MULTIMEDIALE LEERMIDDELEN --- LOS TEKSTFRAGMENT
Frames en verhaallijnen
(bij lineaire media)
Deze losse tekst gaat over: frames, lineaire media,
screens, displays, schermen, schermbeelden, beeldschermen, statische frames,
dynamische frames, alpha-frames, beta-frames, backgrounds, storyboard en
verhaallijnen, en geeft antwoord op vragen als:
- Wat zijn frames?
- Welke namen zijn daar nog meer voor?
- Wat zijn statische frames?
- Wat zijn dynamische frames?
- Wanneer zijn frames dynamisch?
- Wanneer worden statische frames dynamisch?
- Wat zijn alpha- en beta-frames?
- Wat zijn frames op het web?
- Waarom verdwaalt een gebruiker vaak in hyperspace?
- Waarom is een 'verhaallijn' nuttig?
Er zijn in het educatieve software engineerings-wereldje een groot aantal
woorden - voor wat ik wil noemen frame - in omloop. In de literatuur
vinden we termen als 'screen', 'scherm', 'beeld', 'schermbeeld', 'view ',
'display', 'informatie' en 'beeldscherm'. Met al die termen wordt soms min of
meer hetzelfde bedoeld. Het begrip 'frame' lijkt mij - voor de
instrumentatietechnologie - het beste woord voor het begrip beeldeenheid.
De instrumentatietechnologie wil graag een goed woord hebben voor 'iets op het
scherm' en voor de kleinste eenheid daarvan. Een bijkomend probleem is
dat een frame altijd een onderdeel is van een dynamisch geheel maar op zich zelf
toch ook weer dynamisch kan zijn. Hierbij een poging tot verheldering van dit
academisch, instrumentatietechnologisch probleem. Een lineair product kent een
verhaallijn. Een hypermedium kent dat niet. Dat is een groot probleem. In
hyperspace kun je verdwalen. Hoe kan een ontwerper dat voorkomen? Voor die
discussie heb je het begrip frame nodig. Omdat daarmee een brug geslagen kan
worden naar de AV-wereld waar men alles weet van het vasthouden van de aandacht
en het niet-verdwalen. Courseware-ontwerpers hebben een probleem en dat probleem
begint bij een goede vaststelling van begrippen en de noodzaak op een andere manier een verhaallijn te creeren en de aandacht van de gebruiker vast te houden. De vraag is waar in de toekomst een storyboard voor interactieve software op te baseren is. Op frames? Dan moet je in ieder geval weten wat je onder dat begrip verstaat.
Als het begrip kleinste beeldeenheid wil ik graag het woord frame kiezen. Dat begrip komt uit de filmindustrie. Het komt feitelijk
overeen met het begrip 'still' uit de video-wereld. Alle andere woorden voor beeld of beeldeenheid hebben een verkeerde bijbedoeling. We laten ze een
voor een de revu passeren:
- Met een screen wordt meestal de beeldinhoud van het gehele beeldscherm bedoeld.
- Met een display wordt meestal het glazen of plasic oppervlak bij een beeldbuis bedoeld.
- Met een beeldscherm wordt meestal het gladde glazen oppervlak van een monitor bedoeld.
- Met een monitor wordt meestal de gehele beeldbuis, incl. behuizing, van een PC (of vroeger een beeldschermterminal) bedoeld.
- Met een 'view' wordt meestal bedoeld hoe iemand iets, bijvoorbeeld een object, door een abstract vlak heen, ziet.
Een frame zoals gedefinieerd op het WEB, is geen frame zoals we hier bedoelen. Een frame op het WEB is in onze ogen een gewone viewport. Die definitie van frame als begrip voor het web, slaan we in dit betoog even over.
Let dus goed op wat een frame dus wel is. Een viewport is - zoals elders beschreven - een vast gedeelte op het beeldscherm of (eventueel zelfs) op een window, waarbinnen zich processen of sub-processen kunnen
afspelen. Het begrip beeldscherm is voor ons vakgebied in dit verband in ieder geval een veel te breed begrip en vaak te veel omvattend.
Bij Merrill zijn frames kennisobjecten waarvan de kenmerken ('attributes') in de 'slots' zitten. De 'links' of 'associaties'; bepalen de relaties van die objecten met nadere objecten. Hij onderscheidt drie typen
objecten (frames): entiteiten, procedures en principes. Deze definitie slaan we in dit betoog even over.
Een frame
Een voorlopige eerste definitie:
Een frame is het kleinste hoeveelheid beeldinformatie dat per keer - zo veel mogelijk in zijn geheel - op het beeldscherm wordt gezet (een
beeld-eenheid). De snelheid waarmee het verschijnt dient oneindig hoog te zijn; de snelheid waarmee het verdwijnt is niet relevant. De inhoud van een frame kan op zich zelf (ook weer) dynamisch zijn. Een frame hoeft niet 'full
screen' te zijn; vaak beslaat het slechts een gedeelte van een beeldscherm of een window.
Bij film is dat het enkele, losse beeldje dat op de film zelf goed te zien is. Bij video is dat een beeldje van 1/25 seconde (een still). Bij een ouderwets
tutorieel stukje courseware is dat de hoeveelheid informatie die het beeldscherm in een klap vulde met beeld en tekst. Frames zijn uit de aard van deze definitie
derhalve dus niet dynamisch. Het gedrag van het lineaire medium zelf wel. Dia's die elkaar opvolgen in een band-dia-serie zijn dus ook frames. Beelden van
tutoriele courseware zijn ook frames. Bij dat laatste staat nooit vast wanneer het volgende frame op het beeldscherm komt. Immers dat hangt af van de gebruiker. Die bepaalt de frequentie en de duur tussen twee frames.
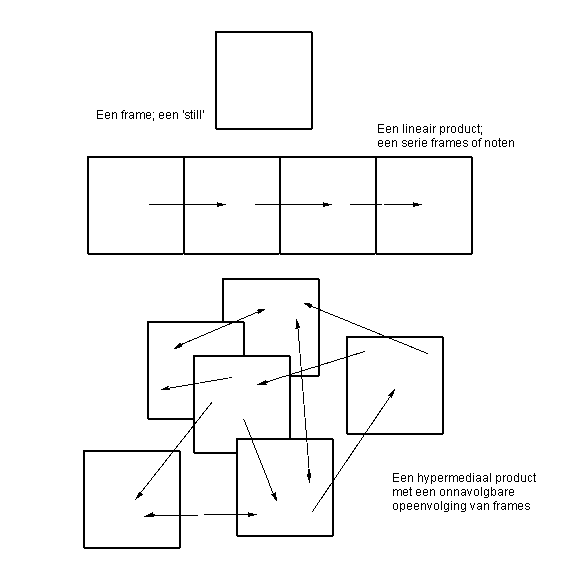
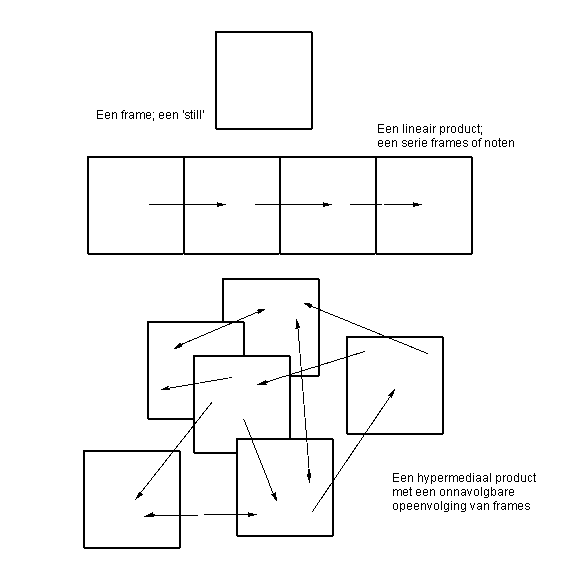
Wat frames zijn, wordt duidelijk als we kijken naar het tijdsdiagram van een lineair medium zoals film en video en film. In onderstaande figuur zijn twee tijdsdiagrammen uitgezet.

Figuur 1. In deze figuur is te zien wat frames zijn. Het is de hoeveelheid beeldinformatie die na elkaar op een beeldscherm wordt gepresenteerd. Bij tutorials zijn ook frames te
onderscheiden. Alleen is het bij een tutorial mogelijk om zelf te bepalen hoelang een beeld op het scherm blijft staan. De voor- en nadelen van tutorials zijn in dit plaatje duidelijk te zien en te begrijpen....
Je kunt nog een stap verder gaan: Er zijn 'echte', statische frames en dynamische frames.
Onder dynamische frames worden frames verstaan waarop opzichzelf dynamische processen afspelen. Een simulatie programma kan bijvoorbeeld bestaan uit een frame welke een uur op een beeldscherm blijft staan.
Bij een dergelijk simulatie-frame kan de inhoud voortdurend veranderen.
Een frame bij een simulatieprogramma is altijd dynamisch. Maar dynamische frames komen bij heel veel type educatieve software voor. Bijvoorbeeld bij hypermedia, zoals het WEB. Het WEB is feitelijk een verzameling statische frames
(WEB-pages), waar af en toe frames (pages) voorkomen die dynamisch zijn. Door de stand van de techniek komen er op het WEB meer en meer dynamische frames voor.
Die dynamiek komt ofwel van een movie, van een 'bewegend gifje', van een ShockWave-filmpje ofwel van bepaalde interactiviteit. Maar Javascript en
Java-applets spelen - in mijn optiek - de belangrijkste viool. Dat zijn de attributen die voor de meer intelligente dynamiek zorgen. Ik denk dat we hier onderscheid moeten maken in 1e, 2e en 3e orde dynamiek; net zoals 1e, 2e en 3e
orde animatie. (Zie elders.) Eerste orde dynamiek komt overeen met eerste orde animatie, d.w.z. een passief filmpje van desnoods 2 tot 3 beelden (c.q. frames
!). Tweede orde dynamiek als gewoon ergens sprake is van een 'bewegend bitmapped' object'. En derde orde dynamiek als dat bitmapped object zelf ook nog
veranderd. Er kan ook van dynamische frames gesproken worden als er dynamiek ontstaat bij een interactief frame, waarbij teksten of getallen worden ingetypt
en verderop in velden ook allerlei 'dingen' gebeuren. (Immers velden zijn gewoon
een soort viewports.) Eerste en derde orde dynamiek komen eigenlijk het meeste
voor. Eerste orde dynamiek is het makkelijkst om te maken en heeft vaak veel
effect en/of succes. Derde orde dynamiek is vaak moeilijk en het effect is
(helaas) vaak ook niet af te meten aan de inspanningen die meestal getroost zijn
om dit soort dynamische onderdelen te maken.
Alpha-frames en beta-frames
Een frame is eigenlijk altijd weer een onderdeel van het totaal van wat zich op een beeldscherm of in een window
afspeelt. Het totaal kan op zich ook weer een frame zijn. Denk maar eens aan een background. Die is meestal full screen of beslaat het volledige window. In de
background kan (ook) een verhaallijn worden aangebracht. We kunnen dat dan een background-frame noemen. Als we onderscheid maken tussen de (full screen)
background-frames en de (kleinere) voorgrond-frames kunnen we de background frames beta-frames noemen en de voorgrond-frames alpha-frames.

Figuur 2. Een
frame op het beeldscherm kan weer een ander frame bevatten. Het onderliggende frame noemen we dan het beta-frame (β).
We kunnen dus spreken van a-frames en b-frames. (Met Griekse letters s.v.p.) Voor het opbouwen van een verhaallijn is dat onderscheid in soorten frames
belangrijk. Hypermedia met een goede background en een duidelijke verhaallijn - of duidelijke kenmerken in de background - geven de ontwerper wat meer vrijheid
om de voorgrond-frames wat vrijer, speelser of ongedwongener te maken. Bij een electronisch digitaal boek of dito catalogus kun je bijvoorbeeld denken aan hoofdstukken die ieder een specifieke (opvallende) eigen (background-) kleur of
een (background-) merkteken hebben. Beta-frames zijn eigenlijk altijd al dynamisch vanwege het feit dat er alpha-frames overheen 'bewegen'. Bij alpha-frames moet je maar afwachten of ze in zich zelf statisch of dynamisch
zijn. Bij een electronisch boek met dynamische 'plaatjes' met voorbeelden van simulaties (d.w.z. geprogrammeerde applets) natuurlijk wel. Bij een electronisch boek met alleen maar tekst en (gewone gif- of jpeg-) plaatjes zijn de
alpha-frames gewoon statisch.
Een verhaallijn
Bij niet-interactieve snel op elkaar volgende frames is
er eigenlijk altijd sprake van een 'verhaal'. Bij lineaire media is het
noodzakelijk dat de gebruiker de verhaallijn of de story duidelijk
gemaakt kan worden. Mist de gebruiker de cloe of de boodschap uit het verhaal,
dan heeft de ontwerper een probleem. In een lopende film of bij een lopende
video verdwijnen frames als andere frames op het beeldscherm verschijnen. De
verhaallijn kan in de alpha-frames zitten of in de beta-frames of natuurlijk -
en dat is het beste - in allebei.
In het kader van ons
parallellisme-onderzoek hebben we ontdekt dat gebruikers iets moeten of willen
onthouden om het op andere momenten 'naast iets anders te kunnen leggen' om
dingen (bijvoorbeeld relaties) te kunnen vergelijken. Het korte termijn-geheugen
maakt het leren met lineaire media moeilijk; behalve als er een goed verhaal in
zit dat kan functioneren als een soort kapstok; dat wil zeggen
referentiekader. Het is wellicht daarom dat er bij een tutorial of bij
hypermedia er altijd problemen zijn: men weet vaak niet meer wat men doet; waar men is; en wat men moet doen. "They loose their way in hyperspace" zeiden de
onderzoekers tot voor enkele jaren geleden. Het feit dat in een tutorial elke gebruiker op een andere manier door de frames wandelt, maakt dat het verhaal -
dat de ontwerper er in gestopt heeft - veelal verloren gaat. Wellicht is dat de reden dat lineaire producten nog steeds een bepaalde onderwijskundige waarde
hebben en dat tutorial een beetje in het verdomhoekje zitten. Men kan er vaak geen goede of duidelijke verhaallijn in aanbrengen of ontdekken wat de ontwerper heeft bedoeld. Bij een lineair product blijft de gebruiker stil zitten; bij een
stuk tutorial courseware niet. Bij een interactieve 'frame by frame'-situatie kan men van 'links' zowel als van 'rechts' op een frame komen. Dat geeft verwarring. Dat is een onderschat probleem. Men lost dat een beetje op door een
index boven of naast het beeld te zetten, maar echt opgelost is dit probleem van desorientering nog niet. De PI theorie kan dit verschijnsel verklaren. Reden te meer om onderzoek te (blijven) doen naar de mechanismen van het geheugen in het
licht van het parallellisme-concept. Onderzoekers zullen een wetenschappelijke onderbouwing moeten gaan zoeken en oplossingen moeten gaan vinden. Moderne systemen proberen intuitief hun best te doen om het fenomeen van 'verdwalen' (en
ander ongemak) te onderdrukken, maar een goede wetenschappelijke basis is nog steeds niet gevonden. Parallellisme biedt een oplossing. Dat tutorials en ms-dos computers in het verleden gefaald hebben zou best wel eens te wijten kunnen zijn aan het gebrek aan mogelijkheden van parallellisme (bijvoorbeeld aan het gebrek van goede beeldscherm resoluties) of onderschatting van de behoefte van de mensen om 'dingen naast of half over elkaar te willen leggen' (Min, 1992, 1994, 1996). (Zie ook elders op deze site.)
Het is een feit dat veel courseware-projecten zijn mislukt. Dat heeft - naar mijn mening - te maken met het feit dat het inmens moeilijk is een verhaal aan te brengen in een interactief hyper-programma. Een stuk tekst of een dialoog (op
een bepaalde frame) kan vanaf een volstrekt onduidelijke kant benaderd worden.
De ontwerper weet dat nooit (of bijna nooit). Daarom komt er nooit een goed referentiekader en kan de user geen voorkennis hebben die hij wel bij het aanschouwen van een lineair product kan hebben. Teksten hangen dan in de lucht.
In een roman weet de lezer in ieder geval de namen en kan hij nieuwe gebeurtenissen plaatsen in het licht van het voorafgaande. Dat kan bij interactieve producten moeilijk. Dat is een van de redenen dat hypermediale producten nog veel ontwerpproblemen kennen en lineaire producten zoals video's
nog geweldige successen boeken en ook in leer-situaties nog zeer veel gebruikt worden. Een lineair product vertelt immers een prachtig verhaal. Een ontwerper kan een plot of een theorie keurig - lineair - opbouwen. Een ontwerper van
hypermedia moet maar afwachten of een gebruiker (met zijn per definitie grillig gedrag) alles ziet en dus alles - wat er ongetwijfeld in zit - allemaal wel begrijpt.
Enschede, August 28, 1998; updated jan. 2005. Gerestaureerd in 2020. (De animaties zijn daarbij weggelaten.)