Aktiveer eerst het LayOut gedeelte van de pagina waarin je het script presenteert
Je gaat nu in de LayOut een leeg tekstveld aanmaken
Dit tekstveld blijft leeg en ook geselekteerd.
Je gaat nu een extern script in dit tekstveld importeren. Deze informatie blijft in Page view onzichtbaar.

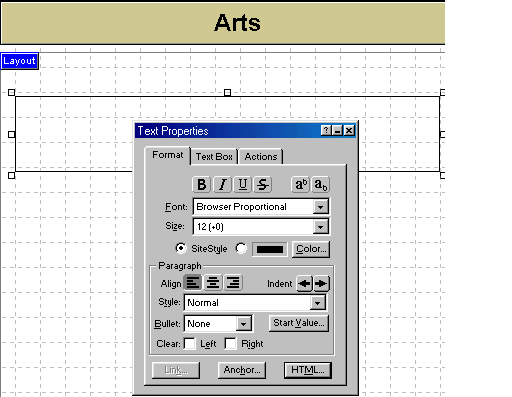
Figuur 1
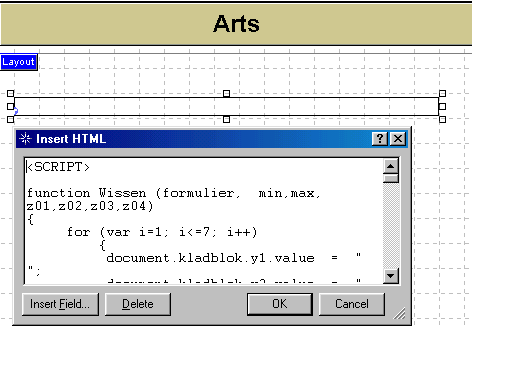
Zorg nu dat je met een TekstEditor het stukje HTML tekst van het script (zie Figuur 3) op het ClipBoard klaar hebt staan.

Figuur 2
De externe data verschijnt in het grijze tekstvlak. Het is hier tevens editbaar.
In principe hoef je niets te veranderen, dus