e-Learning Environments on the world wide web, based on the Concept of Parallelism
empirical study with abstract and concrete tasks
(based on simulation experiences)
by Tao Yu (1), Rik Min (2) and Gerd Spenkelink (2);
University of Twente (UT); PO Box 217; 7500 AE Enschede; the Netherlands.
eMail: min@edte.utwente.nl;
www: http://users.edte.utwente.nl/min
(1) Master student, Faculty of Educational Science and Technology (EDTE)
(2) Researcher, Centre for Telematics and Information Technology (CTIT)
EARLI Conference Padua Italy; paper/lecture; august, 29, 2003; 14:30 - 15:10
Not this version, but the new last version of this paper is accepted on august 2004 and published by the J. of Comp. Ass. Learning (JCAL)
Abstract
Students today no longer live in lonely attic rooms or spend their time in noisy lecture rooms or the deadly silence in huge reading rooms of an university library. These components of his working-, doing-, or learning environment still exist, but their functionality has changed. Most of the students in the Netherlands and at our university, the University of Twente (UT), have an excellent connection with the electronic highway on the campus or at home. The world wide web is extremely popular, both among professors and students.
At our university we do a lot of research on the design of higher order e-learning environments with problem solving skills and modern multimedia coaching techniques. Mostly we combine this research with our own courses and our students in courses about courseware engineering. The courseware we study is, what are used to call, 'higher order' courseware in open and distance learning environments (ODL). We combine our design-courses with our research & development-projects. Our colleagues and our (master) students do research into modern, multimedia learning environments based on especially designed environments for simulation and a new design-theory: the 'Parallel Instruction' theory, the PI theory, for web-based simulations and solving problems with instructions on PC's. One of our projects is now part of the Minerva-project of the EU: the open and distance learning environment-project, the ODL/ICT-project, in combination with partners from Eindhoven, the Netherlands, the UK and Italy.
For our study, as described in the paper, we designed a complex web-site with five different designed learning environments for our test-bed, in which the empirical study was carried out with 20 students (users). After considering the aim of the experiment, the five types of designs - with the simulation applets and the problem - were developed. The five basic designs in experiment I and the 3 basic designs in experiment II of the web pages and the instruction, were based on our hypotheses. After experiment I with theoretical tasks, we did experiment II with some very concrete problem solving tasks in environments with well proved model-driven simulations. We found the same type of results. In line of our overall hypothesis, the prototypes with parallel viewports, long web-pages (big virtual surface) and with vertical scrollbars, was proved to be the best design for this type of task.
This paper will discuss our products, our recent research and our hypotheses about parallelism and the working memory in relation to the cognitive load with our prototypes designed in conformity with what we have learned from our theories.
Introduction
Less than ten years since its release, the world wide web has become a prominent new place for people where they can communicate, work, trade or spend leisure time. And increasingly, too, a place to learn; also with interactive skills. Its growth-rate is impressive: from a few dozens of servers and sites in the beginning of the 1990's to more than ten million servers today. From a predominantly text-based environment to a sophisticated multimedia delivery tool. From a limited and clearly defined population of users (mostly dealing with academic, research, or institutional tasks) to a large and varied world community of users (an estimate of about hundreds of millions) across diverse countries, age-levels, occupations, interests, and purposes.
Problem description
When learners face an e-learning environment, some problems can not be avoided, for instance, the problem of cognitive overload and linear output of most information. They suddenly realize that the information is not too less for them, but that it is too much. They risk cognitive overload. Another problem is that learners often feel that monitors are too small for them when they need more information simultaneously. See figure 1, 8 and 9 for the concrete task and figures 4, 5 and 6 for the abstract tasks. Actually, they are facing a problem of information arrangement, organization and management online. Most windowing systems follow the independent overlapping windows approach, which emerged as an answer to the needs of the applications and technology in the 1980s'. Advances in computers, display technology, and the applications demand more functionality from window management systems. Educational researchers, instructors and curricular designers also need to take it into consideration if they want to create a high top quality learning environment. Among different solutions, the parallel instruction theory, the PI theory, and the concept of parallelism provide a constructive opinion from its unique perspective.

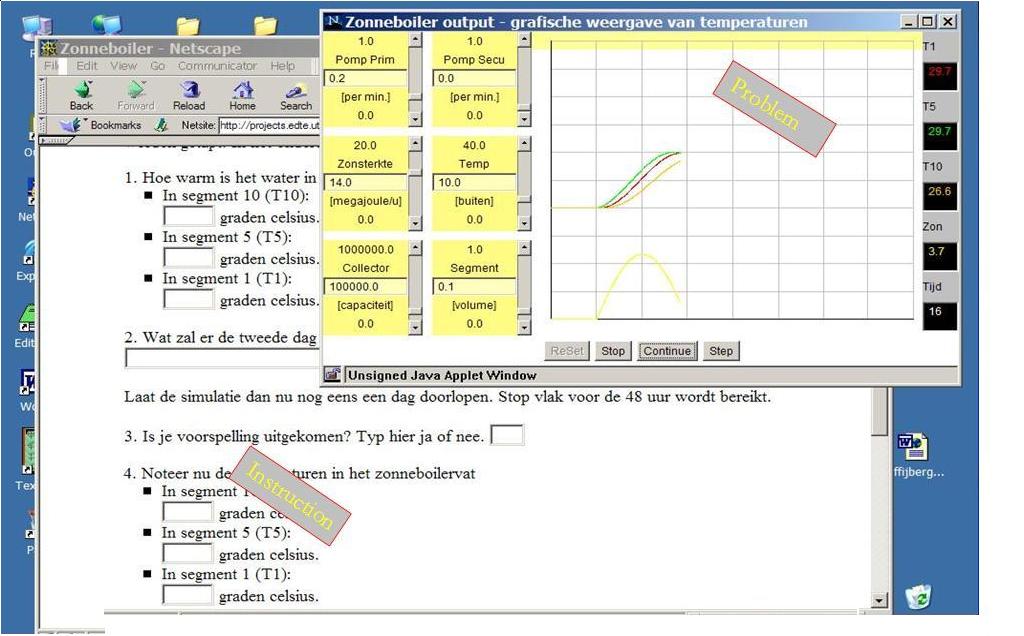
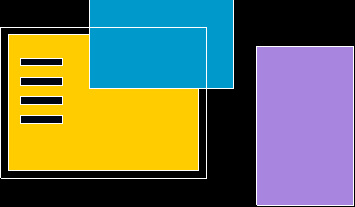
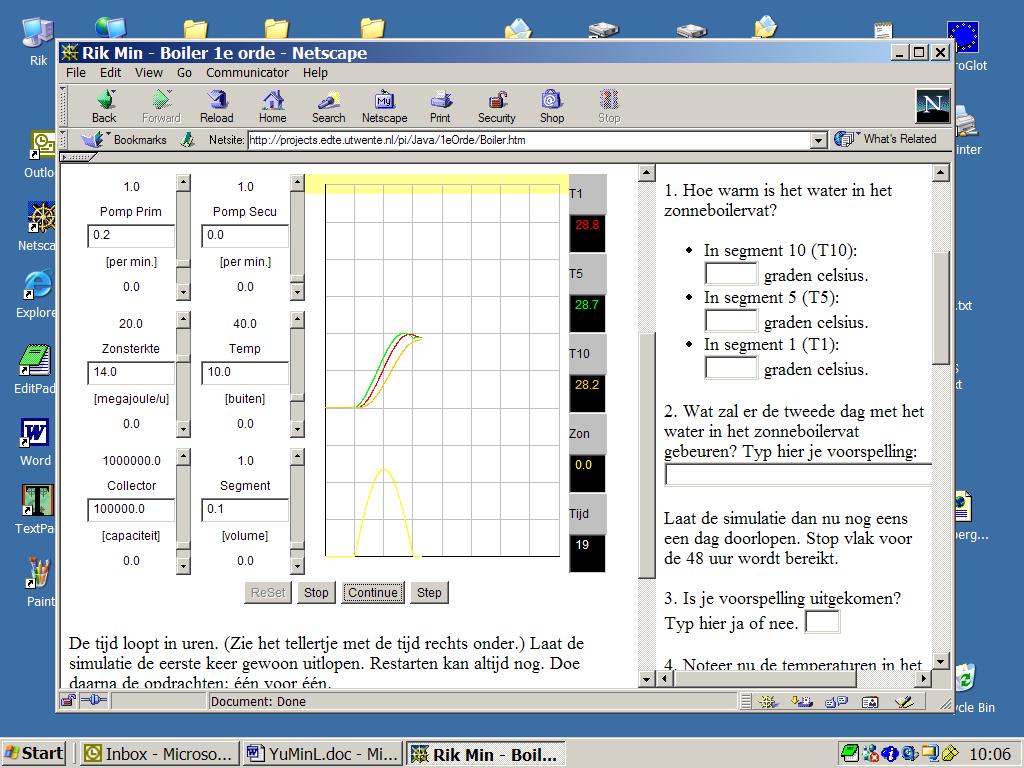
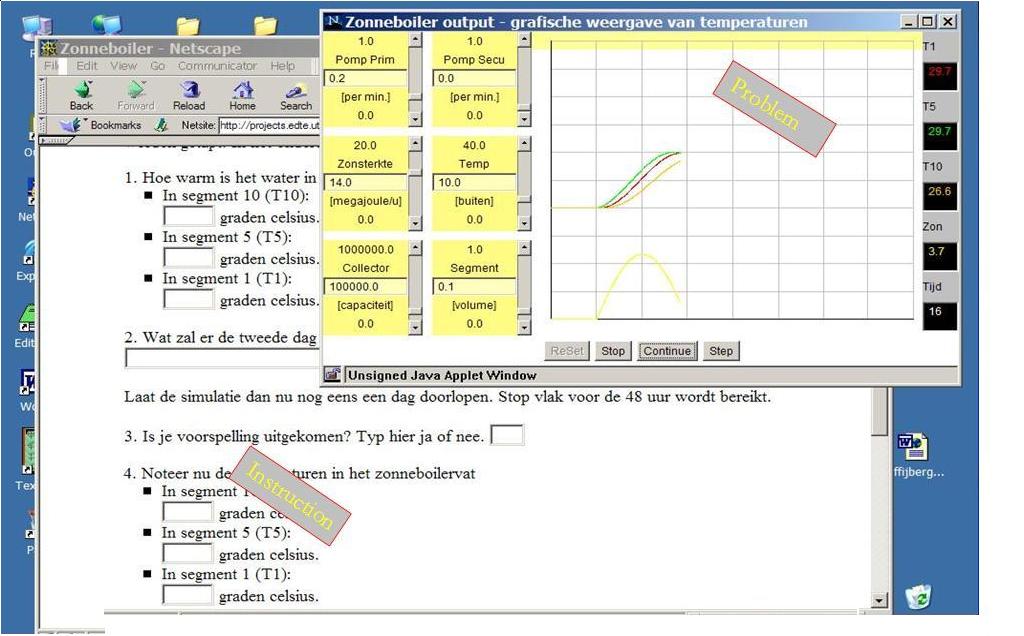
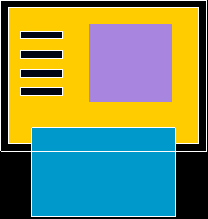
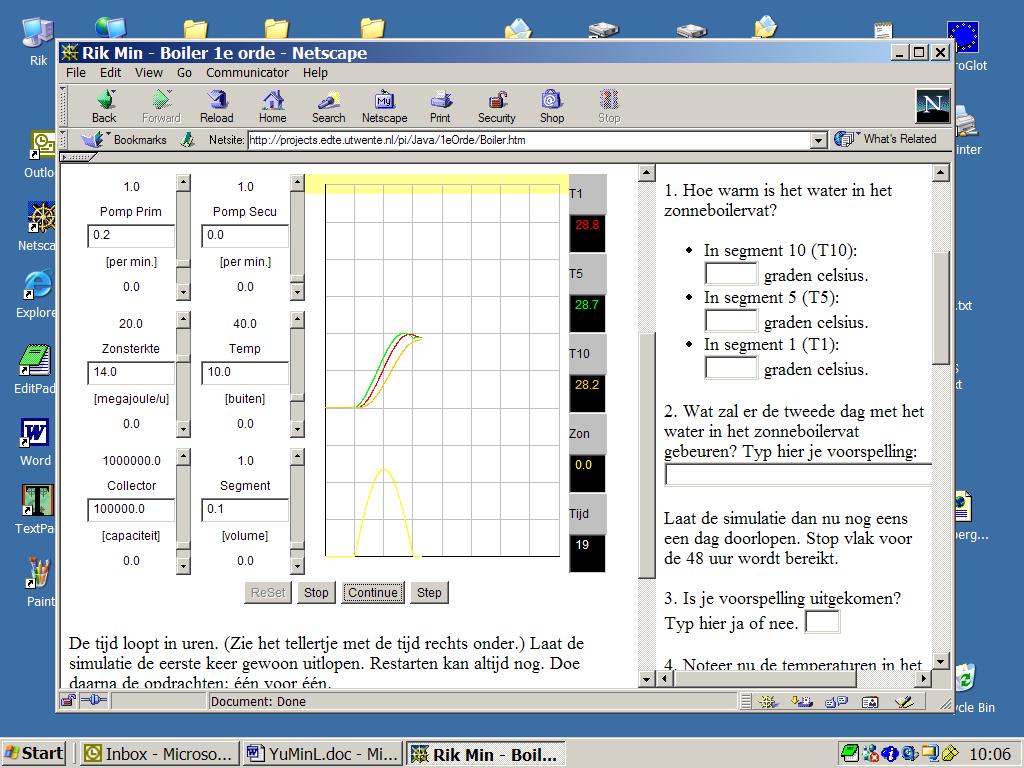
Figure 1. The problem in daily live in schools: a simulation and an instruction on one, small screen. A normal working- and learning-environment (right on top) with some very concrete tasks (on the home-page left down under). Here: a simulated model-driven sun heater and boiler tank. (Situation 2 in experiment II.)
Before the advent of the computer, monitors were used to transfer information or to instruct the viewer. With the arrival of the personal computer, the monitors of television were assigned new and other roles. Nowadays information is no longer about passive information that can't be influenced, but information you can do something or work with. According to us, the monitor is not up to this new task.
A monitor is a bottleneck in many interactive doing-, working- and learning environments.
Learning from practice
Problem solving is difficult if the software isn't well designed; especially in complex e-learning environments. Software doesn't work if a user has to solve something on the screen and he needs additional information which is not yet present. That is a real problem in hypermedia. A user has to search some thing and the problem literally disappears out of sight. Much courseware for e-learning, like hypermedia, has a too much screen-by-screen nature. That type of courseware is too lineaR. Web-media have one advantage: the pages are longer than the screen. That gives according to our group posibbilities for 'virtual parallelism' and page-by-page-media. Both kinds of design are better for solving problem on monitors, than screen-by-screen-media on old educational cd-rom's or cd-i's (Min, 1996). One screen on a monitor, including the content, the information, disappears when the next screen with contents appears. Many users find this unpleasant, consciously or unconsciously. They can't handle it, cognitively speaking. A text or image is often hard to back track. In the past a lot of educational software with a screen-by-screen nature was designed without thinking about the maximum cognitive load of most of the users. These theoretical insights from cognitive psychology and recent designing theories provide us with explanations why certain educative projects failed.
Parallelism and the PI theory
Under the web-based environment, the format and form of the output information play very important roles for effective learning. This concerns two critical aspects of all instructional applications on interactivity and interface, including screen design. "Interactivity, or instructional features that promote active learning, provide critical support to increase in learning and retention in all education activities" (Fenrich, 1997). Interface is an integral part of the functions of all instructional web-page applications. The amount of attention paid to the elements on the screen can often determine the success or failure of the web-based instruction.
At present, the interface of a computer provides information mostly in a linear way, just like on television. A large number of learners and users prefer that everything in a learning environment should be within reach, easy and clear. This was already well known for simulations, but technically hard to realize for courseware writers or most of the educational software houses (Van Schaick Zillesen, 1990). The same applies to web-based learning, doing and working environments. Good interactive learning environments for problem solving require parallel instruction, parallel coaching of one kind of parallel information blocks. We see a lot of parallel instruction situations all round us in everyday life; also in education and schools in real simulation environments as shown in figure 1, 8 and 9. Although we are not aware of it, parallelism is a frequently occurring phenomenon in class and also in ordinary life, in museums or on television where one is flooded with textual, visual and audio information; all together through ears and eyes: parallel (Min, 1994). The multimedia designers should predict the cognitive load for the user, in relation to the task and the effectiveness of the working or learning environment.
The concept of parallelism
According to our earlier research with educational software engineerings projects, information for instructing and learning purposes should be presented in a parallel setting instead of a non-parallel setting. So what is parallelism? Simply speaking, we call multimedia processing information, together with other information in all modalities via a device or screen, nessessary for executing a task, parallelism. Here we adopt the definition given by Min (1994), the inventor of the concept of parallelism:
Parallelism is a concept that is applied by designers of doing-, working- and learning environments. As much information as possible (and desirable) is presented at as large a scale as possible. Everything can be compared by the user to everything else and the (short-term) memory of the user does not need to be consulted.
The regular large screens of SUN computers and control rooms of operators illustrate this need of users to execute a task in a working environment. Thus, in web-based or computer-based learning environments, parallelism can be taken as the way designers and users organize the learning environment on the computer screen as well as in area around the monitor: the papers. In that situation, people could be best motivated to receive instruction because they can decide by themselves what, when and how much they need. With linear instruction, the instruction as a one-way method of information output, always seems to arrive at the wrong time and will result in low quantity and the information needed by the learners always seems to disappear by the time it is needed. Therefore parallelism could be a good solution for instruction and instrument design.
In fact, parallelism, as a common phenomenon, occurs almost everywhere in our daily lives. In this era of information explosion, information always reaches us by different channels, frequently it appears in a parallel way. See also the parallels with the dual code theory (Mayer and Anderson, 1991). Most of the examples of parallelism are first order parallelism: everything is in view. For instance, the information printed on a newspaper can be seen as 'first order parallelism', the products exhibited in supermarkets are a kind of parallelism, and a manual together with computer teaching also is parallelism. Parallelism in overlapping windows is called as 'second order parallelism' by us (Min, 1994). All these examples illustrate that parallelism means that information is arranged side by side, simultaneously or immediately showable as done in desk-top publishing situations with overlapping windows or in web-browsers with large web-pages. That last type of non-first order parallelism is called 'virtual parallelism' (Min, 2001).
The theory of Parallel Instruction
In general, the Parallel Instruction theory, as a design theory, can be understood as follows: when someone has to implement an instruction design or build an open learning- or working-environment, they should do everything within their power to have all loose components within easy reach and ready for use. They should remain in the position (or state) which they have (or had) at the time. In particular the instruction, feedback, tasks, the solution room, scrapbook etc. should be parallel to the open learning environment of the (bare) simulator (with the key to the problem). The PI theory of Min has to overlap the cognitive load theory of Sweller, the split attention theory and the dual code theory of Mayer (Chandler & Sweller, 1991; Mayer & Anderson, 1991; Mayer & Moreno, 2000; Min, 1992 & 1994).
In the earlier period, the PI theory was a kind of hypothis in the form of: if A and B is true, under condition C, than D is predictable. A second condition is that the theory is partly proved in empirical studies with a statistic outcome with a high probability. More concrete:
- 1. if the user has a limited working memory as regards details or loose components or the user has no time to use it or is too lazy or if the cognitive load for technical details is too high; because the monitor and the content on hyperpages always disappears out of view;
- 2. and/or if the user can not compare two or more things on the screen, in his view; to compare things from the past to things of the present;
- 3. and/or if the user wants to gain insight into cause/result relations; through repeated verification and/or comparing things (with other things) and it is not possible on the screen or in something else (perhaps a parallel situated book or paper);
- 4. and/or the user wants to create his own frame of reference and should not be able to do so; by putting things that pass by on the screen, side by side (by means of windows) and comparing them;
then the user can't work or learn well in such working-, doing- or learning-environments; and your environment will fail or shall be thrown away in de near future.
People don't like badly designed working environments in which an important number of information objects or objects for comparising, are not parallel (in view). Nor do users like situations when there is no parallel instruction when he need it, to solve a problem or if it costs him too much cognitive load. Also if his brains do not work 100% or his eyes instinctively don't accept that there is too much distance between the 'problem' and the 'instruction' your software is sub-optimal.

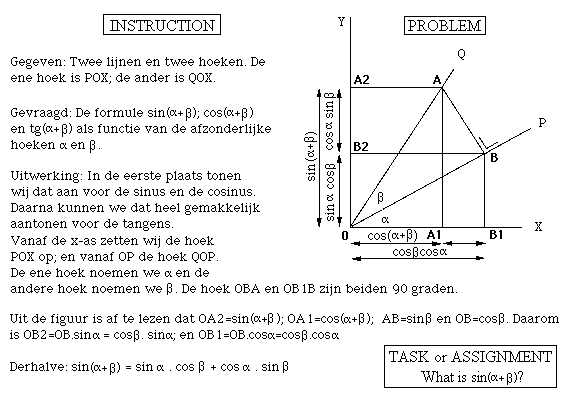
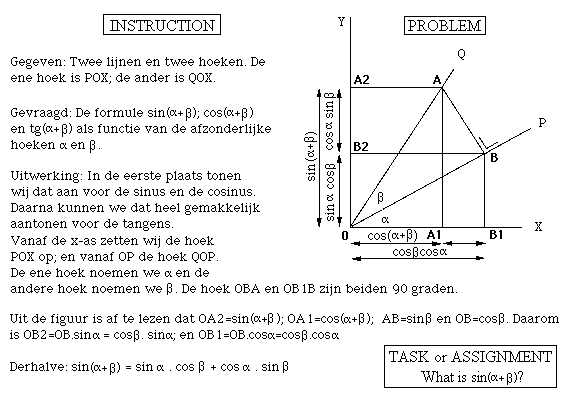
Figure 2. A split attention situation in school books in maths-lessons: on the left the description of the problem and on the right the visualised problem.
Further research will have to reveal which psychological variables and design variables play a part for the user and in the software. Also why and under which conditions the user will best develop in such an e-
learning environment. The problem of proper parallel simulations or microworld with problem-oriented tasks is the implementation of all of the needed viewports or windows in parallel. In most systems this results in non parallel instructions.
Design of the experimental websites
After reviewing the literature about learning philosophies, design theories and theories concerning the concept of Parallelism and the PI theory we enters the planning and preparation phase of the design and redesign on the experiment in respect to the concept of Parallelism and the PI theory. Figure 3 and table 1 give information for the general design of the experiment and what kinds of decisions and preparation have been made. Designing the experiment was the speciality of the Faculty of Educational Science and Technology (EDTE) and the Centre of Telematics and Information Technology (CTIT). A lot of simulation prototypes are studied (Min, 2001). The specific context for the design and redesign the prototypes in experiment I are abstract theoretical tasks about reading and writing different series of numbers. In experiment II there is an equivalent task, but more practical and very specific for simulations.
Experiment I: with an abstract and theoretical task
We have not described all of the general design and redesign steps in our project. In this paper we only give more information about the different conditions (designs).
In the project, the major job is to make a design for this experiment and redesign old experiments for instructional purposes. Many design materials and instruments could be chosen such as animation, simulation or video and so on. Considering our goal is to examine the effect of the PI theory in a web-learning environment and to prevent split attention, we only use the text media and ignore others. Respectively we chose these five designs for our tasks:
- Design A: experiment with parallel paper instruction with virtual parallelism;
- Design B: experiment with parallel paper instruction with viewports;
- Design C: experiment with parallel paper instruction with windows;
- Design D: experiment with digital parallel instruction (without paper instruction);
- Design E: experiment with parallel paper instruction from a large distance (2 meters).
Table 1. The designs in experiment I and the types of parallelism.
| | Design A | Design B | Design C | Design D | Design E |
| Type: | virtual parallelism
(with large webpage) | first order parallelism
(with viewports) | second order parallelism
(with overlapping windows) | virtual parallelism
(all in one webpage) | combination |
| Task: | 1 | 2 | 3 | 4 | 5 |
| Text: | a | a | a | a | a |
| Values: | b1 c1 d1 e1 | b2 c2 d2 e2 | b3 c3 d3 e3 | b4 c4 d4 e4 | b5 c5 d5 e5 |
| Results: | b1' c1' d1' e1' | b2' c2' d2' e2' | b3' c3' d3' e3' | b4' c4' d4' e4' | b5' c5' d5' e5' |
In figure 3 you see the problem and the instruction in our five experimental design situations. In each situation the subjects have to solve the same problem with the same instruction text. Only the values for using, remembering and writing (retention), are different. The last experiment, design E, with a 2 meter's 'walking distance' between the instruction and the problem, is to observe and count the number of walks between 'the instruction' and 'the problem' on the screen. So the researcher doesn't need eyetracking facilities. These recordings are an indication of the working memory of the user (Yu, 2002). In table 2 you see the design of experiment I: the sequences of the task of each subject: non trained master students (n=20) from the University of Twente (Yu, 2002).

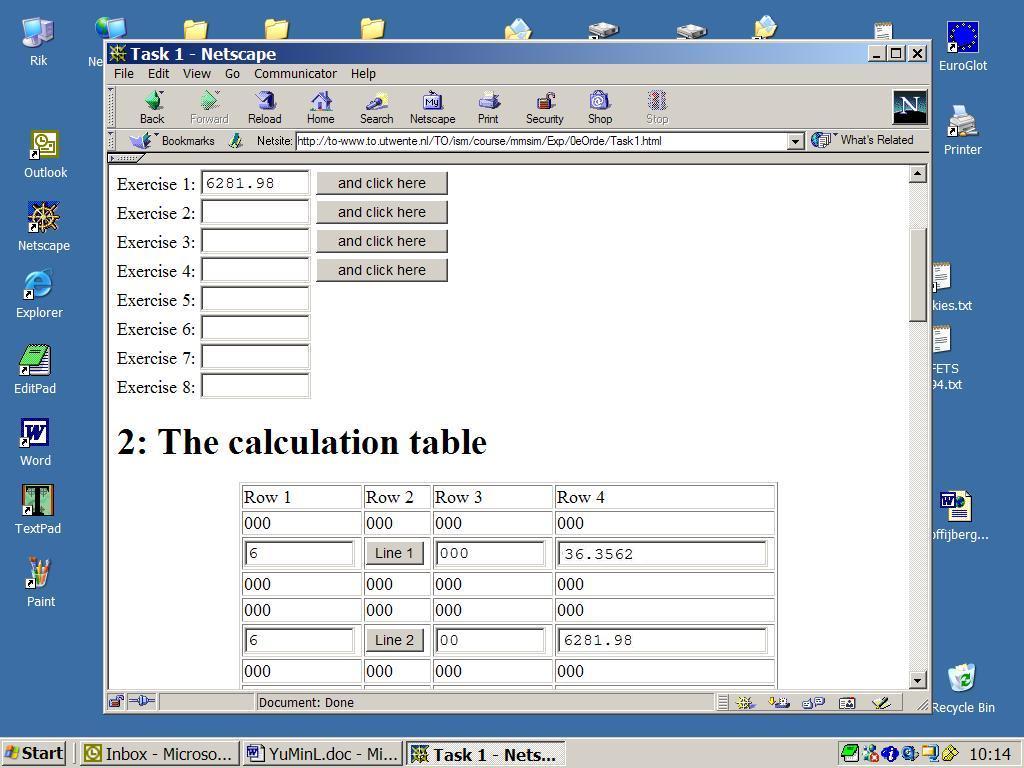
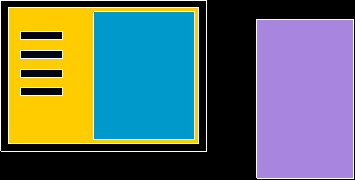
Design A: a webpage with the problem and the instruction. The monitor or the brwoser is the white line. The web-page is larger than the 'viewport' of the browser. The problem 'lays' outside the monitor or the viewport of the browser (outside the white line). The instruction is beside the monitor, on the right, on a piece of paper. See the example in figure 6.

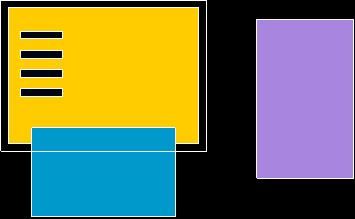
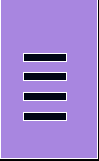
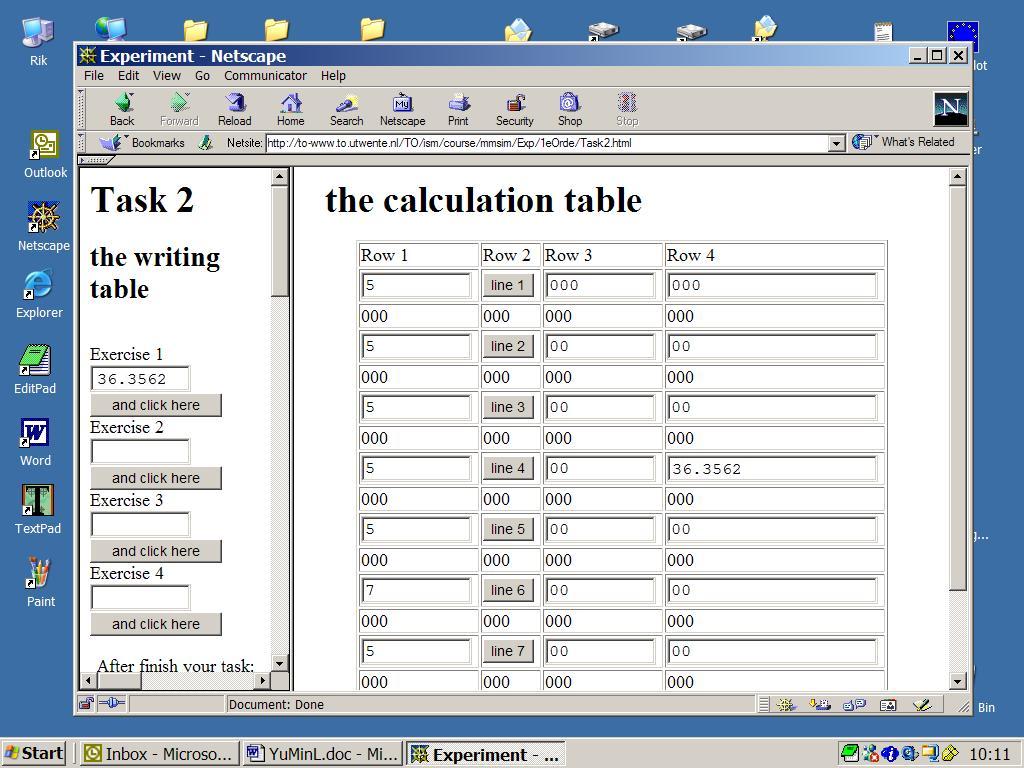
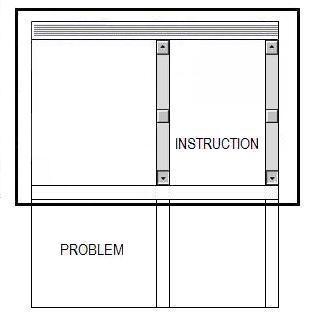
Design B: a webpage with the problem and the instruction. The problem is situated in the right viewport. The instruction is beside the monitor on a piece of paper. See the example in figure 4.

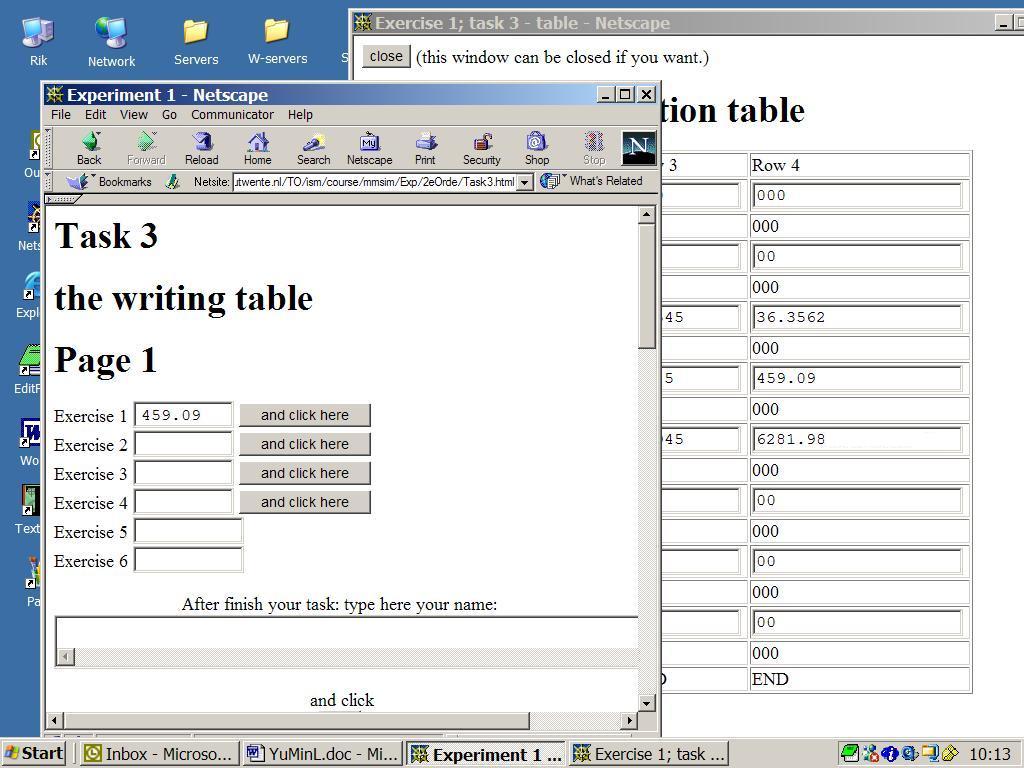
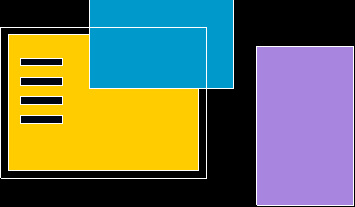
Design C: a webpage with the instruction. The problem is in the extra window (at the top) (sometimes partly outside the white line). The instruction is beside the monitor on a piece of paper. See the example in figure 5.

Design D: a webpage with the problem and the instruction. The instruction is embedded in the web-
page; the problem isn't visable on the monitor ('virtual parallelism').
 <---- 2 meters distance ---->
<---- 2 meters distance ----> 
Design E: a webpage only with a problem. The problem is on the monitor and the sheet with the parallel instruction lies 2 meters away. This experiment is usedto count the number of walks between the instruction and the problem. Otherwise you need eyetracking facilities.
Figure 3. Design situations in experiment I: A until E. You see the problem and the instruction in our five experimental design situations. In each situation the subjects have to solve the same problem with the same instruction text; only the values for using, remembering and writing (retention), are different; the actual values are b1-e1 to b5-e5. The fields in the form to fill in these values and to send them to our log-system are black.
Each of the 20 subjects has to complete 5 tasks. The sequence of the task is random selected. Each task has the same instruction text but different random generated values for retention and the feedback gives us an indication of their short-term memory. Table 2 shows the design scheme for the sequences of the tasks we have used in experiment I.
Table 2. The design scheme of experiment I: the sequences of tasks per subject.
| Subjects: |
Regular tasks:
Design A, Task 1 = text a with exercise values b1 c1 d1 e1;
Design B, Task 2 = text a with exercise values b2 c2 d2 e2;
Design C, Task 3 = text a with exercise values b3 c3 d3 e3;
Design D, Task 4 = text a with exercise values b4 c4 d4 e4; |
Extra task: Design E, Task 5 = text a with exercise values b5 c5 d5 e5; |
#1
#2
#3
#4
#5
#6
#7
#8
#9
#10
#11
#12
#13
#14
#15
#16
#17
#18
#19
#20 |
A
A
A
A
B
B
B
B
C
C
C
C
D
D
D
D
A
B
D
A |
B
B
C
C
A
A
C
C
A
A
B
B
A
A
B
B
B
A
A
C |
C
D
B
D
C
D
D
A
B
D
A
D
B
C
C
A
C
C
B
B |
D
C
D
B
D
C
A
D
D
B
D
A
C
B
A
C
D
D
C
D |
E
E
E
E
E
E
E
E
E
E
E
E
E
E
E
E
E
E
E
E
|
| Remark: each of the 20 subjects has to complete 5 tasks. Each task includes 4 exercises (1 2 3 4). Each exercise includes one series of values for reading and writing (b c d e); randomised. Each task has the same instruction texts (a) and a different design (A B C D and E). |
The subjects get the printed instruction on a sheet from the coach. If you follow the instructions on the sheet, they can do the exercises to finish the task. Every task has four exercises. A exercise is reading and writing arbitrarily numberstrings in fields. After finishing the four exercises of each task, the subjects need to type their names, then the defaulted automatic feedback system will record the time used by the subject and send an e-mail to the research-group. This mail contains the main logging data and information needed. Behind the designs all ideas of parallelism and the PI theory can be found. All types of parallelism are showed clearly. Here information appears on paper of on screen, simultaneously with problems.

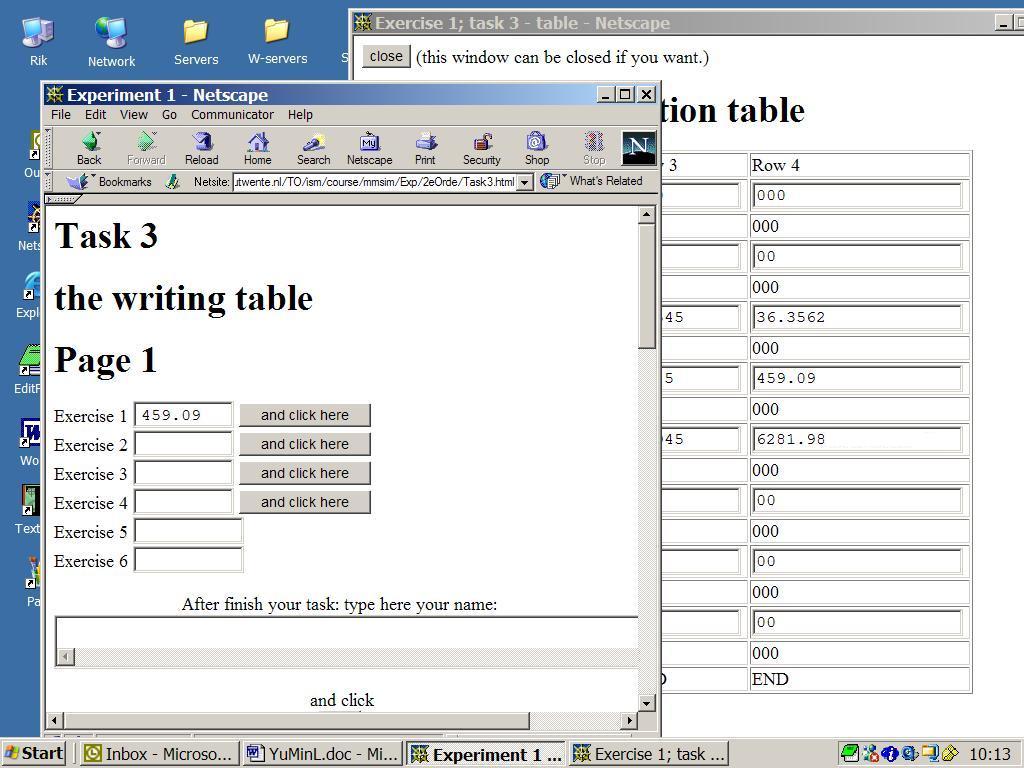
Figure 4. A screendump of one of the five abstract tasks; Design B; Task 2.
Among these tasks: all the texts of the tasks are similar. The only difference between them is that the instruction of most of the tasks is given on paper while the instruction in design E is given on the screen of the computer. In figure 3E the schematic design is shown. The theory behind task 5 (Design E) is similar to the other tasks in the other designs.

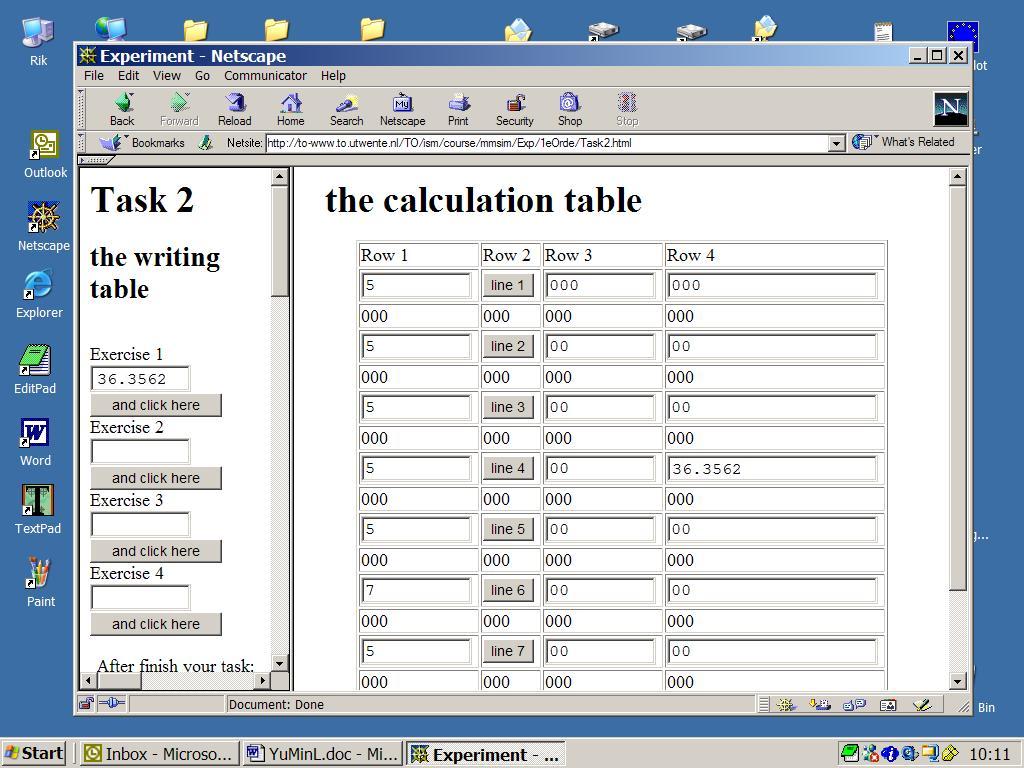
Figure 5. A screendump of one of the five abstract tasks. The extra window on top with the problem is hardly to see. Design C; Task 3 with 4 exercises.
Task 2 (Design B) and Task 3 (Design C), among all the tasks designed and redesigned, could be taken as the patterns of the application of the parallelism concept and the results depend on the theses of the PI theory. They are also the popular styles of the output formats of information on the web-sites, which can be regarded as the significant influence of parallelism and the PI theory for the web-based environment.

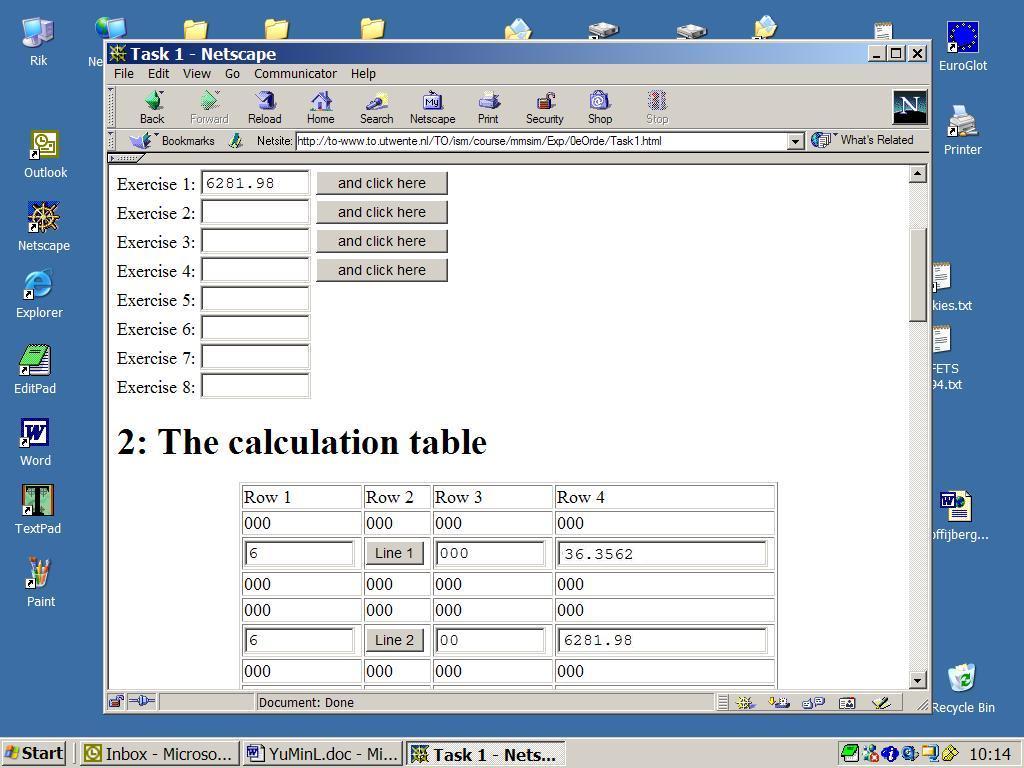
Figure 6. A screendump of one of the five abstract tasks; Design A; Task 1.
Experiment II: with a concrete and practical task
Here we will give more information about the specific design and redesign of the parallelism project, mainly concerning the design materials in the second website of the project.
In the project, the major job was to make an experiment for problem solving on a screen. Many design materials from earlier research could be chosen. Considering our goal (i.e. to examine the effect of the PI theory in web-learning environments and to prevent split attention) we only use text media and ignore others. Respectively these designs and tasks are:
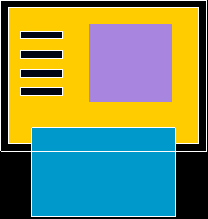
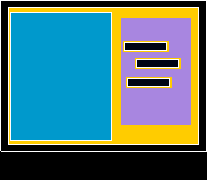
- Design A: experimental environment with parallel instruction (with viewports) (we call this first order parallelism) (as figure 7A and 8 show);
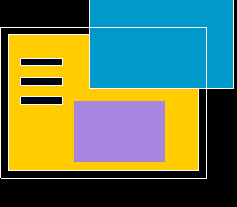
- Design B: experimental environment with parallel instruction (with windows) (we call this second order parallelism) (as figure 7B and 1 show);
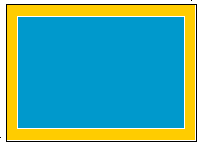
- Design C: experimental environment with problem and instruction on one long web-page (we call this virtual parallelism) (as figure 7C shows);

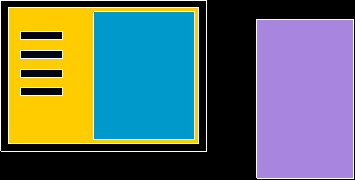
Design A. You see the simulation problem in a viewport
and the instruction in an other viewports (both visible).

Design B. You see the simulation problem in an extra window
(partly invisible) and the instruction on the underlying home-page (mostly visible).

Design C. You see the the long webpage with
the simulation problem (below): invisible
and the instruction visible.
Figure 7. Design situation A to C in experiment II: all have the same problem and the same task. You see the problem and the instruction in our three experimental design situations.
Following the instructions on the sheet, subjects can carry out all the tasks and exercises. Every task implies some small exercises; the same kind of reading and writing skills as in experiment I.

Figure 8. A screendump of one of the three concrete tasks based on a well-tried educational software program. Here: the simulation environment with a sunheater and boiler for hot water. Here: Design A (figure 7): with parallel instruction in the right viewport and the problem in the left viewport.
Results of the experiences
After experiencing the experiment conducted in our research about parallelism and the PI theory, the research results are highly consistent with the basic tendency of the PI theory and our assumption that the PI theory does work as a design theory in web-based learning environments. The evaluation of the collected data also shows the same results.
Table 3a. Data Analysis for Tasks 1: 59.73 sec/subject
| No. |
Exercise One |
Exercise Two |
Exercise Three |
Exercise Four |
| | Time used |
| | Time used |
| | Time used |
| | Time used |
| #1 |
| | 59.62 |
| | xxx |
| | 12.3 |
| | 9.24 |
| #2 |
| | 22.73 |
| | 16.62 |
| | 12.84 |
| | 12.54 |
| #3 |
| | 130.27 |
| | 16.31 |
| | 14.39 |
| | 10.31 |
| #4 |
| | 41.1 |
| | 14.88 |
| | 12.19 |
| | 9.03 |
|
#5 |
| | 15.36 |
| | 8.67 |
| | 6.07 |
| | 10.21 |
|
#6 |
| | 15.67 |
| | 18.83 |
| | 10.03 |
| | 5.86 |
|
#7 |
| | 11.93 |
| | 17.6 |
| | 9.37 |
| | 8.71 |
|
#8 |
| | 14.48 |
| | 8.27 |
| | 6.52 |
| | 6.85 |
|
#9 |
| | 33.51 |
| | 11.76 |
| | 29.02 |
| | 16.5 |
|
#10 |
| | 13.14 |
| | 21.72 |
| | 10.09 |
| | 12.67 |
|
#11 |
| | 7.1 |
| | 6.31 |
| | xxx |
| | 7.45 |
|
#12 |
| | 5.84 |
| | 6.86 |
| | 11.39 |
| | 8.38 |
|
#13 |
| | 10.57 |
| | 11.01 |
| | 9 |
| | 7.27 |
|
#14 |
| | 8.88 |
| | 13.03 |
| | 6.31 |
| | 6.19 |
|
#15 |
| | 6.62 |
| | 7.43 |
| | 7 |
| | 5.84 |
|
#16 |
| | 13.15 |
| | 8.21 |
| | 9.88 |
| | 7.47 |
|
#17 |
| | 27.92 |
| | 24.61 |
| | 12.18 |
| | 6.25 |
|
#18 |
| | 28.65 |
| | 17.99 |
| | 12.73 |
| | 17.76 |
|
#19 | | | xxx |
| | xxx |
| | 8.33 |
| | 7.44 |
|
#20 | | | 17.19 |
| | 17.52 |
| | 13.29 |
| | 10 |
| Mean | 25.46 sec |
Mean | 13.76 sec |
Mean | 11.20 sec |
Mean | 9.3 sec |
Table 3b. Data Analysis for Tasks 2: 43.49 sec/subject
| No. |
Exercise One |
Exercise Two |
Exercise Three |
Exercise Four |
| | Time used |
| | Time used |
| | Time used |
| | Time used |
|
#1 | | | 7.2 |
| | 12.87 |
| | 8.4 |
| | 9.12 |
|
#2 | | | 10.51 |
| | 11.67 |
| | 10.59 |
| | 15.25 |
|
#3 |
| | 9.82 |
| | 9.16 |
| | 5.39 |
| | 7.16 |
|
#4 |
| | 6.42 |
| | 5.41 |
| | 4.58 |
| | 5.47 |
|
#5 |
| | 13.96 |
| | 21.73 |
| | 9.1 |
| | 6.26 |
|
#6 |
| | 39.6 |
| | 13.02 |
| | 9.51 |
| | 9.4 |
|
#7 |
| | 61.89 |
| | 20.57 |
| | 10.23 |
| | 9.05 |
|
#8 |
| | 28.47 |
| | 16.2 |
| | 10.21 |
| | 7.81 |
|
#9 |
| | 13.87 |
| | 13.54 |
| | 9.91 |
| | 8.74 |
|
#10 |
| | 8.27 |
| | 10.28 |
| | 6.31 |
| | 13.9 |
|
#11 |
| | 7.09 |
| | 9.67 |
| | 6.94 |
| | 5.55 |
|
#12 |
| | 6.78 |
| | 8.16 |
| | 4.83 |
| | 11.98 |
|
#13 | | | 9.33 |
| | 13.09 |
| | 7.76 |
| | 8.97 |
|
#14 |
| | 6.89 |
| | 7.93 |
| | 4.33 |
| | 11.13 |
|
#15 |
| | 10.25 |
| | 6.79 |
| | 6.11 |
| | 7.06 |
|
#16 |
| | 11.29 |
| | 12.39 |
| | 10.14 |
| | 13.66 |
|
#17 |
| | 7.22 |
| | 6.58 |
| | 7.79 |
| | 5.54 |
|
#18 |
| | 20.97 |
| | 14.57 |
| | 13.05 |
| | 20.72 |
|
#19 |
| | 8.26 |
| | 9.81 |
| | 7.33 |
| | 7.55 |
|
#20 |
| | 11.53 |
| | 13.95 |
| | 6.31 |
| | 9.72 |
| Mean | 14.98 sec |
Mean | 11.87 sec |
Mean | 7.94 sec |
Mean | 8.70 sec |
Table 3c. Data Analysis for Tasks 3: 47.99 sec/subject
| No. |
Exercise One |
Exercise Two |
Exercise Three |
Exercise Four |
| | Time used |
| | Time used |
| | Time used |
| | Time used |
|
#1 |
| | 7.33 |
| | 5.3 |
| | 4.16 |
| | 5.3 |
|
#2 |
| | 12.89 |
| | 8.02 |
| | 4.76 |
| | 5.47 |
|
#3 |
| | 12.13 |
| | 10.19 |
| | 6.85 |
| | 8.02 |
|
#4 |
| | 11.45 |
| | 9.49 |
| | 6.52 |
| | 6.01 |
|
#5 |
| | 16.1 |
| | 9.47 |
| | 6.35 |
| | 5.84 |
|
#6 |
| | 10.29 |
| | 6.26 |
| | 5.86 |
| | 4.74 |
|
#7 |
| | 21.8 |
| | 14.46 |
| | 7.89 |
| | 12 |
|
#8 |
| | 12.11 |
| | 13.46 |
| | 8.31 |
| | 13.48 |
|
#9 |
| | 27.99 |
| | 26.01 |
| | 15.51 |
| | 14.55 |
|
#10 |
| | 78.89 |
| | 12.3 |
| | 10.35 |
| | 10.53 |
|
#11 |
| | 24.77 |
| | 12.13 |
| | 10.07 |
| | 7.49 |
|
#12 |
| | 55.42 |
| | 9.43 |
| | 7.32 |
| | 6.49 |
|
#13 |
| | 13.73 |
| | xxx |
| | 8.62 |
| | 7.13 |
|
#14 |
| | 21.41 |
| | 9.39 |
| | 5.07 |
| | 5.72 |
|
#15 |
| | 17.78 |
| | 6.35 |
| | 5.96 |
| | 8.36 |
|
#16 |
| | 25.37 |
| | 9.66 |
| | 8.41 |
| | 11.25 |
|
#17 |
| | 10.21 |
| | 6.5 |
| | 4.55 |
| | 5.28 |
|
#18 |
| | 13.1 |
| | 9.9 |
| | 6.49 |
| | 12.16 |
|
#19 |
| | 21.04 |
| | 13.59 |
| | 9.04 |
| | 13.23 |
|
#20 |
| | 10.77 |
| | 10.16 |
| | 7.69 |
| | 9.5 |
| Mean | 21.23 sec |
Mean | 10.63 sec |
Mean | 7.49 sec |
Mean | 8.63 sec |
Table 3d. Data Analysis for Tasks 4: 43.92 sec/subject
| No. |
Exercise One |
Exercise Two |
Exercise Three |
Exercise Four |
| | Time used |
| | Time used |
| | Time used |
| | Time used |
|
#1 |
| | 7.43 |
| | 7.57 |
| | 10.96 |
| | 12.24 |
|
#2 |
| | 6.86 |
| | 6.33 |
| | 5.92 |
| | 5.13 |
|
#3 |
| | 10.53 |
| | 9.28 |
| | 8.61 |
| | 9.74 |
|
#4 |
| | 9.04 |
| | 6.19 |
| | 6.54 |
| | 6.72 |
|
#5 |
| | xxx |
| | 6.87 |
| | 9.26 |
| | 7.32 |
|
#6 |
| | 7.82 |
| | 7.01 |
| | 6.26 |
| | 4.47 |
|
#7 |
| | 15.29 |
| | 10.83 |
| | 9.08 |
| | 8.5 |
|
#8 |
| | 31.67 |
| | 10.28 |
| | 7.61 |
| | 10.07 |
|
#9 |
| | 10.48 |
| | 8.39 |
| | 7.19 |
| | 10.35 |
|
#10 |
| | 13.05 |
| | 13.93 |
| | 9.2 |
| | 15.76 |
|
#11 |
| | 12.78 |
| | 6.42 |
| | xxx |
| | 12.38 |
|
#12 |
| | 8.04 |
| | 8.14 |
| | 6.52 |
| | 6.74 |
|
#13 |
| | xxx |
| | xxx |
| | xxx |
| | 7.61 |
|
#14 |
| | 16.32 |
| | 11 |
| | 9.43 |
| | 7.59 |
|
#15 |
| | 39.34 |
| | 9.38 |
| | 8.91 |
| | 7.02 |
|
#16 |
| | 43.84 |
| | 24.51 |
| | 8.28 |
| | 12.76 |
|
#17 |
| | 6.71 |
| | 7.62 |
| | 5.8 |
| | 6.87 |
|
#18 |
| | 38 |
| | 9.15 |
| | 7.19 |
| | 9.35 |
|
#19 |
| | xxx |
| | xxx |
| | 12.0 |
| | 9.72 |
|
#20 |
| | 13.02 |
| | 10.6 |
| | 8.34 |
| | 9.72 |
| Mean | 17.08 sec |
Mean | 9.64 sec |
Mean | 8.17 sec |
Mean | 9.00 sec |
Observation and recording in experiment I
Through the overview and analysis of the process of the experiences, a brief conclusion in respect of the result of the experiences (and the tables 3a to 3d and 4) can be got as follows:
- Parallelism and the PI theory also work well in web-based learning environments. The result shows that 100% subjects prefer Design B (the parallel exercise) as their open learning, working, and doing environment.
- Distance does influence the effectiveness and the efficiency of learning and influences the motivation of learners. 95% (19 subjects) chose the extra task (Design E) as their learning environment neither on the web-based, computer-based nor other learning environment even the physical distance is not so far away, say two meters. One exception is that one of the subjects (5%) likes the design of task five because she thought it was a good idea to motivate and practise one's memory. That is no paradox to Parallelism and the PI theory, in contrary, it proves that parallelism can reduce the cognition load during learning and working.
Table 4. General information of the responses of the subjects
| No. |
Date |
Task One |
Task Two |
Task Three |
Task Four |
Task Five |
| #1 |
26/05/02 |
|
Best |
Last |
|
One Time |
| #2 |
27/05/02 |
|
Best |
Last |
|
One Time |
| #3 |
29/05/02 |
Last |
Best |
|
|
One Time |
| #4 |
29/05/02 |
|
Best |
Last |
|
One Time |
| #5 |
30/05/02 |
|
Best |
Last |
|
One Time |
| #6 |
30/05/02 |
|
Best |
Last |
|
One Time |
| #7 |
31/05/02 |
|
Best |
|
Last |
One Time |
| #8 |
31/05/02 |
|
Best |
Last |
|
One Time |
| #9 |
01/06/02 |
|
Best |
|
Last |
Two Times |
| #10 |
04/05/02 |
|
Best |
|
Last |
Two Times |
| #11 |
07/06/02 |
|
Best |
|
Last |
One Time |
| #12 |
08/06/02 |
|
Best |
|
Last |
One Time |
| #13 |
11/06/02 |
|
Best |
Last |
|
One Time |
| #14 |
11/06/02 |
|
Best |
Last |
|
Two Time |
| #15 |
11/06/02 |
|
Best |
Last |
|
One Time |
| #16 |
12/06/02 |
|
Best |
|
Last |
Two Time |
| #17 |
16/06/02 |
|
Best |
Last |
|
One Time |
| #18 |
19/06/02 |
|
Best |
|
Last |
One Time |
| #19 |
24/06/02 |
|
Best |
|
Last |
Three Times |
| #20 |
24/06/02 |
|
Best |
|
Last |
One Time |
- Among the first four regulative tasks, the choices of the subjects show a different individual favour. 50% (10 subjects) said Design C (the task with a top window) was the last choice for them while 45% chose Design D, which has a long window on the screen and the instruction is digital. The problem for Design C is that when it is closed, the top window will hide so the user will need a lot of time to find it back and click on it. It shows clearly that users do not like any work which is at risk to increase extraneous cognitive load. While the problem for design D is that the users also spend extra energy in such long pages to find necessary information. An interesting phenomenon is if the roller in the mouse of the computer works well, more users will prefer Design D because the easy use of the roller will save time.
- Only 5% (one subject) thought Design A was the worst learning environment for them. Actually the biggest difference between Design A and Design D is that the instruction materials are on paper instead of on the computer in Design A, while the length of the window is a problem in Design D. This result seems to prove that users and learners still like to use paper materials, manuals and instruction sheets as parallel instruction materials.
- Coaching is still necessary even if offering literature instruction. Part of the subjects can not understand the terminology and special nouns when they face a new learning environment or strange instruction. It will take a long time and much effort to get an complete comprehension. Taking this experiment as an example, 60% of the subjects (12 out of 20 subjects) asked us to explain what the 'last value' was or the 'frame' and 'field' and so on.
- Distance really causes problems for people with a poor short-term memory. According to the observation and records, there were four subjects (25%) who had to check the instruction and the exercise twice during Design E, in which there is a distance of two meters default. Apart from this one subject (5%) had to check three times because he is older than the others. So a hypothesis arises here that parallelism in software products may work well for some people who are lazy or not motivated sufficiently or have a poor short term memory or perhaps elderly people. Table 5 lists the outcome of the observation (Yu, 2002).
Table 5: Results of experiment I (n=20)
| | Design A | Design B | Design C | Design D | Design E |
| | Task 1 | Task 2 | Task 3 | Task 4 | Task 5 |
| Texts: | Text 1 | Text 1 | Text 1 | Text 1 | Text 1 |
| Exercise values: | b1 c1 d1 e1 | b2 c2 d2 e2 | b3 c3 d3 e3 | b4 c4 d4 e4 | b5 c5 d5 e5 |
| Number of errors: | 5 errors | 1 error | 3 errors | 7 errors | no data |
| (in procents) | 6.25 % | 1.25 % | 3.75 % | 8.75 % | no data |
| Respons times: | 59.73 sec | 43.49 sec | 47.99 sec | 43.93 sec | no data |
100% of subjects prefer the real parallel design B more than the other designs. 95% of subjects dislike Design E, but that design was not designed to be user-friendly but only for observation purposes. Our observations in Design E tell us that 20% of the subjects have to check each exercise twice; 5% checked them three times. That is an indication of too much cognitive overload and/or a bad short time memory. So Design E is a control design to check user characteristics.
Observation and recording in experiment II
The second experiment was a much smaller experiment than experiment I, here with 4 subjects (specialists) and 3 types of our prototype with a complex sunheater-task. In this experiment we have also done much engineering work and we had no time for more than this small experiment. Our conclusions about the result of the experience are as follows:
- Parallelism and the PI theory also gives answers in this kind of web-based learning environment. The result shows that the most of the subjects emphasize Design A (the parallel exercise) as their favorite open learning, working, and doing environment.
Table 6. Results of experiment II (n=4)
| Design: | Design A | Design B |
Design C | |
| Task: | Task 1 | Task 2 | Task 3 | |
| Text: | Text a | Text a | Text a | |
| Values: | b1, c1, etc. | b2, c2, etc. | b3, c3, etc. | |
| Result: | subjects 2 and 3
likes this
the best | subject 4
likes this
the best | subject 1
likes this
the best | |
It is clear that this evaluation experiment with experts needs more attention. But our impression was good enough to go on with these well tried simulation environments. We have decided now to change our sunheater-tasks on this site into fishpond-tasks. After finishing that engineering part of the job we continue this experiment more systematically and with more subjects than in this small pilot evaluation project with four persons.
Conclusion
Many things need to be concluded due to the impressive experience, profit and loss. This paper will give a general conclusion based on the project and try to find the insufficiencies for next improvements and changes.
Generally speaking our practice on this project "Empirical study to Cognitive Load and the PI theory with well-designed products for procedure skills and parallel instructions" was an interesting and attractive experience.
First from the perspective of empirical study: it was a successful study and research. The unique strategy of "learning by doing and working" proved to be a good solution for the acquisition of knowledge. Doing, working and experiencing is more important to enhance knowledge to improve the overall comprehension and to achieve proficiency. In this experience of empirical study, literature reading exactly enlightens us and widens our insight, but the process of design and redesign as well as the sequent experiment deepens our understanding, which plays a more crucial role.
Secondly, from the perspective of the design and redesign an instruction for web-based learning environment, the project can also be considered successful. Through the design and redesign, the quality of the experiment has been improved to fit the application in web-based learning environments, and it can now be used in an international context. During the process of the design and redesign, we learned a lot about the procedure of instructional design such as the needs analysis, task selection, decomposition of goal into objectives and so on.

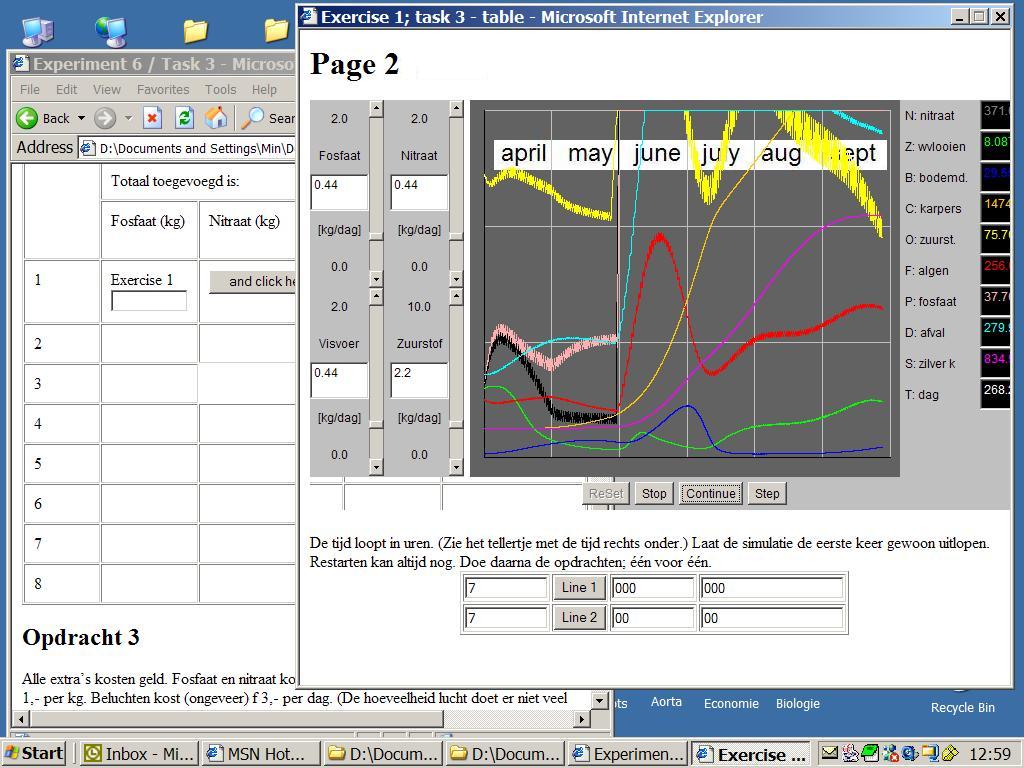
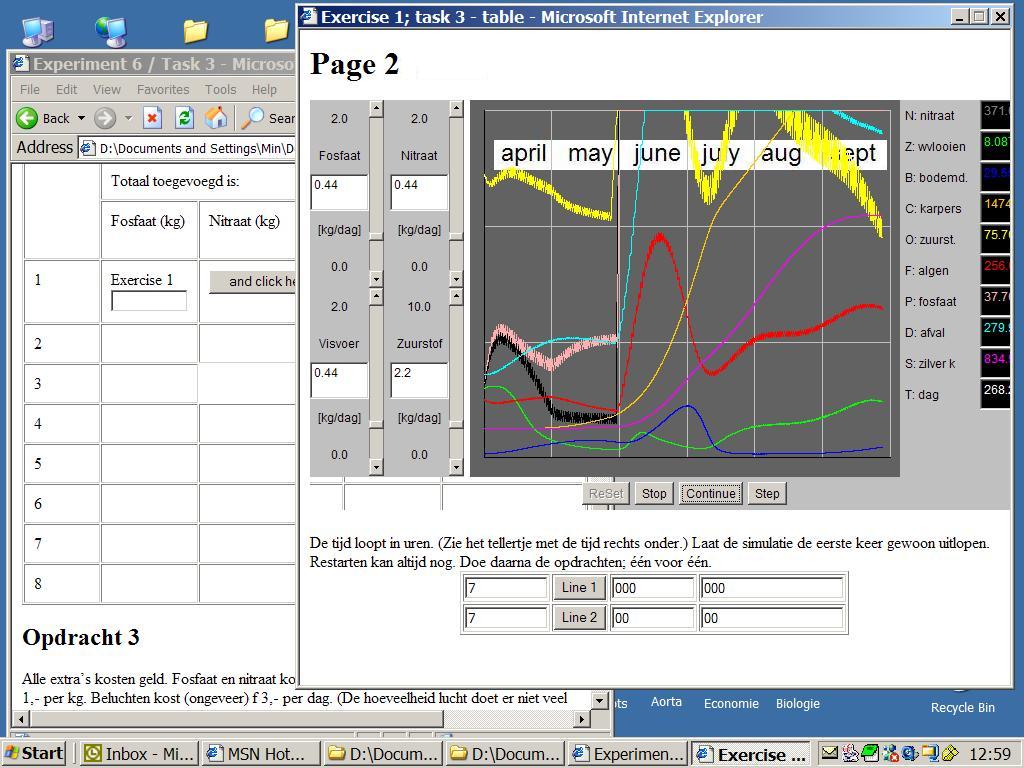
Figure 9. A screendump of an other (new) experiment based on a well-tried eductional software program. Here: the simulation environment with a fish pond for breeding carps and silvercarps in relation to oxygen, phosphate, sunlight, etc. Here: a situation with parallel instruction in the left-bottom window and the problem (to solve) in the right-upper window. (This study is planned in 2004.)
Three methods were used to collect data: observation and recording, interviews and data collecting through automatic logging system. All these make the validity and credit of the experiment high. The results are positive and encouraging. Parallelism and the PI theory, as an useful design theory, proved to be welcome among the users. Parallelism and the cognitive aspects of the PI theory can be good solutions to problems such as small screens, cognitive overload of information, linear output of the information and so forth. In fact, parallelism does not mean the more information the better, but it means that necessary and reliable information is never too much; maybe the name 'Parallel Information theory' is more suitable. More and more cases show that the PI theory can be applied to many domains, including in commercial, industrial and military applications as the experiments of Cleassens shows (Claessens, 1999).

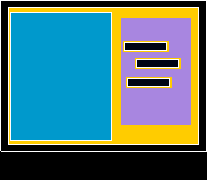
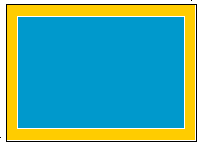
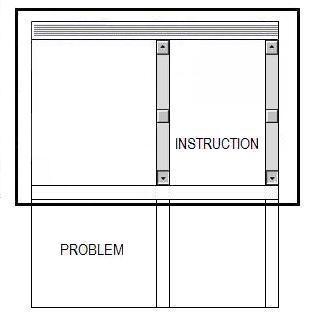
Figure 10. The best design for learning-, working- and doing enviroments (if there is a lot of information required and web-pages are more scaleable than the browser or the screen of the monitor), is parallelism with viewports.
The second experiment shows us that if there is a lot of information required and web-pages are more sizable than the browser or the screen of the monitor, the best design for learning-, working- and doing enviroments is parallelism with viewports. See the conceptual scheme in figure 10.
In this research paper the problems exposed in the project will be mentioned and could make a valuable reference for the other designs and redesigns with Parallelism and the PI theory either for open non-web-based doing and working environments as open web-based learning environments. But more research which more types of prototypes is required.
A logical continuation of experiment I was the implementation of a concrete task in stead of the present abstract task.
That experiment II will be focused on a real simulation task as shown in figure 8. The difference in the task is the data that the subjects have to manipulated are meaningfull data whitin the contect of the subjects mantal model of the sunboiler in stead of meaningless numbers as was the case in our experiment. The second relevant difference is that the (parallel) instructions are no longer provided on paper but are integrated on the screen in windows or viewports. The integration of the instructions is expected to highlight the mean problem: the lack of space on regular screensizes that is associate with the type of linearity by current hypermedia. We think that just in place information is more profitable to the user in task oriented e-learning environments then only just in time information as some authors claim.
Experiment I shows that design with the windows is the best. Our problem was that we think design with viewport is beter.
Figure 2 illustrates that problem solving in a book works very satisfactory. Unfortunity eduactional software designers often do not recognize the importants of parallelism in old fashioned paper instructional material.
The mean problem in abstact task that alienation of the task from the context. The cognitive load in concreet task is often much higher because of the contextual information that has to bee processed.
Last remark: before the internet was very popular scrolling was not done in multimedia; now a days a design with scollbars is not a problem for users.
References
Claessens, M. (1999). The effect of different ICT-designs on learning specific tasks; First year report of PhD Study. University of Twente. Projectleader R. Min; supervisor J. Moonen. [Online] Available on internet: http://www.rikmin.nl/Papers/indexClaessens.htm.
Fenrich, P. (1997). Practical guidelines for creating instructional multimedia applications. Orlando: The Dryden Press.
Mayer, R. E., & R.B. Anderson (1991). Animations Need Narrations: An Experimental Test of a Dual-coding Hypothesis. J. of Educ. Psych. Vol. 83, No. 4, 484-490.
Mayer, R. E. & R. Moreno (2000). A split attention Effect in multimedia Learning: Evidence for Dual Processing Systems in Working Memory. J. of Educ. Psych., Vol. 90, No. 2, 312-320.
Miller, G.A. (1956). The magical number seven, plus or minus two: Some limits on our capacity for processing information. Psychological Review, 63, 81-97.
Min, R., (1992) Parallel Instruction, a theory for Educational Computer Simulation.
Interactive Learning International, Vol. 8, No. 3, 177-183.
Min, R. (1994). Parallelism in open learning and working environments. Britsh Journal of Educational Technology, Vol. 25, No. 2, 108-112. ISSN 0007-1013.
Min, R. (1996). Parallelism and the Parallel Instruction Theory. [Online] Available via the World Wide Web at
http://www.rikmin.nl/home/Theory2.htm.
Min, R. (2001). Simulation and discovery learning in an age of zapping and searching; a treatise about the educational strength and availability of digital learning tools and simulation on the World Wide Web. [Online] Available on the World Wide Web at
http://www.rikmin.nl/Papers/DiscLearning.html.
Moreno, R., & R.E. Mayer (2000). A coherence Effect in multimedia learning: the case for minimizing irrelevant sounds in the design of multimedia instructional messages. J. of Educ. Psychology, Vol. 92, No. 1, 117-125.
Mousavi, S. Y., Low, R., & Sweller, J. (1995). Reducing cognitive load by mixing auditory and visual presentation modes. Journal of Educational Psychology, Vol. 87, No. 2, 319-334
Sweller, J. (1988). Cognitive load during problem solving: Effects on learning. Cognitive
Science, Vol. 12, 257-285.
Sweller, J., van Merrienboer, J. J. G., & Paas, F. G. W. C. (1998). Cognitive Architecture and Instructional Design. Educational Psychological Review, Vol. 10, No. 3, 251-296.
Schaick Zillesen, P.G. van (1990) Methods and techniques for the design of educational computer simulation programs and their validation by means of empirical research. PhD. thesis, University of Twente, Enschede, Holland (promotors: E. Warries and R. Min).
Yu, T. (2002). Empirical study to Cognitive Load and the PI theory with well-designed products for procedure skills and parallel instructions. Master Thesis, University of Twente. Enschede. R. Min: projectleader and designer; J. Moonen: supervisor. Online available on internet:
http://www.rikmin.nl/xx/Papers/indexYu.html.
Literature
Baddeley, A. D. (1986). Working memory. Oxford: Clarendon Press
Baddeley, A. D. (1992). Working Memory. Science, 225, 556-559.
Benshoof, L.A., & S. Hooper (1993). The Effectes of Single- and Multiple-Window Presentation on Archievements During Computer-Based Instruction. J. of Comp. Based Inst., Vol. 20, No. 4, 113-117.
Berenfeld, B. (1996). Linking students to the infosphere. T.H.E. Journal, 4(96), 76-83.
Berge, Z. L. (1999). Conceptual Frameworks in Distance Training and Education. In D.A. Schreiber & Z.L. Berge, (Eds). Distance Training: How innovative organizations are using technology to maximize learning and meet business objectives. San Francisco: Jossey-Bass, 19-36.
Bower, G.H. (1975). Cognitive psychology: an introduction. In W. K. Estes (Ed.), Handbook of learning and cognitive processes (Vol. 1) Introduction to concepts and issues, Hillsdale, NJ: Erlbaum, 25-80.
Chandler, P., & Sweller, J. (1991). Cognitive Load theory and the format of instruction. Cognition and Instruction, Vol. 8, 293-332
Chi, M., Claser, R., & Rees, E. (1982). Expertise in problem solving. In Advances in the psychology of human intelligence, Hillsdale, NJ Erlbaum, R. Sternberg (Ed.), 7-75.
Clark, J. M. & Paivio, A. (1991). Dual coding theory and education. Educational Psychology Review, Vol. 3, No. 3, 149-170.
Cobb, P. (1996) Constructivism and learning. In International encyclopedia of educational technology. T. Plomp and D.P. Ely (eds.), 2nd ed.. Tarrytown, NY, Elsevier Science, 56-59.
Collis, B., & Moonen, J. (2001). Flexible learning in a digital world: Experiences and expectations. London: Kogan Page.
Driscoll, M. P. (1994). Psychology of learning for instruction, Boston: Allyn and Bacon.
Miller, G.A., Galanter, E., & Pribram, K.H. (1960). Plans and the Structure of Behavior. New York: Holt, Rinehart & Winston.
Nasseh, B. (1998). Training and Support programs, and Faculty; New Roles In Computer-Based Distance Education in Higer Education Institutions [Online] Available on the World Wide World at
www.bsu.edu/classes/nasseh/study/res98.html. Date accessed June 29, 2002.
Kandogan. E, & Shneiderman. B (1996). Elastic Windows: Improved Spatial Layout and Rapid Multiple Window Operations, In: ACM AVI'96, Symposium on Advanced Visual Interfaces, Gubbio, Italy, 29-38.
Kandogan. E & Shneiderman. B (1997). Elastic Windows: A Hierarchical Multi-Window World Wide Web Browser. In: ACM UIST'97, Symposium on User Interface Software and Technology.
Kirschner, Paul A. (2002). Cognitive load theory: implications of cognitive load theory on the design of learning. In Learning and Instruction: the Journal of the European Association for Research, Vol. 38, No. 1, 1-10.
Paivio, A. (1986). Mental representation: A dual coding approach. Oxford England. Oxford University Press.
Sherry, L. (2000). The nature and purpose of online discourse: A brief synthesis of current research related to the Web Project. International Journal of Educational Telecommunications, Vol. 6, No. 1, 19-52.
Schlager M., Fusco J, & Schank P. (1998). Cornerstones for an On-line Community of Educational Professionals. IEEE Technology and Society, Vol. 17, No. 4, 15-21.
Schneider, W., & Shiffrin, R.M. (1977). Controlled and automatic human information processing: I. Detection, search, and attention. Psychological Review, Vol. 84, No. xx, 1-66.
Shiffrin, R. M. & Schneider, W. (1977). Controlled and automatic human information processing: II. Perceptual Learning, automatic attending, and a general theory. Psychological Review, Vol. 84, 127-190.
Smith, P. L. & Ragan, T.J. (1999). Instructional Design the second edition. John Wiley & Sons, Inc.
Enschede, Mai, 6, 2003
parallelism -
 - parallelism
- parallelism






 <---- 2 meters distance ---->
<---- 2 meters distance ----> 








 - parallelism
- parallelism