'Contents' scheiden van de 'intelligentie'

De digitale revolutie. De digitale revolutie is: ten eerste dat de contents definitief gescheiden is van de programmatuur; ten tweede dat de verschillende soorten contents tegenwoordig allemaal digitaal zijn: tekst, beeld, geluid, video, etc.
MOTTO: 'Contents' in aparte files en los van de 'programmatuur'
Losse files en gespecialiseerde editors:

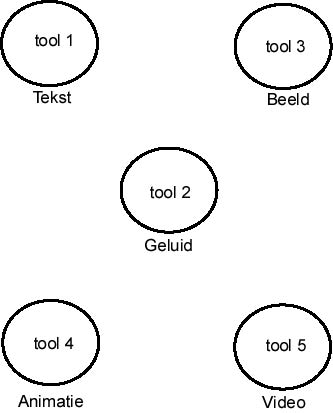
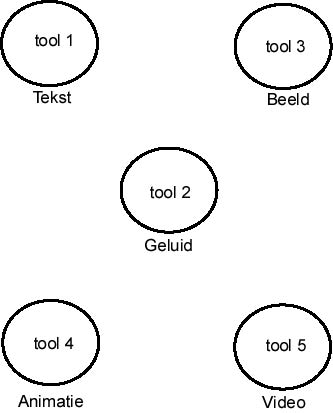
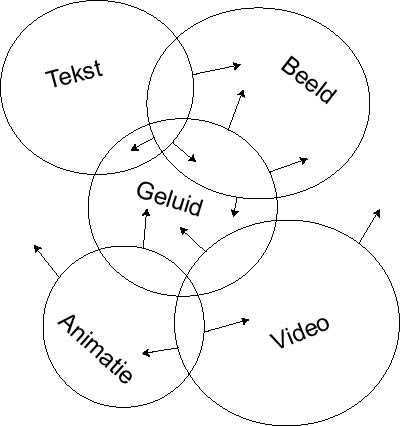
Elk multimediaal product bestaat uit losse 'mono'-multimediale elementen (mmm-elementen of mmm-componenten). Elke element dient op zijn eigen specifieke wijze te worden (aan-)gemaakt en/of te worden geedit. Elk element heeft zijn eigen specifieke editor. Het 'aan-elkaar-programmeren' of '-knopen' en/of 'het intelligent maken van het geheel' gaat (ook) met een aparte editor. Tenslotte zit de eindgebruiker (de 'user') achter het totale multimediale eind-product: het software-programma (bijvoorbeeld een vijf dimensionele web-site).
(NB. vierkantjes zijn bestanden of files; een ruit op zijn punt is het programma of een van de vijf soorten of type editors.)
Alles digitaal
- alle 'contents' wordt (is) digitaal...
(maar alles wordt nog wel steeds analoog opgenomen, zoals via een camera, een lens, een scanner, een microfoon) (of niet?)
- copieren is makkelijk; eindeloos copieren (gratis; goedkoop?); alle copieen zijn van gelijke kwaliteit;
- moederbestanden doen niet meer ter zake (!?*)
- voor het eerst in de geschiedenis - ook in de geschiedenis van de computer - dat alles digitaal (en dus copieeerbaar) is
- consequenties: ....
(*) Soms wel.
Alles altijd de hoogste kwaliteit:

Elk multimediaal product bestaat uit losse 'mono'-multimediale elementen. Elke element dient van top-kwaliteit te zijn (dwz. 100 procent). Uiteindelijk dient elk element ergens in het geheel een plaats te krijgen. De elementen dienen daartoe aan elkaar te worden gekoppeld ('geknoopt'). Dat doe je met een systeem en/of met hogere programmeertalen en/of -systemen. We noemen dat 'aan elkaar programmeren'.
(NB. Een voorbeeld van een 'combinatie': een band-dia-serie of een reklame-folder; een voorbeeld van een 'multimedia productie': een video-clip met alles erop en eraan of een moderne web-site of CD-rom.)
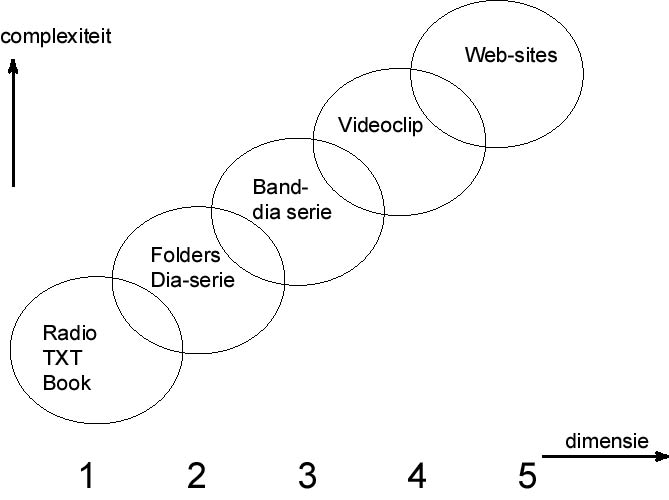
De dimensies van een mm-product
Enkele voorbeelden:
- alleen tekst --> een dimensionaal
- alleen geluid --> een dimensionaal
- alleen video --> een dimensionaal
- tekst en plaatjes --> twee dimensionaal
- plaatjes en geluid --> twee dimensionaal
- een band-dia-serie --> twee dimensionaal
- een foldertje --> twee dimensionaal
- een dichter --> twee dimensionaal
- tekst, geluid en plaatjes --> drie dimensionaal
- tekst, geluid en video --> drie dimensionaal
- een zanger --> drie dimensionaal
- tekst, geluid, plaatjes en animatie --> vier dimensionaal
- tekst, geluid, video en graphics --> vier dimensionaal
- schouwburg / (Peking) opera --> vier dimensionaal
- tekst, geluid, plaatjes, animatie en video --> vijf dimensionaal
- MTV-clip met logo, banner, ondertitels, video etc. --> vijf dimensionaal
NB. Dimensie zes: bewegingen; en zeven: reuk.
Dimensies; editors & mono-multi-mediale elementen

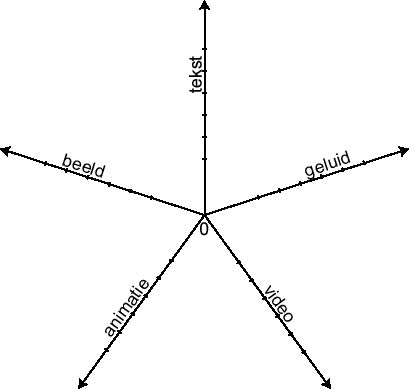
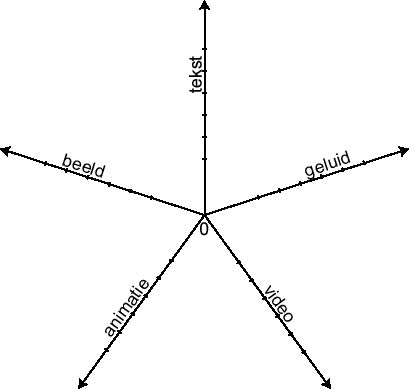
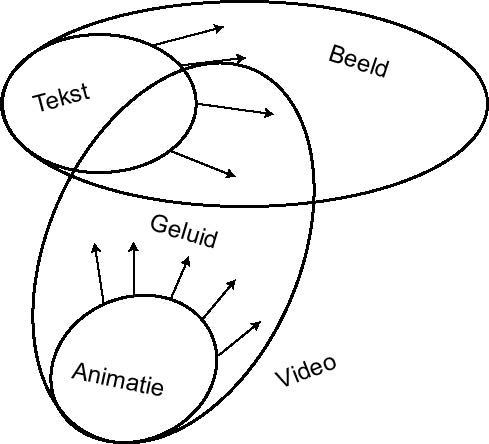
De vijf dimensies. De vijf dimensies van een multimediaal product zijn: zijn: tekst, beeld, (lineair) geluid, (lineaire) animatie en (lineaire) video.

De vijf soorten tools. De vijf soorten bijbehorende tools zijn tekst-editors, grafische editors, geluids- en/of muziek-editors, animatie editors t/m video-editors.

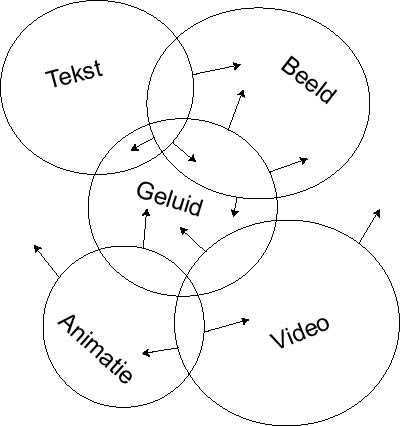
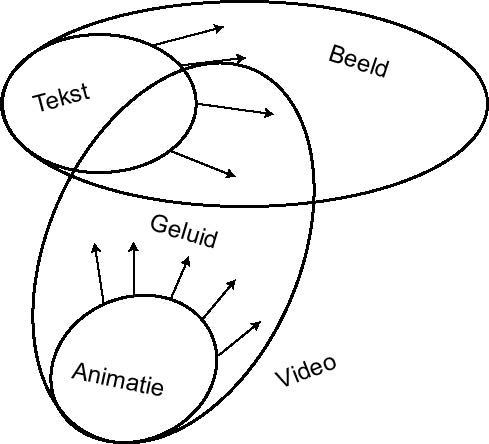
Overlap. De - door de industrie veroorzaakte - overlap bij tools.

Twee voorbeelden: 1. 'MacroMind-Director' is primair bedoelt voor lineaire animatie-filmpjes, maar kan tegenwoordig bijna alles aan. 2. 'Word' is primair bedoelt voor tekstverwerking, maar kan tegenwoodig moeiteloos plaatjes en zelfs geluid incorporeren.
'Tools' versus 'programmeren'

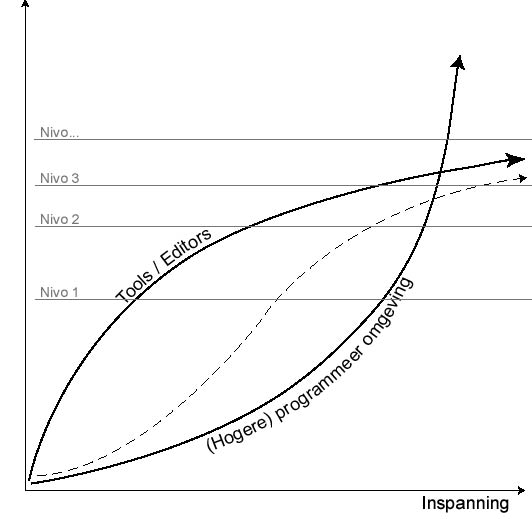
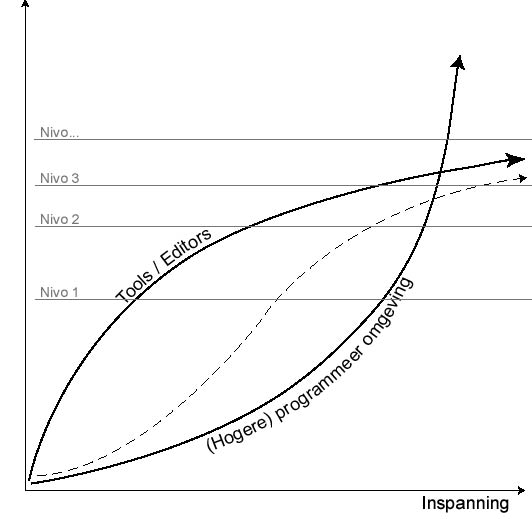
Kwaliteit versus tijd en tijdsinvestering 1. Tools zijn belangrijk maar hogere programmeertalen ook. Let op de totaal verschillende korte- en/of lange-termijn-effecten. (I) (Min; collegestof)

Kwaliteit versus tijd en tijdsinvestering 2. Tools zijn belangrijk maar hogere programmeertalen ook. Let op de totaal verschillende korte- en/of lange-termijn-effecten. (II) (Min; collegestof)

Hoe snel leer je iets maken met een tool? Hoe langzaam leer je iets te maken met een programmeertaal?
De 80/20-regel
- 80 procent van MM-software wordt gemaakt met tools,
maar de 20 procent beste software wordt voor 80 procent gemaakt
met hogere programmeertalen.
Het begrip specialistenbenadering
Vanuit de 'contents' gezien heeft elke specialisme of wetenschapsgebied zijn eigen disipline(s) en/of mensen (specialisten) nodig:
NB. Wat dacht je hoeveel (soorten en type) mensen er nodig zijn bij een echt professioneel multimediaal product (laat staan bij een model-driven simulatie of een VR-product met supercomputers) en hoeveel dat allemaal kost? (Denk maar gerust in termen van een halve of hele Hollywood film.)

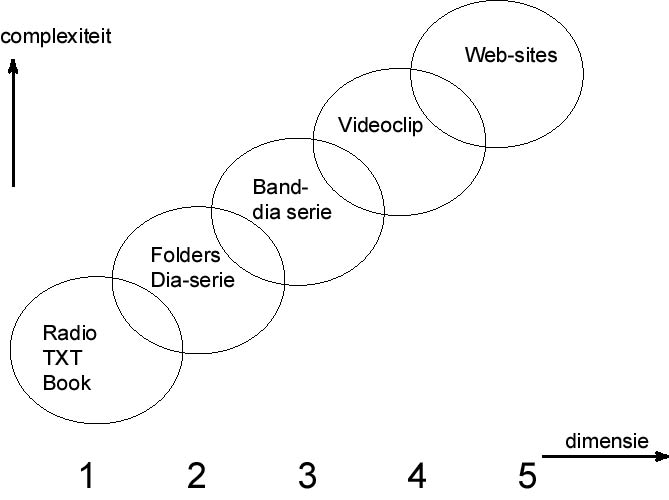
Voorbeelden van soorten multimedia met oplopende kwaliteit en oplopende complexiteit bij oplopende dimensie. (Min, collegestof)
Hoe kun je educatieve software maken?
Er zijn feitelijk drie fundamenteel verschillende manieren om educatieve software of courseware te maken (wellicht zelfs vijf):
Hoe maak je de verschillende soorten en typen educatieve software, courseware, multimedia, mono-multimediale elementen e.d.?
- Losse software dingen met PhotoShop, Quarck Express, etc.
- Lineaire software dingen met QuickTime, Media 100, SoundWave, etc.
- Hypermediale software dingen met Fusion, AuthorWare, DreamWeaver, HTML, BBEdit, NotePad, Word, etc.
- Multimediale software dingen met AuthorWare, C++, Java, WebLib (TO), etc.
- Games: ...
- Adventures: ...
- Simulaties: JavaTHESIS (TO), etc.
- Etc.
Practicum-opdrachten
- iets met formulieren, velden, berekenen van getallen e.d.
- iets met eigengemaakte objecten;
- iets met browser en javascript objecten;
- iets met een scroll bar (als input-techniek);
- iets met een for-loop en een eenvoudige applet (als dynamische output-techniek);
- iets met een groeiende grafiek (met PARAM);
- iets met geluid (met EMBED);
- iets met video (met EMBED);
- iets met een bestaande complexe applet (met een model-driven simulatie);
- iets met een interactieve formule-driven animatie (met een sjabloon);
Technieken

Elk stuk educatieve software bestaat uit een bepaalde combinatie van presentatie-, acceptatie- en communicatietechnieken (resp. input-, output- en I/O-technieken genoemd).

Dus drie soorten technieken: presentatie-, acceptatie- en communicatietechnieken (Min, "Simulation Technolgy and Parallelism in Learning Environments", ABC press, 1996).

De hardware kant van de drie soorten technieken (Min, idem, ABC press, 1996).
In het extreme geval heeft software geen beeldscherm, toetsenbord en muis maar, maar een interface bestaande uit een microfoon en een luidspreker. (Bijvoorbeeld: de telefoon als interface voor publiekssoftware voor automatische telefonische bestellingen bij bijvoorbeeld Wehkamp.)
Presentatietechnieken
(hier ook wel output-technieken genoemd)
- beeldscherm georienteerd
- statisch: een tekst, een graphic, een foto, een figuur, etc.
- dynamisch: een (2e orde) animatie, een statische animatie, etc
- beweging in de zin van een (1e orde) animatie, een
video-fragement, etc. (lineair)
- luidspreker georienteerd (ook koptelefoontje, telefoon)
- stem (lineair)
- muziek (lineair)
- geluid algemeen (lineair)
- mechanisch georienteerd (flightsimulator feedback)
- reuk georienteerd (experimenteel)
Acceptatie technieken
(hier ook wel input-technieken genoemd)
- een toetsenbord, cijferbordje, etc.
- een muis, een joystich, etc.
- aanraakscherm, etc.
- gewone knoppen (in een museum)
- microfoon (woord-herkenning, spraakherkenning), etc.
- telefoon-microfoontje
- input-animatie technieken (scroll bars, etc)
- het oog (bij F16-piloten, etc)
- etc. (Zie elders)
Communicatie technieken
(hier ook wel I/O-technieken genoemd)
Communicatie met:
- een wiskundig of (gewoon!) algebraisch model
- een expert systeem en/of rule of knowledge base system
- een bestand, file en/of (complete!) database, etc.
- etc.
1e, 2e, 3e en/of 4e orde (educatieve) animatie
- 0e orde animatie: als er geen sprake is van een animatie maar van een gewone graphic (bijv. een plaatje, een 'still', etc.);
- 1e orde animatie: als er sprake is van lineaire animatie (bijv. een animatiefilmpje, een dynamisch gifje, sommige soorten videofilmpjes, etc.);
- 2e orde animatie: als er sprake is van een model-driven animatie-object (minstens een statisch object);
- 3e orde animatie: als het animatieobject ook nog dynamisch is (dus
als er sprake is van minstens een 'dynamisch object'); (derhalve ook wel 'dynamische dynamisch graphic' genoemd);
- extra, tot 4e orde animatie: als de achtergrond ook nog beweegt of dynamisch of een 'alpha-frame' is, tel dan bij de bestaande orde van animatie, er één bij op. Dus een 3e orde animatie met een bewegende achtergrond is derhalve één 4e orde animatie.
Zie ook elders.
Educatieve model-driven animatie
Educatieve model-driven animatie is (een stukje) (educatieve) software met (over het algemeen) een dynamische en/of bewegende vorm van presentatie van een meestal met een algebraische formule of een compleet wiskundig model gesimuleerd proces (en meestal tegelijkertijd ook 'event-driven'), waarbij minstens één object een traject aflegd over één vaste (of bewegende) achtergrond; soms een 'dynamische graphic' genoemd. (Deze achtergrond kan op zich zelf ook weer een dynamische graphic zijn.) Deze weergavevorm komt veelvuldig voor bij (educatieve) simulaties of animaties (maar ook bij games, adventures, drill & practice programma's, e.d.).
Een dergelijke model-driven animatie noemen we ook wel 'dynamische graphic'. Daarbij moet er sprake zijn van ofwel een dynamisch geheel ofwel (alleen maar) een bewegend iets op het scherm (bijv. een gewoon lineair en niet-interactief fenomeen als een filmpje met 10 tot 25 beeldjes per seconde) (Min, idem, ABC press, 1996).
'Statische animatie' is in dit verband wel 'dynamisch' maar er bewéégt geen object. (Bijvoorbeeld een overstroming van een uiterwaarde langs een gesimulaeerde rivier; de tellertjes van een benzinepomp, etc.) (Min, idem, ABC press, 1996)
Welke soorten objecten (dwz. 'aniamtie-objecten') komen er zoal bij 2e, 3e of 4e orde animatie voor?
- a. gewone bitmapped objecten (kleine plaatjes, iconen, etc.);
- b. serie bitmaps objecten (zoals bij dynamische gifjes);
- c. zogenaamde 'geprogrammeerde objecten' (in bijv. javascript);
- d. een geheel (alfa-)frame (dat 10 tot 25 keer per seconden veranderd);
- e. een geheel beta-frame (dat 10 tot 25 keer per seconden veranderd).
Soorten model-driven animatie
- model-driven animatie met intelligente objecten
- model-driven animatie met 'meebewegend histogram' (= animatie)
- model-driven animatie met 'groeiend histogram'
- model-driven animatie met 'groeiende grafiek(en)' (= beweging)
- model-driven animatie in de vorm van 'statische animatie', zoals met verkleurende vlakken, bewegende cijfertjes in decimale tellertjes, etc.
- etc. (Zie elders)
Enschede, 18 jan. 2001