
Wij denken dat het probleem dat wij hebben ontdekt bij gewone standaard PC's fundamenteel is en primair zit in hun gebrekkige monitoren en secundair in onbewust zeer ongelukkig ontworpen applicaties, waarbij geen rekening is gehouden met verschillen tussen mensen op het punt van hun korte termijn geheugen. Web-media - en met name web-browsers - kennen dat fundamentele probleem ook. Tot op de dag van vandaag onderkennen velen dit probleem. (Zie Min 1992 en 1994.)
Vòòr de komst van de computer werd de monitor al veel langer gebruikt om informatie over te dragen en toehoorders te instrueren. Door de komst van de huis, tuin en keuken-computer kreeg de monitor er een hele andere rol bij. Het gaat tegenwoordig niet meer om passieve en niet te beinvloeden informatie, maar om dingen mee te doen en te kunnen werken. Hierdoor heeft de monitor er een taak bij die het als apparaat - naar mijn mening - als zodanig, tot de dag van vandaag, niet optimaal aan kan. Het beeldscherm van een PC is de bottle-neck in vele doe-, werk- en leer-omgevingen, vooral bij het oplossen van problemen of het uitvoeren van een taak.

Ons onderzoek gaat dan ook eigenlijk over de vraag hoeveel informatie er (in vierkante centimeters) minimaal op het beeldscherm naast elkaar moet staan (en naast elkaar blijven staan) als er andere informatie aankomt? Het mag niet zo zijn dat het hele beeldscherm mutvol staat met allerlei 'nuttige' informatie, maar dat een gebruiker door de bomen het bos niet meer ziet. Wat is het optimum? Kun je een optimum - in bijvoorbeeld informatiedichtheid of afstand tussen informatieonderdelen - bereiken? Is er een absoluut optimum in een werk- of leer-omgeving of zijn er (user-gerelateerde) condities? Welke zijn die condities? Enz.
Iedere docent weet - bewust of onbewust - wat parallellisme voor hem betekend. Docenten gebruik parallellisme dagelijks, ook al is hij/zij zich dat niet permanent bewust. Is hij niet bezig met een sheet op een overhead projector, dan is hij wel bezig op het bord om snel even een berekening voor te doen. Hij heeft dan 'input' nodig van de sheet op de projector en rekent op het bord met die input tot er een output onstaat. Daarbij kunnen de leerlingen steeds vergelijken. Ook uit hun boek of luisteren ze - parallel aan alle visuele informatie - naar de stem van de docent of naar die van een mede-leerling. Dat vergelijken is - bij leren, bij werken en of bij iets doen - heel essentieel. Elke docent voelt dat soort dingen aan. Er zijn dagelijks vele van dit soort 'split attention' situaties, zoals Sweller deze situaties noemt, waarbij bij het probleem te kunnen oplossen, een, twee of meerdere informatie-bronnen parallel noodzakelijk zijn (Sweller, 1990 - 1994).
En verder: welke afstand (x) tussen die twee aspecten: de instructie (A) en het probleem (B), moet ik daarbij minimaal betrachten?
Geldt het kunnen leren en kunnen werken bij split attention situaties alleen bij moderne leermiddelen, bij computers, bij monitoren van PC's of op het world wide web, of geldt het ook bij traditionele leeromgevingen zoals leren en werken achter een bureau, leren en werken in een klaslokaal met grote hoeveelheden storende of niet storende parallelle informatiebronnen, etc.?
Het falen van cd-i, en in mindere mate multimediale courseware op cd.rom, zit hem - volgens mij - in het feit dat courseware-achtige software bij dergelijke media te veel een frame-by-frame-karakter hebben. Het ene beeldscherm - met inhoud - verdwijnt als het andere beeldscherm verschijnt. Dat vinden veel gebruikers bewust of onbewust niet plezierig. De stof is dan niet snel en eenvoudig te vinden of terug te vinden. Educatieve software met een frame-by-frame-karakter of screen-by-sreen-karakter is dus theoretisch verkeerd ontworpen. Met onze nieuwste inzichten kunnen wij daar nu een plausibele verklaring voor geven. We stelde al eerder dat hypermedia theoretisch ook dat manco hebben. Ook bij hypermedia en browser-gebaseerde software komt het probleem van screen-by-sreen of wel (hier dan) page-by-page voor. Deze manco's zijn jarenlang onderkent, domweg omdat de voordelen van dergerlijke media zo enorm waren. Deze voordelen van cd's en web-sites, zoals snelheid, handigheid, compleet, compactheid, handzaam, actueel, digitaal en dus ook makkelijk copieerbaar, etc. zijn bekend en tot op heden altijd bejubeld.
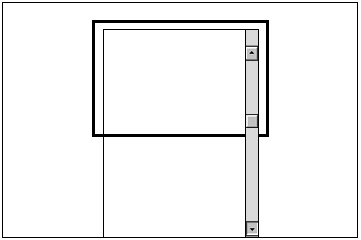
Hypermedia hebben - volgens de inzichten uit de PI-theorie - dus een probleem. Maar paradoxaal geeft de PI-theorie ook een verklaring waarom dit manco zo lang onontdekt bleef. Juist het feit dat er bij web-media volledige pagina's tegelijkertijd worden overgeseind en in de browser worden geladen, met plaatjes en applets en al, zien we een grote hoeveelheid nuttige informatie in een keer. Welliswaar is een groot deel, vooralsnog, en schijnbaar, onzichtbaar maar toch is het met een scrollbar relatief simpel en snel te bekijken en daardoor feitelijk wel direct en stevig met elkaar verbonden.

A big web-page. The web-page is bigger than the screen. We call that 'virtual parallellism'.
Kortom een web-pagina is - zonder dat de ontwerpers dit hebben beseft - een bijzondere vorm van parallellisme. Een vorm van parallellisme die we bijna uit het oog zouden verliezen en die, hoe je het ook wendt of keert, een interessante verklaring, vanuit de PI-theorie, geeft voor de snelle groei van dit soort software, ondanks andere, door ons voorspelde manco's.
We zullen deze vorm van parallisme hier voortaan virtueel parallellisme noemen. Virtueel parallellisme is dus een van de redenen dat web-sites dus - ondanks een groot aantal vreemde ergonomische zaken zoals vervelende respons-tijden en onhandige scrollbars - toch zo plezierig blijkt te functioneren. De acceptatiegraad van deze vreemd ontworpen browser-technologie ligt in de praktijk heel erg hoog. Hiermee is eigenlijk een bewijs geleverd voor onze stelling dat mensen behoefte hebben aan parallellisme.
De hier beschreven paradox is nu voor een deel te verklaren vanuit de PI-theorie. Laten we deze paradox maar de parallellisme-paradox noemen. Onze theorie voorspelt dus feitelijk dat met een (nog) beter ontworpen product er (nog) meer winst voor de gebruiker en dus voor de ontwerper is te behalen.
Als een ontwerper deze punten goed in acht neemt, en zich bewust is van het split attention effect dat dingen op een of andere manier bij elkaar moeten worden gesitueerd, zal de cognitive load voor irrelevante zaken (m.n. technische zaken) laag blijven en kan een gebruiker 'het probleem' op het beeldscherm, 'uit zijn hoofd', beter oplossen.
Empirisch onderzoek moet uitwijzen of deze veronderstellingen, in relatie tot eerder genoemde facetten, waaronder deze uitspraken, wetenschappelijk zijn te onderbouwen. Het fenomeen van parallellisme en de achtergronden van de 'PI-theorie' zullen dus verder in relatie tot allerlei 'facetten' moeten worden omschreven. Fenomenen, determinanten en ontwerpvariabelen dienen geanalyseerd en gedefinieerd te worden. Dat is grotendeels de taak van de onderzoeker. De onderzoeker moet van alle facetten de juiste formulering en de juiste condities opstellen en het resultaat (de theorie) toetsen aan praktijkvoorbeelden. De uiteindelijk opgestelde theorie, over de mate van parallellisme, dient de onderzoeker - middels empirisch onderzoek - te bewijzen. De onderzoeker ontkwam er dan ook niet aan ook enkele karakteristieke prototypes te vervaardigen en te onderzoeken. De resultaten van deze onderzoeken zijn elders gepubliceerd (o.a. Min, JCAL, 2004)

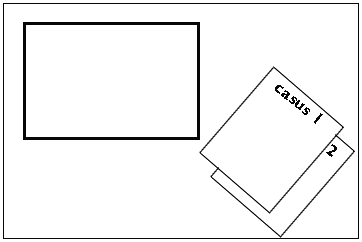
A monitor and sheets of paper

Two monitors
Maar dat is niet de oplossing waar het ons in ons onderzoek om gaat. De moeilijkere antwoorden liggen wat gecompliceerder; die liggen in de uitdaging 'ruimte te scheppen op het beeldscherm'. (En dat wetenschappelijk hard te maken.) (Die antwoorden liggen o.a. en met name in de hoek van de cognitieve psychologie: de Cognitive Load-theorie; de Split Attention-theorie, de PI-theorie, etc.) (Zie o.a. Claessens et al., 1999)
Waar het om gaat is dat een gebruiker ruimte heeft om zijn probleem op te kunnen lossen. Dat kan ruimte zijn in de algemene zin, maar ook ruimte op het beeldscherm om alle dingen die hij nodig heeft om iets op te lossen of om iets te kunnen bouwen. Hij moet creatief kunnen zijn. Maar ook fysieke ruimte hebben. Laten we dat eerste creatief parallellisme noemen. Daarbij is de ruimte op het beeldscherm het belangrijkste.

A big screen (a SUN computer)

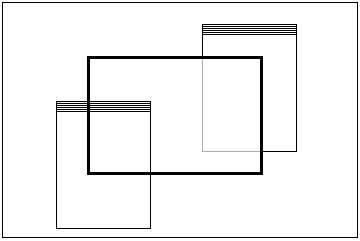
Different windows
Dat tweede noemen we hier fysiek parallellisme. Daarbij is de overige ruimte het belangrijkste, dus ook de armruimte op de werkplek en dus de ruimte voor de papieren; tot en met het kladblok en de schrijfstift aan toe.

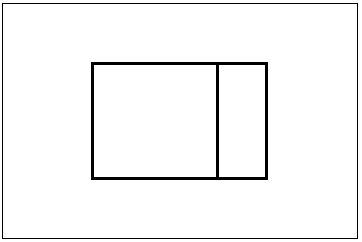
Different viewports ('frames')
Moet dit dan tekst zijn? Moet dit dan visueel zijn? Moet het dan een digitaal videofilmpje zijn? Etc.
Paivio, 1990: the dual-code theory
Chandler & Sweller, 1991: the split-attention theory
Sweller, 1990 - 1994: the cognitive load theory
Mayer, 1995: the multimedia learning theory
Min, 1992 - 1994: the parallel instruction theory
Enschede, april 2001