Een nieuwe didactisch aanpak in multimedia programmeren
werken met building blocks
Door Rik Min, Jan
de Goeijen en Italo De Diana
Centrum voor Telematica en Informatietechnologie (CTIT)
Faculteit: Gedragswetenschappen (GW)
Universiteit Twente, P.O.Box 217, 7500 AE Enschede
min@edte.utwente.nl; http://users.edte.utwente.nl/min
Gepubliceerd in 'OnderwijsInnovatie', Nummer 3, September 2004. Uitgeverij: Open Universiteit.
Samenvatting
Aan de Universiteit Twente (UT), bij het Centrum voor Telematica en Informatietechnologie (CTIT), wordt sinds jaren onderzoek gedaan naar relevante ontwerpmethoden en ontwikkel-technieken om effectief en efficient dynamische onderdelen voor educatieve omgevingen te kunnen realiseren. Tegelijkertijd wordt er door de onderzoekers bij de studierichting Educational Design, Management and Media (voorheen TO), practica gegeven aan voltijd-studenten, deeltijd-studenten, masters studenten en PhD-studenten op het gebied van ontwerpen en ontwikkelen van speciale e-learning omgevingen. Het hier beschreven vak, Multimedia Programmeren, is ook op afstand te volgen. Met name het practicum van dit vak kan in zijn geheel, op afstand, ook thuis worden gedaan. De auteurs publiceerden hierover al eerder in dit blad [1].
In dit artikel willen wij enkele door ons ontwikkelde nieuwe methoden en technieken voor het voetlicht brengen, waarmee men op een didactisch verantwoorde wijze dynamische web-onderdelen leert maken, binnen complexe hogere orde instructie-, leer- en/of ontdek-omgevingen. In dit vak Multimedia Programmeren, maken studenten gebruik van speciaal ontworpen applets en libraries, zodanig dat alle web-technieken vanuit JavaScript kunnen worden aangestuurd. Met deze methode van werken kunnen relatief minder goede software-engineers hele professionele educatieve software maken. De docenten van dit vak hebben in de periode 1999 – 2003 dit concept uitgebreid beproefd en ter beschikking gesteld aan derden. In dit artikel willen we onze oplossingen toelichten en van harte aan andere instituten aanbevelen.
Key-words: software engineering, educatieve software, e-learning omgevingen, hogere orde courseware, building blocks, applets
1. Introductie
De Universiteit Twente heeft al heel lang een goede reputatie op het gebied van educatieve software engineering, web-based simulaties en web-based animaties; vooral ook op het gebied methoden en technieken voor het ontwikkelen daarvan [2 en 3]. Rond 1996 besloot de faculteit Toegepaste Onderwijskunde alleen nog maar met web-technologie in zijn onderwijs aangaande educatieve software verder te gaan en te stoppen met practica gebaseerd op Pascal, HyperCard en/of Visual Basic. In 2002 werd het vak Multimedia Programmeren voor onze Master opleiding vertaald in het Engels en in een e-book vorm gegoten [4 en 5].
2. Probleemstelling
Goed onderwijs op het gebied van het leren ontwerpen en het leren daadwerkelijk educatieve software-producten te realiseren, kan op veel verschillende manieren plaats vinden. Je kunt met top-down of bottom-up georienteerde vakken gaan werken; je kunt met auteurssytemen of met eenvoudige editors en/of met talen gaan leren werken; en je kunt multimedia maken met auteurstalen. Hier zullen we een paar problemen, die we moesten overwinnen, de revue laten passeren.
Probleem 1: Wat voor soort vak?
Het docententeam heeft gekozen om in het curriculum afwisselend een vak met een
bottom-up-benaderingswijze en een vak met een methoden en technieken-aanpak te
situeren [1]. Methoden en technieken-vakken vergroten de horizon van de student
door de daar opgedane inzichten; terwijl de ontwerpvakken met hun top-down-benaderingswijze,
de studenten de belangrijke en noodzakelijke methodologische en theoretische
ervaringen geven. In beide soorten vakken is de samenwerking tussen de
studenten onderling en binnen de groepen heel anders. Dit vak Multimedia
Programmeren is een methoden en technieken-vak. Een dergelijk vak vergroot de
horizon van de student en maakt dat hij/zij - later in het curriculum - bij een
top-down ontwerp-vak weet wat technisch en methodisch mogelijk is, en wat wel
of niet kan.
Probleem 2: Welke methode van programmeren?
Er zijn van oudsher drie methoden om educatieve software te maken:
auteurssystemen, auteurstalen en hogere programmeertalen [6]. Het docententeam
vond dat studenten een idee moeten krijgen van de kracht en de mogelijkheden
van hogere programmeertalen. Hogere programmeer-talen zijn van essentieel
belang bij educatieve simulaties, drill-programma's en programma's waarbij een
bepaalde mate van interne intelligentie van belang is. Auteurstalen staan
tussen tools en hogere programmeertalen in. Met echte auteurstalen wordt
momenteel niet veel meer ontwikkeld, behalve als je het woord auteurstaal wat
ruimer neemt, dan valt Html in deze categorie. Tot de auteurssystemen reken we
momenteel 'FrontPage', 'NetObjects Fusion' en 'DreamWeaver'; tot de hogere programmeer-talen rekenen we 'Java', 'JavaScript', 'DHTML' en 'ActionScript'. Tot de auteurstalen
rekenen we voor ons gemak 'Html'. Hoewel Html door velen slechts als opmaaktaal
wordt gezien, vindt de faculteit dat kennis hiervan onontbeerlijk is.
Probleem 3: Welke taal te gebruiken?
Ons probleem was hoe we de overgang van gewone statische naar meer dynamische
websites moesten maken. Met Html kun je geen dynamische sites en geen hogere
orde courseware maken. Het docententeam wilde weten wat het beste aansloot bij
de kennis van Html die studenten al hebben als ze op de universiteit in het
eerste jaar binnen komen en als ze de twee kernvakken die we hier beschrijven
uiteindelijk gaan doen. Html is de basis van alles met betrekking tot websites
en moderne courseware. Web-tools zijn niet te begrijpen als je Html niet
begrijpt. Maar Html is niet voldoende voor het kunnen ontwerpen en realiseren
van educatieve software producten. Met Html kun je bijvoorbeeld niet rekenen en
met JavaScript kun je bijvoorbeeld niet tekenen; laat staan interactieve
animaties maken. Daar zit dus een probleem als je 'slimme' en/of 'hogere orde'
websites wilt ontwikkelen. Dan is kennis van JavaScript, DHTML of Java of een
slimme combinatie daarvan essentieel. Bij dit vak lag de taal JavaScript voor
de hand en Java, als drager van de casussen, in dit practicum niet.
Probleem 4: Hoe voort te bouwen op kennis van anderen.
Deze aanpak - van Html en JavaScript in combinatie met losse, slimme,
geprogrammeerde componenten - maakt dat het programmeren in Java zelf, hierdoor
niet meer in het verplichte deel van de opleiding hoeft te liggen.
Onze oplossingen moeten impact hebben op de motivatie om deel te nemen aan onze
vakken. En gemotiveerde studenten kunnen vervolgens later in het vierde studie
jaar, makkelijk nog wat extra keuzevakken op dit gebied kiezen. Het
programmeren in JavaScript sluit ook veel beter aan bij hun kennis over Html.
Of studenten uiteindelijk ooit met Java willen (leren) werken, kan dan altijd
later in het curriculum nog worden beslist.
3. Oplossing
De oplossing die het docententeam vond, lag in het opzetten van een didactisch goed in elkaar gestoken vak binnen een serie goede andere vakken [1]. Uitgaande van de nieuwe doelstellingen kozen de docenten te kijken naar vier dingen: het programmeren, de onderdelen, de volgorde en de casuistiek.
Nieuwe doelstellingen
De doelstellingen die we bij dit vak hebben gekozen, komen er in het kort op
neer dat we de studenten van onze faculteit willen voorbereiden op een toekomst
met veel web-media, zowel in het onderwijs als mede op vele andere plaatsen in
de samenleving, waar zij als afgestudeerde academici zullen komen te werken. Het
docententeam wilden studenten niet alleen voorbereiden op het zelf kunnen
realiseren van kleine en grotere - en soms ook complexe - web-sites, maar
vooral voorbereiden op het kunnen samenwerken met informatici, programmeurs en
de toeleveraars van content. Dat laatste is immers voor toegepaste
onderwijskundigen en aanstande multimedia-ontwerpers nog het meest relevant:
het goed om kunnen gaan met inhoudsdeskundigen c.q. de vakinhoudsdeskundigen.
Het is noodzakelijk dat zowel onze reguliere als onze masters studenten, kennis
hebben en kennis maken met de fundamentele beginselen en tijdsloze en domein-onafhankelijke
aspecten van software engineering. Dit type kennis kun je alleen maar op te
doen door enige ervaring met het programmeren in een programmeer-omgeving.
Nieuwe volgorde
Om een goede basis en een goed gevoel aangaande programmeren te krijgen is
begripsvorming in het eerste jaar, in de eerste week, in het eerste trimester
van een studie vrij essentieel. Derhalve zit in het eerste jaar een korte,
intensieve kennismaking met JavaScript; met als doel om eerste jaars-studenten
direct te confronteren met bepaalde functionaliteiten als het nut van loops en
de kunst van het rekenen. Kortom, het wegwijs maken in de performance van web-technologie,
'programmeren' en een adequate voorbereiding op de vervolg-vakken is hiermee
gewaarborgd. Het hier beschreven vak, Multimedia Programmeren, is speciaal
ontworpen voor het tweede studiejaar. In het vierde jaar kunnen studenten dan
nog keuzevakken kiezen, zoals bijvoorbeeld het vak Technology and Simulation [3].
Methoden en technieken, inclusief de kennis over tools, editors en talen, vormen uiteindelijk de basis die elke vakman, ontwerpende wetenschapper of professionele ontwerper nodig heeft om uberhaupt te kunnen ontwerpen; laat staan ontwikkelen. Elders spreekt men wel van 'materiaalbeheersing'. Om (later) top-down te kunnen werken moet men ook (eerst) bottom-up hebben leren experimenteren; vrij en met geen andere doelstelling dan de mogelijkheden van een methode of techniek te ontdekken.
Losse onderdelen
Vanuit het idee dat er naast JavaScript ook gevoel voor de kracht van Java moet
komen, hebben we de confrontatie met Java-applets. Je kunt op deze wijze
allerlei goede functionaliteit bewerkstelligen en de student laten kennismaken
met de kracht van moderne web-technologieën. Voor dit vak is een library
ontwikkeld: 'WebLib'. In die library bevinden zich een tiental standaard
objecten waar studenten uit kunnen kiezen. De library bevat een serie applets,
oplopend van eenvoudig tot complexe applets met complete simulaties. Deze applets
kunnen statisch zowel als dynamisch worden aangestuurd vanuit Html zowel als
uit JavaScript. De student kan vanuit de html-code en de JavaScript-code alle
functionaliteit aanbrengen die hij in zijn werkstuk maar wil: rekenen, tekenen,
bewegingen, intelligente animaties en grafische presentaties; zoals nodig bij model-driven
simulaties. Websites kunnen op deze manier vrij eenvoudig dynamisch worden
gemaakt en programmeer-technisch volkomen didactisch verantwoord, zonder dat
men met Java en allerlei compilers aan de slag hoeft.
4. Didactische werkwijze
Studenten moeten leren ‘inhoud’ los leren zien van de programmatuur, d.w.z. leren de scripts te scheiden van de ‘content’. De afzondelijke soorten modaliteiten, in de content, moeten studenten ook goed leren scheiden. Soms moet je iets vertellen in tekst; soms in beeld; soms in geluid; soms in animaties en soms in video; soms zelfs parallel. Denk aan de 'dual code' en de ‘multiple repesentation’ theorie [3]. Emoties vertel je - bijvoorbeeld - in video; instructies doe je meestal in gewone tekst of in een parallel geluidsspoor. Iets uitleggen kan vaak heel goed met een lineaire animatie. Studenten moeten leren tekst, beeld, geluid, video of animaties te onderscheiden. Men moet deze onderdelen ook afzondelijk leren te ontwerpen en zien te realiseren. Deze werkwijze leren zien – inhoud scheiden van programmatuur - dient allemaal in het curriculum op de juiste plaats te zitten. Niet te vroeg en niet te laat in een curriculum. Voorwaarde is wel dat een student weet waarvoor hij/zij iets doet: de doelstelling van een vak moet hem/haar duidelijk zijn. Dus waarvoor men soms de diepte in moet, en omgekeerd, waarvoor men bij andere vakken of weer top-down moet denken: om te leren beseffen dat men bij een detail ook met het groter geheel bezig moet blijven.
Leren denken in dimensies
Elk multimediaal product heeft vijf dimensies: tekst, beeld, (lineair) geluid,
(lineaire) animatie en (lineaire) video. Deze worden ook wel modaliteiten
genoemd [1]. Iedere dimensie is het waard afzonderlijk te worden bestudeerd - bottom-up
- om vervolgens, als onderdelen van een groter geheel en in samenhang - vanuit
een top-down-benadering - verder te bekijken en ervaren. Elk mono-multimediaal
element heeft zijn eigen kracht en zeggenschap in het geheel.
Elk element heeft zijn eigen bouwwijze en speciale tools. Elk element wordt verschillend ontworpen en gerealiseerd. Elke dimensie kent zijn eigen tools en technieken om content in vast te leggen. Studenten moeten zich deze veelvoud van tools, technieken en oplossingen bewust zijn.
Hergebruik en building blocks
Websites bevatten vaak plaatjes, animaties, geluid of video. Dergelijke
onderdelen noemen we (hier) elementen. Elementen bevatten ‘content’en geen
intelligentie. Componenten zijn losse onderdelen die iets doen onder invloed van
wat voor functionaliteit er in zit, bijvoorbeeld een Java-applet. Wat we hier building
blocks noemen zijn dus componenten, de door ons ontwikkelde applets, en met
name applets, die door onze studenten steeds hergebruikt kunnen worden.
De Universiteit Twente heeft voor haar onderwijs en haar studenten een library ontwikkeld met een tiental building blocks. Hierdoor wordt het mogelijk om - zonder in Java te programmeren - toch de functionaliteit van java te kunnen bereiken. Studenten moeten dan vanuit JavaScript deze Java-applets aan leren sturen. Docenten van de practicumvakken kunnen hiermee de studenten duidelijk maken waar een multimediaal programmeer-probleem hoort te liggen en hoe dat programmeer-probleem het beste kan worden opgelost; daar waar het hoort: of in de html-code, of in een JavaScript-script of in een Java-applet. Dat te weten en te leren zien, is een kwestie van didactiek.
Zoals de lezer weet kan men met JavaScript
niet tekenen, laat staan animeren of iets visueel dynamisch doen. Met Java kan
dat wel.
Java is complexer dan JavaScript en moeilijker onder de knie te krijgen. Naast JavaScript
en Html kunnen wij niet-technische studenten niet aandoen een compleet andere,
d.w.z. tweede taal te leren: Java. Dat is in het algemeen een brug te ver.
Java is een veel completere taal dan JavaScript en noodzaakt multimedia
programmeurs om met compilers, libraries, aparte tools, complexe en
ingewikkelde handleidingen en alle problemen van dien aan de slag te gaan.
Daarom gebruiken we building blocks; meestal geprogrammerd in Java; soms in Flash/ActionScript. Daartoe zijn er door de Universiteit Twente building blocks gemaakt. De building blocks die wij voor dit soort educatieve doeleinden ter beschikking hebben, zitten in onze library 'WebLib' [5]. De applets uit deze library kunnen allemaal eenvoudig worden 'aangestuurd' vanuit JavaScript en 'ingesteld' worden via Html. Eenvoudige, 'domme' applets kunnen zodoende, via slimme scripts in JavaScript-code, toch intelligente programmatuur opleveren. De student kan vanuit de html-code en de JavaScript-code, losse Java applets als building blocks op zijn eigen manier en met zijn eigen content gebruiken en die functionaliteit van al die bouwstenen - eenvoudig - in zijn eigen website aanbrengen. Hij kan 'events' over en weer laten gaan en de invloed van het ene object in het andere object laten gelden (zie voorbeelden). We hebben eenvoudige, op alle mogelijke manieren direct te gebruiken, niet-complexe applets in onze library 'WebLib' zitten en een groot aantal complexe her-te-gebruiken applets uit andere vakken en projecten, allen gemaakt met ons JavaTHESIS systeem en de library 'SimLib', down te loaden van onze websites [3].
5. Building blocks als methode
Om het doel van dit vak Multimedia Programmeren te bereiken, werken de studenten met speciale libraries. Daarvoor is door ons een serie eenvoudige, niet complexe applets (verzameld in ‘WebLib’), en een serie complexe applets (verzameld in ‘SimLib’) ontwikkeld.
Eenvoudige, niet-complexe applets ('WebLib')
In de library 'WebLib' zitten (voorlopig) zes verschillende door ons ontwikkelde applets met veel voorkomende functionaliteit. Bijvoorbeeld een applet om model-driven animaties met bitmap objecten, eenvoudig zelf te kunnen maken; een applet voor model-driven simulaties met grafische output; een applet voor dynamische tellertjes; etc. De building blocks voor het realiseren van interessante web-applicaties, en zoals we die aan onze studenten en wetenschappelijke staf kunnen aanbieden, zijn:
- een van buiten aan te sturen tellertje;
- een van buiten aan te sturen meebewegend histogram;
- een scroll bar, waarmee interactief output kan worden afgeven in de vorm van events;
- een eenvoudig met een of meerdere functies te programmeren xy-vlak;
- een animatie component voor een van buiten aan te sturen bitmapped animatie-object;
- een grafische component voor bijvoorbeeld simulaties met grafische output;
Al deze applets zijn door Jan de Goeijen geprogrammeerd in Java, gecompileerd met de Java compiler en opgeslagen in class-files. Ze zijn aan te sturen vanuit JavaScript. De intelligentie bevindt zich (altijd) in JavaScript. De 'events' die de user kan versturen en de 'methods' die het object heeft, zorgen dat de output in de betreffende applets wordt afgehandeld. In figuur 1 t/m 6 ziet u onze verzameling building blocks (applets) uit 'WebLib'.
![]()
Figuur 1: Een tellertje. De 'content' van dit tellertje is hier en op dit
moment 888.
![]()
Figuur 2: Een histogram. De 'content' van dit histogram is hier blijkbaar en
op dit moment een automatisch getekend staafje op de helft van het maximum.
![]()
Figuur 3: Een slider. De 'content' van deze slider zijn zijn default
instellingen.

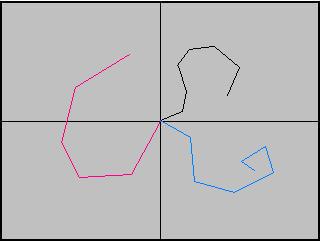
Figuur 4: Een eenvoudig met een of meerdere functies te programmeren xy-vlak.
De 'content' is hier - en op dit moment - een niet te voorspellen grafische
weergave in een xy-vlak; maximaal 8 stuks. (Eventueel ook te gebruiken voor fractels.)

Figuur 5: Een eenvoudig grafische output object voor maximaal twee groeiende
grafieken (hier bijvoorbeeld rood en blauw). De 'content' is hier een niet te
voorspellen grafische weergave.

Figuur 6: Een eenvoudige animatie met een animatie-object. Het animatie-object
wordt (hier) voorbewogen door een formule, losse data of een wiskundig model.
De 'content' is hier een bewegende vogel en een achtergrond-plaatje.
Vanuit JavaScript kun je alleen maar tekenen, animeren en simuleren als je ook de confrontatie aangaat met Java-applets. Je kunt met applets allerlei goede functionaliteit bewerkstelligen terwijl je programmeert in JavaScript. Op deze wijze kun je de student laten kennismaken met de kracht van moderne web-technologieën. Voor dit idee is een library ontwikkeld: 'WebLib'. In die library bevinden zich een tiental standaard objecten waar studenten uit kunnen kiezen. De library bevat een serie applets, oplopend van eenvoudig tot complexe applets met complete simulaties. Deze applets kunnen statisch zowel als dynamisch worden aangestuurd vanuit Html zowel als uit JavaScript. De student kan vanuit de html-code en de JavaScript-code alle functionaliteit aanbrengen die hij in zijn werkstuk maar wil: rekenen, tekenen, bewegingen, intelligente animaties en grafische presentaties; zoals nodig bij model-driven simulaties. Websites kunnen op deze manier vrij eenvoudig dynamisch worden gemaakt en programmeer-technisch volkomen didactisch verantwoord, zonder dat men met Java en allerlei compilers aan de slag hoeft.
Wij beschouwen een java applet als een object. Objecten - en dus ook deze applets - hebben kenmerken: properties. Al die kenmerken of properties kunnen vastgelegd worden in Html. Maar dat is slechts het statische deel. Onze objecten kunnen namelijk events ontvangen, en zelf (ook) events sturen. De applets kunnen dus dynamisch aangestuurd worden met behulp van methods en events. Voor intelligente applicaties, zoals simulatie- en animatie-applicaties is dat (natuurlijk) heel belangrijk. Op onze website ziet u een aantal werkende voorbeelden [1]
Samengestelde voorbeelden (met 'WebLib')
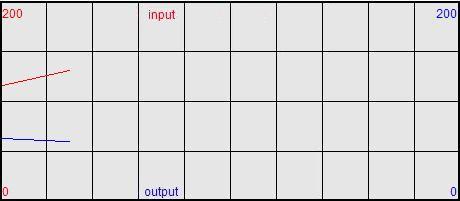
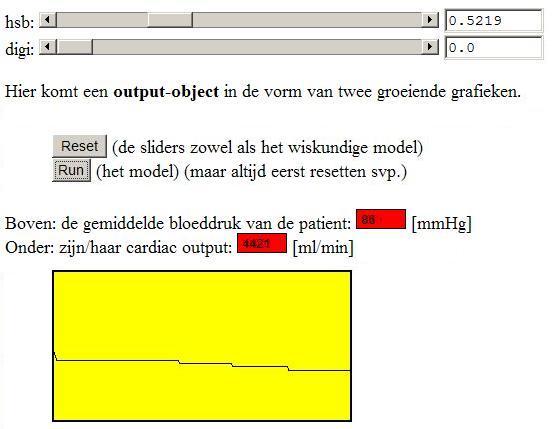
In figuur 7, 8, 9, 10 en 11 ziet u een aantal samengestelde voorbeelden met componenten uit 'WebLib'. In figuur 7 ziet u een samengesteld voorbeeld met een scroll bar voor interactie tussen het script en de presentatie-component voor de grafisch output (met de grafische display functie). Tussen de input- en de output-component worden events verzonden en door de component die het betreft, opgemerkt. De output-component (met de display-functie) wordt zodoende door de input-componenten en de intelligentie die zich in het script bevindt, aangestuurd. Met JavaScript en Html alleen kan dit niet gerealiseerd worden.

Figuur 7: Screendump van een samengesteld voorbeeld. Hier een groeiende
grafiek en een slider voor een selecte interventie in het onderliggende
wiskundige model (geschreven in JavaScript). (De dynamische versie.)

Figuur 8: Screendump van een samengesteld voorbeeld. De drie soorten applets,
waarvan sommige twee keer gebruikt worden, worden gecombineerd met JavaScript. (De dynamische versie.)
In figuur 8 zie je twee scroll bars voor interactie tussen het script en de applets; twee tellertjes voor numerieke output; en een presentatie-component voor grafisch output. Tussen de twee input- en de drie output-componenten worden events verzonden en door de componenten die het betreft, opgemerkt. De output-componenten worden door de input-componenten en de intelligentie die zich in het script bevindt, aangestuurd. Met JavaScript en Html alleen kan dit niet gerealiseerd worden.

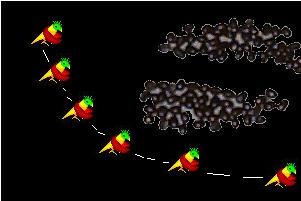
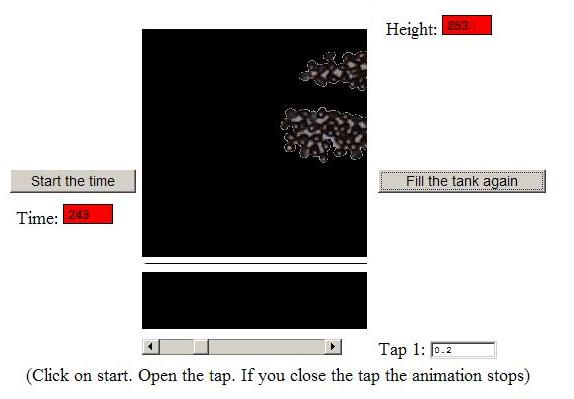
Figuur 9: Screendump van een samengesteld voorbeeld. Hier worden drie applets
toegepast: de slider; de teller en de animatie voor het 'niveau'-object. (De dynamische versie.)
In figuur 9 ziet u een scroll bar voor interactie tussen het script en de applets; twee tellertjes voor numerieke output (de actuele hoogte van het 'niveau'-object en de simulatietijd); en een presentatie-component voor de animatie-output. Tussen de twee input- en de drie output-componenten worden events verzonden en door de componenten die het betreft, opgemerkt. De output-componenten worden door de input-componenten en de intelligentie die zich in het script bevindt, aangestuurd. Met JavaScript en Html alleen kan dit niet gerealiseerd worden.

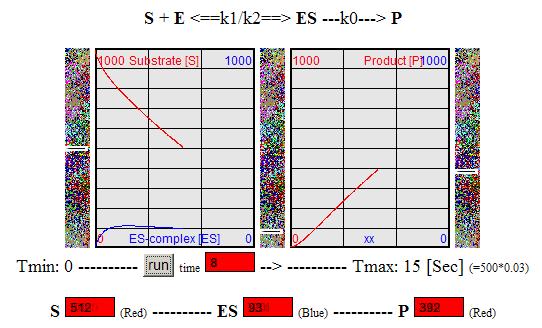
Figuur 10: Screendump van een samengesteld voorbeeld. Hier worden drie applets
toegepast: vier tellertjes, drie model-driven animaties en twee grafische
onderdelen. (De dynamische versie.)
In figuur 10 ziet u geen scroll bars voor interactie alleen een aan/uit-knop. Er is een drie dubbel gecodeerde output (volgens de inzichten van de 'dual code' theory) (hier voor S, ES en P), namelijk drie groeiende grafieken, drie 'niveau'-animaties, en vier tellertjes voor numerieke output, incl. de simulatietijd. De 'loop' met het wiskundige model (hier van een chemische enzym-reactie) zend bij elke itteratie events uit die door de componenten die het betreft, worden opgemerkt. De output-componenten worden door 'de intelligentie', die zich in het script bevindt, aangestuurd. Met JavaScript en Html alleen kan dit niet gerealiseerd worden.

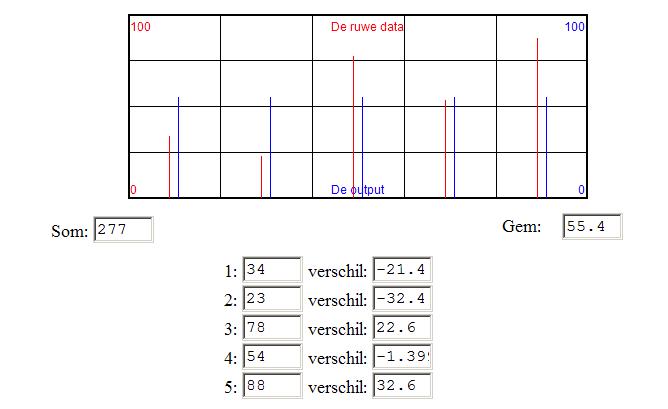
Figuur 11: Screendump van een samengesteld voorbeeld. Hier slechts een applet
en een gewoon formulier met velden. In de velden kunnen getallen komen te staan
die verder statistisch verwerkt worden, en waarbij de resultaten met staafjes,
grafisch, wordt weergegeven. (De dynamische versie.)
In figuur 11 is alleen maar een enkele output-applet te zien en een gewoon formulier met velden. In de velden kunnen getallen komen te staan die verder statistisch verwerkt worden in het het JavaScript-script, en waarbij de resultaten met staafjes - grafisch - wordt weergegeven. Dit is (hier) een eenvoudige data-driven output. Het is de zelfde applet als uit figuur 10. De output-componenten worden door de intelligentie die zich in het script bevindt, aangestuurd. Met JavaScript en Html alleen kan dit niet visueel gemaakt en gerealiseerd worden. Hooguit met DHTML en/of met ActionScript in Flash. Maar om allerlei redenen met name van didactische aard, maar ook tijd en geld, volstaan wij met het aanbieden van deze methoden van programeren. De library 'WebLib' is daarbij onlosmakelijk verbonden. We hebben echter naast eenvoudige applets ook de beschikking over complexe applets: complete simulatie componenten.
Al deze applets worden dus vanuit Html en JavaScript aangestuurd. De intelligentie ligt in in het JavaScript-sript. Als u een stapje hoger wilt met de kwaliteit van uw applicatie onkomt u er niet aan in Java te programmeren. Voor simulatie-applets hebben wij sinds jaar en dag een ontwerp systeem ('JavaTHESIS'). Dat systeem levert complexe applets van een hoge kwaliteit waarbij de intelligentie in de Java source ligt. Deze applets die met de library 'SimLib' samenwerken, kunnen studenten ook (her-)gebruiken voor hun eigen website.
Complexe applets (met 'SimLib')
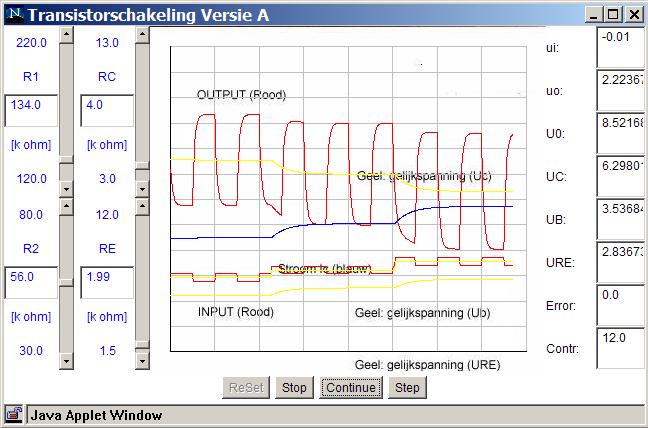
Naast het (her-)gebruiken van eenvoudige applets - zonder 'content' - uit 'WebLib', kan een student van de Universiteit Twente ook complexe applets van derden, elders ontworpen en gerealiseerd met ons JavaTHESIS systeem, (her-)gebruiken in zijn eigen educatieve website. De 'content' van de applet en het wiskundige model dat deze applets 'drijft', zijn in principe niet meer te veranderen; op een aantal van te voren in te stellen properties na, zoals het aantal sliders en de in te stellen simulatietijd. Figuur 12 laat een voorbeeld van een dergelijke complexe applet van derden zien. Applet als deze kunnen dus worden (her-)gebruikt door onze studenten bij het ontwikkelen van hun eigen - hogere orde - website.

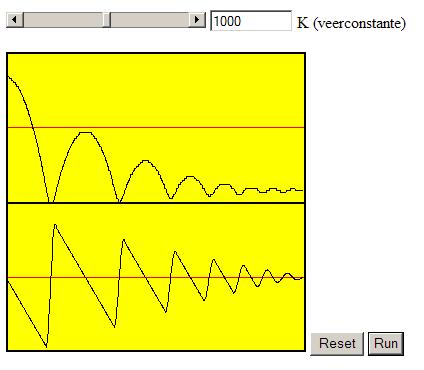
Figuur 12: Screendump van een complexe applet die gebruikt wordt als
ontdekomgeving c.q. een micro-world op zich zelf. (De dynamische versie.)
In figuur 12 ziet u dat een gebruiker de mogelijkheid heeft een model te runnen; te intervenieren via vier sliders en grafische zowel als numerieke output heeft om, in alle rust en met eigen tempo, oorzaak en gevolg van zijn handelen te kunnen bestuderen. Een gebruiker kan hier oorzaak en gevolg van zijn actief handelen mee leren inzien. De intelligentie bevindt zich in de applet. Met JavaScript kan men daar niet bij. De voordelen die dit heeft wegen niet op tegen de nadelen. Websites waarin dergelijke complexe applets zijn opgenomen, noemen wij 'hogere orde websites' of 'hogere orde e-learning omgevingen'. Met JavaScript en Html alleen kunnen dergelijke educatieve simulaties niet gerealiseerd worden [3] [5]
Resultaten
De voorbereidingen voor het geven van dit vak Multimedia Programmeren hebben ons meer dan een jaar gekost. De libraries daar en tegen waren gedeeltelijk ook de spin off van ons lopende leermiddelenonderzoek. Toch heeft dat ook veel inspanning gekost. Vooral de afstemming tussen de onderdelen luisterden nauw. De beide bibliotheken met de losse elementen waren deels al verzameld in andere vakken en in andere jaren [4]. De onderwijsaanpak bleek van af het eerste begin goed te werken en de onderwerpen en onderdelen van de vakken sloten goed op elkaar aan. De beoordelingen van dit kernvak, door de studenten, waren ook steeds goed. Het bleek dat de gevolgde aanpak door de studenten werd gewaardeerd en dat deze aanpak resulteerde in boeiende websites waarin steeds interessante hogere orde elementen waren opgenomen; websites met onderdelen die heel relevant waren en op een andere manier nooit gerealiseerd zouden zijn geworden. Tijdens het practicum was er wel eens twijfel bij sommige studenten of men het eindniveau wel dacht te kunnen halen. Na ogenschouw van het gehele werkstuk - bij de eindbeoordeling - waren meestal 90 procent van de studenten zeer tevreden over de door henzelf geleverde prestaties. De producten werden door de studentengroepen technisch steeds zeer mooi gevonden en bepaalde onderdelen konden steevast zonder meer tot hogere orde websites en hogere orde courseware worden gerekend. Studenten waren, gaande de duur van het practicum, vaak verbaasd van de kwaliteit van hun eigen werk; vooral omdat men van te voren vaak dacht de opdrachten niet aan te kunnen of niet te kunnen programmeren. De hoeveelheid echt programmeren is met deze methode ook vrij minimaal gebleken; zeker als men kijkt naar de kwaliteit van bepaalde onderdelen van het eindproduct. De eindproducten van de jaren 1999 tot 2002 zijn te bezichtigen op de bij de vakken horende websites en zijn daar voor iedereen toegankelijk [1] [3] [5].
6. Discussie, conclusie & advies
De resultaten van onze mehode om met building blocks te werken, zijn zeer positief gebleken. Drie studiejaren lang heeft deze methode in het onderwijs van TO (EDMM) gezeten. Wij hebben aangetoond met deze software oplossingen en met deze filosofie een evenwichtig systeem te hebben gevonden. Inmiddels hebben wij ontdekt dat ook andere groepen belangstelling voor onze methode hebben. Met deze methode van losse componenten en losse, kant en klare simulatie-applets, bleken onze studenten een technisch hoog eindniveau met hun werkstukken (websites) te kunnen halen. Componenten van derden, uit latere jaren, en elementen van hen zelf uit het eerste jaar (of ook van derden) bleken prima inpasbaar en heel goed hergebruikt te kunnen worden. Daar had in 1999 nog niemand in Nederland en volgens ons elders - op deze manier en op deze wijze toegepast- eerder aan gedacht [6] [7]. Met name de dynamische aansturing met events hebben we zelf bedacht en ontwikkeld. Het is een efficiente en effectieve methode voor in het onderwijs gebleken. Niet alleen in het bachelers maar ook in het master onderwijs en (naar blijkt) ook goed toepasbaar bij promotie-projecten, waar snel prototypen moeten kunnen worden geconstrueerd. In het onderwijs is het effectief en efficient omdat studenten al vroeg zien en ervaren waar je allemaal vrijheidsgraden hebt en dat er nog andere programmeer-methoden zijn. Studenten kunnen ruiken aan toekomstige ontwikkelingen, aan die waar men pas in bijvoorbeeld het laatste jaar, bij de keuzevakken mee leert om te gaan, namelijk de simulaties, animaties, micro-werelden en virtual reality, kortom de interessante onderdelen, die intelligente hogere orde leeromgevingen juist kenmerken.
We hebben met dit vak Multimedia Programmeren aangetoond een bijzonder doordacht curriculum te hebben. Het was wel eens moeilijk, omdat iedere docent zijn eigen onderdelen - liefst in zijn eigen vak - wilde houden, maar zowel de top-down-aanpak alsmede de bottom-up onderdelen sloten goed aan bij de plek die ze horen te hebben in het curriculum van onze studierichting. Op bepaalde momenten in hun studie willen studenten diep naar technieken en methoden kunnen kijken en op andere momenten willen studenten juist breed kunnen kijken, zoals bij ontwerp-vakken [7]. Tegelijkertijd hebben we aangetoond met onze software oplossingen en onze didactiek een evenwichtig systeem te hebben gevonden om met losse, herbruikbare componenten en multimediale elementen - en met onze studenten - een hoog eindniveau met de werkstukken (de multimediale producten) te kunnen halen. Componenten van derden, uit latere jaren, en elementen van hen zelf uit het eerste jaar (of ook van derden) bleken prima inpasbaar en hergebruikt te kunnen worden. Daar had nog niemand van de staf eerder aan gedacht [8]. Dat is efficient en effectief gebleken. Niet op de laatste plaats omdat studenten dan in de eerste jaren van hun studie kunnen ruiken aan ontwikkelingen waar men pas in het laatste jaar, bij de keuzevakken leert om te gaan, namelijk de simulaties, animaties, micro-werelden en virtual reality, kortom de interessante onderdelen, die intelligente hogere orde leeromgevingen juist kenmerken. De doorstroming naar engineerings-afstudeer projecten gebeurt hierdoor beter en weloverwogener, dan zonder deze (eerdere) ervaringen in vakken als dit. Studenten en vakgroep hebben daar dus baat bij. Onze ervaringen kunnen ook voor andere groepen educatieve software ontwerpers en ontwikkelaars van belang zijn. Daarom hebben wij onze bevindingen ook hier - en op het web – gepubliceerd [9].
Referenties
[1] Min, R., en I. De Diana (2003). Het leren ontwerpen van hogere orde e-learning omgevingen. Tijdschrift: Onderwijsinnovatie, Maart 2003. [online] beschikbaar op: http://projects.edte.utwente.nl/pi/papers/MinDiana.htm
[2] Min, R. (2003) Over building blocks, WebLib en hergebruik. Uit: e-Book Rik Min, Multimediale Leermiddelen. Hoofdstuk [online] beschikbaar op: http://projects.edte.utwente.nl/pi/BoekNL/BuildingBlocks.html
[3] Het vak "Computersimulatie als Leermiddel" (CSaL) ofwel "Technology and Simulation" (T+S); R. Min & J. de Goeijen; [online] beschikbaar op: http://projects.edte.utwente.nl/pi/sim/index.html
[4] Het vak "Multimedia Programmeren" (MMp); R. Min & J. de Goeijen (studiejaar 1999/2000); [online] beschikbaar op: http://to-www.to.utwente.nl/TO/ism/course/mmp/index.html (deze site wordt niet meer onderhouden)
[5] Het vak Methods and Techniques: Technology for Training and Education (M+T); Min, R., en J. de Goeijen (Scripts in combination with building blocks). [online] beschikbaar voor PhD en Master studenten op afstand, op: http://projects.edte.utwente.nl/pi/pro/Home.html (version e-book, 2004)
[6] Het vak "Productie van Onderwijssystemen" (PvO) (voorheen 'Multimedia Programmeren'); R. Min & J. de Goeijen (studiejaar 2000/2001); [online] beschikbaar op: http://projects.edte.utwente.nl/pi/pro/indexMT.html (deze site wordt niet meer onderhouden)
[7] Het vak "Courseware Engineering: Architectuur" (CEA); I. De Diana, R. Min, J. Wetterling & J. de Goeijen (studiejaar 1999/2000); [online] beschikbaar op: http://projects.edte.utwente.nl/cea/2000/index.html (deze site wordt niet meer onderhouden)
[8] Collis, B., en J. Moonen (2001). Flexible Learning in a digital world: Experiences and expectations", Kogan Page, London.
[9] Min, R. (1996 - 2002). Multimediale leermiddelen; het ontwerpen en ontwikkelen van Leer-, Werk- & Doe-omgevingen; inzichten, concepten, methoden en technieken. Een interactief electronisch boek op internet. (multifunctioneel collegediktaat); [online] beschikbaar op: http://projects.edte.utwente.nl/pi/BoekNL/index.html
Terminologie
Een element is (hier) meestal een een-dimensionale digitale eenheid; bijvoorbeeld een plaatje, een stuk tekst, een geluidje, een videofragment of een los animatiefilmpje; meestal passief en zonder geprogrammeerde elementen erin.
Een component is (hier) meestal meer dan een gewoon, passief element: namelijk een intelligent element. Het betreft meestal een applet of een element met een script erin, zoals bijvoorbeeld een Flash-animatie met daarin wat ActionScript-scripts.
Een applet is een component gemaakt met de programmeertaal Java. Applets zijn (hier) class-files die zich in een library (met andere class-files) bevinden. Hier 'WebLib'. Applets varieren (hier) van zeer eenvoudig tot zeer complex. Bijvoorbeeld een compleet simulatie-programma.
Een dimensie van een multimediaal product is (hier) datgene dat als modaliteit, als mono-multimediaal element, vergelijkbaar met elkaar is; beeldmateriaal met beeldmateriaal; geluidsfragmenten met geluidsfragmenten; etc. Ook: datgene waarop (of waarlangs) je een element - per soort - kan sorteren.
Een editor is (hier) een tool om bestanden (of elementen of componenten) te editen, te updaten of te creeeren. Een editor werkt meestal maar in een dimensie.
Een systeem is (hier) een tool, een editor, een auteurssysteem of zelfs een taal om software (of een deel van software) te kunnen maken of assembleren.
Een top-down-vak is (hier) een vak waarbij studenten de taak hebben een compleet (semi-)professioneel product te ontwerpen gebaseerd op een contrete doel; (hier) ook genoemd een ontwerpvak.
Een bottom-up-vak is (hier) een vak waarbij studenten de kans krijgen om zonder voor opgezet ontwerpdoel, maar wel systematisch, allerlei methoden, technieken, tools en systemen onbevangen te verkennen; (hier) ook genoemd een methoden en techniekenvak.
Een ontwerpvak is (hier) een vak met meestal een practicum; en dat top-down is georienteerd. Er wordt slechts een product gemaakt of soms alleen maar (theoretisch) ontworpen, bijvoorbeeld op papier. (Hier m.n. 'CEA'.)
Een methoden en techniekenvak is (hier) een vak met bijna altijd een practicum; en dat bottom-up is georienteerd. Studenten maken kennis met een groot aantal problemen ('casussen'); waar concrete oplossingen voor moeten worden ontwikkeld. (Hier m.n. 'MMp'.)
Enschede, April, 14, 2003; updated: June 2004