Ontwerper / Ontwikkelaar
Universiteit Twente - Faculteit der Toegepaste Onderwijskunde
in samenwerking met ir. Jan de Goeijen, Dinkel-instituut
Postbus 217; 7500 AE Enschede
E-mail: .....utwente.nl
Web-site: .....utwente.nl/min
Key-words: technologie, applets, Java, JavaScript, scripts, javascripts, (losse) elementen, (losse) componenten, hergebruik, libraries, sjablonen, templates, 'building blocks', events, 'intelligentie', smart, smart scripts, prototypes, doing-environments, working-environments, learning-environments, leermiddelentechnologie, spin-off, etc.
Deze keer wil ik ingaan op methoden en technieken rondom javascript en java. De vorige keer hebben we drie voorbeelden gezien die gemaakt waren met 'WebLib' en 'SimLib' en waarnbij we de kracht van losse applets en slimme scrips toonden. Nu willen we - op eenvoudige wijze - de technieken achter de slimme javascripts bespreken.
Wij zijn de afgelopen drie jaar - ten behoeve van het onderwijs - bezig geweest - en nog bezig - met een nieuwe didactiek voor het onderwijs in de software engineering (web-based).
Jullie kennen de 20/80-regel en weten dat je op drie fundamenteel verschillende wijze web-software kan maken: met systemen (zoals DreamWeaver), met auteurs-talen (HTML) en met hogere programmeer- of scripting-talen (Java of JavaScript). Die 20/80-regel zegt dus feitelijk dat hogere programmeertalen of script-talen altijd nuttig blijven. Vooral voor onderzoeker die eigenlijk altijd wel iets specifieks willen.
Toegepaste onderwijskundigen hebben een probleem: zij hebben vaak geen weet van alles met betrekking tot de 'content' (de stof) maar ook geen weet aangaande de mogelijkheden van de software-technologie.
Onderwijskundigen bevinden zich tussen de vak-inhoudsdeskundigen enerzijds en tussen de informatici, technici en programmeurs anderzijds. Dat geeft grote problemen.
Een PhD-student, AIOer en/of promovendus niet. Die moet van alles een beetje hebben; zeker binnen zijn project krijgt hij heel intensief met van alles te maken.
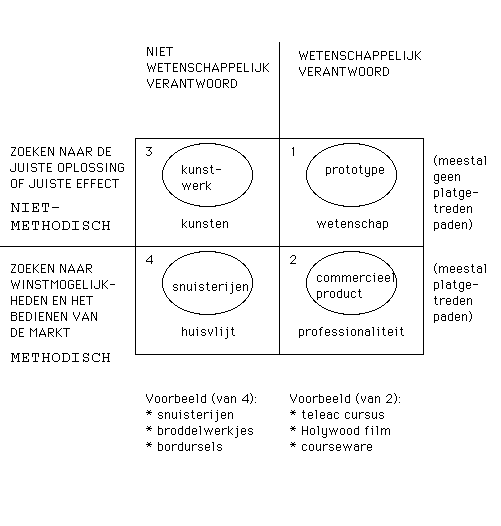
Een wetenschapper maakt geen commerciele producten. Een wetenschapper maakt alleen producten - en dus prototypen - om iets aan te tonen.

Onderzoekers maken prototypes en meestal geen commercieel toepasbaar product
Doel van deze bijeenkomst ....
Toets (prototype; 2000). Een voorbeeld van de kracht van javascript. (Gemaakt met 'WebLib')
Datumvermelding bekijken (prototype; 1999 - 2001), een voorbeeld van .... gemaakt met 'WebLib'.
Simulatie met losse onderdelen (met het model 'CARDIO'), een voorbeeld met slimme javascripts en enkele gewone, eenvoudige applets (uit 'WebLib').
From: .....@...utwente.nl [mailto:Min@edte.utwente.nl] Sent: Monday, May 07, 2001 7:37 PM To: ....@edte.utwente.nl Subject: feedback van toets Vraag 1 : Antwoord: Verkalking van de aderen Vraag 2 : Antwoord: Onderdruk is normaal 70 mmHg Vraag 3 : Antwoord: Bovendruk is normaal 120 mmHg Vraag 4 : Antwoord: systole druk is ander woord voor bovendruk Vraag 5 : Antwoord: diastole druk is ander woord voor onderdruk Vraag 6 : Antwoord: Pietje Prima Datum: 7-5-2001 Einde bericht.respectievelijk:
From: ....@...utwente.nl [mailto:...@...utwente.nl] Sent: Tuesday, May 08, 2001 2:06 PM To: ...@...utwente.nl Subject: resultaten-exp.1 a1 : a2 : a3 : 65665 . . enz... . x6 : 6445 y6 : 15.462539999999999 p7 : 6 x7 : 00 y7 : 00 p8 : 6 x8 : 6325.456 y8 : 985.12 tijdregel : Datum: 2001/05/8 tijd: 14:17:45 49.011 naam : Piet Janssen v1 : gfd v2 : ddf v3 : ddg v4 : Datum: 2001/05/8 tijd: 14:17:04 7.421 00 v5 : Datum: 2001/05/8 tijd: 14:17:06 9.895 458.59 v6 : Datum: 2001/05/8 tijd: 14:17:11 14.141 6279.58 v7 : dgd v8 : Datum: 2001/05/8 tijd: 14:17:09 12.749 00 v9 : Datum: 2001/05/8 tijd: 14:17:45 49.011 985.12 Datum: 8-5-2001 Einde bericht.
Onze applets kunnen events afgeven: bijvoorbeeld de slider in 'Koopkracht', maar ook andere applets. Onze applets kunnen op events reageren: bijvoorbeeld 'Maurice'.
Koopkracht. In dit voorbeeld zie/zag je sliders die events afgeven.
Maurice. In dit voorbeeld zie je applets die events afgeven en bepaalde videofragmenten kunnen opzoeken.
Downloaden van Weblib en SimLib
Javascripting en applet-gebruik
(een online cursus voor onderwijskundigen en/of onderzoekers)
Voorbeeld (Gemiddelden berekenen en weergeven). Het voorbeeld laat zien hoe je kunt assembleren en web-sites modulair kunt opbouwen. Je kunt de berekeningen, zoals voor het gemiddelde, de afwijkingen of voor de deviaties, in javascript neerzetten en dus de hele techniek zelf onder controle houden. (Met 'WebLib'.)
Voorbeeld met java, een voorbeeld van een eenvoudig zelf te maken applet.
Voorbeelden (Javascripting en applet-gebruik), het practicum Productie van Onderwijssystemen. Universiteit Twente.
Voorbeelden (grafische output), een serie van 6 voorbeelden met slimme en domme onderdelen en hoe je kunt assembleren en web-sites modulair kunt opbouwen. (Met 'WebLib'.)
Voorbeelden (javascripts en applets), een serie van 24 voorbeelden met slimme en domme onderdelen en hoe je kunt assembleren en web-sites modulair kunt opbouwen. (Met 'WebLib' en 'Simlib'.)
Voorbeeld van extra window met deze technieken
Probleem: Zelf doen versus niet zelf doen.
Probleem: Als Java ooit verdwijnt conversie naar opvolger makkelijk.
Probleem: OO meerdere instaniaties van zelfde object laten zien?
Probleem: Informatie loggen en naar server sturen
Probleem: Applets inbouwen in library voor UT/TO. (Geen probleem)
Probleem: deskundigen kunnen onafhankelijk aan onderdelen werken. (Geen probleem)
Probleem: Waarom geen DHTML? combinatie js/java handiger omdat dynamische zaken naar het beeldscherm via JAVA gaan. Dit is onafhankelijk van JS. Je kunt makkelijk stukken vervangen. In DHTML is het vervangen moeilijker.
Min, F.B.M., (1999). Interactive Micro-worlds on the World Wide Web. Int. J. of Continuing Engineering, Education and Long-life Learning, vol.9, no.2/3/4, p.302-314, ISSN 0957-4344.
Min, F.B.M., (1998). Digitale leermiddelen in een wereld van zappen en zoeken. Proceedings van de Nationaal seminar 'digitalisering van leermiddelen', in samenwerking met New Book Economy - Building Informatica Society (NBE - BIS) en Hogeschool van Amsterdam, Faculteit Economie en Informatie. ISBN 90 75064 06 3.
Min, F.B.M., en J. de Goeijen (2001). Javascripting en applet-gebruik. Een cursus voor Toegepaste onderwijskundigen / leermiddelenspecialisten. Universiteit Twente.
Min, F.B.M., en J. de Goeijen (2001). Auteurssystemen versus hogere programmeertalen. Uit een serie sheets van een cursus voor Toegepaste onderwijskundigen / leermiddelenspecialisten. Universiteit Twente.
Min, F.B.M., (2001). Een voorbeeld van een simulatie: ECONOMY. Een prototype van de projectgroep 'computersimulatie als leermiddel'. Universiteit Twente.
Home: ......utwente.nl/..
(met toegang tot vele sites, o.a. site '21', deze site)
E-mail adres Rik Min: ...@...utwente.nl