Aktiveer eerst het LayOut gedeelte van de pagina waarin je de Applet presenteert.
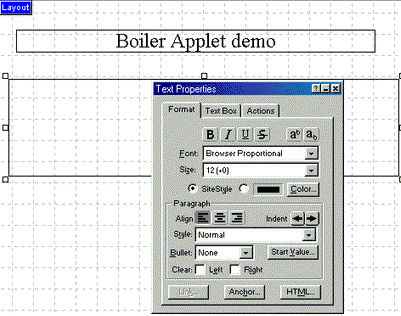
Je gaat nu in de LayOut een leeg tekstveld aanmaken
Dit tekstveld blijft leeg en ook geselekteerd.
Je gaat nu de externe applet html code in dit tekstveld importeren. Deze informatie blijft in Page view onzichtbaar.

Figuur 1
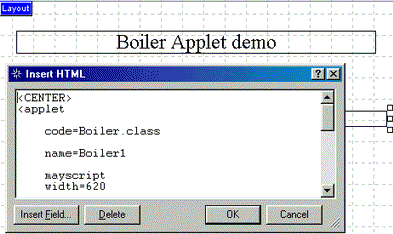
Zorg nu dat je met een TekstEditor het stukje HTML tekst van de Boiler applet (zie Figuur 3) op het ClipBoard klaar hebt staan.

Figuur 2
De externe data verschijnt in het grijze tekstvlak. Het is hier tevens editbaar.
In principe hoef je niets te veranderen, dus
Het enige wat je nu nog met ‘de hand’ moet doen is het in de juiste folder(s) plaatsen van de externe files zoals Boiler.class, SimLib, en BackgroundBoiler.jpg.
Dit is tevens het nadeel van deze methode, maar het grote voordeel t.o.v. andere methodes is dat de pagina style en/ of de site style intakt blijft. Je voorkomt hiermee het gebruik van verschillende styles in het produkt.
Met ‘de hand’ handelingen.
Nu moet je NetObjects Fusion nog duidelijk maken waar de files Boiler.class, BackgroundBoiler.jpg en de folder Simlib staan. Voor Preview mode moeten deze files in de Preview Folder staan en voor Publicatie in de Publish Folder. Deze folders worden pas aangemaakt nadat je de eerste keer op de Preview- en voor publiekatie op de Publish button hebt geklikt. Voorlopig bekijk je eerste de Preview mode.
De allereerste keer bestaat er nog geen Preview Folder in jouw < jouw User Site folder > Folder. Deze folder wordt automatisch aangemaakt als je op de Preview button klikt van de menubar
Om een Preview folder aan te maken doe je het volgende:
 ) button van de menubar
) button van de menubarNu weet NetObjects Fusion waar de externe files in Preview mode gezocht moeten worden.