Een aantal serie sheets
Inhoud: Wat zijn multimediale leeromgevingen? Soorten media; Multimedia en het web; Technieken versus methoden; Soorten modaliteiten; Soorten editors; Soorten leermiddelen;
Multimedia en het web
- Globalisering --> alles wereldwijd;
- Internationalisering --> alles in het Engels;
- Commercialisering --> alle dingen moeten er goed uitzien;
- Computerisering --> alles via computers;
- Digitalisering --> alle contents digitaal;
- Standarisering --> alles in HTML, Java en/of javaScript;
- Telematisering --> alles via web-browser-userinterface;
- Dynamisering --> alles moet visueler en bewegelijker.
Media
Van A naar B (en omgekeerd?)

Media: 4 basis-soorten of 6 basis-soorten?
Dragers:
- lucht, de 'ether' (geluid, golven) (type a of c)
- papier, rotswand, muren, linnen, etc. (type b)
- inductie (E/H velden, 'ether') (type a of c)
- telefoonlijn, satelliet, etc. (type a, b of c)
- magnetische opslag (tape, floppy, harde schijf, etc.) (type b)
- celluloid, etc. (type b)
- vinyl, etc. (single, LP, etc.) (type b)
- plastic, etc. (CD, CD-i, CD-rom, etc.) (type b)
- etc.
Het begrip media a.h.v. het begrip drager

Welke soorten media zijn er als men een boodschap van a naar b wilt brengen of overbrengen?
Van één naar veel; door de lucht
- type a: zenders
bijvoorbeeld: radio, televisie, etc.
Van één naar veel; met een drager
- type b: niet interactief
bijvoorbeeld: een krant, een folder, een boek, etc.
- type c: interactief
bijvoorbeeld: cd-rom, cd-i, floppy, etc.
Van één naar één; over een draad of door de lucht;
- type d: direct
bijvoorbeeld: telefoon, gsm, etc.
- type e: indirect
bijvoorbeeld: e-mail, een brievenbus, etc.
NB. "De kabel" kan zowel van 'één naar veel', als zender, of voor communicatie van 'één naar één' worden gebruikt.
Vraag: Kun je nog een vijfde en/of een zesde - aparte - soort bedenken? Antwoord: mail (e) en www apart nemen? ('uitstel' van lezen'; permanent aanwezig; www is zender (type f: omgekeerde e); mailbox is een brievenbus 'bij je thuis'.)
Het begrip one- en two-way medium
- one-way medium (van één naar veel)
- direct medium; radio, televisie, etc. (type a)
- indirect medium; krant, boek, floppy, CD, etc. (type b en d)
- two-way medium (voor één op één)
- telefoon, e-mail, etc. (type c)
NB. Niet te verwarren met one-way en two-way-leer- of instructie-middelen
Het begrip one- en two-way leer- of instructiemiddel
- one-way multimediaal product: dwz. 'instructiemiddelen' (type a of b drager) (les of film)
- two-way multimediaal product: dwz. 'leermiddelen': leeromgevingen, doe-omgevingen, micro-werelden, etc. (type c of d drager) (dialoog met coach of leraar, CBT, CD-rom, Web, ICT, etc.)
Leermiddelen?
Soorten softare in het onderwijs:
- hulpmiddelen, zoals tekstverwerkers, etc.
- communicatiemiddelen, zoals mail, etc.
- instructiemiddelen, zoals het het www!?
- echte leermiddelen, zoals .....?
Zie elders. Zie de literatuur.
De vorm; de kenmerken; de buitenkant
Kenmerken:
- computer-based (en dus software)
- meer dan een (multimediale) dimensie
- etc.

De verzameling termen die een goede definitie behoeft. In dit Venn diagram kun je 7 verschillende condities onderscheiden: multimedia (MM), hypermedia (HM) en Web-media (WM), en verder alle doorsnijdingen. Het vak 'multimedia programmeren' houdt zich in het studiejaar 1998/1999 bezig met multimediale hypermedia op het Web, d.w.z. de verzameling van MM and HM and WM. Dat is dus het middelste, gele gebied.
Leermiddelen

Dit voorbeeld van een leeromgeving annex werkomgeving laat twee monitoren, geluid, een muis, papieren producten, een pen en een bloknoot zien. Het voorbeeld geeft in ieder geval aan dat er bij een multimediaal product van alles kan worden toegevoegd. (Dit is een voorbeeld van een 'breed opgezette leeromgeving' uit een onderzoek naar 'parallellisme' en interfaces; Min, 1996)

De interactieve media maken gebruik van onderdelen van lineaire media: hier ziet u een monitor. De monitor heeft een gebrek: je kunt niet gemakkelijk onthouden wat er allemaal al "langs is gekomen ...". De monitor en de computer is nog lang niet volwassen om zomaar te gebruiken als leermiddel. De vakgroep ISM doet zijn best om gebrekkige apparaten geschikt te maken voor het onderwijs en de condities waaronder een en ander wel goed zal gaan vast te leggen, te beschrijven, te onderzoeken en te publiek te maken.
Ontwerpen
Soorten producten

Soorten ontwerpen. Soorten multimediale producten.
Bottom-up werken

Top-down werken versus bottom-up.
Technieken
Wat wordt bekend verondersteld?
Wij gaan er vanuit dat jullie weten wat de volgende dingen zijn:
- een editor
- een interpreter
- een compiler
- ascii
- een frame (in 2 of 3 betekenissen)
- een viewport (in 2 betekenissen)
- het verschil tussen ontwerpen en realiseren
Techniek versus methode
Technologie versus methodologie
Waarom programmeren?
- Science of Computer Programming (Methods of Software Design; Techniques and Applications) (Elsevier, 1998)
- 80/20 procent regel
- Werken met library's
- Etc.
Soorten leermiddelen
- Lineaire media (frame by frame)
- HyperMedia (feitelijk ook frame by frame)
- xxx
- etc. (Zie elders)
Soorten media (I) (met overlap)
- Hyper-Media
- Multi-Media
- Web-Media
Soorten media (II)
- Instructiemiddelen (computer-based)
- Communicatiemiddelen (computer-based)
- Leermiddelen(computer-based)
- Hulpmiddelen (computer-based)
- etc.
Voorbeelden
- CARDIO
- ZONNEBOILER
- TRANSISTOR
- (Kijk zelf op het web, o.a. MMp, deel 3, voorbeeld 1 t/m 18)
Technieken & methoden
HTML
- file structuur
- browser
- tags
- etc. (Zie elders)
Drie nivo's
- het HTML programmeren nivo
- het JavaScript programmeren nivo
- het Java programmeren nivo
xxxxx

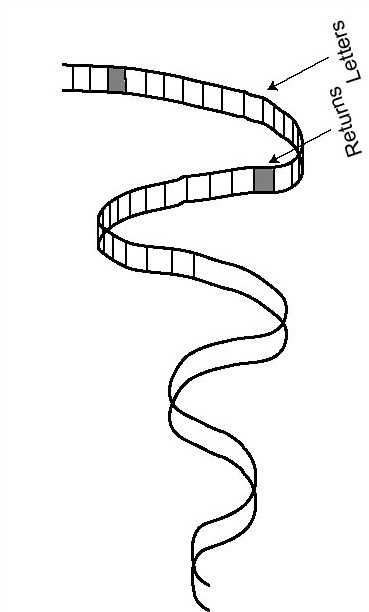
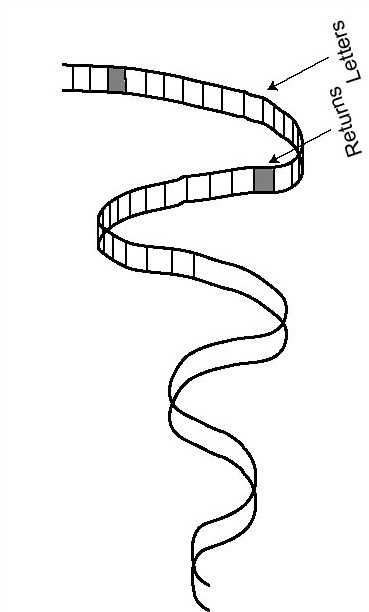
HTML is een langgerekt lint van ascii-karakters. Dat lint wordt als het ware een voor een - karakter voor karakter - 'door een telefoonlijn getrokken'.
HTML-file: één lange tekst-string
- met ascii tekst (platte tekst)
- met allerlei tags zoals HTML, IMG, HREF, APPLETS
- met plaatjes, applets, etc...

Een HTML-file is een langgerekt lint van ascii-karakters. Dat lint wordt als het ware een voor een - karakter voor karakter - "door een telefoonlijn getrokken". Als er een bepaalde tag voorbij komt met een filenaam wordt ook de betreffende file met die naam "naar binnen getrokken". In de bovenstaande figuur is te zien dat er twee files bij deze HTML-file horen: de jpeg-file is een plaatje; de class-file is een complete applet.
'Contents' in aparte files en los van de 'programmatuur'

De digitale revolutie. De digitale revolutie is: ten eerste dat de contents definitief gescheiden is van de programmatuur; ten tweede dat de verschillende soorten contents tegenwoordig allemaal digitaal zijn: tekst, beeld, geluid, video, etc.

VAKINHOUDSDESKUNDIGEN --------------------------- SOFTWARE SPECIALISTEN
Toegepaste onderwijskundigen hebben een (klein?) probleem: zij hebben vaak geen weet van alles met betrekking tot de 'content' (de stof), resp. aangaande alles van de software-technolgie. Daarom moeten TOers bruggenbouwers zijn en van alles (een klein beetje) mee (willen) maken in hun opleiding. TOers moeten een brede horizon krijgen. Zij moeten twee soorten deskundigheid in hun multimediale product bijeen brengen: kennis die feitelijk bij informatici vandaan (moet) kom(t)(en); en kennis over de stof die feitelijk bij de vakleraren (in het veld) ligt. TO-ers moeten naar twee kanten (leren) kijken.
Files en editors
Soorten mono-multi-mediale elementen (zie handleiding)
- tekst
- beeld
- (lineair) geluid
- (lineaire) animatie
- (lineaire) video
- applets?

Een editor kan bestanden editen (updaten). Bij dit vak symboliseert een vierkant (een ruit) op zijn punt altijd een programma (hier een editor); een bestand wordt gesymboliseerd door een vierkant of een rechthoek. Een bestand bevat 'contents'. Het is passief: er kan niets mee gebeuren zonder een editor of een ander programma.
Soorten (mono?) multi-mediale editors
- tekst --> tekst-editors (incl. tekstverwerkers)
- platte tekst (o.a. Word)
- DTP-achtig (o.a. Quark Express)
- beeld --> grafische editors
- bitmapped (o.a. PhotoShop)
- vectorieel (o.a. Illustrator)
- (lineair) geluid --> geluids-editors
- muziek (toon voor toon)
- muziek (opnemen & editen)
- spraak (ascii-string georienteerd)
- spraak (opnemen & editen)
- (lineaire) animatie --> animatie editors (o.a. Director)
- gewoon, zonder script-taal
- met script-taal, bijv. LINGO
- (lineaire) video --> video editors (o.a. Premiere)
- frame-georienteerd (o.a. QuickTime)
- sequentie-georienteerd
- applets? --> met gewone text-editors?
- met de hand maken
- met sjablonen maken
- automatisch genereren
- kopen (library's)
Losse files en aparte editors (I)

Een multimediaal product wordt samengesteld uit 5 modaliteiten: text, graphics, etc. Dit bepaalt de dimensie van een multimediaal product. Applets kun je zien als een zesde modaliteit.
Losse files en aparte editors (II)

Elk multimediaal product bestaat uit losse 'mono'-multimediale elementen (mmm-elementen of mmm-componenten). Elke element dient op zijn eigen specifieke wijze te worden (aan-)gemaakt en/of te worden geedit. Elk element heeft zijn eigen specifieke editor. Het 'aan-elkaar-programmeren' of '-knopen' en/of 'het intelligent maken van het geheel' gaat (ook) met een aparte editor. Tenslotte zit de eindgebruiker (de 'user') achter het totale multimediale eind-product: het software-programma (bijvoorbeeld een vijf dimensionele web-site).
(NB. vierkantjes zijn bestanden of files; een ruit op zijn punt is het programma of een van de vijf soorten of type editors.)
Elk soort element de hoogste kwaliteit:

Elk multimediaal product bestaat uit losse 'mono'-multimediale elementen. Elke element dient van top-kwaliteit te zijn (dwz. 100 procent). Uiteindelijk dient elk element ergens in het geheel een plaats te krijgen. De elementen dienen daartoe aan elkaar te worden gekoppeld ('geknoopt'). Dat doe je met een systeem en/of met hogere programmeertalen en/of -systemen. We noemen dat 'aan elkaar programmeren'.
(NB. Een voorbeeld van een 'combinatie': een band-dia-serie of een reklame-folder; een voorbeeld van een 'multimedia productie': een video-clip met alles erop en eraan of een moderne web-site of CD-rom.)
Einde
Enschede, 15 jan. 2001