DYNAMISCHE WEB-SITES
I
'Slimme' javascripts en 'domme' java-applets
IDEEEN, CONCEPTEN EN PROTOTYPEN
Software technologie
dr. ir. Rik Min
leermiddelen onderzoeker
Ontwerper / Ontwikkelaar
Universiteit Twente - Faculteit der Toegepaste Onderwijskunde
in samenwerking met ir. Jan de Goeijen, Dinkel-instituut
Postbus 217; 7500 AE Enschede
E-mail: ...@....utwente.nl
Web-site: users.....utwente.nl/min
Key-words: technologie, applets, Java, JavaScript, scripts, javascripts, (losse) elementen, (losse) componenten, hergebruik, libraries, sjablonen, templates, 'building blocks', events, 'intelligentie', smart, smart scripts, prototypes, doing-environments, working-environments, learning-environments, leermiddelentechnologie, spin-off, etc.
9 Mei 2001: methoden en technieken
30 Mei 2001: ontwerpoverwegingen
Abstract
Aan de Universiteit Twente wordt sinds een aantal jaren geexperimenteerd met applets om rijke multimediale educatieve web-sites te verkrijgen. Daartoe werkten we drie jaar samen met het Dinkel Instituut, het voormalige Onderwijskundig Centrum van de Universiteit Twente.
Wij willen een aantal slimme web-producten die we voor het onderwijs hebben ontwikkeld hier voor het voetlicht brengen.
We bespreken de mogelijkheden van de libraries 'WebLib' en 'SimLib' met 'slimme' zowel als 'domme' applets.
Onderzoekers, AIOer, OIOers, afstudeerders, leraren, docenten en anderen kunnen deze producten in principe gemakkelijk gebruiken. De producten zijn voor een nader overeen te komen vergoeding bij de afdeling ISM te verkrijgen (en te downloaden).
Wij willen hier graag ingaan op door ons ontwikkelde methoden om losse applets - via javascripts - met elkaar te verbinden. Tussen de losse applets gaan events over en weer. Hierdoor hebben we de mogelijkheid geschapen om de 'intelligentie' (van de software) niet in de applet maar in een javascript en dus in de HTML-file te leggen.
Feitelijk hebben we hiermee een nieuwe didactiek voor het onderwijs in de software engineering ontwikkeld.
Onderwerpen
(losse) Componenten
(losse) Applets
Events
Libraries (met class-files)
Sjablonen ('templates') (van javascripts en javasources)
Concrete voorbeelden
Libraries ('WebLib' en 'SimLib')
Multifunctionele collegediktaten (1 stuks)
Boeken, incl. dynamische componenten (2 stuks)
Papers, incl. dynamische componenten (10-tallen)
Online cursussen (4 stuks)
Prototypes: demo or research product (100-den)
Onderzoek en onderwijs
U bent van mij juist 'slimme' applets gewend?
(uit mijn onderzoek; maar ik geef ook onderwijs)
Het gaat hier juist om 'domme' applets?
Wat is daar de kracht van?
Wat is daar het slimme van?
Web-technologie
| Web-technologie | Geen Web-technologie |
| HTML | PowerPoint |
| Java | Acrobat |
| Javascript | doc-files |
| | AuthorWare |
| | Plugins, etc. |
Nadelen
Met HTML kun je niet rekenen
Met Javascript kun je niet tekenen
JavaScript versus Java
| Voordelen | Nadelen |
| JavaScript: |
| Geen geheime code | Het is een taal? |
| Code in de HTML-file | Moeilijk? |
| Iedereen kan scripts schrijven | - |
| Docenten, leraren en onderzoekers | - |
| Er zijn sjablonen om ze te maken | Leren? |
| Java: |
| Makkelijk geheim te houden code | Het is een taal? |
| Geen code in de HTML-file | Moeilijk? |
| Applets moeten gekocht worden | - |
| Ontwerpers, professionals | - |
| Er zijn tools en sjablonen om ze te maken | Leren? |
Voordeel / nadeel?
Of: intelligentie in je eigen HTML-file (open en bloot)
Of: intelligentie in applets (gesloten)
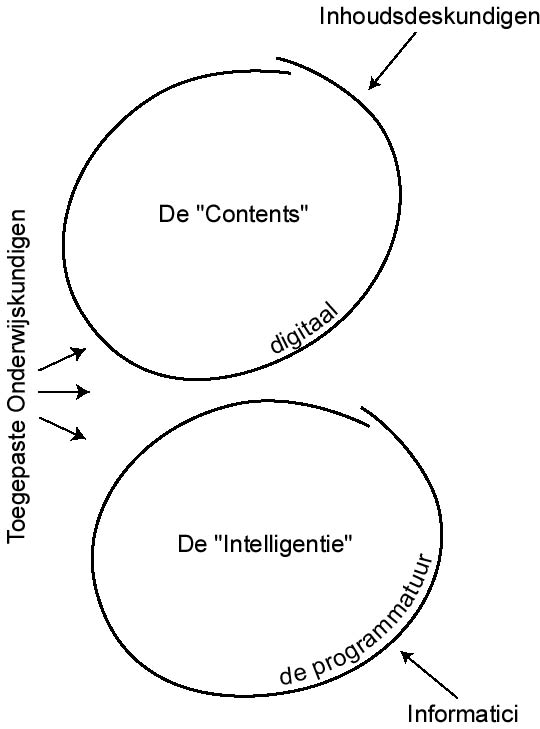
Content gescheiden houden

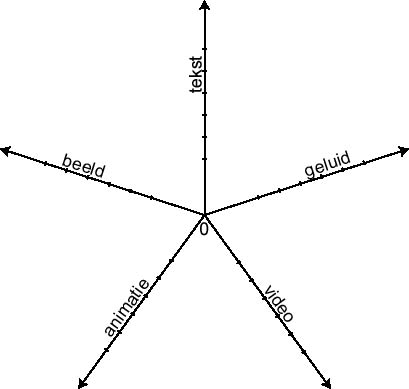
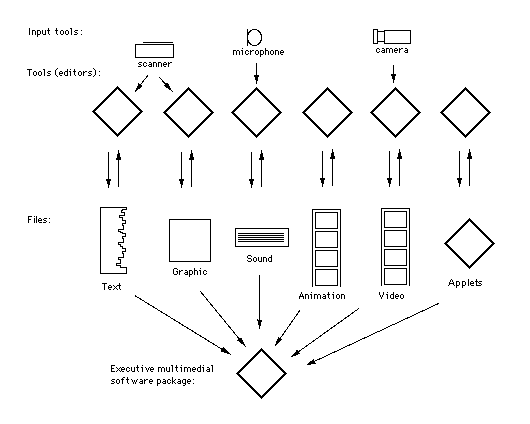
Je hebt vijf soorten 'content': tekst, geluid, beeld, animatie en video.
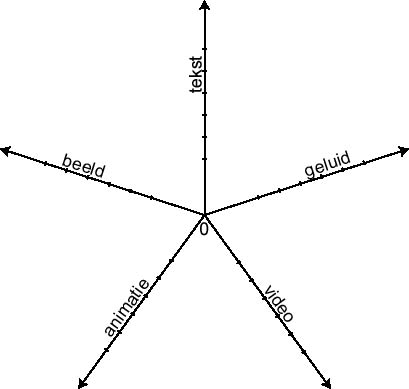
Dimensies
Een multimedia product heeft een aantal dimensies. De belangrijkste dimensies van een multimedia product zijn: tekst, beeld, geluid en video. Dus vier dimensies.
Maar als je (lineaire) animaties meetelt kom je op vijf dimensies.

De vijf dimensies van een multimediaal product zijn: zijn: tekst, beeld, geluid, animatie en video. We gaan er vanuit dat u elk van deze dimensies op u eigen web-site kunt aanbrengen. Zo niet laat het ons weten. Wij hebben er eenvoudig te gebruiken online cursussen c.q. web-sites voor.

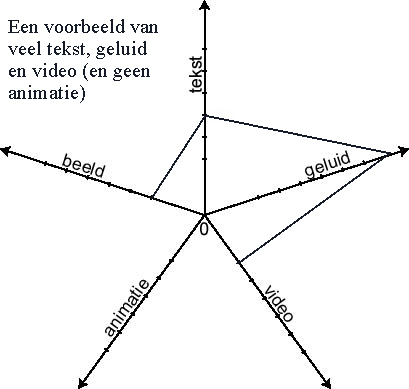
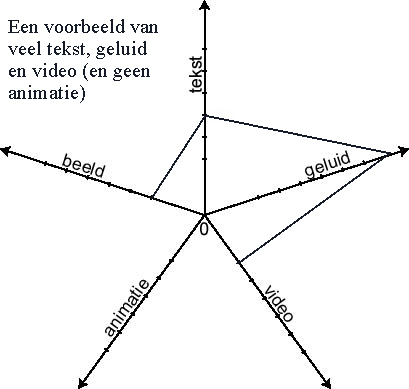
Deze dimensies zijn handig als methode van benoeming of bepaling, met name om een product te kwalifiseren, te kwantificeren en dus om te classificeren. Een voorbeeld van een bepaald soort multimediaal web-based product met: tekst, beeld, geluid en video (met géén animaties; d.w.z.: 0 langs de animatie-as). (In de vorm van een 'sterdiagram'.) (Zie bijvoorbeeld onze simulatiepatient 'Maurice'.)
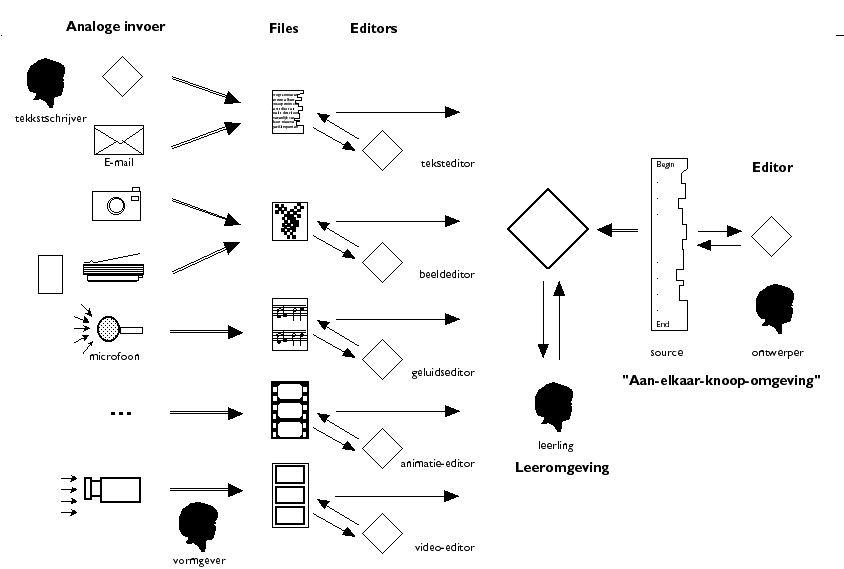
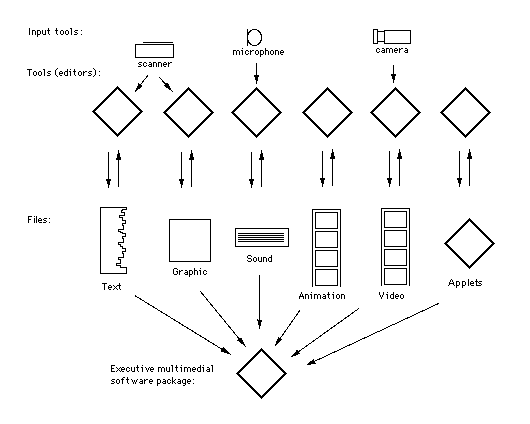
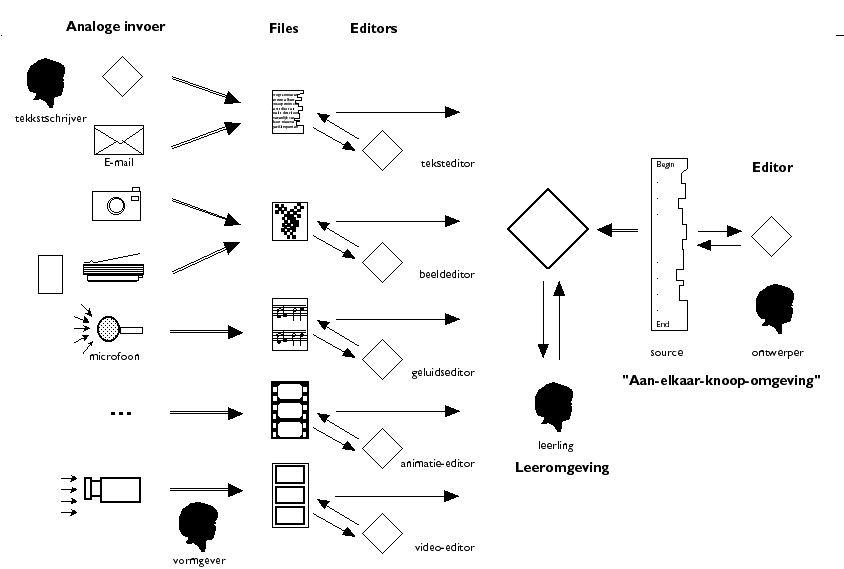
Losse componenten methode

Elk multimediaal product bestaat uit minimaal vijf of zes soorten losse 'mono'-multimediale elementen: tekst, beeld, (lineair) geluid, (lineaire) animatie en (lineaire) video. Elk element heeft zijn eigen specifieke aanpak en specifiek gereedschap nodig. Het 'aan-elkaar-vast-programmeren' of 'het intelligent maken van het geheel' is de eindfase. Uiteindelijk zit de eindgebruiker achter het eind-product: bijvoorbeeld een vijf dimensionale web-site.
De vierkantjes zijn de files; een ruiten op hun punt zijn de editors.

Maar er is nog een zesde dimensie mogelijk namelijk applets en losse scripts. En als je mechanische beweging en reuk als dimensie meetelt, kom je zelfs op acht dimensies. Maar dat laten wij - hier - buiten beschouwing.
De onderdelen zijn in principe allemaal los en worden afzonderlijk door specialisten gemaakt en aangeleverd. Daarna wordt alles geassembleerd. Applets noem ik externe objecten, dat ter onderscheiding van interne objecten.
Vroeger stopten men bijvoorbeeld teksten en andere elementen of dimensies in het programma zelf; later stopte men de intelligentie bij bepaalde dimensies (bijvoorbeeld Lingo bij MacroMind Director). Maar de echte doorbraak kwam bij de web-technologie: elke dimensie losse elementen (behalve tekst).
De - feitelijk - zes dimensies van een multimediaal product zijn: tekst, beeld, (lineair) geluid, (lineaire) animatie, (lineaire) video en applets. Dit zijn de elementen waarmee een goede doe-, werk- en/of leeromgeving mee gemaakt wordt. Dit is ons handelsmerk c.q. filosofie geworden. Dit is onze didactische aanpak aangaande ontwerpen en produceren van educatieve software geworden. Deze aanpak heeft impact gehad op vier van onze vakken.
Wat is het unieke
(van deze methode met WebLib)?
Intelligentie in HTML leggen? Nee
Intelligentie in Java (Java-applet) leggen? Soms
Intelligentie in JavaScript (Javascripts) leggen? Soms
Wat is het unieke
(van deze methode)?
Data dynamisch over brengen (naar output-elementen)
Analoge input-elementen
Data: bij de gebruiker (ontwerper)
Algoritmes: bij de gebruiker (ontwerper)
Wij hebben een serie losse standaard applets ontwikkeld. Daar willen we wat meer over vertellen en laten zien. Die applets van ons kun je op alle mogelijke manieren gebruiken.
Eerste serie voorbeelden
Drie introductie voorbeelden
Data visueel weergeven (prototype; 2000). Een voorbeeld van een grafische applet die je kunt gebruiken om allerlei soorten data of output van een serie berekeningen weer te geven. (Met 'WebLib'.)
Koopkracht bekijken (prototype; 1999 - 2001), een bijzondere spreadsheet met een model van de koopkracht in Nederland; (een prototype gemaakt voor een discussie in de vakbond AbvaKabo). In dit voorbeeld: losse input-elementen om web-sites, in combinatie met visuele dingen, interactief te maken. (Met 'WebLib'.)
Paper met applet (prototype; 1999 - 2001), een online 'interactive scientific paper', zoals we dat hebben genoemd ('ISP'). In dit voorbeeld wordt duidelijk hoe je applets 'in' of 'op' papers kunt aanbrengen, zodanig dat mensen online, interactief en over de hele wereld met je concept-ideeen kunnen spelen. (Papieren tijdschriften kunnen die optie niet bieden.) (Met 'SimLib'.)
Andere voorbeelden
(Data statisch of dynamisch overbrengen)
STAAFDIAGRAMMEN
Je ziet hier een plaatje. Maar is het wel een plaatje?
Wat is het wel? Waarmee is het gemaakt?
|
Het plaatjes is statisch en niet dynamisch. Parameters brengen variatie aan. De parameters worden in de HTML-code 'geprogrammeerd' c.q. vastgelegd. Er vind geen dynamische parameter-overdracht plaats.
|
Met JavaScript kun je dit niet maken. Waarom niet?
Je zag drie plaatjes? Zijn het plaatjes? Ze verschillen alle drie (of niet)? Hoe komt het dat dat kan?
Antwoord: Het is een applet die wordt aangestuurd vanuit de HTML-code (via 'PARAM' bij 'APPLET').
<HTML>
<HEAD>
<TITLE>.....</TITLE>
</HEAD>
<BODY>
...
<APPLET
CODE="Chart.class" <-- de code in de class-file
NAME="Kaart"
WIDTH=400
HEIGHT=210>
<PARAM NAME=c1 VALUE="10"> <-- hier: c1 = 10
<PARAM NAME=c1_color VALUE="blue">
<PARAM NAME=c1_label VALUE="a">
<PARAM NAME=c1_style VALUE="solid">
... <-- Enz. 8 maal: c2, c3 t/m c8
</APPLET>
...
</BODY>
</HTML>
Dit soort aansturingen noemen we statische aansturing: de overdracht geschied via parameters ('PARAM') die vast zijn ingesteld op één bepaalde waarde (door middel van 'NAME' en 'VALUE'). Je 'set' en 'reset' hiermee feitelijke de properties (eigenschappen of 'default instellingen') van een applet.
|
Wat we jullie voornamelijk met deze demonstraties willen laten zien, is dat tekenen niet in JavaScript kan; en rekenen niet in HTML.
|
ARTS
(Klik hier)
Hier zien jullie een (medisch) expert systeem met enkele interessante onderdelen.
|
Wat we jullie voornamelijk met deze demonstratie willen laten zien, is dat web-onderdelen dynamisch zijn en vanuit een script kunnen worden aangestuurd.
|
Jullie zagen een javascript programma dat data doorgeeft naar een Java-applet.
<HTML>
<HEAD>
<TITLE>.....</TITLE>
</HEAD>
<SCRIPT>
function Teken ()
{
p1 = ...
p2 = ...
... <-- enz.
document.tmeter1.setHoogte(document.forms[21].p1.value);
document.tmeter2.setHoogte(document.forms[21].p2.value);
document.tmeter3.setHoogte(document.forms[21].p3.value);
document.tmeter4.setHoogte(document.forms[21].p4.value);
}
</SCRIPT>
<BODY>
...
<APPLET
code=tmeter.class
name=tmeter1
mayscript
width=30
height=100 >
</APPLET>
<APPLET
code=tmeter.class
name=tmeter2
width=30
height=100 >
</APPLET>
<APPLET
code=tmeter.class
name=tmeter3
width=30
height=100 >
</APPLET>
<APPLET
code=tmeter.class
name=tmeter4
width=30
height=100 >
</APPLET>
...
</BODY>
</HTML>
|
Wat heel duidelijk moet worden via deze demonstraties, is dat het rekenwerk soms in JavaScript gedaan moet worden en soms in Java.
Dat wil zeggen: de 'intelligentie' van een stukje educatieve software ligt soms juist in het script en zit soms juist in de applet.
|
Bij dit expert-systeem ARTS / PHYSICIAN is 'de intelligentie' in javascript geprogrammeerd.
Het tekenen van de lijntjes gaat via een standaard java-applet, gemaakt door Jan de Goeijen. Dat standaard object ('tmeter.class') wordt - hier - vier maal gebruikt.
De parameter-overdracht is dynamisch (in die zin dat allerlei events data doorsturen). Het 'plaatje' is dynamisch (in de zin dat er iets op het beeldscherm beweegd).
Andere voorbeelden
Voorbeeld (CARDIO), een voorbeeld met slimme en domme onderdelen, d.w.z. slimme javascriptjes (met model 'CARDIO') en gewone eenvoudige standaard applets (uit 'WebLib').
Voorbeeld (CHAOS), een voorbeeld met slimme en domme onderdelen, d.w.z. slimme javascriptjes (met model 'CHAOS') en gewone eenvoudige standaard applets (uit 'WebLib').
Voorbeeld (MEEBEWEGEND HISTOGRAM), een voorbeeld met slimme en domme onderdelen. (Met WebLib-files.)
Voorbeeld (GRAFISCH WEERGEVEN), een voorbeeld met slimme en domme onderdelen en hoe je kunt assembleren en web-sites modulair kunt opbouwen. (Met WebLib-files.)
Voorbeeld (INTERACTIEF GETALLEN GRAFISCH WEERGEVEN), een voorbeeld met slimme en domme onderdelen; Het voorbeeld laat zien hoe je kunt assembleren en web-sites modulair kunt opbouwen. Je kunt de berekeningen, zoals voor het gemiddelde, de afwijkingen of voor de deviaties, in javascript neerzetten en dus de hele techniek zelf onder controle houden. (Met 'WebLib'.)
Voorbeelden (grafische output), een serie van 6 voorbeelden met slimme en domme onderdelen en hoe je kunt assembleren en web-sites modulair kunt opbouwen. (Met 'WebLib'.)
Voorbeelden (javascripts en applets), een serie van 24 voorbeelden met slimme en domme onderdelen en hoe je kunt assembleren en web-sites modulair kunt opbouwen. (Met 'WebLib' en 'Simlib'.)
Conclusies
Ontwerpgericht onderzoek naar:
Complexe systemen versus modulaire systemen?
Integreren versus assembleren?
m.b.v.
Elementen, sjablonen en hergebruik
Applets
Events
Building blocks
t.b.v.
Doe-, werk- en leer-omgevingen
Gewone web-sites (0e orde courseware)
Web-based courseware (1e orde courseware)
Embedded web-based leermiddelen (2e orde courseware)
Slimme scriptjes of slimme applets !
Referenties
Min, F.B.M., (1999). Interactive Micro-worlds on the World Wide Web. Int. J. of Continuing Engineering, Education and Long-life Learning, vol.9, no.2/3/4, p.302-314, ISSN 0957-4344.
Min, F.B.M., (1998). Digitale leermiddelen in een wereld van zappen en zoeken.
Proceedings van de Nationaal seminar 'digitalisering van
leermiddelen', in samenwerking met New Book Economy - Building
Informatica Society (NBE - BIS) en Hogeschool van Amsterdam,
Faculteit Economie en Informatie. ISBN 90 75064 06 3.
Min, F.B.M., en J. de Goeijen (2001). Javascripting en applet-gebruik.
Een cursus voor Toegepaste onderwijskundigen / leermiddelenspecialisten. Universiteit Twente.
Min, F.B.M., en J. de Goeijen (2001). Auteurssystemen versus hogere programmeertalen. Uit een serie sheets van een cursus voor Toegepaste onderwijskundigen / leermiddelenspecialisten. Universiteit Twente.
Min, F.B.M., (2001). Een voorbeeld van een simulatie: ECONOMY. Een prototype van de projectgroep 'computersimulatie als leermiddel'. Universiteit Twente.
Enschede; 18 april 2001; updated 27 april 2001 en gerestaureerd in 2020
Home: users....utwente.nl/min
(met toegang tot vele sites, o.a. site '21', deze site)
E-mail adres Rik Min: ...@...utwente.nl