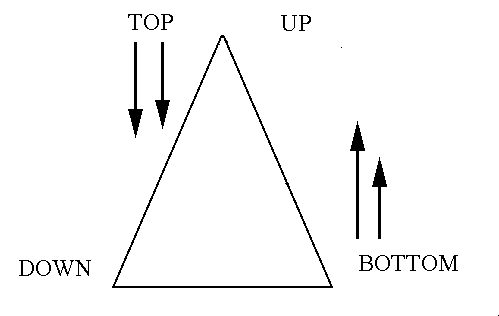
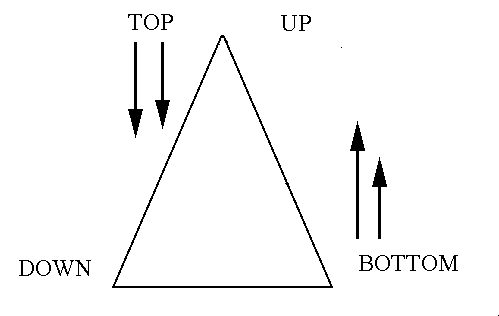
Top-down versus bottom-up thinking

Top-down courses: designing (with FrontPage or Fusion).
Bottom-up courses: methods & techniques (with HTML, java or javascript).
Bottom-up designing, developing & constructing

Faculty of Educational Science and Technology (EDTE), University of Twente (UT)
Postbus 217; 7500 AE Enschede, The Netherlands. E-mail: R.Min@hetnet.nl (Acone)
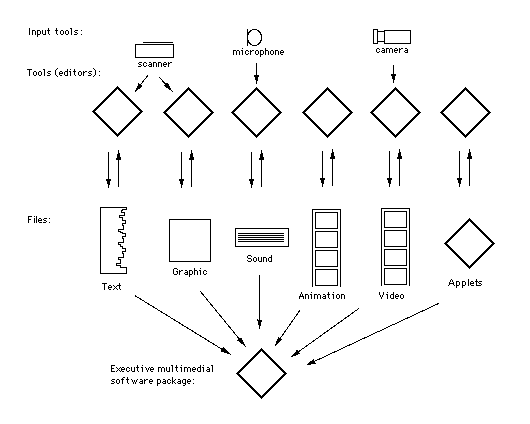
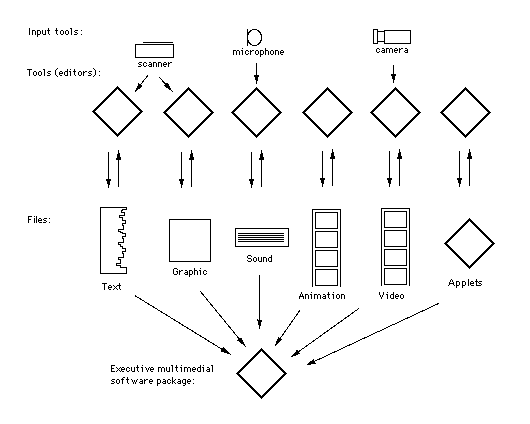
There are three methods to develop 'higher order web-sites'. That are:




Cardio
(with WebLib)
(without javaTHESIS)
Display values
(with WebLib)
(without javaTHESIS)
Diffusion
(with WebLib)
(without javaTHESIS)
Cascade (animation with fixed object)
(with WebLib)
(without javaTHESIS)
Sinus, cosinus (animation with fixed object)
(with DHTML)
Paddle (animation with programmed object)
Aorta
(with DHTML)
Aorta
(with Flash and ActionScript)
Equipment
(with Flash & ActionScript)
Enschede, Febr. 5, 2002 en gerestaureerd in 2020.