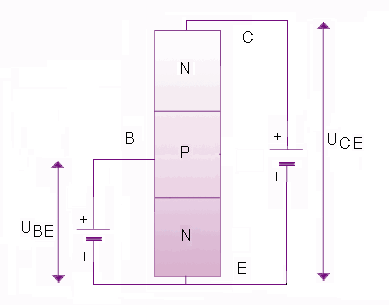
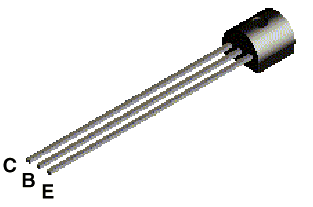
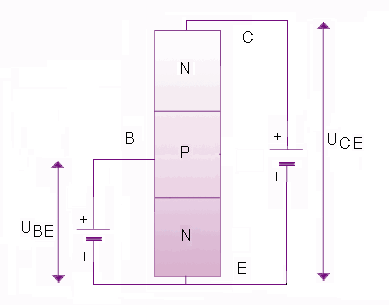
The next figure, figure 2, gives an indication of visual elements. In this example the user can look to a transistor and a conceptual scheme with an electronic circuit.
Visual:

a picture

a scheme

a sequence
|
Figure 2. Visuals: a serie presentations
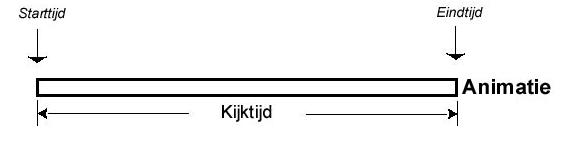
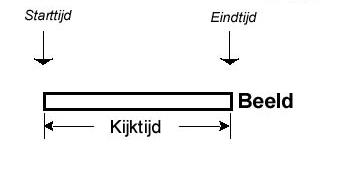
The time to look is the 'kijktijd'. In English: 'time for looking'.
3. Audio
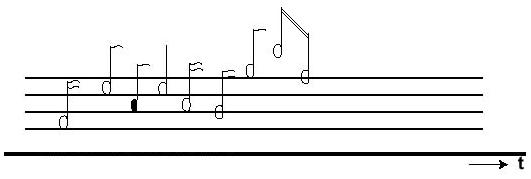
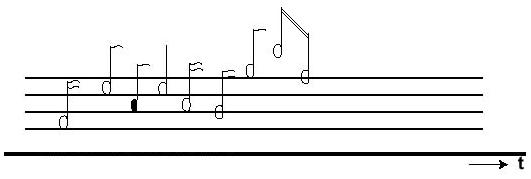
The next figure, figure 3, gives an example of a linear elements in which it cost time to 'listen' to such learning objects. You also see an example with such element. In this example the user can listen to an audio fragment.
Audio:


|
Figure 3. Audio: a serie of notes
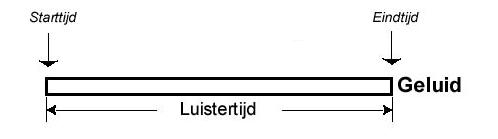
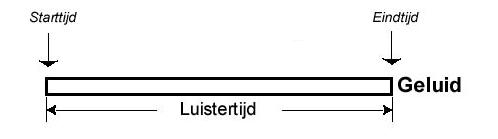
It cost time to listen to such a learning object with an sound message in it. We call that time in Dutch 'luistertijd'. In English: 'time for listening'.
4. Animation
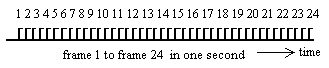
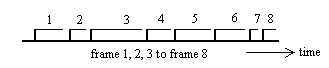
The next figure, figure 4, gives an example of a linear element in which it cost time to 'see' such learning objects. You also see an interactive element. In this very simple frame-by-frame animation the user can 'see' the steps to makes a transistor works. The duration time is controled by the user.
Figure 4. Animation, a serie of 'frames'
It cost time to 'see' and 'understand' the 'content' of such a learning object with an simple and linear animation into it. We call that time in Dutch 'kijktijd'. In English: 'time for looking' or 'duration time'. The first example is a linear animation with a minimal type of interaction; the second example is an interactive virtual reality (VR) with a more complex type of interaction. In the second example it is not predictable the user have seen all the aspects, if he goes on with the other learning objects in the lesson). Virtual realities are not-linear and are not frame-by-frame animations; they are mostly applets, but in most cases, from an educational point of view, it is an 'animation'.
The duration time in both 'interactive' animations (here) depends and is controled by the user.
5. Video
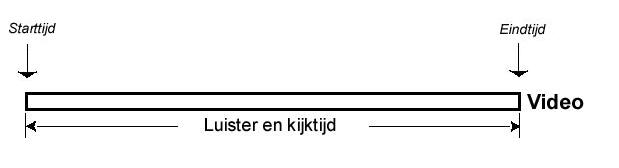
The next figure, figure 5, gives an example of a linear element in which it cost time to 'see' and 'listen' to such learning objects. You also see an interactive element. In this video the user can look and listen to an female 'instructor'. (This is what we called a 'parallel instructor' and is mostly used near a 'problem' that a user have to solve on a screen.) She tells (here) the user about relations in currents, resistors and other electrical things.
Video:


|
Figure 5. Video, a serie of 'stills'
It cost time to 'see' and 'listen' to such a learning object with video. We call that time in Dutch 'luistertijd' en 'kijktijd'. In English: 'time for looking and listening'.
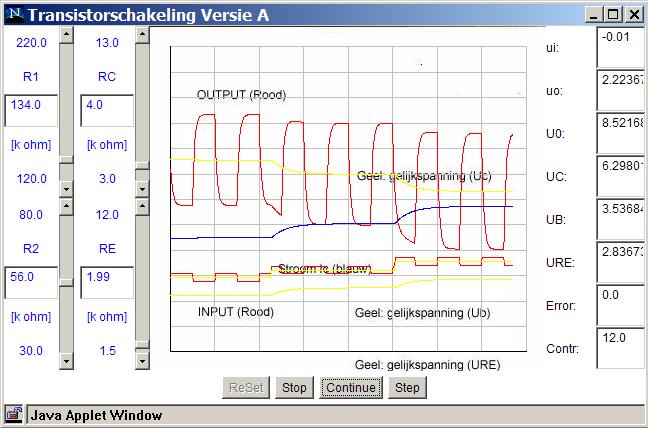
6. Intelligence
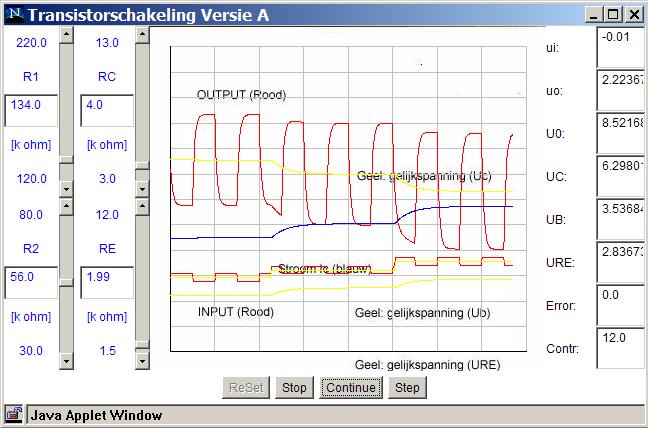
The next figure, figure 6, is an example of an 'intelligent learning object', a 'micro world'; here 'a model-driven simulation'. In this interactive 'micro world' the user can 'work', 'see', 'do some experiences' and/or 'learn' about relations in currents, resistance and such electrical or electronical things.
Intelligence:


|
Figure 6. Intelligence. Here a small interactive model-driven application. The model is the content and 'programmed' in this 'learning object'.
It cost time to see, look what is happens, and to understand the dynamical phenomenas underlying in such simulation object. The phenomenas on the screen (mostly continuous drawed variables as function of time) can be influenced by some 'sliders' (combined with 'parameters'). We call the duration time of the user, here, in such learning objects also 'session time'.
Reasoning, schematising or emotions
Reasoning with text, schematising with images and emotions in video or audio, that is the feedom of the designer. The designer put the right content in the right dimension.
In Dutch: In tekst kan de ontwerper redeneringen leggen of onderschriften bij plaatjes maken. Ook kan met tekst heel goed opdrachten gemaakt worden. Gebruikers kunnen steeds opnieuw de woorden en de zinnen doorlezen, net zolang tot de bedoeling van de onderwijskudige ontwerper duidelijk is.
In beeld kan de ontwerper schema's of concepten tekenen. Relaties komen middels beeld meestal goed en duidelijk over. Beeld is heel vaak heel transparant; er kan veel onduidelijkheid - die wel vaak in tekst kan zitten - worden voorkomen.
In audio kan de ontwerper een ander perceptiekanaal aanboren, het oor i.p.v. het oog. Twee perceptiekanalen gebruiken verlaagt vaak de cognitive load. Met audio kan (tegenwoordig) heel snel en gemakkelijk parallelle instructie met een stem van een duidelijk sprekende spreker worden maakt.
In animatie kan de ontwerper uitleg kwijt. Richard Meyer heeft daar een prachtig boek over geschreven: Multimedia Learning (Meyer, 2001, Cambridge).
In video kan de ontwerper emoties leggen. Met video kan je ook heel goed aandacht trekken; trouwens met alle audiovisuele elementen.
In de dimensie 'intelligentie' kan een ontwerper 'echte' leer objecten neerzetten. Hier kan hij 'applicaties' programmeren, zoals microwerelden, expert systemen of games. Intelligente objecten en intelligente feedback maken educatieve software pas compleet.
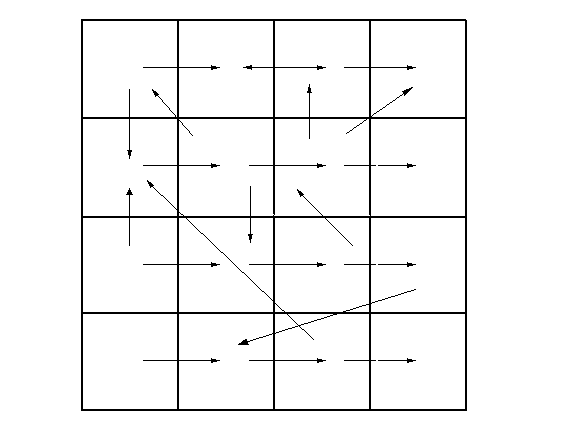
Conclusions
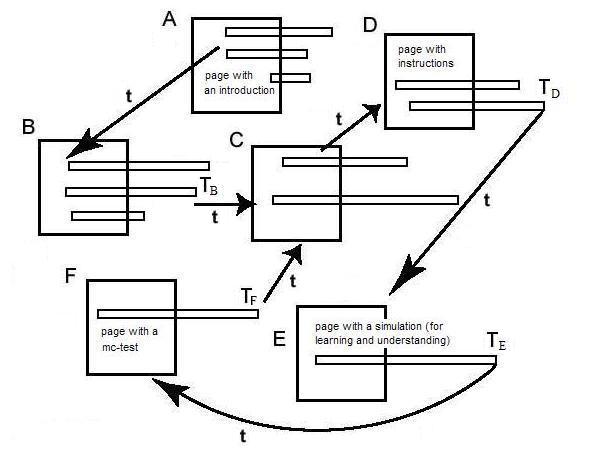
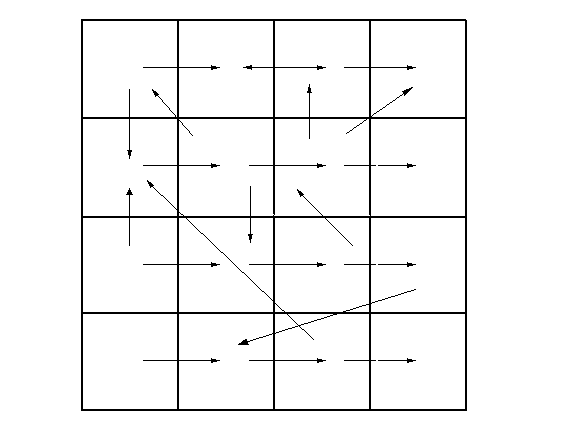
A multimedial website looks unstructured like the structure in figure 7. But if the user is reading and looking or learning, he has his own sequence; often linear, but mostly not linear.
This e-paper, this webpage, contains 7 paragraphs with about 800 word, more then 20 visuals, 2 audio fragments, 2 animations, 1 video fragment and 1 intelligent element. (But the page itself is a part of the sizable websites and e-Books of the owner, Rik Min.)

Figure 7. A website is a serie of pages or a serie of learning objects. A website looks unstructured. A multimedial website mostly is a stack of webpages; and a webpage is a stack of texts, visuals and other learning objects.

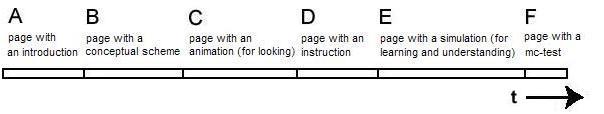
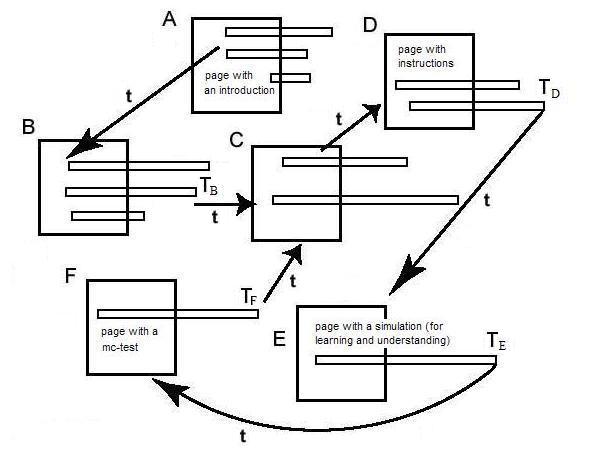
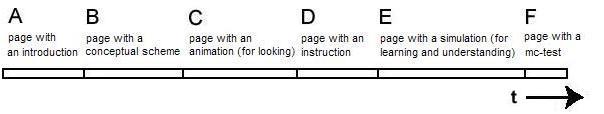
Figure 8. An example in the sequence of webpages or learning objects, visited by the user.

Figure 9. An example in the sequence in a learning session.
This e-paper contains some visuals, some audios and one intelligent element. Specially the intelligent element is interactive. So the best name for this kind of e-paper perhaps is 'i-paper'. But that is an other discussion.
Enschede, 2005