
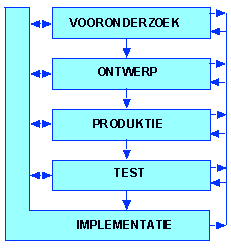
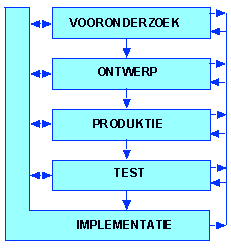
Afbeelding 2-1. Het OKT-model
Web based training en simulatie
Ontwerp en ontwikkeling van een Web-based training over het leren van de basisvaardigheden van een viertal tools van Macromedia en het ontwerpen en ontwikkelen van een simulatie betreffende de bediening van een inpakmachine.
Michell Tappel
Vakgroep Instrumentatietechnologie (ISM)
Afstudeercommissie:
Dr. ir. F.B.M. Min
Prof. Dr. J.C.M.M. Moonen
Leeuwarden, augustus 2001
Doctoraal verslag in het kader van de studie Toegepaste Onderwijskunde aan de Universiteit Twente
Een actueel onderwerp binnen het onderwijs is op dit moment het begrip Web based training. Veel scholen en bedrijven zijn aan het zoeken naar een weg, waarop ze via het Internet mensen kunnen opleiden.
Niet alleen in de praktijk ben ik hiermee in aanraking gekomen, maar ook in de theorie. Tijdens de colleges en de daarvoor uitgevoerde opdrachten op de Universiteit, heeft vooral internet mijn belangstelling gekregen.
Vanaf november 2000 heb ik mijn afstudeeropdracht uitgevoerd bij de productgroep simulaties, die gevestigd is binnen het van Hall Instituut in Leeuwarden.
Ik wil alle medewerkers van productgroep simulaties en in het bijzonder Wiebe Nijlunsing, Lex van Heereveld, Paul Romkes , Hendrik Boekhoud, Xantho Kleinsma en Wijnand Verschuur bedanken voor alle mogelijkheden die zij mij hebben gegeven om deze opdracht uit te voeren. Door de collegialiteit en de gastvrijheid heb ik een een hele fijne tijd gehad.
Voor de begeleiding tijdens het schrijven van dit afstudeerverslag en voor de begeleiding tijdens het afstuderen wil ik Rik Min bedanken. Tijdens de colleges van Rik Min en de gesprekken, kreeg ik de inspiratie en motivatie voor het uitvoeren van dit afstudeerproject. Jef Moonen wil ik graag bedanken voor zijn taak als supervisor.
Jeroen Mulder wil ik bedanken voor de vriendschap die is ontstaan tijdens de periode dat ik in Leeuwarden woonde.
Ik wil mijn ouders bedanken, voor de Drentse nuchterheid en praktische kijk op het leven, die ze mij hebben bijgebracht.
Ten slotte wil ik Elles Brockman bedanken voor het feit dat zij zoveel geduld had om mij te steunen en te motiveren. Eindelijk is het volbracht en kunnen we samen verder met de toekomst.
Ik hoop dat u dit afstudeerverslag met veel plezier leest.
Zomer, 2001
|
Samenvatting Summary 1. Probleem inleiding en achtergrond 1.1 Het van Hall Instituut 2. Theoretische achtergronden 2.1 Gebruikte methode 2.4.1 Het motiveren van de lerende
2.4.3 het opfrissen van de voorkennis 2.5 De tools van Macromedia 2.9 Evalueren van een educatief programma
programma 2.9.2 Checklist voor het uitvoeren van taken 3. Contextanalyse 3.1 Doelgroeponderzoek 4. Ontwerpplannen 4.1 Doelstellingen en richtlijnen WBT 4.4.1 Het motiveren van de lerende 4.4.2 Specificeren van datgene wat er geleerd moet worden 4.4.7 Het aanbieden van extra stof 4.2 De structuur en navigatie van de user interface 5. Visualisatie van het gemaakte werk 5.1 Ontwerp van de interface 6. Evaluatie
6.1 evaluatie van de web-based training 7. Aanbevelingen en reflectie
7.1 Reflectie en aanbevelingen voor de web-based training 8. Referenties Bijlage 1 |
4
5
6 6 6 7 8
10 10 11 12 12 12 13 13 13 14 14 14 14 15 15 16 16 18
19 21 22 24 24
25
26 26 26 27 27 28 29
31 31 31 32 33 33 33 33 34 34 35 36 38 39
41 42 42 43 44 45 45 47 48 49 49 49 50 50 52
53 53 55 56 57 58
59 59 59 60
62
63 64 65 66 |
In dit hoofdstuk zal nader ingegaan worden op de organisatiestructuur van het van Hall Instituut te Leeuwarden. Het van Hall Instituut in Leeuwarden verzorgt groene HBO opleidingen aan ongeveer 1800 studenten. Naast de onderwijsorganisatie is binnen de muren van het Van Hall Instituut een afdeling voor dienstverlening actief: het Business Center (BC).
De Stichting Van Hall Business Center is een zelfstandig onderdeel van het Van Hall Instituut te Leeuwarden. Het doel van de activiteiten is om via het Business Center de deskundigheid en ervaring van de tweehonderd medewerkers en de onderzoeksfaciliteiten van het Van Hall Instituut in te zetten voor advies, onderzoek, bedrijfstrainingen en cursussen voor overheden en bedrijfsleven (Nijlunsing, 2001).
Het Business Center is onderverdeeld in vijf productgroepen: open trainingen, milieu, landbouw en groene ruimte, diermanagement, food en business en simulaties.
De Productgroep Simulaties in het vervolg afgekort door PgSim is een gespecialiseerde afdeling van het Van Hall Instituut. PgSim Zij is ontstaan vanuit de opleiding Milieukunde en maakte aanvankelijk alleen educatieve simulaties voor Hoger Agrarische Onderwijs en in het bijzonder voor het Van Hall Instituut. Dit gebeurde door bestaande gebruikersmodellen te voorzien van een overzichtelijke gebruikersvriendelijke schil, zodat de simulatie toepasbaar was voor educatief gebruik.
Inmiddels bestaat de groep van PgSim uit tien medewerkers en maakt Pgsim deel uit van het Business Center van het Van Hall Instituut. Naast de medewerkesr van Pgsim zijn er ook freelancers en ingehuurde docenten in dienst.
De activiteiten van PgSim omvatten meer dan alleen computersimulaties en de groep zou beter "Productgroep ICT in het onderwijs" of wat meer trendy "Van Hall Learning Lab" kunnen heten (Nijlunsing, 2001).
Kennis op het gebied van didactiek, vakinhoud en onderwijstechnologie wordt geïntegreerd om te komen tot kwalitatief hoogwaardige leermiddelen. Met behulp van de ontwikkelde producten wordt zowel de kwaliteit als de effectiviteit van het onderwijs verbeterd.
De productgroep is verdeeld in drie grote segmenten: educatieve software, beslissingsondersteunende software en afstandsonderwijs.
Na een aantal gesprekken met de heer Nijlunsing, Heereveld en Boekhoud bleek dat er relatief weinig kennis binnen PgSim was over het ontwikkelen en ontwerpen van Web-based producten. Onder web-based producten verstaan we alle producten die "online" via het internet te volgen zijn; voorbeelden zijn websites, animaties, simulaties en quizzen. Een doel van PgSim is om in de nabije toekomst Web-based producten te ontwikkelen en ontwerpen en daarover kennis in "huis" te halen. Een eerste aanzet werd door PgSim gedaan door een viertal softwareprogramma’s aan te schaffen namelijk Fireworks 3.0 , Dreamweaver 3.0, Coursebuilder en Flash 5.0. De verschillende softwareprogramma’s zullen kort uitgelegd worden.
De softwareprogramma’s die in het verdere verloop van dit verslag tools worden genoemd, zijn allen ontwikkeld door Macromedia.
De vraag bestond eruit om de verschillende tools, met name Dreamweaver en Flash, grondig te bestuderen en te analyseren. Er diende onderzocht te worden welke mogelijkheden en toepassingen de verschillende tools bezitten.
Verder zal de opgedane kennis over en vaardigheden met deze tools niet alleen bij de afstudeerder blijven, maar zal op een efficiënte manier de kennis en vaardigheden van deze tools bij de desbetreffende medewerkers overgebracht moeten worden. Met als resultaat dat de medewerkers zelfstandig gebruik van deze kennis en vaardigheden kunnen maken om zo – eventueel op langere termijn - Web-based producten zelfstandig te kunnen ontwikkelen.
De eerste onderzoeksvraag luidt als volgt:
In hoeverre kan een web based training een bijdrage leveren aan de medewerkers van Productgroep Simulaties wanneer zij willen werken met de tools van Macromedia.
De teleleeromgeving Lotus LearningSpace wordt gebruikt om diverse cursussen met een verscheidenheid aan onderwerpen aan te bieden. Een van die cursussen die momenteel in ontwikkeling is de cursus "verpakkingsmachine". Het doel van de verpakkingscursus van TechnoMatch Food is om de theoretische en praktische kennis te vergroten mbt verpakkingsmaterialen, machines ed Deze cursus wordt gegeven om medewerkers van verschillende productiebedrijven op te leiden tot operator.
Voorts rees de vraag of het mogelijk is om met behulp van Flash eenvoudige Web-based simulaties te ontwikkelen voor de verpakkingscursus. Deze simulaties zullen geschikt moeten zijn voor onderwijskundige doeleinden. Ook zal bij eventuele acquisities een portfolio getoond kunnen worden waar een aantal web-based simulaties in staan.
De tweede onderzoeksvraag is de volgende:
In hoeverre kan een simulatie functioneel zijn wanneer een operator opgeleid gaat worden.
Onderwijskundig ontwerpen kan gekarakteriseerd worden als een methode waarin op een systematische wijze wordt toegewerkt naar een oplossing van "maak" problemen (Plomp e.a., 1992). Bij een "maak"probleem zal de oplossing verkregen worden door het ontwerpen van iets. Het hoofddoel hiervan is dan ook om een middel te ontwerpen zoals bijvoorbeeld programma’s, cursussen of instrumenten.
Door de situatie die in paragraaf 1.3 beschreven is was het al snel duidelijk dat aan een "maak"-probleem gedacht moet worden voor het oplossing voor het probleem.
Echter in paragraaf 1.3 werden meerdere onderzoeksvragen gesteld. Aan de hand de eerste onderzoeksvraag "In hoeverre kan een web based training een bijdrage leveren aan de medewerkers van Productgroep Simulaties wanneer zij willen werken met de tools van Macromedia" is de volgende opdrachtomschrijving geformuleerd.
Ontwikkel een Webbased Training voor de medewerkers van Productgroep Simulaties om ze efficiënt en effectief op een bepaald instapniveau te brengen, zodat ze na het beëindigen van de cursus met behulp van de basismogelijkheden van de combinatie tools Fireworks, Dreamweaver, Coursebuilder en Falsh een interactieve en dynamische website kunnen ontwerpen en ontwikkelen.
Het eerste product dat gemaakt zal worden is een web based training. De vier tools zullen afzonderlijk op een korte en attractieve manier besproken en uitgelegd worden. Dit wordt gedaan om de gebruikers een idee te geven van de diverse toepassingen en mogelijkheden. Verder zal er een korte instructiehandleiding in de cursus worden verweven, zodat de medewerkers van het van Hall Instituut effectief en efficiënt met deze tools kunnen werken. De cursus bestaat uit vier onderdelen, namelijk Fireworks, Dreamweaver, Coursebuilder en Flash. Elke cursus bestaat uit een gedeelte theorie, instructies, praktijkvoorbeelden en evaluatievragen.
Aan de hand de tweede onderzoeksvraag "In hoeverre kan een simulatie functioneel zijn wanneer een operator opgeleid gaat worden" is de volgende opdrachtomschrijving geformuleerd.
De tweede opdrachtomschrijving:
Onderwijskundige leermiddelen (simulaties) vervaardigen met behulp van Flash, zodat een cursist na het praktische gedeelte van de cursus zelfstandig de inpakmachine kan bedienen.
Het tweede product dat gemaakt zal worden is het vervaardigen van courseware - of gedeelte daarvan - in een Teleleeromgeving. Bij het vervaardigen van deze courseware zal er gebruik worden gemaakt van de kennis en vaardigheden die zijn opgedaan bij het vervaardigen van het eerste product. Met behulp van Flash is een simulatie gemaakt voor het instellen van een bedieningspaneel van een inpakmachine.
In dit hoofdstuk worden de theoretische achtergronden beschreven, die bij het oplossen van de twee problemen gebruik zijn. Hierbij zal in paragraaf 2.1 t/m 2.5 de methode en achterliggende theorie beschreven worden, die gebruikt is bij het oplossen van het eerste probleem. Daarna zal in de paragraven 2.6 t.m 2.9 de methode en achtergronden beschreven worden die gebruikt is bij het oplossen van het tweede probleem.
De gebruikte methode die als overall model dienst uit gaat maken bij het vervaardigen van de web based training is het Onderwijskundie Technologie model of OKT-model dat door Plomp van de Universiteit Twente in 1982 is beschreven en dat sinds die tijd daar in gebruik is. Dit OKT-model beschrijft een aantal fasen, dat altijd doorlopen moeten worden om tot de optimale oplossing van een probleem uit de praktijk van onderwijs te komen. (Warries & Pieters , 1994). Elke fase wordt gekenmerkt door een aantal specifieke activiteiten en het resultaat daarvan. Zoals uit afbeelding 2-1 blijkt, zijn er meerdere feedback loops waardoor het model niet lineair maar cyclisch van karakter is.
Afbeelding 2-1. Het OKT-model

De eerste fase van het model betreft het vooronderzoek. Het vooronderzoek bestaat eruit om informatie te verzamelen en analyseren, het definiëren van het probleem en het plannen van het vervolgtraject. Als hieruit blijkt dat er ook daadwerkelijk een probleem is wordt er overgegaan op een uitvoerige probleemanalyse en dit zal resulteren in een definitieve probleemstelling.
De fase van het ontwerp heeft als doel om een oplossing te genereren voor het probleem dat bij het vooronderzoek geschetst is. De fase van het ontwerp resulteert in een ontwerpdocument dat te vergelijken is met een blauwdruk van de oplossing.
De derde fase betreft de fase van de constructie van een prototype. Aan de hand van de resultaten van het ontwerpdocument waarin gedetailleerd het ontwerp beschreven wordt zal het eerste prototype gemaakt worden.
De fase van de test, evaluatie en revisie heeft als doel om het product te vervolmaken en waar nodig te verbeteren. De evaluatie kan zowel formatief als summatief uitgevoerd worden. Bij een formatieve evaluatie zijn evaluatie momenten die tijdens het ontwikkelproces plaatsvinden en heeft als doel om eventuele ontwikkelingen bij te stellen. Summatieve evaluatie betreft de evaluatie aan het einde van het ontwikkelingsproces en heeft als doel om de kwaliteit van het eindproduct te bepalen.
De laatste fase is de fase van de implementatie. Deze kan pas worden uitgevoerd wanneer blijkt uit de evaluatiefase dat het probleem voldoende is opgelost. Op dat moment zal er geen discrepantie tussen de werkelijke en gewenste situatie meer bestaan..
In de vorige paragraaf is beschreven welke methode gebruikt zal worden om systematisch het probleem op te lossen. In deze paragraaf wordt nader ingegaan waarom een Web based traing ontworpen dien te worden.
Al vele jaren komen mensen bijeen om te leren en om hun kennis te delen. Dit werd gezamenlijk gedaan op dezelfde tijd en plaats. Door de snelle technologische veranderingen en de opkomst van Internet is dit aan het veranderen. In de huidige samenleving kan geleerd worden op elke willekeurige plaats en gekozen tijdstip, ook wel het Web-based training (WBT) genoemd. William Horton (2000) definieert Web-based training als volgt: "Any porpuseful, considered application of Web technologies to the task of education a fellow being human being".
Web-based training is een combinatie van drie sociale en technische ontwikkelingen: Afstandsleren, computergebaseerde educatie en Internet technologieën.
Het voordeel van WBT is dat het constant beschikbaar en inzetbaar is, toegang heeft tot Web-based informatiebronnen, centraal opgeslaan en onderhouden kan worden en gebruik maakt van collaboratieve methoden. Een nadeel van WBT is dat het meer tijd en moeite kost bij het ontwerpen en geven van WBT cursussen. Ook de totale kosten zullen hoger uitvallen.
De ideale gebruiker van WBT zijn gebruikers die:
Nu zal het moeilijk worden om een persoon te vinden die aan dit profiel voldoet. Maar hoe meer er aan het profiel voldaan wordt des te makkelijker zal het zijn om een goede ontwerp te maken.
Naast de voordelen van een web based training en de kenmerken hiervan zal de Web-based training ook binnen een leeromgeving gebruikt moeten worden. In deze paragraaf zal bekeken worden waar een leeromgeving uit bestaat.
Een leeromgeving bestaat uit drie layers die in harmonie met elkaar werken (Harris, 1999). De eerste layer, de content genoemd, is de informatie, oefeningen, test en ander materiaal dat de instructeur maakt om een leeromgeving te creëren. The content in Internet-based leren moet net zoals traditionele instructiemateriaal voorzien zijn van instructie doelen. De interface in datgene wat de instructeur en de cursist ziet. De interface layer "levert" de inhoud van de cursus. Dit kan de web-browser zijn maar ook een e-mail programma, een chat programma, of bijvoorbeeld een tekstverwerker. De infrastructuur layer ondersteunt the interface. De infrastructuur bestaat bij Internet-based leren uit het geheel aan apparatuur en verbindingen om leren via het web mogelijk te maken.
Naast de voordelen en kenmerken van een web based training zal de leeromgeving bestaan uit instructiemateriaal, een browser om dit te bekijken en een Internet verbinding die het mogelijk maakt om met de browser de website te bekijken.
In de voorgaande paragrafen is een kader geschetst, waarmee rekening gehouden dient te worden bij het ontwerpen van een web based training. In de volgende paragrafen zal dieper ingegaan worden welke instructieregels gebruikt kunnen worden bij het ontwerpen van een web based training.
Instructie kan gedefinieerd worden als een doelmatige interactie om de kennis en vaardigheden van een lerende te vergroten in een daarvoor geplande weg. (Ritchie & Hoffman, 1996) Er kan niet over instructie gesproken worden bij het maken van een webpage met daarin een aantal links naar andere sites.
Instructie bevat zeven traditionele elementen: motiveren van de lerende, specificeren van datgene wat geleerd moet worden, het opfrissen van voorkennis, actieve deelname, begeleiding en feedback, beoordelen en het aanbieden van extra stof en remediatie (Dick & Reiser, 1989). Op elk van deze elementen zal in paragraaf 2.4.1 tot en met 2.4.7 nader ingegaan worden. Er zal dan ook een beeld geschetst worden hoe deze instructieregels gebruikt kunnen worden voor het maken van instructiemateriaal op het World Wide Web. (Ritchie & Hoffman, 1996).
Het verlaten van een pagina is net zo gemakkelijk als het klikken op de muisbutton. Web page ontwikkelaars moeten voor een groot deel analyseren wat aantrekkelijk is en hoe de aandacht vastgehouden kan worden. Het gebruik van afbeeldingen, kleur, animaties en geluid worden al geruime tijd gebruikt als externe stimuli voor het motiveren van de lerende, en elk van deze technieken kan gebruikt worden voor het verkrijgen van verschillende doelen voor het vervaardigen van Webpagina’s. Echter hierbij moet opgemerkt worden dat het gebruik van deze technieken niet gerant staat voor het ontwerpen van "gemotiveerde Webpagina’s. Ontwerpers van Webpagina’s moeten verder kijken dan alleen deze visuele technieken. Aandacht en motivatie kan ook gestimuleerd worden doorgebruikt te maken van technieken die de nieuwsgierigheid van de gebruikers oproepen. Zo kan er gewerkt worden vanuit een probleem dat opgelost dient te worden, het presenteren van tegenstellingen informatie en mysteries die opgelost dienen te worden. Andere methodes voor het verhogen van motivatie liggen bij de relevatie van de webpages of de meerwaarde hiervan voor de gebruikers. Ook door de gebruiker meer vertouwen te geven in het oplossen van de desbetreffende taak door bijvoorbeeld voorbeelden te geven van voltooide opdrachten of het geven van simpele oefeningen kan bijdragen tot het motiveren van de gebruiker.
In veel gevallen wordt in een vroeg stadium aan de gebruiker duidelijk gemaakt wat aan het einde van de instructie geleerd dient te worden. Dit helpt de gebruiker om zich te richten op belangrijke punten van de stof en zo kunnen hoofd en bijzaken gescheiden worden. Doordat op het internet "vrij"gesurft kan worden en hierdoor kostbare tijd verloren kan gaan dienen de ontwerpers de gebruikers te helpen om de instructiedoelen in het achterhoofd te houden.
Het geven van de leerdoelen aan het begin van een instructie aan de gebruikers is een methode om de gebruiker te focussen op de verwachtte leeropbrengst. De verleiding van externe links is voor de gebruiker erg groot en de gebruiker zal dan ook alleen die externe links op moeten nemen die een sterke bijdrage aan de instructie leveren.
In de cognitieve psychologie gaat men ervan uit dat informatie dat in de lange termijn geheugen is opgeslagen dienst kan doen bij het verwerven van nieuwe kennis. De lerende moet nieuwe informatie associëren of verwijzen naar bestaande gerelateerde kennis.
Webpagina’s hebben het voordeel boven veel andere vormen van instructie ontwerpen dat de mogelijkheid geboden wordt van het aanbieden van allerlei links. De verscheidenheid aan hyperlinks bieden de gebruikers met verschillende achtergrond en kennis de mogelijkheid tot het volgen van die weg die het beste aansluit bij de voorkennis van de gebruiker.
Door het identificeren van overeenkomsten, verschillen en ervaringen tussen de bestaande kennisstructuur en de te leren informatie zal de nieuwe informatie sneller bevat en geassimileerd worden. Aan de ontwerper de taak om rekening te houden met de verschillende karakteristieken van de lerende.
Een lerende die actief met de stof om gaat en die de informatie begrijpt zal het algemeen sneller de informatie opslaan dan een persoon die passief met de stof om gaat. Echter door op het web te surfen ben je nog geen actieve lerende. In veel gevallen wordt er zonder echte diepgang op het internet gesurft. Een mogelijkheid om de gebruiker actief te krijgen, is door er bij de gebruiker op aan te dringen dat alternatieve representaties van de informatie geconstrueerd wordt.
Begeleiding en feedback kan zowel tijdens of na het exploreren van het Web aan de gebruikers gegeven worden. Vele links van webpagina’s worden voorzien van een andere kleur of onderstreept om zo een omschrijving van het onderwerp van deze link te geven. Hieraan moet aandacht besteed worden zodat er een goede relatie gelegd wordt tussen de link en de verwijzing hiervan. Een andere manier is om afhankelijk van de keuze van de gebruiker een feedback te geven. Bij een goed antwoord kan de gebruiker doorgaan of zal het goede antwoord nogmaals verschijnen en bij een incorrect antwoord zal de gebruiker naar een beter antwoord begeleid worden of zal er remediatie plaats vinden.
Een meer complexe methode is het gebruik van CGI (Common Gateway Interface) codes om gedetailleerde informatie en alternatieve mogelijkheden aan de gebruiker te leveren. Met CGI scripts is het mogelijk om informatie te plaatsen in een web pagina.
Door gebruikt te maken van tekstvelden, buttons en check boxen en deze uitkomsten te vergelijken in een database of tekst bestand kan feedback aan een individuele student gegeven worden. Deze feedback kan in de vorm van een verklaring zijn maar dit kan ook door uitleg te geven over de gemaakte vraag of de keuze die is gemaakt.
Om na te gaan dat de student ook daadwerkelijk de gewenste kennis en vaardigheden heeft behaald zullen de gehaalde leerdoelen beoordeeld moeten worden. Dit kan gebeuren door gebruik te maken van objectieve tests of subjectieve tests of door het ontwikkelen van een product of artefact van datgene wat geleerd dient te worden. Online tests kunnen gemaakt worden met behulp van CGI scripts. Ook door een student zelf een webpagina te laten construeren kunnen leerdoelen getest worden.
De laatste stap in veel instructieprogramma’s is het aanbieden van extra stof voor het verbreden en verdiepen van de kennis van de lerende en remediatie op de gebieden waar de kennis en vaardigheden nog niet toereikend zijn. Door het in gebruik nemen van CGI-scripts en het aanbieden van links kan extra stof en remediatie geïntegreerd worden.
Remediatie kan in een simpele vorm eruit bestaat om de lerende te verwijzen naar bepaalde delen van de stof die nog niet begrepen zijn, maar het kan ook een parallelle vorm van instructie zijn, door het toevoegen van informatie, alternatieve methoden, extra praktijkopdrachten, samenvattingen en alternatieve testen.
Extra informatie wordt gegeven voor het verdiepen en verbreden van de kennis over een bepaald onderwerp. Dit kunnen links zijn in web pagina’s die naar relevante onderwerpen verwijzen. Zowel bij het aanbieden van extra informatie als remediatie moet alleen naar relevante, specifieke informatie gegeven worden dat afgestemd is op de kennis en vaardigheden van de lerende.
Bij het ontwerpen van een webbased traing zijn niet alleen de gebruikte instructiemethoden van belang maar ook de tools die nodig zijn voor het ontwerpen van de web based training.
Macromedia is een groot software bedrijf die programma’s (tools) ontwikkeld zoals Fireworks, Dreamweaver, Coursebuider en Flash. Met deze programma’s kunnen onder andere interactieve en dynamische website ontwikkeld mee worden. In de volgende paragrafen zal meer informatie gegeven worden over de functies en werking die deze tools vervullen. Dit wordt gedaan om een beeld te geven van de tools waarmee gewerkt moet worden bij het ontwerpen van een webbased training.
Fireworks is een tekenpakket, maar kan ook gebruikt worden voor het maken van webpagina's en het optimaliseren en comprimeren van afbeeldingen.
De meeste functies die in een andere "normaal" tekenpakket aanwezig zijn, komen terug in Fireworks. Zo kan een vectorgebaseerde afbeelding omgezet worden naar een bitmap afbeelding. Verder bestaat de mogelijkheid om speciale effecten aan een afbeelding toe te voegen.
Op eenvoudige wijze kunnen navigatieknoppen en rollovers gemaakt worden, waarbij de HTML en Javascript Code door Fireworks gegenereerd wordt.
Het bestandsformaat van Fireworks is PNG (Portable Network Graphic) en dit wordt door de nieuwere browser van 4.0 en hoger ondersteund. Het importeren van files zal zich beperken tot Bitmaps, Adope Freehand en Illustrater Files. Exporteren van files is echter een ander verhaal omdat Fireworks vele formaten ondersteunt. (.BPM, .GIF,. JPEG, .PNG, .PICT en .TIF formaten).
Dreamweaver is een professionele visuele editor voor het creëren en managen van web sites. Dreamweaver behoort tot de WYSIWYG-editors (What You See Is What You Get) en door een object uit een gereedschappaneel aan te klikken zal de code door de editor gegenereerd worden. Echter in Dreamweaver bestaat ook de mogelijkheid om zelf HTML-codes toe te voegen.
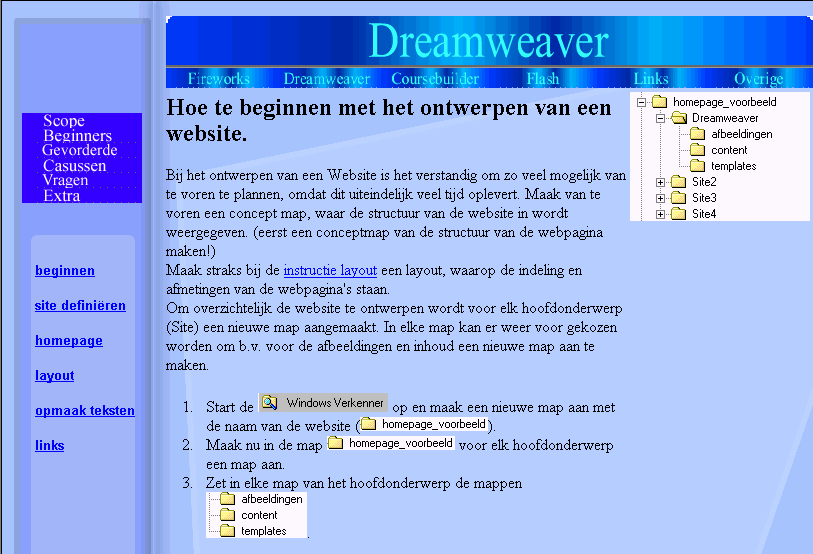
Het creëren en vormgeven van de webpagina's gebeurt in het document venster, het werkgebied van Dreamweaver. Het managen en coördineren van de website zal in de Site Window plaatsvinden. De Site Window kan qua werking vergeleken worden met de verkenner van Windows.
Het Document venster van Dreamweaver begint met een leeg wit scherm. Door gebruik te maken van de verschillende gereedschappen die in de vorm van panelen en vensters aanwezig zijn, krijgt de pagina vorm en inhoud. Het gereedschapspaneel bestaat uit 6 verschillende panelen. In elk paneel staan een aantal iconen met bijbehorende functie afgebeeld. Door een paneel te kiezen en met de muis op een icoon binnen dit paneel te klikken zal in het werkgebied de bijbehorende functie of element komen te staan. De pallets zijn naar eigen keuze en stijl van werken aan te passen. Een nadeel is dat voor de beginnende gebruiker de omgang met de Interface enige tijd en gewenning kost. Dit komt door de vele vensters en pallets die binnen Dreamweaver gebruikt kunnen worden.
In de Site Window wordt de structuur van de website gemaakt en deze dient als basis voor beheren van de website. De SiteWindow bestaat uit een Local Folder en een Remote Site. Met een ingebouwde FTP-client kan de gemaakte website (Local Folder) op de surfer (Remote Site) worden gezet..
Verder bestaat de mogelijkheid om aan te geven in welke browser en welke versie de website geschikt moet zijn.
Dreamweaver is een vervolg op Attain Objects for Dreamweaver. Coursebuilder is een applicatie van Dreamweaver 3.0 en deze software wordt gebruikt om interactieve leerapplicaties in webpagina's op een relatief eenvoudige manier te vervaardigen. Hiervoor zijn geen plug-ins of Java-applets nodig, echter moet de browser 4.0 of hoger zijn om gebruik te maken van alle mogelijkheden.
De kern van Coursebuilder zit in het gebruik van de visuele bibliotheek Hierin staan de meest voorkomende interactietypen voor webgebaseerde leerapplicaties. Er kan gekozen worden uit verschillende interactietypen zoals:
Op elke type vraag zijn nog varianten en weergavevormen van vragen mogelijk. Zo kan bij de multiple-choice vragen gekozen worden voor goed/fout vragen, 4 keuze vragen etc. De structuur van deze interactietypen kun met als basis een soort sjabloon ingevuld en bewerkt worden. Op basis van een bepaalde interactie type kan een nieuwe interactie type gemaakt worden met zijn eigen kenmerken.
Met behulp van de visuele interface "Action Manager" bestaat de mogelijkheid om bepaalde condities en acties aan een vraag mee te geven. Men kan zonder veel kennis van programmeren de werking van een vraag veranderen. Zo kan er bijvoorbeeld voor gekozen worden om interactiviteit aan een vraag toe te voegen door gebruik te maken van bijvoorbeeld feedback en/of een invulstrategie. Een andere mogelijkheid is om aan een vraag een bepaalde tijd mee te geven. Binnen deze tijd moet een vraag zijn beantwoord.
In Coursebuilder bestaat ook de mogelijkheid om een score aan een antwoord van een vraag mee te geven. Ook de tijd de gebruiker nodig heeft om een vraag te maken of de tijd waarbinnen een vraag gemaakt moet zijn kan gemeten en meegegeven worden. Deze gegevens kunnen aan de gebruiker getoond worden, maar het is ook mogelijk om door een Learning Management Systeem zoals Pathware deze gegevens in een database op te slaan.
Flash is een tool die onder de naam van FutureSplash eerst verkrijgbaar was als plug-in. Dit hield in dat er eerst software geïnstalleerd moest worden om producten van Flash af te kunnen spelen. Met FutureSplash konden o.a. animated-gif banners voor internetpagina’s ontwikkeld mee worden.
Een animated GIF is een animatie die uit een aantal "verschillende" afbeeldingen bestaat en een van tevoren vast patroon doorloopt. Omdat elk frame van een animated gif ingeladen moet worden, zal het relatief lang duren om een animated GIF in te laden. Verder zal de animated gif een vast patroon doorlopen en is er van interactie geen sprake.
Met de opkomst van Flash 4.0 en nieuwere versies van Flash in combinatie met een browser van 4.0 of nieuwere versie was het downloaden van een plug-in overbodig.
Het grote voordeel van Flash ten opzichte van FutureSplash is, dat er gewerkt werd met vectorgebaseerde afbeeldingen, waardoor er een enorme tijd en bandbreedtebesparing ontstond.
In tegenstelling tot animated GIF's zijn Flash movies klein van formaat en interactief te gebruiken. De movies die in Flash gemaakt zijn gebruiken minder ruimte, doordat er gebruik gemaakt wordt van vectorafbeeldingen en een library (bibliotheek). De movie kan - na gelang van het respons van de gebruiker - een bepaald patroon doorlopen. Er is op dat moment interactiviteit tussen de gebruiker en de movie.
Over het algemeen worden dynamische effecten op het Internet verkregen, door gebruik te maken van Java applets die geïntegreerd worden in de HTML pagina. Hier zijn vele voorbeelden van op het Web beschikbaar. Echter bij het ontwerpen of veranderen van een applet kom je er niet onderuit om enige kennis en vaardigheden van het programmeren in Java te hebben verworven.
Flash movies worden net zoals Java applets geïntegreerd in de HTML-pagina. Alleen het voordeel van Flash is, dat er geen programmeertaal voor nodig hoeft te zijn om een dynamische animaties te maken. Een dynamische stabiele animatie is dan ook vrij gemakkelijk te maken in Flash. Voor ingewikkelde movies kan er gebruik gemaakt worden van de scriptaal "Actionscript". De programmeertaal actionscript werkt volgens dezelfde principes als Javascript.
2.6 Rapid prototyping als methode voor het ontwerpen van een simulatie
In de vorige hoofdstuk is de achterliggende theorie voor het oplossen en ontwerpen van het eerste probleem beschreven. In dit hoofdstuk zal de methode en theorieën uitgelegd worden die zijn gebruikt voor het oplossen van het tweede probleem.
De rapid protoyping methode is gebaseerd op het idee dat de gebruiker zo snel mogelijk kennis moet maken met een prototype van het gewenste systeem en dat de gebruiker daar zo snel mogelijk mee moet experimenteren (Sommerville, 1988). Volgens Miller-Jacobs (1991) is de methode bij software engineering naar voren gekomen door de beschikbaarheid van steeds nieuwere en tegelijkertijd complexere software.
Bij het traditionele ontwerp wordt er verondersteld dat alle specificaties en details van tevoren worden vastgesteld. Echter de ervaring leert dat gedurende de systeemontwikkeling, nieuwe specificaties naar voren komen.
In het algemeen werkt prototyping op de volgende wijze (Miller-Jacobs, 1991). De ontwerper analyseert snel de eisen van het systeem en bepaalt de functies die de gebruiker nodig heeft. Er wordt een eerste prototype, dat een klein deel van de uiteindelijke functionaliteit bevat, ontwikkeld. Het prototype wordt vervolgens gepresenteerd aan de gebruiker en die geeft feedback aan de ontwerper. De feedback veroorzaakt wijzigingen in de originele eisen en deze wijzigingen worden doorgevoerd in het prototype. Het proces van revisie en bijwerken van het prototype wordt diverse malen herhaald.
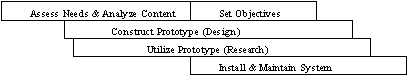
In afbeelding 2-2 staan de handelingen die plaatsvinden als rapid prototyping wordt toegepast op onderwijskundig ontwerpen (Min, 1998).
Afbeelding 2-2. Het 'rapid prototyping' ISD-model
Bron: Rik Min

De tijd verloopt van links naar rechts en er is dan te zien dat de verschillende handelingen elkaar in de tijd overlappen: er is sprake van parallelle processen. (Min, 1998)
Het leren in de actuele situatie wordt benadrukt waarmee procedures als 'needs assessment', planning en een zware veldtest minder nadruk krijgen; er worden zo weinig mogelijk randvoorwaarden vastgelegd; en er is ruimte tot het proberen van alternatieve, zelfs geheel contradictoire onderwijsontwerpen (Min, 1998).
De methode van rapid prototyping is bijzonder geliefd geworden door de opkomst van HyperCard-achtige programmasystemen, zoals HyperCard, SuperCard, maar ook VisualBasic. In de meest eenvoudige vorm komt rapid prototyping ook voor bij tekstverwerken, d.w.z. het op een moderne manier schrijven van een boek of artikel. Je begint met een 'outline' en vult later stap voor stap - en in overleg met anderen - de ontbrekende onderdelen in. De voortdurende aanpassingen van de opzet en de inhoud zijn de kenmerken van deze methode of werkwijze (Min, 1998).
In paragraaf 2.7 is de gebruikte methode omschreven die gebruikt is bij het oplossen van het tweede probleem. In deze paragraaf zal uitgelegd worden, waarom er gekozen is voor het maken van een simulatie en welke voordelen dit heeft ten opzichte van andere instructiemethodne.
In veel gevallen zullen instructeurs een bepaald systeem dat geleerd moet worden bijbrengen aan diegenen die meer willen weten van een systeem. Maar er zijn omstandigheden te bedenken waarbij het beter is om voor een andere instructie methode te kiezen (Towne, 1995).
Door deze problemen wordt het werken aan echte systemen gereduceerd en zal de student alleen onder supervisie kunnen werken, wat de zelfstandigheid van de student reduceert. Verder zullen de verschillende configuraties van een systeem beperkt blijven en de werking van een systeem versluierd kan blijven.
Ook zijn er nog factoren te noemen die met de instructeurs en de lerende te maken hebben. De instructeur(s) en student zullen gezamenlijk op dezelfde plaats en tijd aanwezig moeten zijn. De instructeurs moeten hiervoor tijd hebben, gemotiveerd zijn en de capaciteit bezitten om een student op te leiden. Dit mag dan niet ten koste gaan van de instructeur of het systeem waaraan gewerkt wordt. Deze factoren resulteren vaak in een beperkte tijd dat de individuele student kan krijgen van de instructeur en de beperkte tijd om ervaring op te doen.
Er is niet een bepaalde techniek of instructie aanpak dat al deze problemen op lost. Een doeltreffende techniek om een groot deel van deze problemen op te lossen is door gebruik te maken van een computersimulatie. Computersimulatie is in principe alles waarbij gebruik wordt gemaakt van een computer om iets na te bootsen. Het is een leermiddel dat ingezet kan worden op verschillende terreinen. Hierbij valt te denken aan scholen, bedrijfstrainingen of bij het buitenschoolse leren, zoals bij instituten als het LOI en de Open Universiteit (Min, 1987).
De leerdoelen die met behulp van computersimulatie gerealiseerd kunnen worden zijn volgens Huisman en DeVries 1991):
Volgens Min (1987) zijn de voordelen van simulaties:
Bij het bouwen van een computer gebaseerde simulatie wordt er gekeken naar twee inherente functies namelijk, modelling en programmeren. (Pappo, 1998) Hierbij bestaat modelling uit een systeem analyse, het opzetten van vergelijkingen en het observeren van de werking van de machine. Programmeren zal bestaan uit het schrijven van gedetailleerde programmeer codes.
Aan de ene kant zal er gekeken worden naar de structuur en de dynamiek van de gebruikte vaardigheden, aan de andere kant heb je te maken met een ingewikkelde computer programma waarmee je een bepaalde representatie van een proces wilt simuleren. Bij het ontwerpen en ontwikkelen van een simulatie zal een goede afstemming tussen zowel de werking van het programma als de mogelijkheden van het programmeren verkregen moeten worden. Zo zullen eventuele programmeerproblemen of beperkte mogelijkheden van de computer een verdere inbreng hebben op het uiteindelijke resultaat van de simulatie.
Towne geeft in een model voor gebaseerde instructie aan dat er twee hoofdelementen zijn voor het ontwerpen van simulatie en instructie. Het eerste hoofdelement voor het ontwerp is een gedetailleerd en samengaand interactieve simulatie van het onderwerp. Het tweede element is een instructie hulpmiddel welke de leerling voorbereidt, adviseert en ondersteunt. Min gaat hierin nog verder en geeft aan dat een computersimulatie aan diverse minimum eisen of voorwaarden voldaan moet worden, t.w.:
Zonder al deze eisen of voorwaarden, waaronder een simulatie optimaal tot zijn recht komt, kan de leerling niet prettig werken en dus niet optimaal leren.
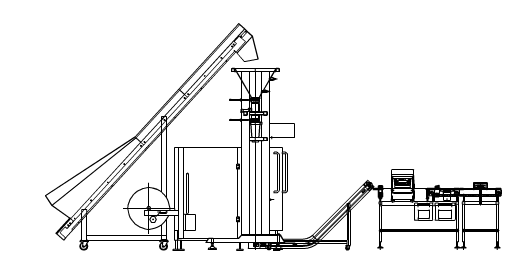
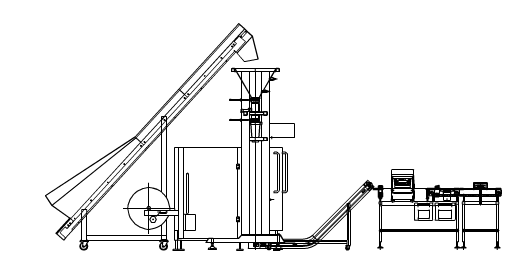
De verpakkingslijn bestaat uit 5 onderdelen, namelijk
Afbeelding 2-3. De verpakkingslijn

De opvoertransport brengt het product dat ingepakt moet worden naar de vulunit. De vulunit doceert de juiste hoeveelheid van een product in de daarvoor gemaakte zak. De afvoerband voert de dichtgesealde zakken af. De zakken worden nog gecontroleerd op het gewicht en als die buiten een bepaalde marge valt zal de uitwerpen de zak uit productie nemen.
De verpakkingsmachine in de verpakkingslijn van TechnoMatch Food is een Bosch SVE 2510. Dit is een continu lopende verticale vorm-, vul- en sluitmachine, een zogenaamde transwrapper. De verpakkingsmachine heeft een maximale snelheid van 120 verpakkingen per minuut. Deze snelheid zal echter in deze verpakkingslijn niet gehaald worden, doordat dit conflicten geeft met andere processen. De verpakkingsmachine is uitgevoerd met een 70 mm vulpijp waarom de folie wordt gevormd tot zak. Op de verpakkingsmachine kunnen laminaatfolies worden verwerkt met een breedte van 260 mm. De lengte van de zakken zijn instelbaar tot een maximum van 40 cm.
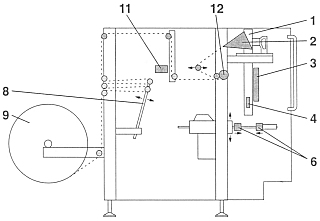
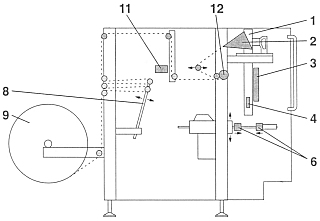
Een folie-aandrijfrol (12) transporteert een foliebaan met een (nagenoeg) constante snelheid vanuit een beweegbaar foliebaanrollensysteem (8), balans genoemd. De balans (8)zorgt vervolgens voor het afwikkelen van de folierol (9) om de voorraad folie in de balans weer aan te vullen.
Een gele transportband (4) met gaten trekt onder vacuüm de folie iets van de formaatpijp (1), waardoor de folie over schouder (2) gevormd kan worden. Hierdoor onstaat een folieslang. Een langsnaadbek (3) sluit deze folieslang verticaal tijdens het folietransport. Dwarsnaadbekken (6) vormen de dwarsnaad. De dwarsnaadbekken bewegen mee met de folieslang. Een mes in de bekken scheidt de vervaardigde zak van de folieslang.
Een fotocel (11) registreert een gedrukte markering (tastvlek) op de foliebaan en het folietransport wordt gecorrigeerd voor de juiste zaklengte en afsnijdpositie.
Afbeelding 2-4. De werking van de transwrapper

Met de transwrapper worden verschillende producten van verschillende volumes mee ingepakt. Te denken valt aan koffie, erwten suiker etc.
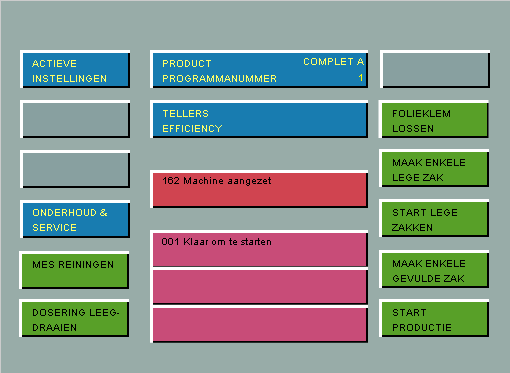
De inpakmachine wordt door een microprocessor gestuurd, die aangesloten is op het touchscreen. Het touchscreen is een visuele scherm waarop informatie op wordt gepresenteerd en tegelijkertijd dient het touchscreen voor het bedienen van de machine.
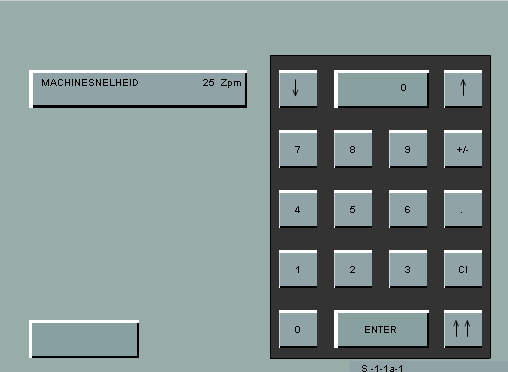
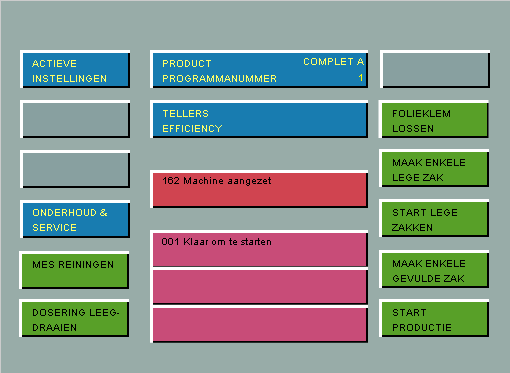
Afbeelding 2-5. Foto van het startscherm van het touchscreen

Het touchscreen wordt bediend door een operator om de transwrapper in te stellen en hierdoor goed te laten werken
De operator kan verschillende waarden over bijvoorbeeld de machinesnelheid en zaklengte instellen. Eventuele foutmeldingen aan de machine komen in het touchscreen te staan. Aan de hand van de foutmeldingen zal de operator andere waarden in moeten stellen.
De ingestelde functies, tijden, informatie enz. kunnen in een programma opgeslagen worden zodat niet elke keer de waarden opnieuw ingesteld hoeven te worden.
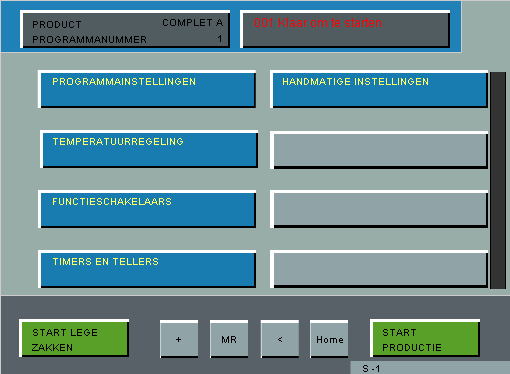
Het startscherm van het touchscreen verschijnt wanneer de hoofdschakelaar ingeschakeld wordt of wanneer de machine stopt. Ook kan op de toets "home" gedrukt worden op dit scherm te laten verschijnen.
Het bedieningspaneel (touchscreen) is voorzien van een pieper en deze pieper zal een geluidje laten horen bij het drukken van een toets. Sommige toetsen vragen een extra bevestiging (Ja of Nee) voordat de functie wordt uitgevoerd. Het touchscreen is uitgeboerd met een aantal buttons die voorzien zijn van verschillende kleuren. Elke kleur komt overeen met een andere functie.
In Tabel 2-1 staan de verschillende kleuren en de bijbehorende werking daarvan.
|
Kleur |
Betekenis |
|
rood |
staat voor (fout)melding van de voorkomende storingen |
|
grijs |
informatie of vermelde functie kan niet uitgevoerd worden |
|
groen |
keuzemogelijkheid of vermelde functie wordt na het drukken van de toets uitgevoerd |
|
blauw |
Een volgend menuscherm verschijnt |
|
geel |
het start of productie-scherm verschijnt |
|
ß |
het vorige scherm verschijnt |
Tabel 2-1. De verschillende kleuren van de buttons met bijbehorende functie
In de voorgaande paragrafen is meer informatie gegeven over de verschillende methodes die gebruikt gaan worden bij het oplossen. Ook zijn verschillede theoretische achtergronden belicht.
In paragraaf 2.9.1 zal beschreven worden welke criteria Nelissen en Eisendrath hebben opgesteld voor het evalueren van een educatieve programma. In paragraaf 2.9.2 zal een checklist van Ravden & Johnson gegeven worden.
2.9.1 Criteria voor het evalueren van een educatief programma
Nelissen en Eisendrath hebben een criteria voor het evalueren van educatieve software ontwikkeld. Het evaluatie formulier bestaat uit 4 delen: pedagogische en content aspecten, programma aspecten, documentatie en globale indruk. Deze criteria zullen zowel als richtlijn worden gebruikt voor het ontwerpen van de web based training als het evalueren ervan.
De pedagogische en content aspecten worden geëvalueerd aan de hand van:
Het programma wordt geëvalueerd op:
De documentatie wordt geëvalueerd op aspecten zoals:
In de globale indruk wordt afgevraagd of
Bruikbaarheid (usability) van een computerprogramma verwijst naar de mate waarin een eindgebruiker in staat is gewenste taken zonder problemen en succesvol uit te voeren door gebruik te maken van het programma (Ravden & Johnson, 1989). Zij hebben een checklist ontwikkeld, waarbij diverse aspecten van bruikbaarheid worden onderscheiden:
In het vorige hoofdstuk is onderzocht op welke wijze web based traning en een simulatie gebruikt kan worden.
In dit hoofdstuk zal de resultaten van de contextanalyse bespoken worden. De contextanalyse levert informatie op over kritische factoren in de probleemsituatie, over mogelijke rollen van personen en over de voorwaarden waarbinnen aan oplossingen kan worden gewerkt procesvoorwaarden dan wel voorwaarden waaraan een oplossing moet voldoen, productvoorwaarden. (Plomp e.a, 1992). In de paragrafen 3.1 zal de doelgroep en andere factoren die van belang zijn bij het ontwerpen van de web based training besproken worden. In paragraaf 3.2 wordt de doelgroep en de kritische factoren van de simulatie besproken .
De doelgroeponderzoek wordt uitgevoerd om meer van de doelgroep te weten te komen. Deze informatie wordt gebruikt zodat er een goede afstemming is tussen de werknemers die het product gaan gebruiken.
De doelgroep kan opgesplitst worden in twee groepen. Bij het eerste deelproduct "de web based traing" zal de doelgroep bestaan uit ongeveer 10 personen, waarvan 9 mannen en één vrouw. Allemaal zijn ze werkzaam binnen PgSim.
De kennis en vaardigheden van deze doelgroep over de tools van Macromedia is niet erg hoog. Dit met uitzondering van drie medewerkers van PgSim. Twee van de medewerkers hebben al de nodige ervaring opgedaan met een oudere versie van Flash. De andere medewerker houdt zich binnen de productiegroep bezig met het ontwerpen en ontwikkelen van internetpagina’s. Hierbij werd Microsoft Frontpage gebruikt maar ook het werken met HTML-code en het maken van Java-script behoort tot zijn vaardigheden en kennis.
De doelgroep werkt dagelijks met computers en de doelgroep heeft veel interesse in nieuwe technologieën. Verder beschikken alle medewerkers over het diploma "digitaal rijbewijs". Er wordt dan ook van uitgaan dat alle gebruikers beschikken over minimaal een aantal basisvaardigheden zoals het werken met het besturingssysteem Windows, Internet-browsers, e-mail en een tekstverwerker.
De praktijk heeft uitgewezen dat de medewerkers hier helemaal geen moeite mee hebben en dat de kennis en vaardigheden veel verder reiken dan de beschreven vereiste basisvaardigheden. De productgroep heeft dan ook veel kennis en vaardigheden over de informatie en communicatie technologie, omdat de voornaamste werkzaamheden zich afspelen op het gebied van educatieve software, beslissingsondersteunende software en afstandsonderwijs. Voor veel projecten is het nodig om een compleet programma te ontwikkelen. Delphi wordt hierbij gebruikt als programmeertaal.
Naast de medewerkers van PgSim is er nog een doelgroep die interesse heeft in het leren werken met Dreamweaver. Deze "verborgen" doelgroep zal voornamelijk bestaan uit docenten die werkzaam zijn bij het van Hall Instituut. Deze docenten zijn over het algemeen terughoudend bij het in gebruik nemen van nieuwe technologieën in hun onderwijs. Daarnaast hebben ze weinig tijd om zich te verdiepen in nieuwe ontwikkelingen. De courseware moet dus voor zowel de beginnende als de meer ervaren docent tegen minimale tijdsinspanning een maximale leeropbrengst leveren. Net zoals de medewerkers van PgSim zijn de docenten ook in het bezit van een digitaal rijbewijs.
3.1.2 Voorwaarden waarbinnen aan oplossingen kan worden gewerkt.
Voor het leren van nieuwe kennis en vaardigheden wordt binnen de productgroep veel waarde gehecht aan een effectieve, efficiënte en flexibele manier van leren. De werknemers zijn praktisch ingesteld en willen alleen datgene leren waaraan op dat moment behoefte is en op een tijd welke voor de werknemer goed uitkomt. Het leren van nieuwe kennis en vaardigheden moet geïntegreerd kunnen worden binnen de bestaande werksituatie.
Het platform dat gebruikt gaat worden om de verschillende tools van macromedia te kunnen draaien moeten minimaal aan de eisen voldoen die in Tabel 3-1 beschreven staan.
|
Systeem benodigheden |
Windows |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Tabel 3-2. Minimale systeemeisen voor het werken met de tools van Macromedia.
* Voor het kunnen werken met Deamweaver wordt echter aangeraden om minimaal een 17-inch monitor te gebruiken. Dit omdat deze tool veel gebruik maakt van panelen.
3.2 Doelgroepinformatie over de bedieners van de transwrapper.
De tweede doelgroep bestaat uit een groep van 7 tot maximaal 18 jonge volwassenen die de Transwrapper moeten bedienen, en de cursus verpakkingslijn volgen om operator van de verpakkingslijn te worden. Het schoolniveau van de toekomstige operators betreft medewerkers met de vooropleiding VMBO of MBO.
Aangezien er nog geen personen zijn die hebben deelgenomen aan de cursus wordt, kon geen voortoets gehouden worden, om erachter te komen wat de specifieke kenmerken van deze proefperonen zijn. Bij het ontwikkelen van de simulatie zal ervan uitgegaan worden dat de kennis en vaardigheden betreffende het omgaan met de computer erg uit elkaar ligt. Ook het Internet gebruikt onder deze doelgroep zal sterk verschillen ten opzichte van elkaar. Er wordt wel van uitgegaan dat basisvaardigheden zoals het bedienen van een muis tot de vaardigheden van de toekomstige operators behoren. Ook zal er van uitgegaan worden dat er kennis is van het bestaan van Internet en dat via het Internet informatie bekeken kan worden.
De cursus zal gegeven worden door één instructeur. Deze is verantwoordelijk voor zowel het theoretische als praktische gedeelte van de cursus.
3.2.1 Voorwaarden waarbinnen aan oplossingen gewerkt kunnen worden.
In de voorgaande paragraaf is de doelgroep omschreven. In deze paragraaf wordt nader ingegaan op de werking van de cursusomgeving LearningSpace en de inhoud van de verpakkingslijn cursus.
Elke cursist zal via de teleleeromgeving "Lotus Learning Space" deel uit gaan maken van de cursus "verpakkingslijn". De cursist krijgt een Labtop in bruikleen waar alle relevante software op geïnstalleerd is en waarmee toegang verkregen kan worden tot het Internet.
LearningSpace is een product waarmee asynchrone cursussen ontwikkeld en gedistribueerd mee aangeboden kunnen worden. LearningSpace is een "digitale" leeromgeving (teleleren) waardoor de cursus op afstand en in eigen gekozen tijd te volgen is.
De cursussen moeten gemaakt worden binnen een Lotus Notes omgeving, maar kunnen zowel door Notes als Web gebruikers bekeken worden.
Cursussen gemaakt met LearningSpace zijn opgebouwd uit 5 databasemodules. Studenten hebben hiervan toegang tot 4 modules, te weten:
Alleen de docent heeft toegang tot de module (5) Assesment Manager. Hierin kan de docent opdrachten nakijken en beoordelen en de cijfers van de studenten bijhouden. Met behulp van de Assesment Manager kan de docent quizzen, tentamens en oefenvragen maken en naar de Schedule sturen, zodat de studenten ze kunnen maken.
De huidige cursus is nog in ontwikkeling, maar zal rond september 2001 in gebruik worden genomen. De theoretische onderwerpen die in de cursus aan bod komen zijn
Het is de bedoeling dat het rooster, de verschillende opdrachten, multimedia middelen via LearningSpace worden aangeboden. Naast de cursus is er ook een studiehandleiding, die nog gemaakt moet worden. De handleiding voorziet de cursist van de nodige theoretische informatie en deze dient als naslagwerk voor het beantwoorden van de vragen.
Naast het theoretische gedeelte kent de cursus ook een praktijkgedeelte. Het praktijkgedeelte heeft als doel om de cursisten die vaardigheden bij te brengen, zodat ze zelfstandig met de verpakkingsmachine kunnen werken. Het praktische deel neemt één cursusdag van 8 uur in beslag. De locatie hiervan is een ruimte binnen het van Hall Instituut waar ook de verpakkingslijn staat.
3.2.2 Eisen en randvoorwaarden voor het ontwikkelen van de simulatie
De inhoud van de te volgen cursus en de werking van de teleleeromgeving zijn in de vorige paragraaf beschreven. In deze paragraaf zullen de eisen en randvoorwaarden beschreven worden waaraan bij het ontwikkelen en ontwerpen van de simulatie voldaan moet worden.
Tijdens het volgen van het praktische gedeelte van de verpakkingslijn cursus moet aan de volgende eisen en randvoorwaarden.
Towne (1995) geeft in paragraaf 2.7 aan, dat naar gelang de omstandigheden het beter is om als instructie methode een computersimulatie te kiezen (Towne, 1995). Deze omstandigheden zijn:
Door de eisen en randvoorwaarden die aan het praktische gedeelte van de cursus "verpakkingslijn" met de omstandigheden van Towne te vergelijken is besloten om een computersimulatie te maken.
De vraag rees dan ook om een leermiddel / simulatie te ontwikkelen en ontwerpen die binnen de cursus "verpakkingslijn" gebruikt kan worden. Het cursusmateriaal moet eraan meehelpen om een effectieve en efficiënte werksituatie te verkrijgen tijdens het praktische gedeelte van de cursus. Hiervoor zal er een simulatie gemaakt moeten worden, waarmee de bediening van het touchscreen van de transwrapper gesimuleerd kan worden.
De structuur van het touchscreen is door een docent van het van Hall Instituut in kaart gebracht en van elk scherm is een foto gemaakt die voor de simulatie gebruikt kan worden.
De tools van Macromedia en in het bijzonder de tool Flash, zullen gebruikt moeten worden bij het ontwerpen en ontwikkelen van het cursusmateriaal.
Rekening houdend met de doelgroep, eisen en randvoorwaarden waarbinnen de oplossing ontworpen dient te worden zal de ontwerpplannen het doel hebben om een optimale oplossing voor het probleem te verkrijgen dat in het vooronderzoek geschetst is.
Ontwerprichtlijnen zijn principes die op een hoog en breed toepasbaar niveau richting geven aan het ontwerp (Preece, 1994). Ontwerprichtlijnen worden geformuleerd op basis van theorieën over leren en instructie en op basis van ervaringen en inzichten. Om ontwerprichtlijnen te kunnen toepassen is het van belang dat ze worden geïnterpreteerd in relatie tot de context waarin ze toegepast worden; in dit geval dus in de context van het ontwerpen en ontwikkelen van een WBT en een simulatie voor het bedienen van een touchscreen.
Alle doelstellingen en richtlijnen zullen als basis dienen voor het ontwikken van het prototype tijdens de constructiefase.
In paragraaf 2.4 worden een zevental instructieregels gegeven. Deze instructies bevatten zeven traditionele elementen: motiveren van de lerende, specificeren van datgene wat geleerd moet worden, het opfrissen van voorkennis, actieve deelname, begeleiding en feedback, beoordelen en het aanbieden van extra stof en remediatie.
Deze regels worden als ontwerprichtlijn gebruikt bij het ontwerpen van de WBT.
Motivatie is een belangrijk instructieprincipe bij WBT omdat er veel zelfstandig geleerd wordt. Hierdoor zal de WBT aantrekkelijk moeten zijn en de aandacht van de gebruiker vast kunnen houden. Dit zal gerealiseerd worden door enerzijds het aanbieden van aantrekkelijke afbeeldingen, kleur en animaties. Het kleurgebruik (Brockman, 1990) is consistent en er wordt met een minimaal aantal verschillende kleuren gewerkt zodat onderscheid duidelijk en voorspelbaar wordt. Verder worden geen twee kleuren van de extremen op het kleurenspectrum vlak naast elkaar gebruikt en wordt het kleurgebruik gebruikt voor associatie. Belangrijke items worden bijvoorbeeld in het rood weergegeven.
Door de gehele website heen worden er afbeeldingen gebruikt om de interface en de veel gebruikte menu’s van elke tool uit te leggen. De instructieopdrachten worden voorzien van kleine afbeeldingen om de herkenbaarheid van de te volgen handeling te vergroten.
Anderzijds wordt de aandacht en motivatie gestimuleerd door gebruik te maken van technieken die de nieuwsgierigheid van de gebruiker opwekt. Zo worden er casussen gepresenteerd die opgelost dienen te worden door de gebruiker. Ook worden er oplossingen van voltooide opdrachten getoond in de vorm van een afbeelding om de gebruiker meer vertrouwen te geven. Verder zijn de begin opdrachten erg makkelijk om de drempel om te beginnen en verder te gaan met de training laag te houden.
In de WBT wordt aan het begin in de scope aan de gebruiker duidelijk gemaakt, wat aan het einde van de training geleerd dient te worden. Dit wordt aan de hand van doelstellingen gedaan. Zie Tabel 4-1. Dit helpt de gebruiker om zich te richten op belangrijke punten van de stof en zo kunnen hoofd en bijzaken gescheiden worden.
|
Gebruikte Tool |
Doelstellingen |
|
Fireworks |
|
|
Dreamweaver |
|
|
Coursebuilder |
|
|
Flash |
|
Tabel 4-1. De doelstellingen van de WBT
Ook de opdrachten zullen voorzien zijn van een titel waar de doelstelling al voor een groot deel in staan verwerkt. Verder zullen alleen die externe links in de WBT opgenomen worden die een sterke bijdrage leveren aan het complementeren van een taak.
Zoals in paragraaf 2.4.3 besproken is zal nieuwe kennis een beroep doen op bestaande kennis. Elke instructie zal dan ook voorafgegaan worden door tekst die meer informatie over bepaalde concepten geeft. Ook wordt in de teksten gebruik gemaakt van voorbeelden die als bekend worden beschouwd om zo de relatie en associatie met soortgelijke functies van de tool te leggen. In Fireworks wordt de relatie gelegd tussen een ui en layers. Een ui is net zoals layers opgebouwd uit een aantal schillen die tezamen het product vormen.
Door de vele hyperlinks in de Webpagina’s wordt aan gebruikers met verschillende achtergrond en kennis de mogelijkheid geboden tot het volgen van die weg die het beste aansluit bij de voorkennis van de gebruiker.
Over het algemeen zal een gebruiker die actief met de stof om zal gaan sneller de informatie tot zich nemen dan een gebruiker die passief leert. De bedoeling is dat door het doorlopen van de training en hierbij de verschillende oefeningen te maken, de leerdoelen gehaald worden. Hierbij wordt een actieve bijdrage van de gebruiker verwacht doordat de instructieopgaven met een goed resultaat afgesloten dienen te worden. De lerende zal hierdoor veel praktische ervaring opdoen. Ook zal er van de gebruiker gevraagd worden om actief na te denken over de structuur en de lay-out van de webpagina. Dit zal moeten resulteren in een layout van de verschillende webpagina’s die de gebruiker wil maken en de structuur van de gehele webpagina in kaart worden gebracht.
De begeleiding binnen de WBT omgeving wordt op meerdere manieren gerealiseerd. Ten eerste worden de links duidelijk omschreven, zodat de gebruiker weet waar naartoe gesprongen wordt. Verder is de WBT zo opgebouwd dat de gebruikers eerst een algemene uitleg van het programma krijgen, alvorens aan de cursus deelgenomen wordt. Bovendien wordt er uitgelegd hoe de navigatie is opgebouwd. De gebruikers die voor aanvang niet precies hun eigen kennis en vaardigheden kunnen inschatten, bestaat de mogelijkheid om eerst een test maken, waarna ze op basis van het resultaat doorverwezen worden naar een bepaalde gedeelte van de training. Verder worden er vragen in de cursus opgenomen die afhankelijk van het antwoord een feedback aan de gebruiker geven. Bij een goed antwoord zal er naast een compliment het goede antwoord nogmaals weergeven worden; bij een fout antwoord zal eerst een hint gegeven worden, bij nogmaals foutief antwoorden zal het goede antwoord verschijnen en wordt er een suggestie gedaan over welke opdrachten nogmaals gemaakt kunnen worden. Verder bestaat er de mogelijkheid om een vraag en/of een opmerking naar de verantwoordelijke van de training te sturen.
Om na te gaan of de student ook daadwerkelijk de gewenste kennis en vaardigheden heeft behaald en dat de leerdoelen bereikt zijn, zal aan het einde van elke tool een online test gemaakt kunnen worden. Ook kan door de gebruiker ede opdracht te geven om zelfstandig een webpage te maken, achterhaald worden of de leerdoelen zijn bereikt.
Elke tool wordt voorzien van extra informatie, waarin kort in beschreven wordt hoe de desbetreffende tool werkt en wat de mogelijkheden en eventuele toepassingen van de tool zijn. Ook worden er relevante links aangeboden die voor een verbreding en verdieping van stof moeten zorgen. Extra praktijkopdrachten zijn in de vorm van casussen toegevoegd zodat er nog meer geoefend kan worden.
In deze paragraaf wordt de gebruikte structuur van de user interface beschreven. Op basis van deze structuur wordt de user interface verder ontworpen. De user interface is een belangrijk onderdeel van de WBT, omdat deze voor interactie met de gebruiker zorgt en de meeste impact heeft op de bruikbaarheid van de WBT.
Een ontwerp van de user interface moet aansluiten bij het mentale model van de gebruiker Er dient consistentie te zijn in het ontwerp, met name met betrekking tot navigatie (Collis, 1996).
Bij het ontwerpen van de web-pagina is de structuur van een boek aangehouden. De verschillende hoofdstukken zullen naast elkaar (verbreding van de stof) komen te staan. Door een van de hoofdstukken te kiezen (verdiepen van de stof) zal er meer informatie gegeven worden over het desbetreffende hoofdstuk.
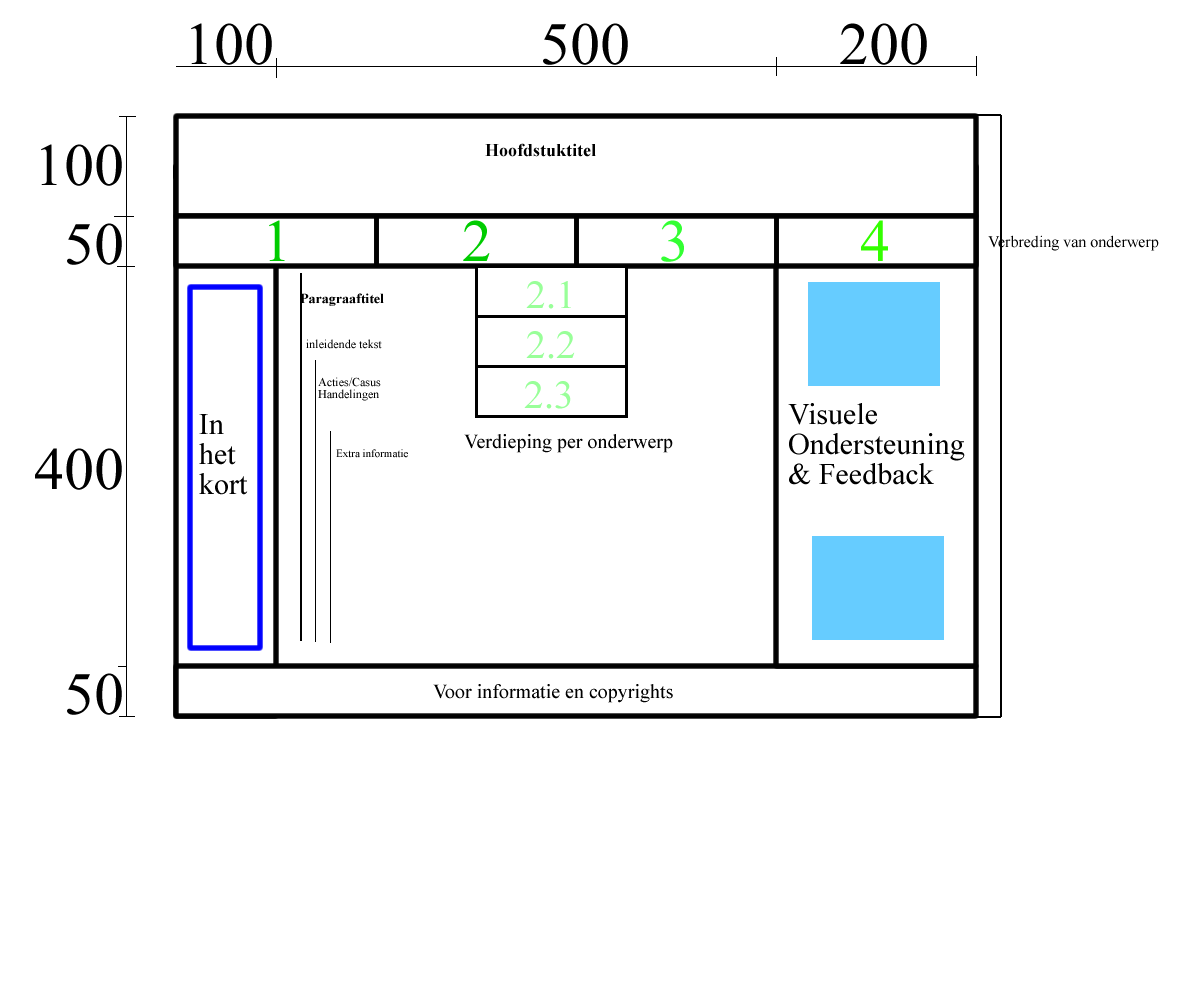
De structuur van de BWT wordt als volgt opgebouwd (afbeelding 4-1)
In het bovenste gedeelte van de interface komt de hoofdstuktitel te staan. Deze titel bevat het onderwerp waaraan op dat moment gewerkt wordt.
Alle hoofdonderwerpen zullen op een horizontale navigatiebalk net onder de hoofdstuktitel worden gepresenteerd (zie nummer 1, 2, 3 en 4 in afbeelding 4-2). Nadat één van de hoofdonderwerpen is gekozen zal er een uitklapmenu verschijnen met subonderwerpen (zie nummer 2.1, 2.2 en 2.3 in afbeelding 4-2). In de subonderwerpen staan oefeningen, casussen, vragen en informatie gepresenteerd. Deze subonderwerpen zullen er aan moeten bijdragen, dat de student gemotiveerd blijft en actief met de stof werkt.
In de linkerkant zal een korte omschrijving van het subonderwerp getoond worden.
De rechterkant zal de cursist voorzien van visuele ondersteuning en feedback. Onderaan wordt er ruimte overgelaten om aan te geven waarheen gemaild kan worden mochten er problemen optreden. De inhoud en instructieoefeningen van de training zullen in het overgelaten gedeelte maar wel grootste gedeelte van de interface komen te staan.
De grafische interface moet aan die afmetingen voldoen dat gebruikers met beeldinstellingen van minimaal 800 X 600 de webpagina kunnen bekijken. Verder zal ervan uitgegaan worden dat de gebruiker minimaal over een 56 k modem beschikt. De grootte van de webpagina’s mogen dan ook niet meer dan 40 K bedragen. (Wiley, 2000)

Niet alle ontwerprichtlijnen die gebruikt zijn voor het ontwerpen van de simulaties, zijn vooraf vastgesteld. Dit doordat de ervaring leert dat gedurende de systeemontwikkeling, de specificaties zich ontwikkelen (Miller-Jacobs, 1991).
Omdat binnen de rapid prototyping bijna onmiddellijk wordt gestart met het construeren van het eerste prototype spreekt het vanzelf dat het eerste prototype eenvoudig van aard is. Het eerste prototype is vaak niet meer dan een schets van het uiteindelijke systeem terwijl het laatste prototype een geheel werkend systeem is.
De doelstellingen en richtlijnen zullen tijdens het ontwerpen van het prototype dan ook gewijzigd worden en er kunnen ook richtlijnen aan toegevoegd worden.
De leerdoelen die met behulp van computersimulatie gerealiseerd kunnen worden zijn volgens Huisman en DeVries 1991):
Ook geeft Min (1997) de voordelen van simulaties aan:
Aan de hand van deze leerdoelen en voordelen zijn de volgende richtlijnen opgesteld:
Het simulatieprogramma zelf moet eenduidig functioneren en duidelijk zijn: Bij het ontwerp zal de simulatie worden voorzien van de structuur en navigatie zoals deze ook toegepast wordt in de werkelijke situatie. Echter functies die niet van toepassing zijn voor de operator, of functies die niet bij het opleiden van de operator horen zullen uit de simulaties gelaten worden.
Simulatie moet motiverend werken. De simulatie zal zo ontworpen moeten worden dat de motivatie van de cursist wordt bevorderd. Dit zal gebeuren door de nodige interactie en dynamiek in de simulatie te bouwen. Ook het gebruik van geluid en korte fragmenten van het in bedrijf gaan van de verpakkingsmachine moeten bijdragen aan een gemotiveerdere cursist. Verder zullen aan de hand van een casus en door de cursist te laten experimenteren de motivatie verhoogd worden.
Efficient zijn in vergelijking met andere instructiemethoden, doordat een simulatie hetzelfde kan bereiken in een kortere tijd. Het ontwerp moet eraan bijdragen dat de tijd die nodig is om de simulatie te leren kennen verkort kan worden.
Het leren (her)kennen en begrijpen van het nagebootste systeem: Het ontwerp zal grote vergelijkenis vertonen met de interface en structuur van het touchscreen. Door het aanbieden van instructies en casussen zal de cursist de interne structuur leren kennen.
Het reflecteren op de geleerde vaardigheden en transfer kunnen bevorderen van het geleerde naar werkelijke situaties.: een afsluitende toets zorgt ervoor dat de kennis en vaardigheden van de cursist over het touchscreen getest wordt. De lerende kan door middel van de uitkomst van deze toets reflecteren op de verworven kennis en vaardigheden.
Na het doorlopen van de simulatie moet de operator de volgende doelstellingen gehaald hebben.
De interface van het touchscreen begint met het startscherm. Elke button heeft een nummer en aan de hand van deze schermnummers is de structuur in een schema verwerkt.
Afbeelding 4-3. De interface van de simulatie
De structuur van de simulatie zal zo veel mogelijk op de werkelijke structuur lijken van de bediening van het touchscreen. Echter niet de gehele structuur wordt gebruikt. De structuur die ontworpen wordt zal alleen de functies bevatten waar de operator mee gaat werken. Elk nummer komt overeen met een beeldscherm.
Afbeelding 4-4. De structuur van de simulatie
....
5. Visualisatie van het gemaakte werk
5.1 Ontwerp van de interface
De interface bepaalt hoe het programma op het beeldscherm wordt getoond en hoe het programma bediend kan worden. Er wordt onderscheid gemaakt in een grafische interface en een gebruikers interface. De grafische interface wordt bepaald door kleuren en visualisaties. De gebruikersinterface wordt bepaald door bedieningsmogelijkheden (navigatie en structuur) van de Web based training. Deze twee onderdelen van de interface worden in de volgende paragraaf besproken.
5.1.1 Gebruikte interface
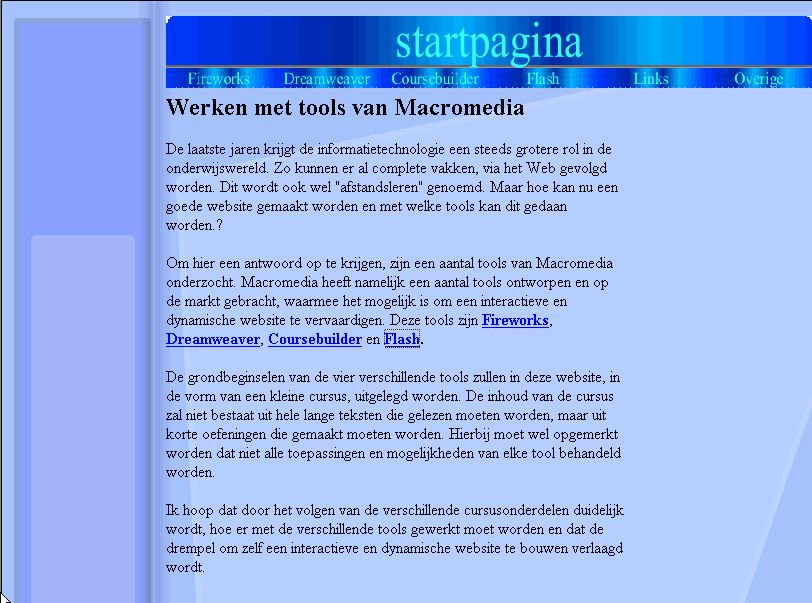
Nadat in de browser de juiste url is ingetypt zal de startpagina van de training verschijnen (afbeelding 5-1).
Afbeelding 5-1. Startpagina van de Web-based training

In het ontwerp is er voor gekozen om duidelijk aan te geven in welk onderdeel van de training gewerkt wordt (Fireworks, Dreamweaver, Coursebuilder en Flash). Dit wordt verwezenlijkt door een grafische afbeelding -in de vorm van een banner- met daarin het onderwerp van de training te presenteren.
Afbeelding 5-2. Banner van de startpagina.

Onder elke banner bevindt zich een horizontale navigatiebalk die uit 6 grafische buttons bestaat (afbeelding 5-3).
Afbeelding 5-3. De horizontale navigatiebalk
![]()
Wordt er met de muis over een button van de horizontale navigatiebalk gescrold dan verandert de oorspronkelijk afbeelding (afbeelding 5-4) in een andere afbeelding (afbeelding 5-5).
Afbeelding 5-4. Grafische afbeelding van de coursebuilder button
![]()
Afbeelding 5-4. Grafische afbeelding van de coursebuilder button
![]()
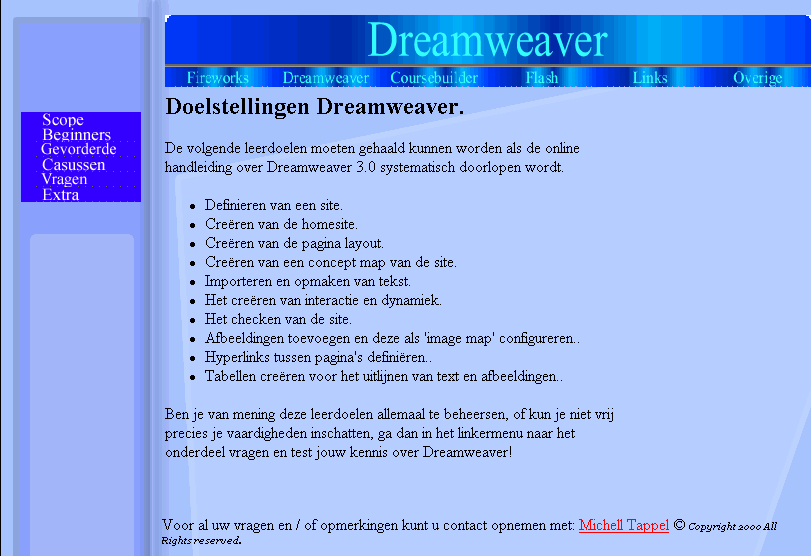
Wordt er met de linkermuis op één van de zes buttons in de horizontale navigatiebalk geklikt, dan zal er naar een andere webpagina gesprongen worden. De eerste vier buttons van de horizontale navigatiebalk (Fireworks, Dreamweaver, Coursebuilder en Fireworks) navigeren naar het begin van een training (zie afbeelding 5-3). De button met de de tekst"Links" in de horzizontale navigatiebalk wordt gebruikt - binnen de web-based training - om toegang tot andere informatiebronnen te krijgen op het Internet. De laatste button van de horizontale navigatiebalk "Overige" fungeert als een portfolio. Een aantal gemaakte Web-based toepassingen worden hier gepresenteerd. Door nu met de muis op de button "dreamweaver" te klikken verschijnt er een nieuwe webpagina (afbeelding 5-6).
Afbeelding 5-6. Begin van de training "Dreamweaver"

Aan de linkerkant van het beeldscherm verschijnt een nieuw navigatiemenu (verticaal). Ook deze navigatiemenu bestaat uit grafische afbeeldingen. Door met de muis over de buttons te gaan zal een andere afbeelding verschijnen.
Afbeelding 5-7. Werking van de verticale navigatiemenu.


Door nu met de muis op een van deze buttons te klikken zal er naar het overeenkomstige subonderwerp van de training gesprongen worden. In de paragraaf 5.1.2. zal hier nader op ingegaan worden.
5.1.2 De verschillende subonderwerpen
Nadat er uit één van de vier trainingen is gekozen zal de elke training uit zes onderdelen (subonderwerpen) bestaan:
In de scope worden de leerdoelen beschreven die gehaald moeten worden als de Web based training doorlopen wordt.
Wordt met de muis gekozen voor het onderwerp beginners, gevorderde of casussen dan zal er voor elk van deze onderwerpen, onder de verticale navigatiebalk, een aantal links komen te staan. Door op één van deze namen te klikken zal naar de overeenkomstige instructieoefening of opdracht gesprongen worden (figuur 5-8).
Afbeelding 5-8. Web based training voorzien van links

Beginners
In het onderdeel "beginners" wordt eerst de interface van de desbetreffende tool weergegeven en er zal een korte uitleg volgen, over hoe de Interface werkt. Daarna worden een aantal instructieoefeningen aan de cursist aangeboden. Deze zullen eenvoudig beginnen, waarna het geleidelijk aan, steeds moeilijker wordt; De instructieoefeningen worden zoveel mogelijk met schermafbeelding voorzien om duidelijk aan te geven wat er gedaan moet worden.
Gevorderde
In het onderdeel "gevorderde" staan instructieoefeningen die moeilijker zijn dan de oefeningen die bij beginners staan. Gebruikte kennis en vaardigheden die in de instructie voor beginners is uitgelegd zullen hier gebruikt moeten worden. Er is geprobeerd om hier gebruik te maken van het principe "fading". Begrippen en vaardigheden die bij het subonderdeel beginners nog uitgevoerd omschreven werden zullen verkort omschreven worden.
Er wordt vanuit gegaan dat pas aan de oefeningen van gevorderde begonnen wordt als de oefeningen van beginners begrepen zijn.
Casussen
De training voorziet de cursist van een aantal casussen die gemaakt kunnen worden. Deze casussen kunnen pas gemaakt worden als de grondbeginselen en dus de leerdoelen van de overeenkomende tool begrepen zijn. Voor het oplossen van de casussen wordt ook meer gevraagd van de curssist doordat nier de gehele handeling om de casus te vervullen beschreven wordt. Er wordt een korte beschrijving gegeven van wat er verwacht wordt van de cursist en het eindproduct zal in de rechterkant aan de hand van een afbeelding of animatie vertoond worden.
Vragen
Deze voorziet de cursist van een test waarbij aan de hand van de uitkomst feedback gegeven wordt. Deze vragen van deze test zullen allemaal met behulp van Coursebuilder gemaakt worden.
|
Score |
Feedback |
|
< 50 % |
Beginners |
|
> 50 maar minder dan 70 |
Gevorderde |
|
Meer dan 70 % maar minder dan 85 % |
Casussen |
|
Meer dan 85 % |
Eigen web site ontwikken |
Tabel 5-1. Behaalde scores en de hierop gegeven feedback.
Extra
In het onderdeel "extra" staat meer informatie over de desbetreffende tool. Dit kan bijvoorbeeld de geschiedenis of werking van de tool of de voor- en nadelen van de tool.
De vragen betreffende de onderdelen Fireworks, Dreamweaver en Coursebuilder moeten nog ontworpen worden.
5.1.3 De hoofdonderwerpen links en overige
Naast de hoofdonderwerpen Fireworks, Dreamweaver, Coursebuilder en Flash die in de vorige paragraaf zijn besproken zijn er nog twee hoofdonderwerpen die in de web based training opgenomen zijn, namelijk "Links" en "Overige".
Het hoofdonderwerp "Links" is opgenomen in de training om de gebruiker naar andere webpagina’s, trainingen of verwante onderwerpen te verwijzen. Vanuit de training kan alleen via het hoofdonderwerp "links"naar andere onderwerpen op het Internet gesurft worden.
Ook wordt binnen dit gedeelte informatie gegeven over de boeken die gebruikt zijn bij het ontwerpen van de Web-Based Training.
Het laatste hoofdonderwerp is "Overige" en fungeert als een portfolio. Gemaakte Flash producten worden hier omschreven en kunnen uitgeprobeerd worden.
5.2 Ontwerp van de simulatie:
Bij het ontwerpen van de simulatie zijn de ontwerpregels die in paragraaf 4.3 besproken zijn, worden gebruikt.
Volgens de methode van rapid prototyping zal (paragraaf 2.6) zal het ontwerp tot stand komen. De volgende paragrafen zullen het gevolgde ontwerpproces verduidelijken.
5.2.1 Bediening van het touchscreen:
Het eerste prototype dat gemaakt is was een simpele prototype in Flash. De bedoeling hiervan was om te kijken of bepaalde processen gesimuleerd konden worden en hoe de programmeertaal Äctionscript" werkt.
In een eerste voorbeeld werd gekeken of het mogelijk was om via een frame naar een ander frame te springen. Verder werd er gekeken of een getal ingevoerd kon worden en aan de hand van het ingevoerde getal de gebruiker voorzien kon worden van feedback. De zal aan de hand van vier stappen uitgelegd worden. Elke stap is voorzien van de nodige commentaar en ook wordt de gebruikte programmeertaal weergegeven.
Stap 1: De gebruiker moet een keuze maken tussen meten of wegen door met de muis één van deze twee opties te selecteren.
Afbeelding 5-9. Twee navigatiebuttons gemaakt met Flash

Actionscript:
// gebruikte code die ervoor zorgt dat en naar een andere frame gesprongen wordt.
on (release) {
gotoAndStop (2);
}
Stap 2: Nadat er gekozen is voor "meten" verschijnt er een nieuw scherm. De gebruiker moet nu kiezen uit optie "1", "2" of "3".

Afbeelding 5-10. Kiezen uit één van de drie buttons
Actionscript:
on (release) {
gotoAndStop (4);
}
Stap 3: De gebruiker heeft met de muis op "1" geklikt; Nu wordt gevraagd om met behulp van het toetsenbord een waarde tussen 0 en 10 in te typen
Vul een getal in!
Afbeelding 5-11. Een input tekstveld

Actionscript:
if (length(x)>0) {
if (x<3) {
tellTarget ("mc_waarde") {
gotoAndStop ("11");
}
} else {
tellTarget ("mc_waarde") {
gotoAndStop ("12");
}
}
}
Stap 4: Is de waarde lager dan 3 dan zal het linkerscherm getoond worden; bij een waarde hoger dan 3 zal het rechterscherm getoond worden.
Afbeelding 5-12. Feedback aan de gebruiker


Na het succesvol uitvoeren van dit simpele prototype, werd aan de hand van de structuur en de interface van de verschillende schermen van de touchscreen een nieuwe prototype in Flash ontworpen. In paragraaf 5.2.2. wordt hier verder op ingegaan.
5.2.2 Ontwikkeling van het tweede prototype
Bij het ontwerpen van het tweede prototype werd allereerst de interface van het touchscreen nagebouwd op de herkenbaarheid van de simulatie te vergroten. Vervolgens werd aan de hand van de structuur die in paragraaf 4.5 beschreven is, de verschillende relaties gelegd m.b.v Actionscript. De source zal hierbij niet in zijn geheel weergegeven worden omdat voor in elke button een klein gedeelte Actionscript staat. Aangezien er 60 beeldschermen zijn gemaakt met daarin per scherm gemiddeld 18 buttons zal het ondoenlijk zijn om dit allemaal te vermelden. Wel wordt het principe behandeld.
Na het voltooien van het tweede prototype zal er genavigeerd kunnen worden door de simulatie.
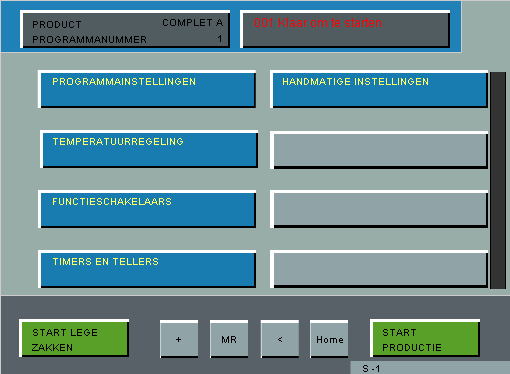
De touchscreen is opgebouwd uit verschillende schermen. In paragraaf 4.4 is een ontwerp van de interface van het startscherm gegeven. Aan de hand van dit ontwerp en de gemaakte foto’s zijn er 60 beeldschermen ontwikkeld. Alleen de meest voorkomende beeldschermen zullen worden getoond. Ook zal alle source die hierbij hoort niet gegeven worden.
De belangrijkste schermen zijn:

Afbeelding 5-13. Weergave van het startscherm.
Alle afbeeldingen zijn met behulp van Fireworks ontworpen en daarna geïmporteerd in Flash. Elke button is opgebouwd uit twee afbeeldingen (afbeelding 5-14). Het principe van elke button is, dat er een schaduw op gaat treden, als met de muis op de button wordt geklikt.
De bovenste afbeelding (5-14) wordt standaard getoond; wordt met de muis op een button geklikt dan zal de onderste afbeelding getoon (afbeelding 5-14) getoond worden.
Afbeelding 5-14. Werking van de button.

Vervolgens is elke button in Flash voorzien van een tekst.
Aan de hand van de gemaakte foto’s en de structuur van de werking van het touchscreen zijn de beeldschermen in Flash ontworpen (afbeelding 5-13 en 5-15).


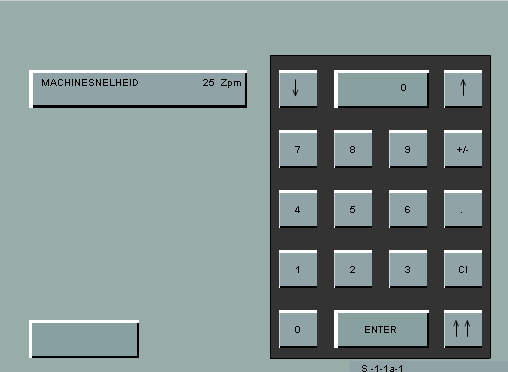
Afbeelding 5-15. Weergave van het menuscherm (links) en het numerieke scherm (rechts)
5.2.3 Navigatie van de simulatie
Aan de hand van de structuur van het touchscreen (paragraaf 4.5) kon een begin worden gemaakt aan de navigatie van de simulatie. Bovendien werd in deze fase de werking van de verschillende knoppen geanalyseerd. Deze analyse resulteerde in een lijst, waar de werking van alle knoppen in stonden, die bij het bedienen van het touchscreen gebruikt werden. In Tabel 5-2 wordt hiervan enkele knoppen met de bijbehorende werking uitgelegd.
|
Knop |
Werking |
|
|
Door het indrukken van deze knop zal het laatst bezochte scherm vertoond worden. |
|
|
Door op deze knop te drukken zal naar het startscherm gesprongen worden. |
Tabel 5-2. Lijst van knoppen met een omschrijving van de werking.
Elke button werd voorzien van een aantal programmaregels actionscript b.v.
on (release) {
gotoAndStop (4);
}
Aan de hand van de lijst, waar de werking van de verschillende alle knoppen in stonden (zie tabel 5-2), de structuur van het programma en de verschillende beeldschermen die in Flash waren ontworpen was de tweede prototype af. Dit resulteerde in een prototype waarmee met de muis door de verschillende schermen genavigeerd kon worden.
5.2.4 Ontwikkeling van het derde prototype
In deze fase zijn de vergelijkingen (if-then rules) opgezet en wordt de simulatie voorzien van een model. Op dit te bewerkstellingen is de inpakmachine geanalyseerd op onder andere:
5.2.5 Minimale en maximale waarden
Bij de programma instellingen moeten waarden ingesteld worden voor de machinesnelheid, zaklengte, zakdiepte, lastijd, koeltijd, productvaltijd, drukstempelpositie en tastvlekpositie.
Wordt er een te grote waarde of te kleine waarde ingesteld in het numerieke scherm (5-15), dan krijgt de gebruiker feedback in de vorm van een pop-up venster (afbeelding 5-16).
Telkens als het numerieke scherm gebruikt moet worden, voor het invullen van een waarde, zijn er beperkingen wat betreft de minimale en maximale waarden die gebruikt kunnen worden. In dit verslag wordt echter maar één voorbeeld gegeven (afbeelding 5-16).
Afbeelding 5-16. De feedback die gegeven wordt bij de machinesnelheid.
5.2.6 Werking van de machine

De beschrijving geeft aan de machinesnelheid ingesteld kan worden op minimaal 25 zakken per minuut (Zkm) tot maximaal 120 Zpm. Echter de praktijk wijst uit, dat als de machine 120 Zpm moet draaien, de maximale lengte van de te gebruiken zak niet gebruikt kan worden. Om achter de beperkingen van de werking van de machine te komen is een analyse uitgevoerd.
Hierbij is de machinesnelheid op een bepaalde snelheid ingesteld en daarna werd er door experimenteel onderzoek onderzocht wat de bijbehorende minimale en maximale zaklengte is, zonder dat er foutmeldingen optraden (Tabel 5-3).
|
Machinesnelheid |
Zaklengte |
(mm) |
Lastijd |
|
Zpm |
min |
max |
ms |
|
25 |
130 |
400 |
400 |
|
30 |
108 |
400 |
400 |
|
35 |
93 |
400 |
400 |
|
40 |
81 |
400 |
400 |
|
45 |
75 |
400 |
400 |
|
50 |
75 |
400 |
400 |
|
60 |
75 |
400 |
400 |
|
70 |
75 |
320 |
400 |
|
80 |
75 |
252 |
400 |
|
90 |
75 |
374 |
200 |
|
95 |
75 |
354 |
200 |
|
100 |
75 |
338 |
200 |
|
105 |
75 |
323 |
200 |
|
110 |
75 |
301 |
200 |
|
115 |
75 |
266 |
200 |
|
120 |
75 |
329 |
100 |
Tabel 5-3. Analyse van de werking van de machine.
Aan de hand van deze waarden zijn er if-then rules vastgesteld in zijn deze aan de hand van programmeercodes in de prototype van de simulatie toegevoegd. In bijlage 1 staat de source van het dit programmaonderdeel.
Als er buiten deze waarde getreden worden (tabel 5-3) kunnen de volgende drie foutmeldingen optreden:
Ook deze foutmeldingen zijn in de simulatie verwerkt.
5.2.7 De simulatie van de temperatuur
Bij het opstarten van de machine zal de temperatuur eerst hoger moeten worden, voordat tot productie overgegaan kan worden. In de simulatie zal afhankelijk van het temperatuurinstellingen ook de verlaging of verhoging van de temperatuur gesimuleerd worden. Dit zal gedaan worden door het verschil in temperatuur door middel van een teller die langzaam op- of afloopt te simuleren. Is de machine nog niet op temperatuur dan zal er de volgende foutmelding optreden:
In bijlage 2 staat de source die gebruikt is om dit in de simulatie te realiseren.
5.2.8 Werking van het inlogscherm
Naast het bedienen van de machine kunnen er ook zelf programma’s aangemaakt worden. In dit programma kunnen een aantal variabelen zoals de machinesnelheid, zaklengte etc ingevoerd worden. Hierdoor hoeft de operator niet steeds alle waarden opnieuwe instellen. De gebruiker moet wel over een passwoord beschikken om toegang te krijgen tot het maken van een programma.
Voor het inloggen is de inlognaam "goed" nodig om deze extra functies te verkrijgen. Afbeelding 5-17. Alfanumeriek en numeriek Inlogscherm.


Een gedeelte van de source is op Bijlage 3 toegevoegd.
Het ontwerp van het derde prototype betrof veel programmeerwerk. Veel If-then rules zijn hierbij opgesteld en in de simulatie door middel van programmeren verwerkt.. In ieder geval is het prototype in het stadium, dat er via het toetsenbord of via de daarvoor gemaakte bedieningsscherm verschillende parameters van een waarde voorzien kan worden. Afhankelijk van deze waarde krijgt de gebruiker feedback terug. Dit kan gebeuren aan de hand van een foutmelding, offline staan van de machine (de groene buttons worden grijs) of er zal een venster getoond worden met de minimale en maximale waarden.
5.2.9 Het ontwerp van het "laatste" prototype
In het laatste prototype zal de simulatie voorzien worden van geluid, foto’s of korte videofragmenten. Bij het klikken op elke button zal een korte "peep"te horen zijn.
Wordt op een groene button geklikt dan zal er na positief bevestigen van de keuzemogelijkheid "JA" (afbeelding 5-18) de overeenkomstige functie getoond worden door een videofragment (afbeelding 5-19). De video kan net zo vaak als gewenst is worden afgespeeld. Ook bestaat er de mogelijkheid om de video "stil"te zetten en opnieuw af te spelen.
Afbeelding 5-18. Bevestiging van een actie

Afbeelding 5-19. Videofragment van het starten van de productie

Voor de internetversie van de simulatie zal alleen een foto getoond worden. Dit in verband met de grootte van het bestand van de videofragmenten.
6. Evaluatie
De evaluaties die uitgevoerd zijn ten behoeve van de Web Based Training en de simulatie van het touchscreen hebben voornamelijk tot doel gehad om er achter te komen of het product functioneel en bruikbaar was. Ook de mate van tevredenheid van de opdrachtgevers was een punt van evaluatie.
In paragraaf 6.1 zal de evaluatie van de Web-based training besproken worden. Paragraaf 6.2 behandelt de evaluatie van de simulatie van het touchscreen. Aan het einde van het hoofdstuk zal in de conclusie (6.3) de belangrijkste punten nogmaals belicht worden.
6.1 Evaluatie van de web based training
De Web-based training is formatief geëvalueerd wat betreft het onderdeel Dreamweaver. Door middel van formatieve evaluatie wordt nagegeaan of een onderwijskundig produkt voldoet aan de vooraf gestelde eisen, alvorens het op grote schaal te verspreiden (Plomp e.a., 1992).
Voor de formatieve evaluatie is een vragenlijst ontwikkeld. De vragenlijst is opgesteld naar aanleiding van de criteria, die zijn opgesteld door van Nelissen en Eisendrath (paragraaf 2.9.1), voor het evalueren van een educatief programma. Verder is gebruik gemaakt van de checklist, die is ontwikkeld door Ravden en Johnson (paragraaf 2.9.2) om de bruikbaarheid van de webbased training te evalueren.
De vragenlijst is ingedeeld in drie onderwerpen, namelijk:
Bij de constructie van de vragenlijst is gebruik gemaakt van rating scales. Volgens Meerling (1989) worden rating scales gebruikt om meningen te verkrijgen over een reeks stimuli. Deze stimuli bestaan uit een serie stellingen en uitspraken waarmee de proefpersoon het eens of oneens kan zijn.
Deze vragenlijst is ingevuld door een medewerker van de PgSim, nadat hij het onderdeel "Dreamweaver" van de Web Based Traing had doorlopen. De vragenlijst en de resultaten staan in formulier 6-1.
|
Helemaal oneens |
Helemaal
eens |
|
|
Inhoud en structuur
|
( ) ( ) ( ) (X) ( ) ( ) ( ) ( ) (X) ( ) ( ) ( ) ( ) (X) ( ) ( ) ( ) ( ) ( ) (X) ( ) ( ) ( ) (X) ( ) ( ) ( ) ( ) ( ) (X)
( ) ( ) ( ) ( ) (X) |
|
|
Interface en navigatie |
( ) ( ) ( ) (X) ( ) ( ) ( ) ( ) (X) ( ) ( ) ( ) ( ) (X) ( ) (X) ( ) ( ) ( ) ( ) |
|
|
Bruikbaar
|
( ) ( ) (X) ( ) ( ) ( ) ( ) ( ) ( ) (X) ( ) (X) ( ) ( ) ( ) ( ) ( ) ( ) ( ) (X) ( ) ( ) ( ) (X) ( ) ( ) ( ) ( ) (X) ( )
( ) ( ) ( ) ( ) (X) ( ) ( ) ( ) ( ) (X) ( ) ( ) ( ) ( ) (X) |
|
Formulier 6-1. Evaluatielijst voor de web-based training
6.1.1 Interpretatie van de gegevens
De gegevens zullen verder verwerkt en uitgelegd worden aan de hand van de doelstellingen en richtlijnen die als basis hebben gediend voor het ontwerpen van een Web-based training worden besproken.
Inhoud en structuur
De inhoud van de training was duidelijk, overzichtelijk en goed opgebouwd. Ook was de structuur die gebruikt was goed te begrijpen door de gebruiker. De gebruiker vond verder dat de leerdoelen die gesteld werden in de training duidelijk waren en de gebruiker was van mening dat na het volgen van de training deze ook gehaald konden worden. De gebruiker had niet het gevoel dat de oefeningen te lang duurden of dat er teveel tekst in de traing gelezen moest worden. Ook het gebruik van schermafbeelding en het kleurgebruikt in de traing werd als positief bevonden
De interface en navigatie
De interface werd gebruikersvriendelijk gevonden. De interface is overzichtelijk en door de gehele training consistent. De werking van de navigatie was ook goed te doen maar volgens de gebruiker was het niveau waarin gewerkt werd niet altijd duidelijk.
Bruikbaarheid
Door gebruikt te maken van veel schermafbeeldingen, en door het geven van praktische instructieoefeningen die goed doorlopen konden worden is de lerende erg gemotiveerd en wordt de training als een aanwinst ervaren. Verder waren de instructieoefeningen niet te moeilijk zodat van die kant geen problemen kwamen. Echter de overgang van de instructieoefeningen naar de diverse casussen die gemaakt konden worden, waren te groot.
Door voor elke training duidelijke leerdoelen te stellen wist de lerende waar de meeste aandacht naar uit moest gaan. De web-based training kwam goed overeen met de verwachtingen die de gebruiker van tevoren had en de leerdoelen konden na het doorlopen van de training goed behaald worden.
Door voorafgaand aan elke oefening meer informatie te geven en door te verwijzen naar externe links van andere relevante onderwerpen op het Internet had de lerende genoeg informatie om vanuit zijn voorkennis de stof te bestuderen.
De gebruiker was van mening dat de training goed zelfstandig te doorlopen was en de manier waarop gewerkt moest worden, leverde geen problemen op.
6.2 Het evalueren van de simulatie.
De simulatie is na het vervaardigen van elke prototype geëvalueerd. De simulatie kende vele prototypes; na het ontwikklen van een prototype werd dit prototype geëvalueerd en op basis van deze gegevens werden er weer nieuwe richtlijnen opgesteld voor het maken van het volgende prototype. Aan het einde van het project is de simulatie summatief geëvalueerd op de volgende punten:
Het doel hiervan was om de kwaliteit en bruikbaarheid van het product te bepalen.
Alleen de summatieve evaluatie zal besproken worden. Dit omdat de formatieve evaluaties informeel van aard waren. In deze evaluaties werd gekeken hoe het prototype functioneerde en wat de volgende stappen waren om de simulatie te complementeren.
De evaluatievragen voor het evalueren van de simulatie, zijn door de opdrachtgever die tevens instructeur is ingevuld.
De evaluatie is opgebouwd uit drie delen:
De instructeur heeft een proefles gedraaid. De personen die daaraan deel hadden genomen moesten eerst met de simulatie werken, alvorens overgegaan werd tot het bedienen van het touchscreen. Op basis van deze ervaring en op basis van de kennis en vaardigheden die de instructeur zelf heeft van de inpakmachine, heeft de instructeur antwoord gegeven op de vragen (formulier 6-2). Tijdens het geven van de proefles, was er nog nog geen instructiehandleiding gemaakt.
|
Overeenkomst simulatie en touchscreen De werking van de simulatie komt overeen met de werking van het touchscreen? De werking van de simulatie is door de gehele simulatie consistent? De interface van de simulatie lijkt op de interface van het touchscreen?
Werking en bruikbaarheid van de simulatie De simulatie verlaagt de complexiteit van het nagebootste proces? De simulatie geeft directe terugkoppeling op acties van de lerende? De manier waarop de simulatie werkt is duidelijk? De structuur van de simulatie is duidelijk? De fragmenten van de verschillende processen van de inpakmachine die in de simulatie getoond worden, zorgen voor een betere begrip van de werking van de inpakmachine? De simulatie kan het praktische gedeelte (bedienen van de inpakmachine) van de cursus vervangen? Motiveren van de cursist Het toevoegen van geluid en korte beeldfragmenten verhogen de motivatie? Door eerst met de simulatie te werken kan sneller het bedienen van het touchscreen worden gerealiseerd?
Leerdoelen De cursist construeert zijn eigen kennis? De cursist leert beslissingen te nemen? De cursist leert de beperkingen van de inpakmachine? De cursist weet de minimale en maximale instellingen van de programmainstellingen en handmatige instellingen. De cursist herkent de meest voorkomende storingen? De cursist kan de meest voorkomende storingen oplossen? De simulatie geeft de lerende informatie die noodzakelijk is voor het bedienen van het touchscreen? De simulatie biedt de cursist de mogelijkheid om zelf te experimenteren? De simulatie geeft de cursist de mogelijkheid de leerstof te doorlopen in een eigen tempo? De simulatie geeft de cursist de mogelijkheid de leerstof te doorlopen in een eigen gekozen strategie?
De simulatie geeft de cursist de mogelijkheid om net zoveel te oefenen als gewenst is?
Algemene doelen
De cursist zal door het oefenen met de simulatie sneller het bedienen van de inpakmachine doorhebben?
Door de simulatie zal er materiaal worden bespaard?
De cursist kan na het werken met de simulatie zelfstandig het touchscreen van de pakmachine bedienen
Formulier 6-2. Evaluatielijst voor het evalueren van de simulatie
|
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens ( ) (X) ( ) ( ) ( ) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens ( ) ( ) (X) ( ) ( ) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens ( ) (X) ( ) ( ) ( ) Mee oneens
Mee eens ( ) ( ) ( ) () (X ) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens ( ) (X) ( ) ( ) ( ) Mee oneens
Mee eens ( ) () (X) ( ) ( ) Mee oneens
Mee eens ( ) ( ) (X) ( ) ( ) Mee oneens
Mee eens ( ) (X ) () ( ) ( ) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens ( ) (X ) () ( ) ( ) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens (X ) ( ) ( ) ( ) ( ) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens ( ) (X) ( ) ( ) ( ) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens
Mee eens ( ) ( ) ( ) ( ) (X) Mee oneens
Mee eens (X) ( ) ( ) ( ) ( ) Mee oneens |
6.2.1 Interpretatie van de gegevens
Naar aanleiding van de antwoorden op de vragen die door de instructeur die tevens opdrachtgever was gegeven, zijn de volgende interpretatie van de gegevens verkregen.
Overeenkomst tussen de simulatie en het touchscreen:
De interface en de werking van de simulatie komen goed overeen met het bedienen van de touchscreen. De gebruiker kan naar de mening van de instructeur een goed beeld krijgen van hoe er straks met de simulatie gewerkt moeten worden. Door de simulatie te gebruiken zal bij het bedienen van de simulatie het touchscreen goed te herkennen zijn. Ook werkt de simulatie consistent.
Werking en bruikbaarheid van de simulatie:
De structuur van de simulatie is duidelijk en de simulatie verlaagt de complexiteit van het bedienen van het touchscreen. Verder beschikt de simulatie over een snelle en goede terugkoppeling aan de lerenden. De videofragmenten die gebruikt worden in de simulatie om een proces van de inpakmachine weer te geven zorgen voor een beter begrip van de werking van de inpakmachine. De werking van de simulatie is niet geheel duidelijk, dit omdat instructiemateriaal ontbreekt.
De instructeur is van mening dat door het volgen van de simulatie, het proces van het bedienen van de echte touchscreen, sneller doorlopen kan worden. Ook kan door het werken met de simulatie in een later stadium zelfstandig het touchscreen van de inpakmachine bediend worden.
Verpakkingsmateriaal wordt echter niet bespaard omdat ook de verschillende handelingen op het touchscreen uitgevoerd kan worden zonder dat de machine in werking wordt gesteld.
Leerdoelen
De simulatie kan gebruikt worden door de lerende, om zo veel mogelijk te oefenen en te experimenteren als gewenst is. Dit allemaal in een eigen gekozen strategie en tempo. Verder voorziet de simulatie de cursist van informatie, die straks noodzakelijk is bij het instellen van het echte touchscreen. Door te werken met de simulatie leert de cursist, de minimale en maximale waarden van de instellingen. De cursist zal de meest voorkomende storingen kunnen herkennen en oplossen. De instructeur is van mening dat niet alle beperkingen van de inpakmachine geleerd kunnen worden. Dit omdat de inpakmachine uit meerdere machines bestaat.
6.3 Conclusie
7. Aanbevelingen, reflectie en conclusies
7.1 Reflectie en aanbevelingen voor de web-based training
Door een webbased training te ontwerpen en deze training te evalueren is geprobeerd om een antwoord te verkrijgen op de eerste onderzoeksvraag.
In hoeverre kan een web based training een bijdrage leveren aan de medewerkers van Productgroep Simulaties, wanneer zij willen werken met de tools van Macromedia.
Hiervoor is een web-based training ontwikkeld voor de medewerkers van Productgroep Simulaties. Het doel van deze training was om de medewerkers van pgsim efficiënt en effectief op een bepaald instapniveau te brengen, zodat ze na het beëindigen van de cursus met behulp van de basismogelijkheden van de combinatie tools Fireworks, Dreamweaver, Coursebuilder en Falsh een interactieve en dynamische website kunnen ontwerpen en ontwikkelen.
Door de eenvoudig door te voeren aanpassingen en het aanbieden van de training via de computer wordt heel flexibel omgesprongen met opleidingstijd, leerinhouden en persoonlijke wensen en omstandigheden van werknemers. WBT is een uiterst flexibel in te zetten opleidingsinstrument om de werknemer van PgSim op te leiden.
De werknemer precies leert datgene, waar op dat moment behoefte aan is en het geleerde kan vervolgens direct toegepast worden. Ook hoeft de werknemer niet langer zijn/haar werk(-plek) te verlaten voor opleiding. Na het leren van de basismogelijkheden van de vier tools van Macromedia kan de werknemer in een later stadium weer teruggrijpen naar de web-based training. De training dient in tweede instantie als het ware als een help-functie.
Door het just-in-time karakter van WBT kan het geleerde beter en effectiever toegepast worden op de werkplek. De werknemer die meer over de tools Firework, Dreamweaver, Coursebuilder en Flash wil leren, leert alleen dat, waar hij/zij op dat moment behoefte aan heeft, op een moment dat het hem/haar uitkomt
Uit de evaluatie van de training Dreamweaver kwam naar voren dat de training goed gevonden werd. Vooral de schermafbeeldingen droegen bij aan de duidelijkheid van de training.
7.2 Reflectie en aanbevelingen voor de simulatie.
Ook is geprobeert om een antwoord te krijgen op de volgnede onderzoeksvraag:
In hoeverre kan een simulatie functioneel zijn wanneer een operator opgeleid gaat worden.
Uit de evaluatie is gebleken dat na het werken met de simulatie er minder tijd nodig is voor het bedienen van het touchscreen. Dit doordat na het oefenen met de simulatie, de cursist meer inzicht heeft verkregen in de manier hoe er binnen het touchscreen genavigeerd moet worden. Ook is de cursist in het bedienen van touchscreen vaardiger geworden. Verder weet de cursist de beperkingen van het touchscreen, doordat uit experimenteel oefenen de minimale en maximale waarden verkregen zijn.
Verder zal de cursist, doordat het touchscreen herkend wordt (interface van de simulatie lijkt erg veel op die van het touchscreen), sneller instellingen op het touchscreen durven te veranderen. De angst om fouten te maken wordt voor een deel weggenomen.
De simulatie zelf werkt naar behoren alleen mist er nog een goede handleiding. Er is in een laatste fase wel een begin gemaakt aan een instructiehandleiding. In bijlage 4 wordt deze instructiehandleiding getoond. Deze handleiding kan een begin zijn voor het ontwerpen en ontwikkelen van een gehele instructiehandleiding.
7.3 Is er toekomst voor de gemaakte Web based training en de simulatie?
De afstudeeropdracht is afgerond en in een laatste reflectie wordt aangegeven of de gemaakte producten een "toekomst" hebben. De Web-based traing zal (is al) gebruikt door een tweetal medewerkers van het van Hall Instituut en als zinvol ervaren. Ook zal de web based training op het netwerk van PgSim geplaatst worden. De manager Wiebe Nijlunsing en semi adviseur Lex van Heereveld waren erg enthousiast over de web-based training. Ze staan dan ook open om opdrachten voor derden te vervullen.
Misschien dat in de toekomst via de teleleeromgeving een training gegeven wordt, in het leren van de basismogelijkheden Fireworks, Dreamweaver, Coursebuilder en Flash.
De simulatie zal het komende studiejaar door de cursisten gebruikt worden, voordat er werkelijk met het bedienen van het touchscreen van de inpakmachine gewerkt wordt.
Doordat er een web-based training gemaakt werd en door het voeren van gesprekken met geïnteresseerden, zijn een aantal mensen op ideeën gebracht of over de streep getrokken. Ook hebben derden kunnen profiteren van de werkzaamheden die uitgevoerd zijn voor deze afstudeeropdracht. Dit resulteerde mede in:
Al met al denk ik dat het een hele leerzame, maar vooral nuttige afstudeeropdracht is geweest. De vele theorieën en methoden die geleerd zijn binnen de studie Toegepaste onderwijskunde hebben naar mijn mening geresulteerd een een oplossing van een maakprobleem waar vele partijene hun voordeel mee kunnen doen.
8. Literatuurverwijzingen
Brockman, R.J. (1990). Writing better computer user documentation. New York: Wiley
Collis, B. (2000). A thesis in 10 days.
Dick, W., & Reiser, R. (1989). Planning effective instruction. New Jersey: Englewood Cliffs.
Harris, D. (1999). Creating a complete learning environment. In: Deanie, F., Hale, C., Johnson, C. & Farr, G. (1999). Internet based learning: Preparing for Internet-based learning. Virginia: Sterling.
Horton, W. (2000). Designing web-based training. USA: John Wiley & Sons
Jones, M.G. & Farquhar, J.D. (1995). User interface design for web based instruction: In: Khan, B.H. (1997). Web-based Instruction. New Jersey: Englewood Cliffs.
Khan, B.H. (1997). Web-based Instruction. New Jersey: Englewood Cliffs.
Miller-Jacobs, H. H. (1991). Rapid prototyping: An effective technique for system development. In: J.karat. (Ed), Taking software seriously: Practical techniques for human-computer interaction design (pp. 273-286). San Diego: Academic Press.
Meerling (1989). Methoden en technieken van psychologisch onderzoek. Meppel: Boom.
Min, F.B.M. (1987). Computersimulatie als leermiddel: een inleiding in methoden en technieken. Schoonhoven: Academic service.
Min, F.B.M. (1996). Het ontwerpen van multimediale produkten. XXX XXX
Min, F.B.M. (1998). http://projects.edte.utwente.nl/pi/Teksten/OntwerpModellen.html
Nijlunsing, W. (2001) Ondernemingsplan Productgroep Simulaties Business Center Van Hall Instituut.
Sommerville, L. (1988). Software engineering: het bouwen van grote programma’s. Amsterdam: Addison-Wesley
Towne, D. M. (1995). Learning and instruction in simulation environments: New Jersey: Englewood Cliffs.
Pappo, H.A. (1998). Simulations for skill training. New Jersey: Englewood Cliffs.
Plomp, T.J., Feteris, A., Pieters, J.M., Tomic, W. (1992). Ontwerpen van onderwijs en trainingen. Utrecht: LEMMA B.V.
Preece, J. (1994). Human-Computer interaction. Wolkingham: Addison-Wesley
Bijlage 1. Source betreffende de instellingen van de machinesnelheid, zaklengte en lastijd.
if (machinesnelheid>=25 & machinesnelheid<30 & zaklengte<108) {
fout = "031 Machinesnelheid te laag \r of zaklengte te kort";
} else if (machinesnelheid>=30 & machinesnelheid<35 & zaklengte<93) {
fout = "031 Machinesnelheid te laag \r of zaklengte te kort";
} else if (machinesnelheid>=35 & machinesnelheid<40 & zaklengte<81) {
fout = "031 Machinesnelheid te laag \r of zaklengte te kort";
} else if (machinesnelheid>=60 & machinesnelheid<70 & zaklengte>320) {
fout = "025 machinesnelheid te hoog\r of zaklengte te groot ";
} else if (machinesnelheid>=70 & machinesnelheid<80 & zaklengte>252) {
fout = "025 machinesnelheid te hoog\r of zaklengte te groot ";
} else if (machinesnelheid>=80 & machinesnelheid<120 & lastijd == 400) {
fout = "019 Sealtijd te lang";
} else if (machinesnelheid>=80 & machinesnelheid<90 & lastijd<250 & zaklengte>374) {
fout = "025 machinesnelheid te hoog\r of zaklengte te groot ";
} else if (machinesnelheid>=90 & machinesnelheid<95 & lastijd<250 & zaklengte>354) {
fout = "025 machinesnelheid te hoog\r of zaklengte te groot ";
} else if (machinesnelheid>=95 & machinesnelheid<100 & lastijd<250 & zaklengte>338) {
fout = "025 machinesnelheid te hoog\r of zaklengte te groot ";
} else if (machinesnelheid>=100 & machinesnelheid<105 & lastijd<250 & zaklengte>323) {
fout = "025 machinesnelheid te hoog\r of zaklengte te groot ";
} else if (machinesnelheid>=105 & machinesnelheid<110 & lastijd<250 & zaklengte>301) {
fout = "025 machinesnelheid te hoog\r of zaklengte te groot ";
} else if (machinesnelheid>=110 & machinesnelheid<115 & lastijd<250 & zaklengte>266) {
fout = "025 machinesnelheid te hoog\r of zaklengte te groot ";
} else if (machinesnelheid>=115 & machinesnelheid<=120 & lastijd>150) {
fout = "019 Sealtijd te lang";
} else if (machinesnelheid>=115 & machinesnelheid<=120 & lastijd<125 & zaklengte>329) {
fout = "025 machinesnelheid te hoog\r of zaklengte te groot ";
} else {
error = 0;
fout = "001 Klaar om te starten";
}
if (fout != "001 Klaar om te starten") {
Bijlage 2. Source van de temperatuurinstellingen
if (t1<i1) {
t1++;
}
if (t1>i1) {
t1--;
}
txtDisplay = t1;
if (error == 0) {
if (t1-i1>10) {
fout = "001 Temperatuur te hoog";
tellTarget ("5") {
gotoAndStop (2);
}
tellTarget ("7") {
gotoAndStop (2);
}
} else if (t1-i1<-10) {
fout = "001 Temperatuur te laag";
tellTarget ("5") {
gotoAndStop (2);
}
tellTarget ("7") {
gotoAndStop (2);
}
} else {
fout = "001 Klaar om te starten";
tellTarget ("5") {
gotoAndStop (1);
}
tellTarget ("7") {
gotoAndStop (1);
}
}}
if (t1 != i1) {
gotoAndPlay (_currentframe-1);
}
if (t1 == i1) {
gotoAndStop ("12a1");
}
if (fout != "001 Klaar om te starten") {
tellTarget ("5") {
gotoAndStop (2);
}
tellTarget ("7") {
gotoAndStop (2);}}
Bijlage 3. Gedeeltelijke source van het inlogscherm
on (release) {
if (output == "goed") {
logon = 1;
calibratie = "CALIBRATIE";
balans = "BALANSINSTELLINGEN";
parameters = "SPECIALE PARAMETERS";
systeem = "SYSTEEMSOFTWARE";
tellTarget ("actions1") {
gotoAndStop ("y");
}
gotoAndPlay ("4a");
} else if (output != "goed") {
logon = 0;
calibratie = "";
balans = "";
parameters = "";
systeem = "";
gotoAndPlay ("4a");
}
}
if ((/:output eq "0") or (/:lastkey eq "equals")
or (/:lastkey eq "operator")) {
/:output = /:newinput;
} else {
/:output = /:output add /:newinput;
}
/:lastkey = "digit";
on (press) {
newinput = "1";
call ("/actions:input");
}
on (release) {
output = "";
lastkey = "clear";
operator = "empty";
}
Bijlage 4. Instructiehandleiding voor de simulatie
1. Verpakkingslijn
De verpakkingslijn (afbeelding 1) bestaat uit 5 onderdelen, namelijk
Afbeelding 1: zijaanzicht van de verpakkingslijn

De verpakkingsmachine in de verpakkingslijn van TechnoMatch Food is een Bosch SVE 2510. Dit is een continu lopende verticale vorm-, vul- en sluitmachine, een zogenaamde transwrapper. De verpakkingsmachine heeft een maximale snelheid van 120 verpakkingen per minuut. Deze snelheid zal echter in deze verpakkingslijn niet gehaald worden. De verpakkingsmachine is uitgevoerd met een 70 mm vulpijp waarom de folie wordt gevormd tot zak. Op de verpakkingsmachine kunnen laminaatfolies worden verwerkt met een breedte van 260 mm. De lengte van de zakken zijn instelbaar tot een maximum van 40 cm.
2. Werking van de inpakmachine:
In afbeelding 2 wordt een tekening van het zijaanzicht van de inpakmachine weergegeven. Een folie-aandrijfrol (12) transporteert een foliebaan met een (nagenoeg) constante snelheid vanuit een beweegbaar foliebaanrollensysteem (8), balans genoemd. De balans (8)zorgt vervolgens voor het afwikkelen van de folierol (9) om de voorraad folie in de balans weer aan te vullen.
Een gele transportband (4) met gaten trekt onder vacuüm de folie iets van de formaatpijp (1), waardoor de folie over schouder (2) gevormd kan worden. Hierdoor onstaat een folieslang. Een langsnaadbek (3) sluit deze folieslang verticaal tijdens het folietransport. Dwarsnaadbekken (6) vormen de dwarsnaad. De dwarsnaadbekken bewegen mee met de folieslang. Een mes in de bekken scheidt de vervaardigde zak van de folieslang.
Een fotocel (11) registreert een gedrukte markering (tastvlek) op de foliebaan en het folietransport wordt gecorrigeerd voor de juiste zaklengte en afsnijdpositie.
Afbeelding 2. De werking van de transwrapper

Met de transwrapper worden verschillende producten van verschillende volumes mee ingepakt. Te denken valt aan koffie, erwten suiker etc.
3.0 Bediening en werking touchscreen
De inpakmachine wordt door een microprocessor gestuurd, die aangesloten is op het touchscreen. Het touchscreen (afbeelding 3) is een visuele scherm waarop informatie op wordt gepresenteerd en tegelijkertijd dient het touchscreen voor het bedienen van de machine.
Afbeelding 3: Foto van het startscherm van het touchscreen

Het touchscreen wordt bediend door een operator om de transwrapper in te stellen en hierdoor goed te laten werken
De operator kan verschillende waarden over bijvoorbeeld de machinesnelheid en zaklengte instellen. Eventuele foutmeldingen aan de machine komen in het touchscreen te staan. Aan de hand van de foutmeldingen zal de operator andere waarden in moeten stellen.
De ingestelde functies, tijden, informatie enz. kunnen in een programma opgeslagen worden zodat niet elke keer de waarden opnieuw ingesteld hoeven te worden.
Het startscherm van het touchscreen verschijnt wanneer de hoofdschakelaar ingeschakeld wordt of wanneer de machine stopt. Ook kan op de toets "home" gedrukt worden op dit scherm te laten verschijnen.
Het bedieningspaneel (touchscreen) is voorzien van een pieper en deze pieper zal een geluidje laten horen bij het drukken van een toets. Sommige toetsen vragen een extra bevestiging (Ja of Nee) voordat de functie wordt uitgevoerd. Het touchscreen is uitgeboerd met een aantal buttons die voorzien zijn van verschillende kleuren. Elke kleur komt overeen met een andere functie. In Tabel 1 staan de verschillende kleuren en de bijbehorende werking daarvan.
|
Kleur |
Betekenis |
|
rood |
staat voor (fout)melding van de voorkomende storingen |
|
grijs |
informatie of vermelde functie kan niet uitgevoerd worden |
|
groen |
keuzemogelijkheid of vermelde functie wordt na het drukken van de toets uitgevoerd |
|
blauw |
een volgend menuscherm verschijnt (zie afbeelding 6) |
|
geel |
het start of productie-scherm verschijnt (zie afbeelding 5) |
|
ß |
het vorige scherm verschijnt |
Tabel 1. De verschillende kleuren van de buttons met bijbehorende functie
Bediening van het touchscreen
Afbeelding 4: Afbeelding van het Startscherm voorzien van schermnummers
Afbeelding 5 geeft weer hoe het startscherm wordt weergegeven in de simulatie:

Bediening van het menu scherm
Afbeelding 6. het menuscherm

Numeriek invoerveld

Opgave 1:
Op welke waarden staan de programma instellingen ingesteld? Wat zijn de minimale en maximale instellingen van de volgende programma instellingen?
|
Programma instellingen |
Complet A |
Lege Zak |
Testzakken leeg |
Minimaal |
Maximaal |
|
Machinesnelheid |
|||||
|
Zaklengte |
|||||
|
Zakdiepte |
|||||
|
Lastijd |
|||||
|
Koeltijd |
|||||
|
Productvaltijd |
|||||
|
Drukstempelpositie |
|||||
|
Tastvlekpositie |
Opgave 2:
Stel de temperatuur temperatuur aansturing van zone 1 in op 100 graden Celsius:
(Zie schermnummer S-1-2a)
Welke foutmelding krijg je? _______________________________________________
Wanneer verdwijnt de foutmelding weer? ____________________________________
Opgave 3:
Stel de temperatuur temperatuur aansturing van zone 1 in op 200 graden Celsius:
(Zie schermnummer S-1-2a)
Welke foutmelding krijg je? _______________________________________________
Wanneer verdwijnt de foutmelding weer? ____________________________________
Opgave 4:
Wat gebeurt er als je met de muis op de button "Tastvlekherkenning"drukt.
______________________________________________________________________
Omschrijf in het kort waar deze functie voor dient
______________________________________________________________________
Opgave 5:
Wat gebeurt er als je met de muis op de button "Tastvlekbewaking"drukt.
______________________________________________________________________
Omschrijf in het kort waar deze functie voor dient
______________________________________________________________________
Opgave 6:
Wat gebeurt er als je met de muis op de button "Drukstempelapparaat"drukt.
______________________________________________________________________
Omschrijf in het kort waar deze functie voor dient
______________________________________________________________________
Opgave 7:
Wat zijn de minimale en maximale waarden van de handmatige instellingen (schermnummer S1)?
|
Handmatige instellingen formaatgrootte |
||||
|
foliedikte |
||||
|
buitendiameter |
||||
|
foliepositie op rol |
||||
Opgave 8:
Wat gebeurt er met scherm S4a als de toegangscode correct wordt ingevuld? (het wachtwoord is "goed"
______________________________________________________________________
______________________________________________________________________
Opgave 9:
Met welke schermnummers kan naar de toegangscode gesprongen worden?
Schermnummer: _______________
Schermnummer: _______________
Opgave 10:
Welke foutmeldingen komen in de simulatie voor en hoe kan deze foutmelding opgelost worden? (er hoeft maar1 oplossing beschreven worden).
|
Foutmelding |
Oplossing |
|
1: |
|
|
2: |
|
|
3: |
|
|
4: |
|
|
5: |
Opgave 11:
Wat gebeurt er met de groene buttons als er een foutmelding verschijnt?
______________________________________________________________________
______________________________________________________________________
Opgave 12:
Geef de naam van de button weer en omschrijf het proces als er op één van de volgende buttons gedrukt wordt:
|
Buttonnummer |
Omschrijving van de functie |
Omschrijving van het proces |
|
S-5
|
||
|
S-6
|
||
|
S-10
|
||
|
S-11
|
||
|
S-12
|
||
|
S-13
|
||
|
S-14
|
Laat de antwoorden door de instructeur nakijken.
Alvast veel succes met het bedienen van touchscreen!!
Enschede 2000; updated mai 2003