Een aantal serie sheets
Inhoud: Wat zijn multimediale leeromgevingen? Wat zijn de dimensies van een multimediaal product? Multimedia en het web; Technieken versus methoden; Soorten modaliteiten; Soorten editors; etc.
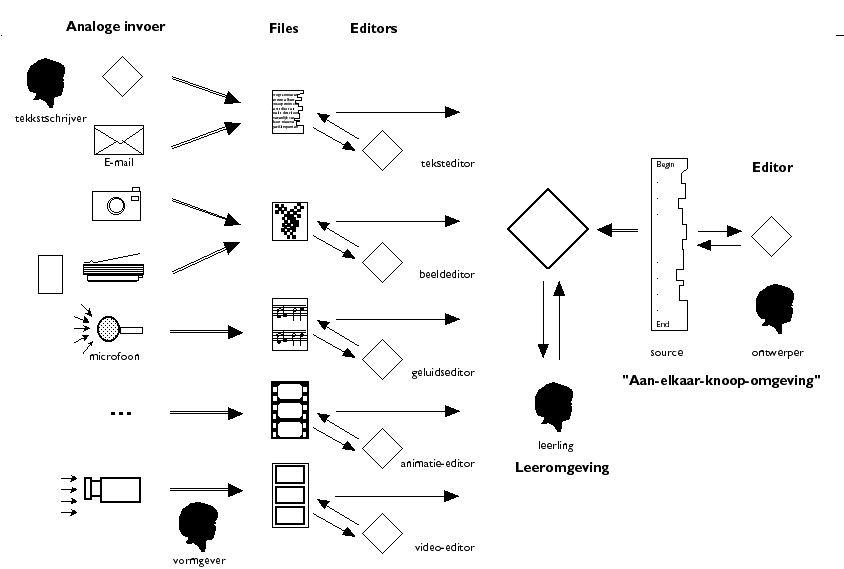
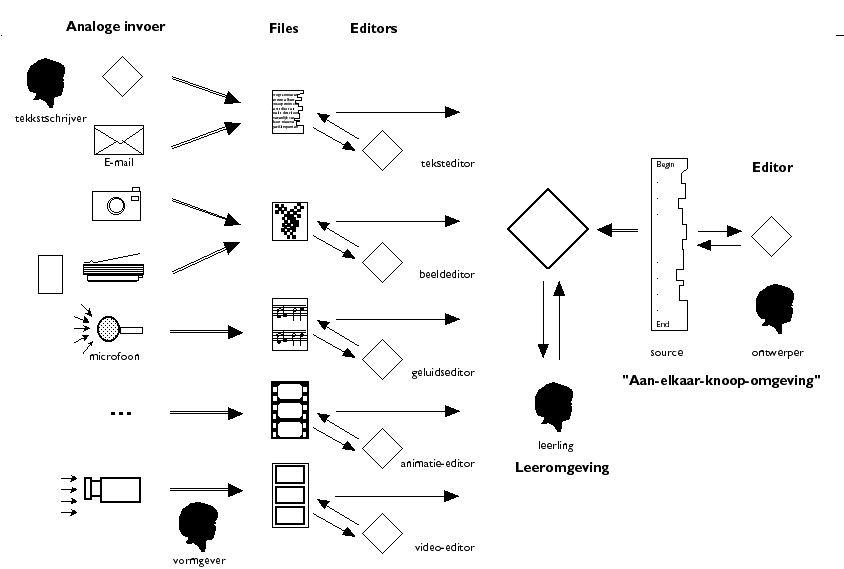
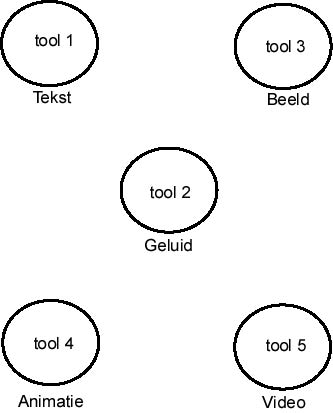
Losse files en aparte editors (II)

Elk multimediaal product bestaat uit losse 'mono'-multimediale elementen (mmm-elementen of mmm-componenten). Elke element dient op zijn eigen specifieke wijze te worden (aan-)gemaakt en/of te worden geedit. Elk element heeft zijn eigen specifieke editor. Het 'aan-elkaar-programmeren' of '-knopen' en/of 'het intelligent maken van het geheel' gaat (ook) met een aparte editor. Tenslotte zit de eindgebruiker (de 'user') achter het totale multimediale eind-product: het software-programma (bijvoorbeeld een vijf dimensionele web-site).
(NB. vierkantjes zijn bestanden of files; een ruit op zijn punt is het programma of een van de vijf soorten of type editors.)
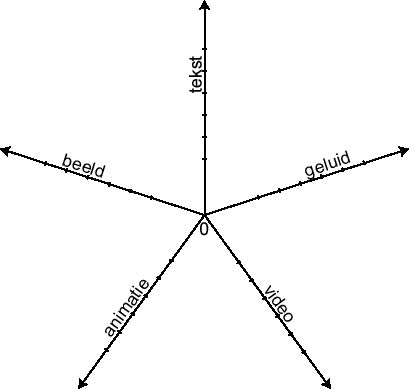
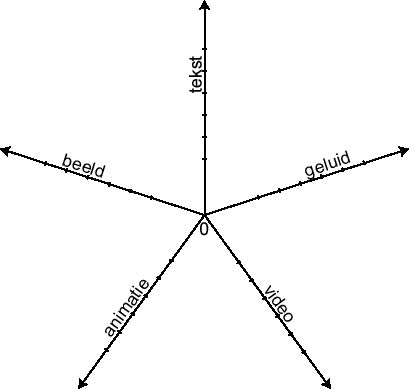
Elke dimensie apart bekijken
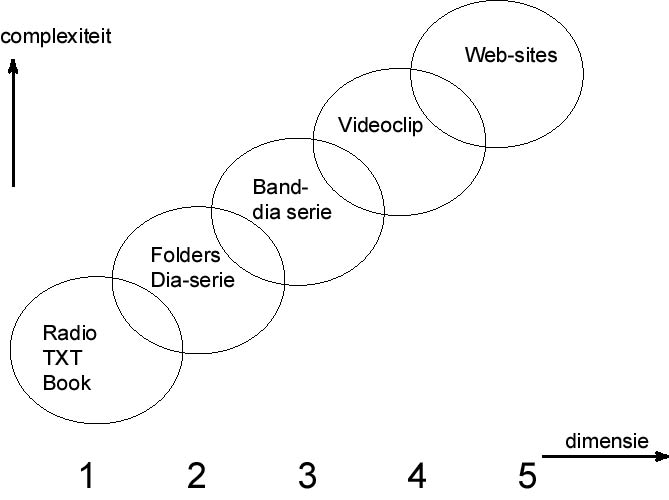
De dimensies van een mm-product
Enkele voorbeelden:
- alleen tekst --> een dimensionaal
- alleen geluid --> een dimensionaal
- alleen video --> een dimensionaal
- tekst en plaatjes --> twee dimensionaal
- plaatjes en geluid --> twee dimensionaal
- een band-dia-serie --> twee dimensionaal
- een foldertje --> twee dimensionaal
- een dichter --> twee dimensionaal
- tekst, geluid en plaatjes --> drie dimensionaal
- tekst, geluid en video --> drie dimensionaal
- een zanger --> drie dimensionaal
- tekst, geluid, plaatjes en animatie --> vier dimensionaal
- tekst, geluid, video en graphics --> vier dimensionaal
- schouwburg / (Peking) opera --> vier dimensionaal
- tekst, geluid, plaatjes, animatie en video --> vijf dimensionaal
- MTV-clip met logo, banner, ondertitels, video etc. --> vijf dimensionaal
NB. Dimensie zes: bewegingen; en zeven: reuk.
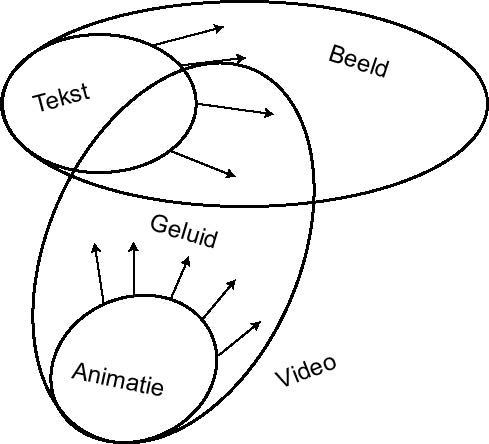
Dimensies; editors & mono-multi-mediale elementen

De vijf dimensies. De vijf dimensies van een multimediaal product zijn: zijn: tekst, beeld, (lineair) geluid, (lineaire) animatie en (lineaire) video.
Alles digitaal
- alle 'contents' wordt (is) digitaal...
(maar alles wordt nog wel steeds analoog opgenomen, zoals via een camera, een lens, een scanner, een microfoon) (of niet?)
- copieren is makkelijk; eindeloos copieren (gratis; goedkoop?); alle copieen zijn van gelijke kwaliteit;
- moederbestanden doen niet meer ter zake (!?*)
- voor het eerst in de geschiedenis - ook in de geschiedenis van de computer - dat alles digitaal (en dus copieeerbaar) is
- consequenties: ....
(*) Soms wel.
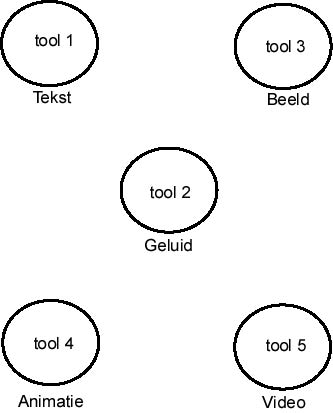
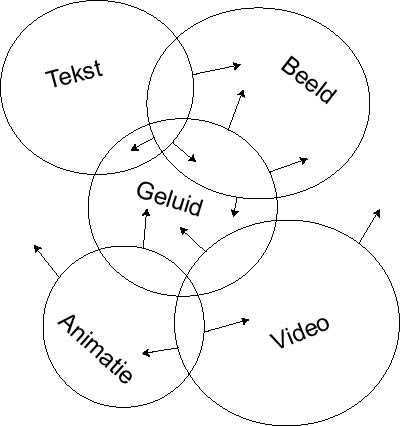
Tools

De vijf soorten tools. De vijf soorten bijbehorende tools zijn tekst-editors, grafische editors, geluids- en/of muziek-editors, animatie editors t/m video-editors.

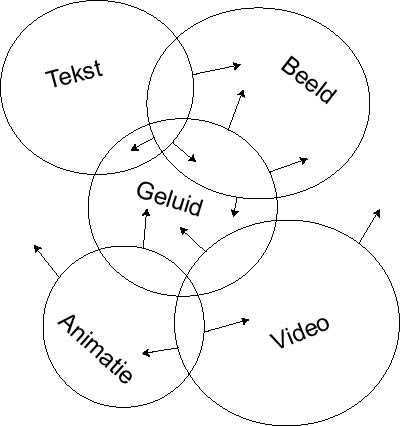
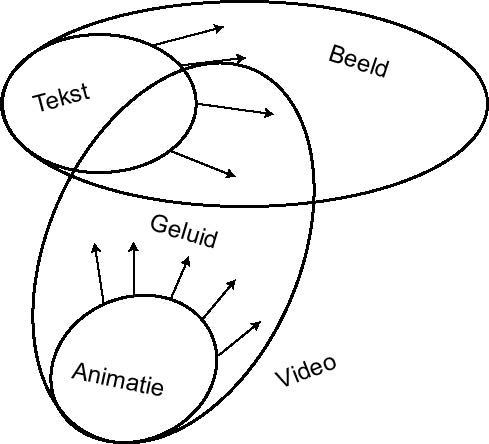
Overlap. De - door de industrie veroorzaakte - overlap bij tools.

Twee voorbeelden: 'MacroMind-Director' en 'Flash'. Beide gereedschappen (tools) zijn primair bedoelt om animaties te maken. Dat zijn dan praktisch altijd gewone lineaire animaties. Maar zowel 'Flash' als MacroMind Director' kan tegenwoordig meer dimensies dan tekst alleen, aan. Met de tekstverwerker 'Word' is ook zo iets aan de gang. Primair is 'Word' bedoelt voor tekstverwerking, maar kan tegenwoodig moeiteloos plaatjes en zelfs geluid incorporeren ('handelen').
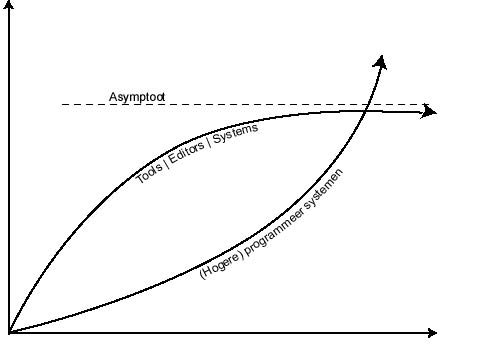
Wanneer tools? En wanneer programmeren?

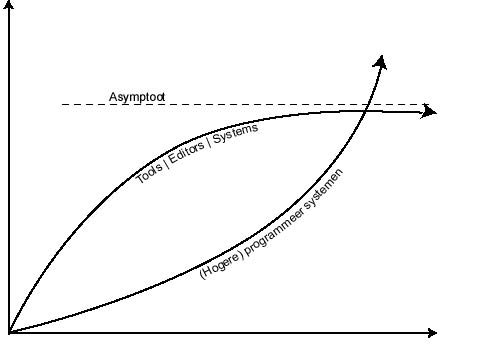
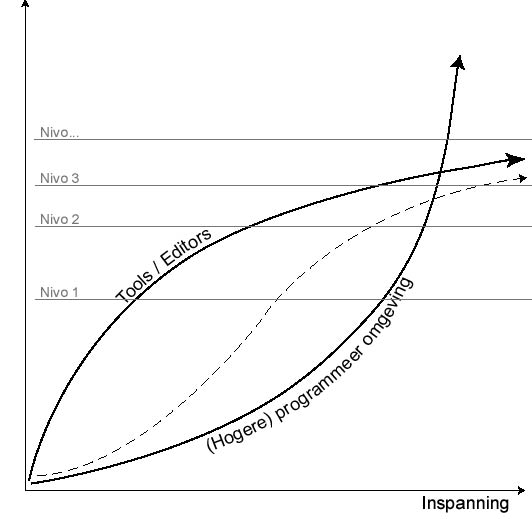
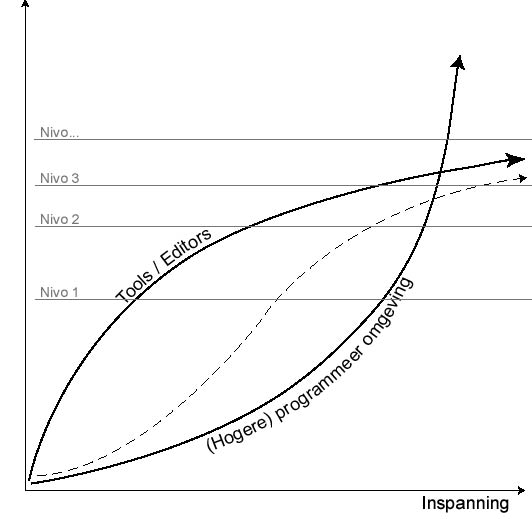
Kwaliteit versus tijd en tijdsinvestering 1. Tools zijn belangrijk maar hogere programmeertalen ook. Let op de totaal verschillende korte- en/of lange-termijn-effecten. (I) (Min; collegestof)

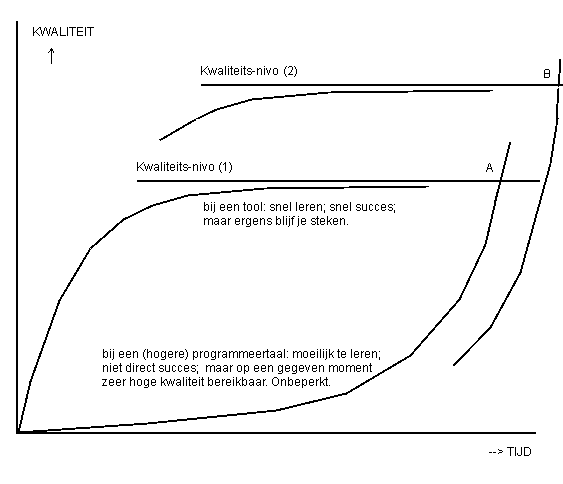
Kwaliteit versus tijd en tijdsinvestering 2. Tools zijn belangrijk maar hogere programmeertalen ook. Let op de totaal verschillende korte- en/of lange-termijn-effecten. (II) (Min; collegestof)

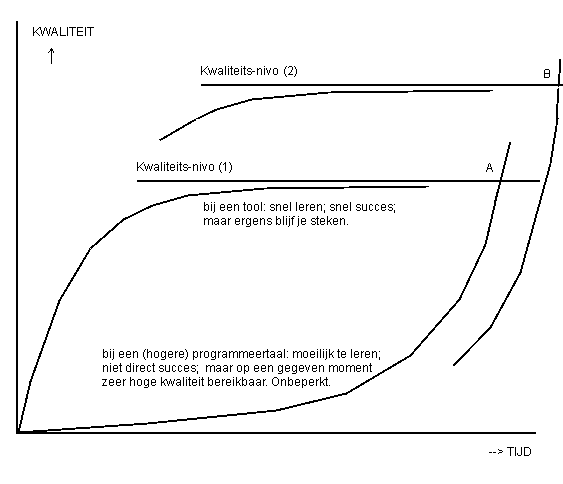
Hoe snel leer je iets maken met een tool? Hoe langzaam leer je iets te maken met een programmeertaal?

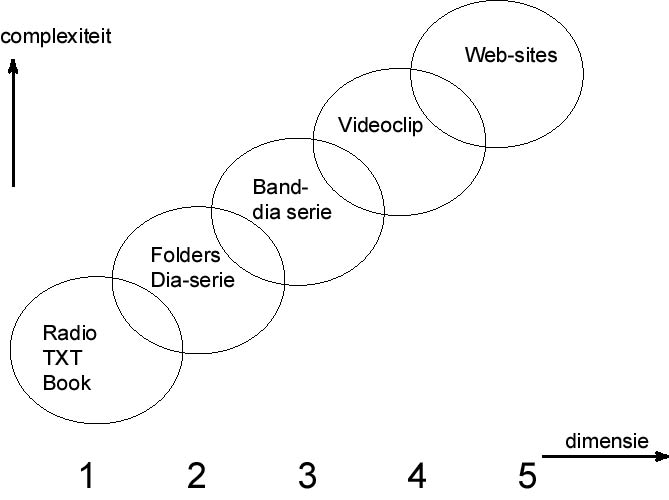
Voorbeelden van soorten multimedia met oplopende kwaliteit en oplopende complexiteit bij oplopende dimensie. (Min, collegestof)
Het begrip specialistenbenadering
Vanuit de 'contents' gezien heeft elke specialisme of wetenschapsgebied zijn eigen disipline(s) en/of mensen (specialisten) nodig:
NB. Wat dacht je hoeveel (soorten en type) mensen er nodig zijn bij een echt professioneel multimediaal product (laat staan bij een model-driven simulatie of een VR-product met supercomputers) en hoeveel dat allemaal kost? (Denk maar gerust in termen van een halve of hele Hollywood film.)
De begrippen lineaire en/of interactieve media
- lineair:
een roman, een bandje (een tape), een video, een band-dia-serie, een Teleac-cursus op TV, een film, een toneel-voorstelling, een video-clip, een LP, een CD, etc.
- niet-lineair:
een foto, een afbeelding, een sculptuur, een reklamebord, etc.
- interactief (oud):
een studieboek (*), dia's (?*), een krant (?!), een fotoboek (?*), een jukebox (?!), een dialoog tussen mensen, etc.
- interactief (nieuw):
publiekssoftware op CD-rom, CD-i, web-sites, een foto-CD, tools (?**), etc.
(*) Ja: je kunt springen; heen en terug gaan; iets overslaan; etc.
(**) Nee: tools (in de zin van editors) bevatten geen contents.
Het begrip parallel (versus serieel)
- zanger op een toneel
- melodie / audio-deel via oor
- tekst via oor
- beeld via oog
3 of 4 parallelle indrukken; drie of vier dimensionaal multimediaal
- video-clip via de satelliet
- melodie / geluid / audio-deel via oor
- tekst via oor
- beeld via oog (parallel)
- individuele leden van de band via oog
- individuele leden van de dansgroep via oog
- delen van het decor (al dan niet animatie-film) via oog
- ondertitel (vertaald of niet) via oog
- doven-tolk (via een viewport) via oog
- het logo via oog
- etc.
meer dan 10 parallelle indrukken (*); vijf dimensionaal multimediaal
(*) Op dit begrip parallel komen we nog terug.

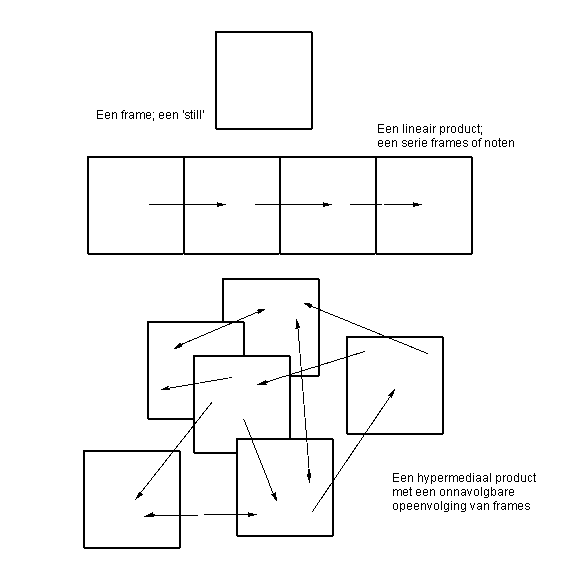
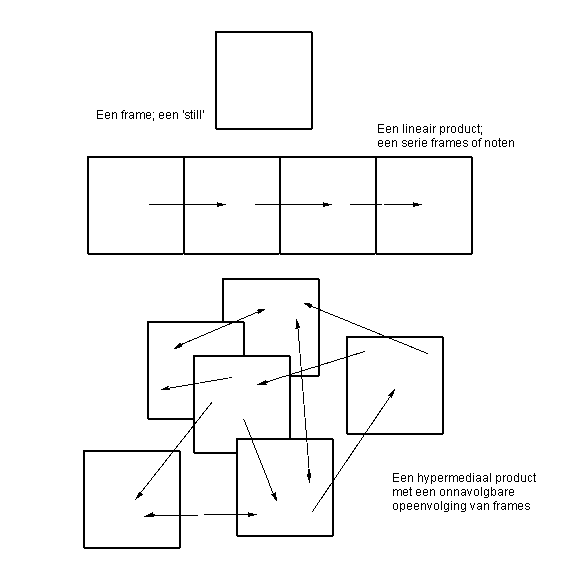
"Een serie losse frames": De interactieve media maken gebruik van een esentieel onderdeel van lineaire media: een monitor. De monitor heeft echter een gebrek: je kunt niet zomaar onthouden wat er allemaal aan indrukken, cijfers en teksten langs is gekomen... De monitor, en dus ook niet de computer, is nog lang niet volwassen om zomaar te gebruiken als leermiddel. De afdeling ISM doet zijn best om 'dit soort gebrekkige apparaten' geschikt te maken voor het onderwijs en de condities waaronder een en ander wèl goed zal gaan vast te leggen, te beschrijven, te onderzoeken en te publiek te maken.

Wat zijn frames? Wat zijn lineaire producten/ Wat zijn hypermediale producten?
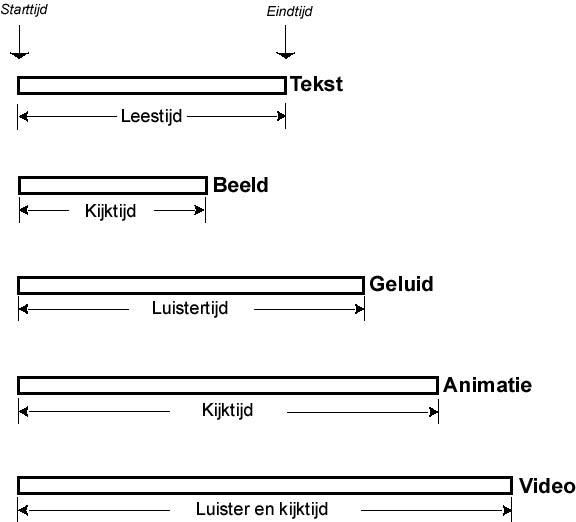
Het begrip verhaallijn en tijdsdiagram
- tijdsdiagram: ...
- verhaallijn: ...
- unieke sessies: ...

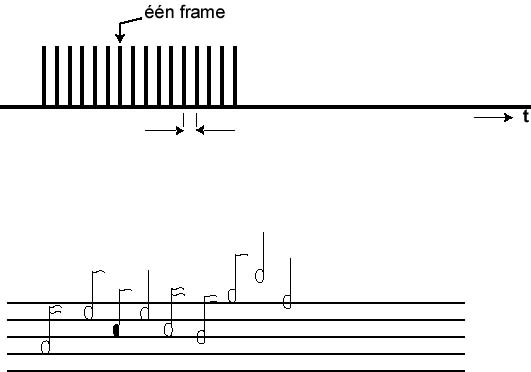
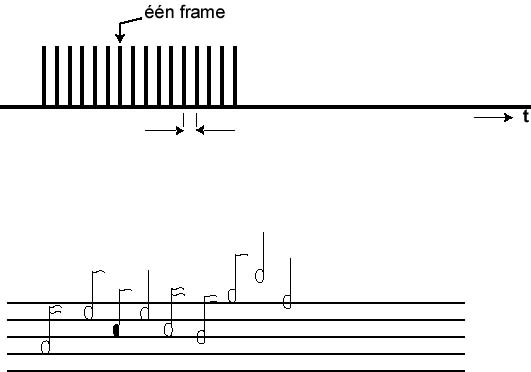
Net zoals een frame op een bepaald moment in de tijd komt; komt een noot op een bepaald moment in de tijd. Je ziet hier een serie frames en een serie noten. De bovenste tijdsdiagram is typisch van/voor een lineair animatiefilmpje; het onderste tijdsdiagram is typisch een muziekje.
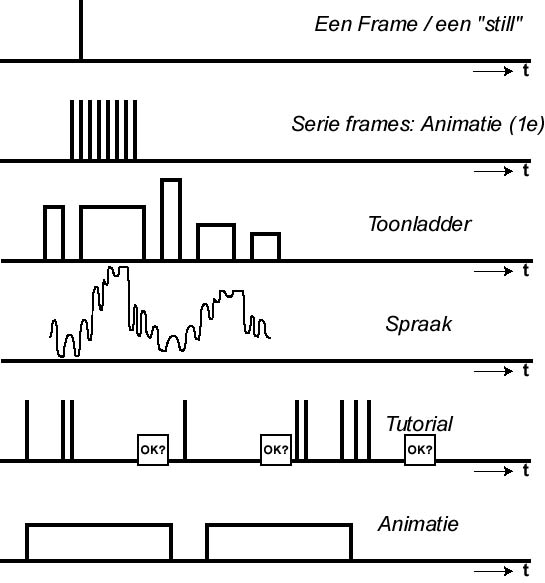
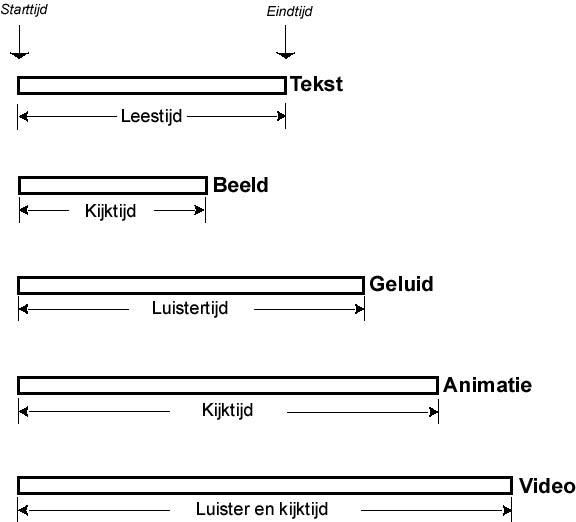
Tijsdiagrammen
Voorbeelden:
- van een enkele frame
- van een animatiefilm(pje)
- van spraak of muziek (dwz. geluid)
- van een tutorial (met 'doorgaan'- of 'OK'-buttons)
- etc.

Elk tijdsdiagram heeft een bepaalde lengte in de tijd; de tijd die het duurt om het fragment gezien of gehoord te worden. Er is een altijd een begintijd of starttijd en een eindtijd. De startijd hangt van de user af; de eindtijd hangt zuiver af van de lengte gebeurtenis of van de snelheid van de computer.

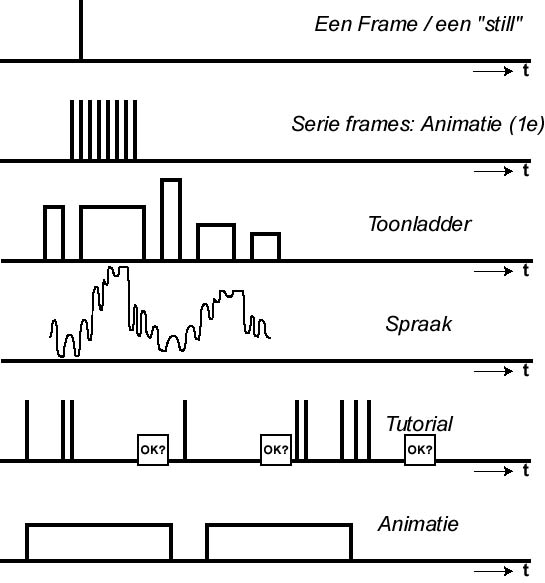
Hier zie je 6 soorten tijdsdiagrammen.
1: iets met één frame of 'n 'still'. Een plaatje ('still') mag je opvatten als een frame. Je kunt er meestal onbeperkt naar kijken. De eindtijd is volkomen onduidelijk.
2: een serie frames; een lineaire animatie.
3: een toonladder. Je ziet hier de duur van een toon en de geluidsintensiteit.
4: een stem. Je ziet het geluidssignaal en de geluidsintensiteit.
5: een stukje tutoriele courseware. Je ziet hoe lang een user 'bezig is' met een 'pagina'; een 'frame'; juist zolang totdat hij weer verder gaat door bijvoorbeeld op een OK-knop te drukken.
6: een 2e orde animatie. Je 'ziet' dat er gedurende een bepaalde tijd blijkbaar iets op het scherm gaande is (d.w.z. een animatie-object op het scherm beweegt); er dan wat 'rust' is; en dat er dan weer iets anders 'beweegt'.

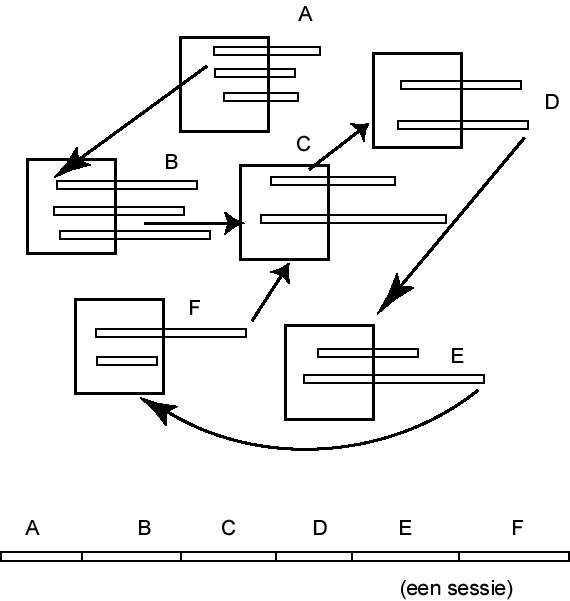
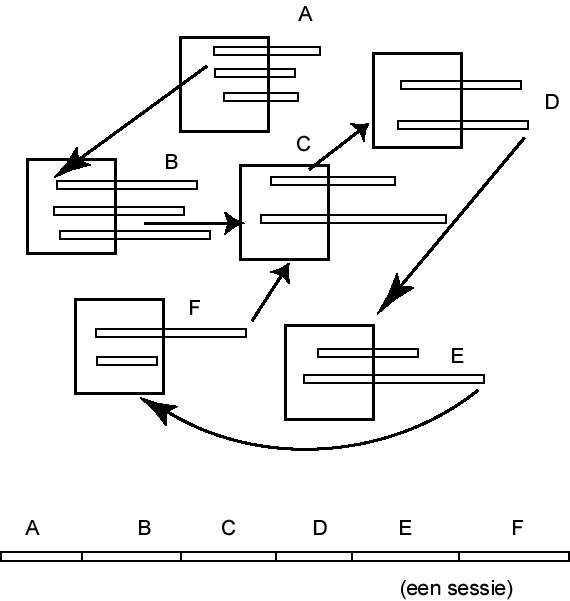
Hier zie je 6 web-pagina's van een typisch hypermedium; een programma met 6 frames. Op elk van de frames zitten losse elementen: (lineaire) geluidjes, (lineaire) animaties, (lineaire) video of andersoortige dingen die 'tijd' in beslag nemen. De stelling hier is: elke user doorloopt een hyper-product op een andere manier. Hier is een voorbeeld van een user die bezig geweest is met de sessie: gebeurtenis A, daarna (toevallig of niet toevallig) gebeurtenis B, daarna gebeurtenis C, daarna gebeurtenis D, daarna gebeurtenis E en daarna tenslotte gebeurtenis F; maar wel allemaal gebeurtenissen op (toevallig) allemaal verschillende pagina's.
Het begrip instructie- en leermiddel
- Instructiemiddelen (one-way: les, klas, instructie, gebruiksaanwijzingen, boek (?), etc.)
- Leermiddelen (two-way: micro-werelden, ontdek-omgevingen, leerboek (?!), drill & practice-situaties (?!), simulaties, etc.)
Leren versus instrueren
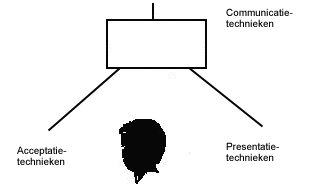
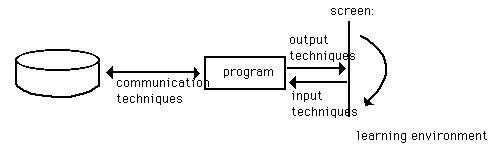
Drie soorten technieken

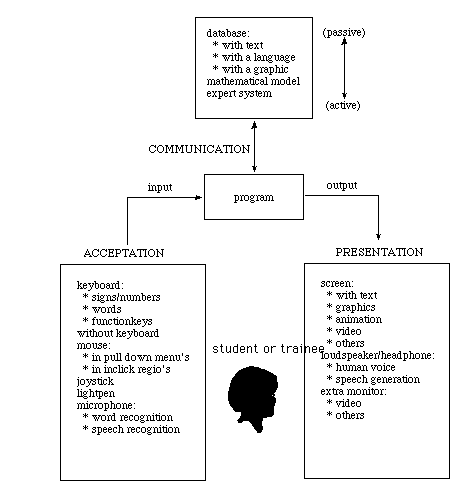
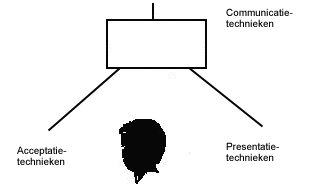
Elk stuk educatieve software bestaat uit een bepaalde combinatie van presentatie-, acceptatie- en communicatietechnieken (resp. input-, output- en I/O-technieken genoemd).

Dus drie soorten technieken: presentatie-, acceptatie- en communicatietechnieken (Min, "Simulation Technolgy and Parallelism in Learning Environments", ABC press, 1996).

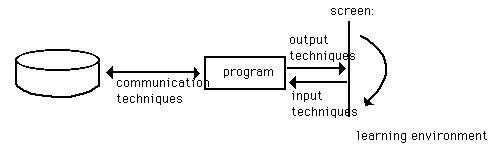
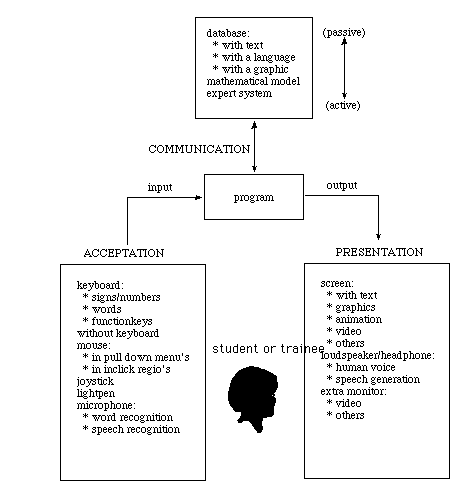
De hardware kant van de drie soorten technieken (Min, idem, ABC press, 1996).
In het extreme geval heeft software geen beeldscherm, toetsenbord en muis maar, maar een interface bestaande uit een microfoon en een luidspreker. (Bijvoorbeeld: de telefoon als interface voor publiekssoftware voor automatische telefonische bestellingen bij bijvoorbeeld Wehkamp.)
Presentatietechnieken
(hier ook wel output-technieken genoemd)
- beeldscherm georienteerd
- statisch: een tekst, een graphic, een foto, een figuur, etc.
- dynamisch: een (2e orde) animatie, een statische animatie, etc
- beweging in de zin van een (1e orde) animatie, een
video-fragement, etc. (lineair)
- luidspreker georienteerd (ook koptelefoontje, telefoon)
- stem (lineair)
- muziek (lineair)
- geluid algemeen (lineair)
- mechanisch georienteerd (flightsimulator feedback)
- reuk georienteerd (experimenteel)
Acceptatie technieken
(hier ook wel input-technieken genoemd)
- een toetsenbord, cijferbordje, etc.
- een muis, een joystich, etc.
- aanraakscherm, etc.
- gewone knoppen (in een museum)
- microfoon (woord-herkenning, spraakherkenning), etc.
- telefoon-microfoontje
- input-animatie technieken (scroll bars, etc)
- het oog (bij F16-piloten, etc)
- etc. (Zie elders)
Communicatie technieken
(hier ook wel I/O-technieken genoemd)
Communicatie met:
- een wiskundig of (gewoon!) algebraisch model
- een expert systeem en/of rule of knowledge base system
- een bestand, file en/of (complete!) database, etc.
- etc.
Produceren van multimediale producten
Hoe kun je educatieve software maken?
Er zijn feitelijk drie fundamenteel verschillende manieren om educatieve software of courseware te maken (wellicht zelfs vijf):
Hoe maak je de verschillende soorten en typen educatieve software, courseware, multimedia, mono-multimediale elementen e.d.?
- Losse software dingen met PhotoShop, Quarck Express, etc.
- Lineaire software dingen met QuickTime, Media 100, SoundWave, etc.
- Hypermediale software dingen met Fusion, AuthorWare, DreamWeaver, HTML, BBEdit, NotePad, Word, etc.
- Multimediale software dingen met AuthorWare, C++, Java, WebLib (TO), etc.
- Games: ...
- Adventures: ...
- Simulaties: JavaTHESIS (TO), etc.
- Etc.
Vijf verschillende manieren van programmeren met hogere programmeertalen
- programmeren vanaf nul (vanaf 'scratch');
- programmeren door sources of (stukken) programma's van anderen te 'gebruiken' en/of te 'veranderen';
- programmeren door gebruik te maken van een open procedure- en/of functie-bibliotheek (als een 'glass box');
- programmeren door gebruik te maken van een gesloten procedure- en/of functie-bibliotheek (als een 'black box');
- programmeren door gebruik te maken van sjablonen (shells, templates).
NB. Zie de leestekst elders.
De 80/20-regel
- 80 procent van MM-software wordt gemaakt met tools,
maar de 20 procent beste software wordt voor 80 procent gemaakt
met hogere programmeertalen.
Technieken en begrippen bij het practicum
Practicum-opdrachten
- iets met formulieren, velden, berekenen van getallen e.d.
- iets met eigengemaakte objecten;
- iets met browser en javascript objecten;
- iets met een scroll bar (als input-techniek);
- iets met een for-loop en een eenvoudige applet (als dynamische output-techniek);
- iets met een groeiende grafiek (met PARAM);
- iets met geluid (met EMBED);
- iets met video (met EMBED);
- iets met een bestaande complexe applet (met een model-driven simulatie);
- iets met een interactieve formule-driven animatie (met een sjabloon);
Wat is (educatieve) model-driven 'animatie'
- Educatieve model-driven of formula-driven animatie is (interactieve) (educatieve) software van het type dat er op een beeldscherm losse visuele objecten bewegen, bijvoorbeeld op of binnen een frame. De objecten leggen allemaal verschillende in principe willekeurige trajecten af; over een in principe willekeurige background. Die background kan ook weer willekeurig iets anders zijn; bijvoorbeeld bewegend video of/en zelfs een (andere of ander soort) animatie.
Het animatie-object wordt getoond, gewist en een klein beetje verderop weer getoond. Dat heeft de illusie van beweging. We noemen dit dan dus animatie. Dit type animatie is dus niet lineair; dus geen lineaire animatie. Lineaire animaties zijn feitelijk filmpjes (eventueel - digitale - video-filmpjes); niet interactief en niet model-driven en dus met voorspelbaar gedrag van de bewegende beelden, de speellengte en/of de kijkduur.
Dit type animatie is bijna altijd interactief en heeft uit de aard van die zaak een volstrekt onvoorspelbaar gedrag, lengte en/of duur.
Model-driven animatie is de kern van zeer veel educatieve software; altijd en overal zit wel ergens een stukje van dit type animatie. Veelal verstopt. Veelal onherkenbaar en veelal veel complexer dan onze voorbeelden bij onze practica.
Er bestaan vele soorten van model-driven animatie. We noemen er enkele:
- statische animatie (wel dynamische; maar geen beweging)
- meebewegend histogram (er bewegen 'dingen' op een bepaald ritme; meestal wel op een vaste plek)
NB. Een groeiende grafiek kun je ook opvatten als model-driven animatie. Immers er is een (klein) object(je) dat een spoor nalaat bij het bewegen over een traject en een background op een beeldscherm. Het object(je) wordt dus wel getekend, maar niet gewist.
Wat is (educatieve) model-driven 'simulatie'?
- Educatieve model-driven simulatie is (educatieve) software met een bepaalde weergavevorm van een gesimuleerd proces. Er is meestal sprake van een dynamisch geheel op het beeldscherm en vaak niet van model-driven animatie te onderscheiden. De meest gebruikte weergavevorm bij (educatieve) simulatie is meestal een zogenoemde 'groeiende grafiek' waarbij vaak enkele variabelen langzaam en gelijktijdig (en in de tijd) (en in relatie tot een bepaalde interventie van de student) worden weergegeven.
- de software bevat altijd ergens op zijn minst een algebraische formule of een complex wiskundig model;
- ergens tussen de input (van de student) en output (van het programma) zit iets intelligents, bijvoorbeeld een rule-based-system;
1e, 2e, 3e en/of 4e orde (educatieve) animatie
- 0e orde animatie: als er geen sprake is van een animatie maar van een gewone graphic (bijv. een plaatje, een 'still', etc.);
- 1e orde animatie: als er sprake is van lineaire animatie (bijv. een animatiefilmpje, een dynamisch gifje, sommige soorten videofilmpjes, etc.);
- 2e orde animatie: als er sprake is van een model-driven animatie-object (minstens een statisch object);
- 3e orde animatie: als het animatieobject ook nog dynamisch is (dus
als er sprake is van minstens een 'dynamisch object'); (derhalve ook wel 'dynamische dynamisch graphic' genoemd);
- extra, tot 4e orde animatie: als de achtergrond ook nog beweegt of dynamisch of een 'alpha-frame' is, tel dan bij de bestaande orde van animatie, er één bij op. Dus een 3e orde animatie met een bewegende achtergrond is derhalve één 4e orde animatie.
Zie ook elders.
Educatieve model-driven animatie
Educatieve model-driven animatie is (een stukje) (educatieve) software met (over het algemeen) een dynamische en/of bewegende vorm van presentatie van een meestal met een algebraische formule of een compleet wiskundig model gesimuleerd proces (en meestal tegelijkertijd ook 'event-driven'), waarbij minstens één object een traject aflegd over één vaste (of bewegende) achtergrond; soms een 'dynamische graphic' genoemd. (Deze achtergrond kan op zich zelf ook weer een dynamische graphic zijn.) Deze weergavevorm komt veelvuldig voor bij (educatieve) simulaties of animaties (maar ook bij games, adventures, drill & practice programma's, e.d.).
Een dergelijke model-driven animatie noemen we ook wel 'dynamische graphic'. Daarbij moet er sprake zijn van ofwel een dynamisch geheel ofwel (alleen maar) een bewegend iets op het scherm (bijv. een gewoon lineair en niet-interactief fenomeen als een filmpje met 10 tot 25 beeldjes per seconde) (Min, idem, ABC press, 1996).
'Statische animatie' is in dit verband wel 'dynamisch' maar er bewéégt geen object. (Bijvoorbeeld een overstroming van een uiterwaarde langs een gesimulaeerde rivier; de tellertjes van een benzinepomp, etc.) (Min, idem, ABC press, 1996)
Welke soorten objecten (dwz. 'animatie-objecten') komen er zoal bij 2e, 3e of 4e orde animatie voor?
- a. gewone bitmapped objecten (kleine plaatjes, iconen, etc.);
- b. serie bitmaps objecten (zoals bij dynamische gifjes);
- c. zogenaamde 'geprogrammeerde objecten' (in bijv. javascript);
- d. een geheel (alfa-)frame (dat 10 tot 25 keer per seconden veranderd);
- e. een geheel beta-frame (dat 10 tot 25 keer per seconden veranderd).
Soorten model-driven animatie
- model-driven animatie met intelligente objecten
- model-driven animatie met 'meebewegend histogram' (= animatie)
- model-driven animatie met 'groeiend histogram'
- model-driven animatie met 'groeiende grafiek(en)' (= beweging)
- model-driven animatie in de vorm van 'statische animatie', zoals met verkleurende vlakken, bewegende cijfertjes in decimale tellertjes, etc.
- etc. (Zie elders)
Voorbeelden van formules en modellen
- formules (één formule of stelsels formules):
y = a.sin(b.t)
of:
x = a.sin(b.t)
y = c.cos(d.t)
d.w.z. y en/of x wordt hier volledig bepaald door a, b, c of d en de tijd t
- modellen (één differentiaal vergelijking of stelsels differentiaal vergelijkingen):
dy/dt = a.x(t) + b(t)
of:
dy/dt = c.z(t) + y(t)
dx/dt = a.y(t) + z(t)
dz/dt = d.x(t) + b(t)
d.w.z. minstens een differentiaal vergelijking; hierin ontbreekt de tijd t
Wat komt er kijken bij coordinatentransformatie?
- twee verschillende coordinatenstelsels; bij dit vak meestal gedefinieerd als y=f(x) resp. j=f(i)
- de twee coordinatie-transformatieformules i=a.x+b; j=c.y+d
- scaling (c.q. versterkingsfactor) (factor a en c);
- translation (c.q. verschuiving) (factor b en d);
- rotation (c.q. rotatiehoek; alfa) (hier meestal nul).
Zie de vele voorbeeld-toetsen elders op onze site.
Object orientatie
Objecten
Er zijn vele soorten object orient-objecten:
- zelf gemaakte OO-objecten (zoals Rik's car en Jan's auto, etc.);
- OO-objecten uit JavaScript (zoals Math, Date, etc.);
- OO-objecten uit de browser (zoals window, document, etc.);
- OO-objecten in de gedaante van applets (class-files).
NB. Er zijn ook vele voorbeelden van niet-OO-objecten, zoals woorden, zinnen, plaatjes, filmpjes, zelfs voorwerpen, maar ook losse animatie-objecten.
Userinterfaces
Drie volkomen verschillende soorten software?
- Operating system
Kenmerk: (bestanden) kunnen selecteren en slepen
- Tools
Kenmerk: (bestanden) kunnen saven en bewerken; pull-down-menu's; commando-geef-omgeving
- Publieks software e.d. (m.n. 'educatieve software'; 'courseware', cd-i-achtigen, veel soorten web-sites, e.d.)
Kenmerk: (enkelvoudig) kunnen klikken of simpel kunnen aanwijzen; bladeren.
NB. Zie de leestekst elders.
Acht volkomen verschillende soorten userinterfaces?
- Blader interface (met met name knoppen met links- en rechts-af)
- Menu interface (alle soorten en maten)
- Grote pagina's (bijvoorbeeld binnen tools zoals Quark Express; spreadsheets)
- Grote 'lange' pagina's, dwz. lineaire elementen (bijvoorbeeld binnen tools)
- Werkomgevingen (met allerlei tools, links, rechts, boven en onder)
- 'Gewone' beeldschermindeling
- Beeldschermindeling met viewports (vaste beeldschermdelen)
- Beeldschermindeling met windows (verschuifbare delen)
NB. Alle software - je kunt het zo gek niet bedenken - valt minstens in een van deze acht (hoofd-)categorieen. Zie de leestekst elders.
Einde
Enschede, 15 jan. 2001. Gerestaureerd in 2020.