
Door Rik Min
Samenvatting
Educatieve software is software die gebruikers vaak maar even in hun loopbaan gebruiken. e-learning omgevingen op het web moeten dus bijzonder goed ontworpen zijn. In dit artikel willen we een pleidooi houden om in doe-, werk- en leer-omgevingen op het web rekening te houden met het door ons omschreven begrip van parallellisme. Dat begrip of concept zullen we hier toelichten. We komen dan uit op bepaalde geheugen aspecten uit de cognitieve pshychologie. De split attention theory, de cognitive load theory en de parallel instruction theory zullen de revu passeren.
Introductie
In de eductieve software wereld moeten ontwerpers vaak web-based leeromgevingen inrichten waar gewone, naieve gebruikers op een beeldscherm, op een gemakkelijke wijze, een taak moeten kunnen verrichten. In de wereld van de digitale leermiddelen weet elke ontwerper dat een leerling een les-programma of een simulatie-opdracht meestal maar een keer in een studie-jaar een middag gebruikt en dat tot overmaat van ramp instructieboeken of instructieteksten op beeldschermen bijna niet gelezen worden. Een middagje met een educatieve applicatie spelen en leren is vaak al veel. Iemand kan dus niet voor dat leer-doel getraind worden. Dat is onrendabel. Trainen en werken en leren moet allemaal gelijktijdig gebeuren en dus impliciet goed mogelijk zijn. Bij games kent men deze situatie ook, ware het niet dat met games vaak langer gespeeld wordt dan dat er met leermiddelen geleerd wordt. Iemand moet dus direct met een simulatie van een natuurkunde-proef aan de slag kunnen. Leerlingen moeten aan knoppen kunnen draaien en opdrachten lezen en gecoached worden. Daar toe moet er qua vormgeving en ergonomisch niets mis zijn. En de instructie en informatie met just in time en duidelijk te lezen zijn, zonder dat de andere delen verdwijnen. En dat is nu precies waar het vaak aan schort. Dit artikel geeft wat praktische tips en een theoretische onderbouwing gebaseerd op empirisch onderzoek met een groot aantal prototypen en forse aantallen proefpersonen.

Vòòr de komst van de computer werd de monitor al veel langer gebruikt om informatie over te dragen en toehoorders te instrueren. Door de komst van de huis, tuin en keuken-computer kreeg de monitor er een hele andere rol bij. Het gaat tegenwoordig niet meer om passieve en niet te beinvloeden informatie, maar om dingen mee te doen en te kunnen werken. Hierdoor heeft de monitor er een taak bij die het als apparaat - naar mijn mening - als zodanig, tot de dag van vandaag, niet optimaal aan kan. Het beeldscherm van een PC is de bottle-neck in vele doe-, werk- en leer-omgevingen, vooral bij het oplossen van problemen of het uitvoeren van een taak.
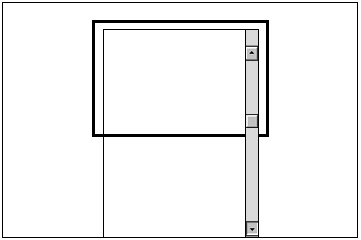
De monitor komt uit de wereld van de lineaire media. Is hij wel zo geschikt als medium om, daarachter gezeten, problemen op oplossen? Dit spotplaatje geeft goed weer dat monitoren eigenlijk lineair of sequentieel apparaten zijn: 'frame by frame' of 'screen by screen'. Moderne PC's moeten er eigenlijk - maar dat is mijn onderzoeksvraag ten voeten uit - heel anders uitzien dan lineaire media. (Ja toch?) Wij doen in ons onderzoek ons best om - volgens ons - gebrekkige apparaten geschikt te maken voor het uitvoeren van min of meer complexe taken. Wij willen de condities - waaronder iets doen, werken of leren achter een PC wèl goed zal gaan - onderzoeken, beschrijven, vastleggen en publiek maken.

Wij denken dat het probleem dat wij hebben ontdekt bij gewone standaard PC's fundamenteel is en primair zit in hun gebrekkige monitoren en secundair in onbewust zeer ongelukkig ontworpen applicaties, waarbij geen rekening is gehouden met verschillen tussen mensen op het punt van hun korte termijn geheugen. Web-media - en met name web-browsers - kennen dat fundamentele probleem ook. Tot op de dag van vandaag onderkennen velen dit probleem. (Zie Min 1992 en 1994.)

Iedere docent weet - bewust of onbewust - wat parallellisme voor hem betekend. Docenten gebruik parallellisme dagelijks, ook al is hij/zij zich dat niet permanent bewust. Is hij niet bezig met een sheet op een overhead projector, dan is hij wel bezig op het bord om snel even een berekening voor te doen. Hij heeft dan 'input' nodig van de sheet op de projector en rekent op het bord met die input tot er een output onstaat. Daarbij kunnen de leerlingen steeds vergelijken. Ook uit hun boek of luisteren ze - parallel aan alle visuele informatie - naar de stem van de docent of naar die van een mede-leerling. Dat vergelijken is - bij leren, bij werken en of bij iets doen - heel essentieel. Elke docent voelt dat soort dingen aan. Er zijn dagelijks vele van dit soort 'split attention' situaties, zoals Sweller deze situaties noemt, waarbij bij het probleem te kunnen oplossen, een, twee of meerdere informatie-bronnen parallel noodzakelijk zijn (Sweller, 1990 - 1994).

Het web is niet zomaar een hypermedia: het web kent verborgen parallellisme: 'virtual parallellism'.
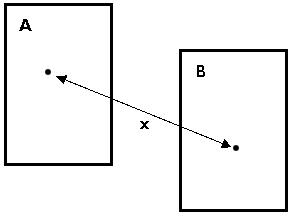
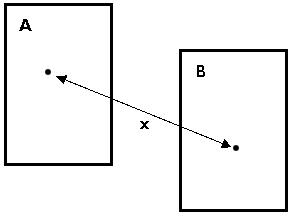
Ons onderzoek gaat dan ook eigenlijk over de vraag hoeveel informatie er (in vierkante centimeters) minimaal op het beeldscherm naast elkaar moet staan (en naast elkaar blijven staan) als er andere informatie aankomt? Het mag niet zo zijn dat het hele beeldscherm mutvol staat met allerlei 'nuttige' informatie, maar dat een gebruiker door de bomen het bos niet meer ziet. Wat is het optimum? Kun je een optimum - in bijvoorbeeld informatiedichtheid of afstand tussen informatieonderdelen - bereiken? Is er een absoluut optimum in een werk- of leer-omgeving of zijn er (user-gerelateerde) condities? Welke zijn die condities? Enz.
En verder: welke afstand (x) tussen die twee aspecten: de instructie (A) en het probleem (B), moet ik daarbij minimaal betrachten?
Geldt het kunnen leren en kunnen werken bij split attention situaties alleen bij moderne leermiddelen, bij computers, bij monitoren van PC's of op het world wide web, of geldt het ook bij traditionele leeromgevingen zoals leren en werken achter een bureau, leren en werken in een klaslokaal met grote hoeveelheden storende of niet storende parallelle informatiebronnen, etc.?
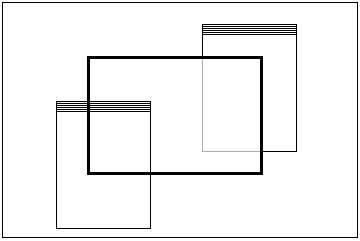
Het falen van cd-i, en in mindere mate multimediale courseware op cd.rom, zit hem - volgens mij - in het feit dat courseware-achtige software bij dergelijke media te veel een frame-by-frame-karakter hebben. Het ene beeldscherm - met inhoud - verdwijnt als het andere beeldscherm verschijnt. Dat vinden veel gebruikers bewust of onbewust niet plezierig. De stof is dan niet snel en eenvoudig te vinden of terug te vinden. Educatieve software met een frame-by-frame-karakter of screen-by-sreen-karakter is dus theoretisch verkeerd ontworpen. Met onze nieuwste inzichten kunnen wij daar nu een plausibele verklaring voor geven. We stelde al eerder dat hypermedia theoretisch ook dat manco hebben. Ook bij hypermedia en browser-gebaseerde software komt het probleem van screen-by-sreen of wel (hier dan) page-by-page voor. Deze manco's zijn jarenlang onderkent, domweg omdat de voordelen van dergerlijke media zo enorm waren. Deze voordelen van cd's en web-sites, zoals snelheid, handigheid, compleet, compactheid, handzaam, actueel, digitaal en dus ook makkelijk copieerbaar, etc. zijn bekend en tot op heden altijd bejubeld.
Hypermedia hebben - volgens de inzichten uit de PI-theorie - dus een probleem. Maar paradoxaal geeft de PI-theorie ook een verklaring waarom dit manco zo lang onontdekt bleef. Juist het feit dat er bij web-media volledige pagina's tegelijkertijd worden overgeseind en in de browser worden geladen, met plaatjes en applets en al, zien we een grote hoeveelheid nuttige informatie in een keer. Welliswaar is een groot deel, vooralsnog, en schijnbaar, onzichtbaar maar toch is het met een scrollbar relatief simpel en snel te bekijken en daardoor feitelijk wel direct en stevig met elkaar verbonden.
Kortom een web-pagina is - zonder dat de ontwerpers dit hebben beseft - een bijzondere vorm van parallellisme. Een vorm van parallellisme die we bijna uit het oog zouden verliezen en die, hoe je het ook wendt of keert, een interessante verklaring, vanuit de PI-theorie, geeft voor de snelle groei van dit soort software, ondanks andere, door ons voorspelde manco's.
We zullen deze vorm van parallisme hier voortaan virtueel parallellisme noemen. Virtueel parallellisme is dus een van de redenen dat web-sites dus - ondanks een groot aantal vreemde ergonomische zaken zoals vervelende respons-tijden en onhandige scrollbars - toch zo plezierig blijkt te functioneren. De acceptatiegraad van deze vreemd ontworpen browser-technologie ligt in de praktijk heel erg hoog. Hiermee is eigenlijk een bewijs geleverd voor onze stelling dat mensen behoefte hebben aan parallellisme.
De hier beschreven paradox is nu voor een deel te verklaren vanuit de PI-theorie. Laten we deze paradox maar de parallellisme-paradox noemen. Onze theorie voorspelt dus feitelijk dat met een (nog) beter ontworpen product er (nog) meer winst voor de gebruiker en dus voor de ontwerper is te behalen.
Maar dat is niet de oplossing waar het ons in ons onderzoek om gaat. De moeilijkere antwoorden liggen wat gecompliceerder; die liggen in de uitdaging 'ruimte te scheppen op het beeldscherm'. (En dat wetenschappelijk hard te maken.) (Die antwoorden liggen o.a. en met name in de hoek van de cognitieve psychologie: de Cognitive Load-theorie; de Split Attention-theorie, de PI-theorie, etc.) (Zie o.a. Claessens et al., 1999)
Waar het om gaat is dat een gebruiker ruimte heeft om zijn probleem op te kunnen lossen. Dat kan ruimte zijn in de algemene zin, maar ook ruimte op het beeldscherm om alle dingen die hij nodig heeft om iets op te lossen of om iets te kunnen bouwen. Hij moet creatief kunnen zijn. Maar ook fysieke ruimte hebben. Laten we dat eerste creatief parallellisme noemen. Daarbij is de ruimte op het beeldscherm het belangrijkste.
Dat tweede noemen we hier fysiek parallellisme. Daarbij is de overige ruimte het belangrijkste, dus ook de armruimte op de werkplek en dus de ruimte voor de papieren; tot en met het kladblok en de schrijfstift aan toe.
Moet dit dan tekst zijn? Moet dit dan visueel zijn? Moet het dan een digitaal videofilmpje zijn? Etc.
Paivio, 1990: the dual-code theory;
Chandler & Sweller, 1991: the split-attention theory;
Sweller, 1990 - 1994: the cognitive load theory;
Mayer, 1995: the multimedia learning theory;
Min, 1992 - 1994: de parallel instruction theory en parallellisme als concept;
Min, 2001-2005, uitwerking van het parallellisme concept en de PI theorie vn Min.
Enschede, april 2001; updated 2005