Een modelvak voor multimedia programmeren;
Een nieuwe didactische aanpak
(het leren ontwerpen en ontwikkelen van dynamische onderdelen voor e-learning omgevingen)
Door Rik Min, Jan de Goeijen en Italo De Diana
Universiteit Twente, P.O.Box 217, 7500 AE Enschede
Studierichting: Toegepaste Onderwijskunde (TO)
Faculteit: Educational Science and Technology (EDTE)
min@edte.utwente.nl; http://users.edte.utwente.nl/min
Samenvatting
Aan de Universiteit Twente (UT), bij de studierichting der Toegepaste Onderwijskunde (TO), wordt sinds jaren onderzoek gedaan naar relevante ontwerpmethoden en ontwikkel-technieken om effectief en efficient dynamische onderdelen voor educatieve omgevingen te kunnen realiseren. Tegelijkertijd wordt er door de onderzoekers aan deze faculteit practica gegeven aan voltijd-studenten, deeltijd-studenten, masters studenten en PhD-studenten in software engineering op het gebied van ontwerpen en ontwikkelen van speciale e-learning omgevingen: dynamische onderdelen. Dit specifieke vak is ook op afstand te volgen; met name het practicum kan helemaal op afstand, thuis, worden gedaan [1, 2, 3, 4 en 5]. In dit artikel willen wij met name enkele methoden en technieken voor het voetlicht brengen, waarmee men op een wetenschappelijk en didactisch verantwoorde wijze geprogrammeerde, dynamische web-onderdelen leert maken, binnen complexe hogere orde instructie-, leer- en/of ontdek-omgevingen, zoals e-learning omgevingen met interactieve animaties, model-driven simulaties en micro-werelden [1, 2, 4, 6 en 7].
Het docententeam van dit vak is uitgekomen op een geheel nieuw 'methoden en technieken'-vak waarbij als 'drager' van het bijbehorende practicum en de practicumopdrachten voor JavaScript is gekozen.
Het vak heeft de naam gekregen 'multimedia programmeren' ('MMp') gekregen, maar functioneert ook onder de naam 'Methods and Techniques' ('M+T') in het deel van het Masters programme dat onze afdeling instrumentatietechnolgie (ISM) in de faculteit Educational Science and Technology (EDTE) inbrengt [8 en 9].
In dit vak maken studenten gebruik van speciaal ontworpen applets en libraries, zodanig dat alle web-technieken vanuit JavaScript kunnen worden aangestuurd. Met deze methode van werken kunnen relatief minder goede software-engineers, zoals we onze tweedejaars studenten wel in alle eerlijkheid kunnen betitelen, hele professionele eduactieve software kunnen maken.
De docent van dit vak heeft hiervoor in de periode 1998 - 2002 - samen met derden - een geheel nieuw didactisch concept ontwikkeld en uitgetest en een bijpassende web-site geschreven [1]. In dit artikel willen we onze oplossingen toelichten en van harte aan andere instituten aanbevelen.
Key-words: educatieve software, e-learning omgevingen, hogere orde websites, hogere orde courseware, dynamische web-pagina's, software engineering, elementen, componenten, building blocks, video, audio, scripts, applets en didactisch aanpak.
1. Introductie
De Universiteit Twente heeft al heel lang een goede reputatie op het gebied van educatieve software engineering, web-based simulaties en web-based animaties; vooral ook op het gebied methoden en technieken voor het ontwikkelen daarvan [5] [6] [7]. Vijf jaar geleden besloot de faculteit Toegepaste Onderwijskunde alleen nog maar met web-technologie in zijn onderwijs aangaande educatieve software verder te gaan en te stoppen met practica gebaseerd op Pascal, HyperCard, C++ en/of Visual Basic. De leiding van de studierichting 'Toegepaste Onderwijskunde' koos toen voor het leren programmeren in JavaScript; en de naam van het nieuwe vak werd: 'Multimedia programmeren'. Later veranderde intern de naam van het vak nog in: 'Multimedia ontwerpen en ontwikkelen' ('MMop') en 'Productie van Onderwijssystemen' ('PvO'); en in 2002 werd het vak en de website voor master studenten vertaald in het Engels en werd de naam: 'Methods and Techniques' ('M+T').
De docenten werden bij de overgang van HyperCard naar JavaScript - voor hun onderwijs en hun doelstelling - gedwongen een compleet nieuwe opzet van hun practica te zoeken en een nieuwe samenhang in het curriculum te vinden. Immers met JavaScript als drager voor een hoogwaardige cursus kan men niet die kwaliteit krijgen die men nodig hebt voor technisch hoogwaardige multimediale leermiddelen. En dat was wel het streven.
2. Probleemstelling
Goed onderwijs op het gebied van het leren ontwerpen en het leren daadwerkelijk educatieve software-producten te realiseren, kan op veel verschillende manieren. Je kunt met top-down of bottom-up georienteerde vakken gaan werken; je kunt met auteurssytemen of met eenvoudige editors en/of met talen gaan leren werken; en je kunt multimedia maken met auteurstalen. Hier zullen we een paar problemen, die we moesten overwinnen, de revue laten passeren.
Probleem 1: Wat voor soort vak?
Het docententeam heeft gekozen om in het curriculum een serie practicumvakken te situeren: afwisselend een vak met een bottom-up-benaderingswijze en een vak met een methoden en technieken-aanpak [7]. Methoden en technieken-vakken vergroten de horizon van de student door de daar opgedane inzichten; terwijl de ontwerpvakken met hun top-down-benaderingswijze, de studenten de belangrijke en noodzakelijke methodologische en theoretische ervaringen geven. In beide soorten vakken is de samenwerking tussen de studenten onderling en binnen de groepen heel anders. Als er een juiste balans tussen deze twee soorten vakken is, zal er - in de loop van een trimester - een juiste vermeerdering van kennis en inzicht zijn, waarbij bij het ene vak de theoretische kaders worden aangescherpt, terwijl bij het andere vak aan de hand van steeds in moeilijkheidsgraad toenemende casussen het praktisch inzicht en hun probleem oplossend vermogen wordt getoetst. Dit vak MMp moest in deze serie het methode en technieken-vak worden; een bottom-up-vak; complementair aan de top-down-vakken [7].
Probleem 2: Welke methode van programmeren?
Er zijn van oudsher drie methoden om educatieve software te maken: auteurssystemen, auteurstalen en hogere programmeertalen [6]. Het docententeam vond dat studenten een idee moeten krijgen van de kracht en de mogelijkheden van hogere programmeertalen. Hogere programmeer-talen zijn van essentieel belang bij educatieve simulaties, drill-programma's en programma's waarbij een bepaalde mate van interne intelligentie van belang is. Auteurstalen staan tussen tools en hogere programmeertalen in. Met echte auteurstalen wordt momenteel niet veel meer ontwikkeld, behalve als je het woord auteurstaal wat ruimer neemt, dan valt Html in deze categorie. Tot de auteurssystemen reken we momenteel 'FrontPage', 'NetObjects Fusion' en 'DreamWeaver'; tot de hogere programmeer-talen rekenen we 'Java', 'JavaScript', 'DHTML' en 'ActionScript'. Tot de auteurstalen rekenen we voor ons gemak 'Html'. Hoewel Html door velen slechts als opmaaktaal wordt gezien, vindt de faculteit dat kennis hiervan onontbeerlijk is.
Een tool leren is soms zelfs nog tijdrovender dan een taal te leren of alle in en outs van tags bij Html. Een tool komt en verdwijnt soms weer snel; een taal blijft veel langer. De basis van dit soort tools is meestal een taal. Een universiteit dient studenten op de toekomst voor te bereiden en niet iemand op het heden te focussen. Daarom vinden we het leren van een taal zinvoller dan het leren van een tool. Dit vak moest een practicumvak worden waarbij een scripttaal voor de hand lag.
Probleem 3: Welke taal te gebruiken?
Ons probleem was hoe we de overgang van gewone statische naar meer
dynamische websites moesten maken. Met Html kun je geen dynamische sites en
geen hogere orde courseware maken. Het docententeam wilde weten wat het beste aansloot bij
de kennis van Html die studenten al hebben als ze op de universiteit in het
eerste jaar binnen komen en als ze de twee kernvakken die we hier beschrijven
uiteindelijk gaan doen. Html is de basis van alles met betrekking tot websites
en moderne courseware. Web-tools zijn niet te begrijpen als je Html niet begrijpt. Maar Html is niet voldoende voor het kunnen ontwerpen en realiseren van educatieve software producten. Met Html kun je bijvoorbeeld niet rekenen en met JavaScript kun je bijvoorbeeld niet tekenen; laat staan interactieve animaties maken. Daar zit dus een probleem als je 'slimme' en/of 'hogere orde' websites wilt ontwikkelen. Dan is kennis van JavaScript, DHTML of Java of een slimme combinatie daarvan essentieel. Bij dit vak lag de taal JavaScript voor de hand en Java, als drager van de casussen, in dit practicum niet.
Probleem 4: Hoe voort te bouwen op kennis van anderen.
Deze aanpak - van Html en JavaScript in combinatie met losse, slimme, geprogrammeerde componenten - maakt dat het programmeren in Java zelf, hierdoor niet meer in het verplichte deel van de opleiding hoeft te liggen.
Onze oplossingen moeten impact hebben op de motivatie om deel te nemen aan onze vakken. En gemotiveerde studenten kunnen vervolgens later in het vierde studie jaar, makkelijk nog wat extra keuzevakken op dit gebied kiezen. Het programmeren in JavaScript sluit ook veel beter aan bij hun kennis over Html. Of studenten uiteindelijk ooit met Java willen (leren) werken, kan dan altijd later in het curriculum nog worden beslist.
We wisten uit pilot-onderzoek dat onze studenten met deze aanpak spelenderwijs veel inzicht krijgen in
de mogelijkheden van Java en intelligente, voorgeprogrammeerde onderdelen ('smart parts'). Studenten die onderdelen uit een vak kunnen toepassen of hergebruiken in een ander vak raken beter gemotiveerd.
3. Oplossingen
De oplossing die het docententeam vond, lag in het streven naar een didactisch goed opgezet vak binnen een serie goede andere vakken. Uitgaande van de nieuwe doelstellingen kozen de docenten te kijken naar vier dingen: het programmeren, de onderdelen, de volgorde en de casuistiek.
Nieuwe doelstellingen
De doelstellingen die we bij dit vak hebben gekozen, komen er in het kort op neer dat we de studenten van onze faculteit willen voorbereiden op een toekomst met veel web-media, zowel in het onderwijs als mede op vele andere plaatsen in de samenleving, waar zij als afgestudeerde academici zullen komen te werken.
Het docententeam wilden studenten niet alleen voorbereiden op het zelf kunnen realiseren van kleine en grotere - en soms ook complexe - web-sites, maar vooral voorbereiden op het kunnen samenwerken met informatici, programmeurs en de toeleveraars van content. Dat laatste is immers voor toegepaste onderwijskundigen en aanstande multimedia-ontwerpers nog het meest relevant: het goed om kunnen gaan met inhoudsdeskundigen c.q. de vakinhoudsdeskundigen.
Het is noodzakelijk dat onze studenten Toegepaste Onderwijskunde, kennis hebben en kennis maken met de fundamentele beginselen en tijdsloze en domein-onafhankelijke aspecten van software engineering. Dit type kennis kun je alleen maar op te doen door enige ervaring met het programmeren in een programmeer-omgeving met oneindig veel vrijheidsgraden, zoals Javascript zo een methode van programmeren is. Hierdoor kunnen zij later beter beslissen welke methoden en technieken je allemaal hebt en welke je kunt gebruiken; dat alles om beter te kunnen communiceren met mensen met een software-technische achtergrond.
Het algemene doel van dit practicum-vak is - in grote lijnen - na afloop van de colleges en de practica meer te kunnen begrijpen van het ontwikkelen en realiseren van multimedia - voor onderwijs doeleinden - in het algemeen en intelligente dynamische onderdelen daarvan in het bijzonder.
Zonder ervaringen met deze - toch deels minimale - vorm van programmeren, zou je later problemen kunnen krijgen bij begripsvorming en met name niet goed samen met informatici en/programmeurs kunnen adviseren en werken in team-verband. Ook kun je problemen krijgen bij het begrijpen van de draagwijdte van bepaalde artikelen, rapporten, gesprekken en boeken op het gebied van informatica of computers, tijdens je studie.
De leerdoelen die wij met de theoretische colleges, bij de individuele studenten, willen bereiken zijn:
- weten wat object georienteerde systemen zijn;
- weten wat object oriented programmeren is;
- weten wat het verschil tussen Java en JavaScript is;
- weten wat het nut is van script-talen;
- weten uit welke onderdelen educatieve software bestaat.
De leerdoelen die we ons bij het practicum stellen zijn, per groepje van twee personen, stellen zijn de volgende:
- leren omgaan met (bestaande) een-dimensionale multimediale elementen;
- leren omgaan met statische en dynamische onderdelen van web pagina's;
- leren omgaan met programmeren in een script-taal;
- leren omgaan met objecten, elementen of applets (van meestal anderen);
- leren werken met (bestaande) componenten en objecten uit libraries;
- leren omgaan met content, inhoudsdeskundigen en informatici.
Nieuwe volgorde
Om een goede basis en een goed gevoel aangaande programmeren te krijgen is begripsvorming in het eerste jaar, in de eerste week, in het eerste trimester van een studie vrij essentieel. Derhalve zit in het eerste jaar een korte, intensieve kennismaking met JavaScript; met als doel om eerste jaars-studenten direct te confronteren met bepaalde functionaliteiten als het nut van loops en de kunst van het rekenen. Kortom, het wegwijs maken in de performance van web-technologie, 'programmeren' en een adequate voorbereiding
op de vervolg-vakken is hiermee gewaarborgd. Het hier beschreven vak, MMp, zit in het tweede studiejaar.
Bij dit vak gaat het - uiteindelijk - om de definitieve kennismaking met het (leren) programmeren van multimediale web-omgevingen. In het vierde jaar kunnen studenten dan nog keuzevvakken kiezen, zoals het vak Technology and Simulation ('T+S') [4].
Methoden en technieken, incl. de kennis over tools, editors en talen, vormen uiteindelijk de basis die elke vakman, ontwerpende wetenschapper of professionele ontwerper nodig heeft om uberhaupt te kunnen ontwerpen; laat staan ontwikkelen. Elders spreekt men wel van 'materiaalbeheersing'. Om (later) top-down te kunnen werken moet men ook (eerst) bottom-up hebben leren experimenteren; vrij en met geen andere doelstelling dan de mogelijkheden van een methode of techniek te ontdekken.
Het accent komt bij dit vak, MMp, te liggen op visualisatie, beweging, dynamisch gedrag en het aan elkaar kunnen koppelen van losse elementen en componenten. Door deze aanpak is het niveau en de kwaliteit van de oplossingen hoog. Men maakt kennis met Java en Java-objecten, maar de leertijd is minder en de inspanning is aanvaardbaar.
Studenten hoeven nu - gedurende hun studie - maar één taal te beheersen (JavaScript) en de andere taal (Java) leren ze dan later - als zij dat nodig hebben - tijdens of na hun afstuderen, 'on the job'. JavaScript is ook een goede opstap voor andere scripttalen, zoals 'ActionScript', de scripttaal van 'Flash' voor slimme 'Flash'-animaties en -simulaties.
Losse onderdelen
Vanuit het idee dat er naast JavaScript ook gevoel voor de kracht van Java moet komen, hebben we de confrontatie met Java-applets. Je kunt op deze wijze allerlei goede functionaliteit bewerkstelligen en de student laten kennismaken met de kracht van moderne web-technologieën. Voor dit vak, MMp, is een library ontwikkeld: 'WebLib'. In die library bevinden zich een tiental standaard objecten waar studenten uit kunnen kiezen. De library bevat een serie applets, oplopend van eenvoudig tot complexe applets met complete simulaties. Deze applets kunnen statisch zowel als dynamisch worden aangestuurd vanuit Html zowel als uit JavaScript. De student kan vanuit de html-code en de JavaScript-code alle functionaliteit aanbrengen die hij in zijn werkstuk maar wil: rekenen, tekenen, bewegingen, intelligente animaties en grafische presentaties; zoals nodig bij model-driven simulaties. Websites kunnen op deze manier vrij eenvoudig dynamisch worden gemaakt en programmeer-technisch volkomen didactisch verantwoord, zonder dat men met Java en allerlei compilers aan de slag hoeft.
Eenvoudige multimediale sites uit de eerste jaars-vakken kunnen betrekkelijk eenvoudig stap voor stap worden uitgebouwd tot - wat wij noemen - 'hogere orde websites' of 'hogere orde courseware' [6].
Studenten leren een probleem te leggen waar het hoort: in de html-code, in een JavaScript-script of bij losse Java-applets. Met deze methode, van losse Java-applets in combinatie met JavaScript, kunnen we onze studenten gespecificeerd trainen in het realiseren van hun ontwerp; en kunnen ze naadloos overgaan van de ene vorm van werken naar de andere vorm van werken; zonder dat ze veel talen hoeven te kennen.
Zie dit ook artikel over building blocks [10]
4. Didactische werkwijze
Een van de belangrijkste dingen die de schrijver van dit stuk zich bij zijn onderwijs altijd voorop stelt, is dat studenten leren dat een (educatief) multimediaal product altijd uit delen bestaat. De content moeten studenten los leren zien van de programmatuur, d.w.z. leren de scripts te scheiden van de content. De afzondelijke soorten modaliteiten, in de content, moeten studenten ook goed leren scheiden. Soms moet je iets vertellen in tekst; soms in beeld; soms in geluid; soms in animaties en soms in video; soms zelfs parallel; 'dual code' [6]. Emoties vertel je in video; instructies doe je meestal in gewone tekst of in een geluidsspoor. Iets uitleggen kan vaak heel goed met een lineaire animatie. Studenten moeten leren tekst, beeld, geluid, video of aimaties te onderscheiden. Men moet deze onderdelen ook afzondelijk leren te ontwerpen en zien te realiseren. Aparte bestanden zijn onderdelen van een totaal. Deze werkwijze leren zien, dient allemaal in het curriculum, op de juiste plaats te zitten. Niet te vroeg en niet te laat in een curriculum. Voorwaarde is wel dat een student weet waarvoor hij/zij iets doet: de doelstelling van een vak moet hem/haar duidelijk zijn. Dus waarvoor men soms de diepte in moet, en omgekeerd, waarvoor men bij andere vakken of weer top-down moet denken: om te leren beseffen dat men bij een detail ook met het groter geheel bezig moet blijven. We hebben bij het ontwerpen van dit practicumvak drie onderwijskundige principes gehanteerd, t.w.
- Je kunt een boek bestuderen zonder dat je alles begrijpt; practica zorgen er dan voor dat je dingen gaat begrijpen en dat boekenwijsheid gaat leven. Leren door te doen heet dat.
- Bij de practica van een vak is het niet te doen om vaardigheden te leren, maar met name om inzicht te verkrijgen in bepaalde zaken. Waardoor studenten beter kunnen begrijpen waar een boek over gaat of waar multimedia-specialisten het over hebben.
- Het gaat niet alleen om iets te kennen, maar om in een latere carriere ook iets te kunnen; en dan niet zo zeer om technisch vaardig te zijn of competenties te hebben, maar vooral inzicht te hebben in wat een methode of een techniek allemaal vermag.
Leren denken in dimensies
Elk multimediaal product heeft vijf dimensies: tekst, beeld, (lineair) geluid, (lineaire) animatie en (lineaire) video. Deze worden ook wel modaliteiten genoemd. De laatste drie dimensies zijn lineair in de tijd.

Figuur 1. Elk multimediaal product kent minimaal vijf verschillende dimensies: 1. tekst, 2. beeld, 3. geluid, 4. animatie en 5. video. Als je de intelligentie van een programma meerekent, dan is er bij normale producten sprake van 6 dimensies. Elke dimensie kent elementen. Elk element heeft een bepaalde omvang, d.w.z. een meetbare grootte [1 en 6].
Iedere dimensie is het waard afzonderlijk te worden bestudeerd - bottom-up - om vervolgens, als onderdelen van een groter geheel en in samenhang - vanuit een top-down-benadering - verder te bekijken en ervaren. Elk mono-multimediaal element heeft zijn eigen kracht en zeggenschap in het geheel. Zie figuur 1.

Figuur 2. Elk element heeft zijn eigen productie-tools: hier aangegeven met 6 soorten editors. Elke element is hier feitelijk een los bestand. Alle losse bestanden, de elementen en de losse applets, vormen tesamen met de html-code als verbindende schakel - in de browser tenlotte - het multimediale eind-product [6 en 8].
Elke element heeft zijn eigen bouwwijze en speciale tools. Elk element wordt verschillend ontworpen en gerealiseerd. Elke dimensie kent zijn eigen tools en technieken om content in vast te leggen [6]. Studenten moeten zich deze veelvoud van tools, technieken en oplossingen bewust zijn. Zie figuur 2.
Hergebruik en building blocks
Het docententeam wilden een zodanige uitwisseling en hergebruik van losse elementen, componenten en objecten tussen de practicum-vakken mogelijk maken, dat de realisatie van een kwalitatief hoogstaand werkstuk niet onevenredig zware tijdsbelasting zou geven. Componenten uit vierde jaars keuzevakken van ouderejaars studenten zouden hergebruikt moeten kunnen worden; en eigen elementen uit eerdere vakken zouden ook hergebruikt moeten kunnen worden. Dit zogenaamde 'hergebruik' ofwel het goed leren omgaan met een 'tweede auteursschap' van losse elementen of componenten en het
gebruik van standaard applets uit libraries, maakt het dat niet-technische studenten mogelijk toch hele interessante, technisch veelzijdige en behoorlijk complexe werkstukken te maken. In dergelijke werkstukken passeren veel ontwerp- en ontwikkel-aspecten de revue. Met allerlei eerder gemaakte building blocks is sneller resultaat te boeken en het verhoogt de motivatie om dit soort schijnbaar moeilijke complexe dynamische, intelligente micro-werelden op website te kunnen realiseren.

Figuur 3: Een applets gecombineerd met JavaScript. De applet maakt het (hier) mogelijk allerlei data visueel - en als het nodig is - ook dynamisch weer te geven. Met JavaScript en Html alleen kan dit niet gerealiseerd worden [1]. [online] beschikbaar op:
http://projects2.edte.utwente.nl/masters/tran/Prototype/Page/Java.htm
Libraries: losse applets, building blocks en losse elementen
Bij dit vak 'Multimedia Programmeren' gebruiken we de library 'WebLib'. De applets uit deze library kunnen allemaal eenvoudig worden 'aangestuurd' vanuit JavaScript en 'ingesteld' worden via Html. Eenvoudige, 'domme' applets kunnen zodoende, via slimme scripts in JavaScript-code, toch intelligente programmatuur opleveren. De student kan vanuit de html-code en de JavaScript-code, losse Java applets ('building blocks') hanteren en die functionaliteit - eenvoudig - in websites aanbrengen. Websites kunnen derhalve 'dynamisch' en 'intelligent' (c.q. 'smart') worden gemaakt, zonder dat men met Java en allerlei compilers aan de slag hoeft. Studenten kunnen het probleem (leren) leggen waar het hoort: of in de html-code, of in een JavaScript-script of in een Java-applet. Dat te weten en te leren zien, is didactisch zeer waardevol. In de library 'WebLib' zitten her te gebruiken applets voor (bijvoorbeeld) model-driven animatie met bitmapped objecten, model-driven simulatie, dynamische tellertjes, etc. Kortom, applets ('building blocks') voor het realiseren van een aantal belangrijke onderdelen van educatief interessante web-applicaties. Zo zijn er - via JavaScript te sturen - applets voor
- door formules aangedreven animatie-applets met bitmapped animatie-objecten;
- door wiskundige modellen aangedreven simulatie-applets met grafische output;
- van buiten aangestuurde dynamische tellertje-applets;
- van buiten aangestuurde dynamische histogram-applets;
- interactieve componenten-applets, zoals scroll bars, die dynamische output kunnen afgeven in de vorm van events.
Deze didactische aanpak binnen het vak MMp - van werken met Html en programmeren in JavaScript, in combinatie met losse, een-dimensionale elementen, slimme en/of complexe componenten - werkt goed. Het programmeren in Java is, door het werken met JavaScript en met building blocks, in de eerste drie jaar van onze opleiding niet meer noodzakelijk. Dat scheelt tijd en frustratie. Veel studenten willen bij onze faculteit namelijk niet de engineerings kant op. In de latere doctoraal-fase, bij de keuzevakken, kunnen studenten veel bewuster kiezen of men zich nog in een tweede taal, Java, wil verdiepen. Wij hebben een didactisch verantwoorde volgorde van casussen, voorbeelden en opdrachten gemaakt. Onze aanpak en onze speciale website met allerlei online te gebruiken materialen leidde tot goede resultaten. Deze aanpak - in combinatie met instructies via ons teleTOP-systeem - werkt ook goed op afstand bij onze deeltijdstudenten. De inspanning voor het docent ligt in de voorbereiding op zijn speciale websites [1, 2 en 4]. In ieder geval heeft de student dan een hele goede basis om zelf te kunnen beoordelen of hij/zij geschikt is om verder te gaan in de educatieve software engineering.
Om dit onderliggend doel van ons vak MMp, in relatie met het in alles complementaire andere hoofdvak vak CEA te realiseren, werken we, speciaal voor het gebruik in beide vakken, met speciale libraries. De speciale library voor het her te gebruiken materiaal (naast 'WebLib'), is een verzameling van door andere studenten gemaakte spullen, zoals losse video-fragementen, leuke linaire animaties, mooie geluiden, mooi beeldmateriaal, maar ook hele complexe applets (simulaties) die gemaakt zijn in het vak 'Technology and Simulation' (T+S). Deze library hebben we 'WebStuff' genoemd. De studenten kunnen zowel die losse een-dimensionale ('domme') elementen, al dan niet van hen zelf, uit eerdere vakken, maar ook (intelligente) componenten uit latere vakken (her-)gebruiken. Ze mogen eerder gemaakte objecten, elementen of componenten gebruiken c.q. hergebruiken of als hun tijd het toelaat, ook gewoon zelf nieuwe onderdelen maken. Hierdoor spaart de student veel tijd uit en kan hij/zij toch een kwalitatief hoogstaand product op leveren. Het maakt het ook mogelijk om bij elk vak de juiste competentie te bevorderen en niet steeds opnieuw beeld-, geluid- of video-materiaal te maken en dus bepaalde
technieken steeds maar over te doen. Als studenten ergens een hekel aan hebben is dat soort losse elementen steeds opnieuw te maken alvorens het werkstuk een bepaalde toonbaarheid heeft.
5. Het practicum en de casuistiek
De opdracht die wij bij het practicum geven is: 'ontwerp en bouw een werkstuk bestaande uit tien onderdelen in voorkomen, gebaseerd op tien verschillende web-gebaseerde technieken'. Aan de algemene tekstuele, visuele en audiovisuele inhoud (de 'content') van het werkstuk stellen we geen eisen. Het staat elke groep studenten vrij een onderwerp te kiezen. De website mag - om maar wat te noemen - gaan over geschiedenis, aardrijkskunde, biologie of eventueel een zwaar medisch onderwerp betreffen. De enige eis die wij stellen is dat het werkstuk minimaal tien door de docenten omschreven technieken bevat. Deze technieken zitten in de tien opdrachten verspreid. De meest geavanceerde technieken kunnen alleen maar goed gerealiseerd worden bij het gebruik van de library met de applets: 'WebLib'. De tien opdrachten zijn:
- Opdracht 1: Formuliertechnieken. Bij deze opdracht willen we dat studenten iets dynamisch en interactiefs maken, bijvoorbeeld iets met enkele 'invoervelden' en een 'uitvoerveld'.
- De pagina moet (minimaal) een formulier met (minimaal) een invoer-veld; (minimaal) een uitvoerveld en (minimaal) een knop (button) bevatten.
- Studenten moeten iets opnemen dat, na het klikken op een knop en afhankelijk van de inhoud van de invoervelden, iets genereert in een uitvoer-veld van een formulier.
- Opdracht 2: Objecttechnieken (I). Bij deze opdracht willen we dat studenten iets maken waarin ze blijk geven om te kunnen gaan met objecten die standaard bij de browser en bij javascript horen.
- Studenten moeten aantoonbaar gegevens uit standaard browser-objecten, zoals uit 'Windows', of 'Document' in enigerlei vorm ergens in hun werkstuk opnemen.
- Studenten moeten aantoonbaar gegevens uit standaard javascript-objecten, zoals 'Date' of 'Math' halen; en in enigerlei vorm ergens in hun werkstuk opnemen.
- Opdracht 3: Objecttechnieken (II). Bij deze opdracht willen we dat studenten een aantal zelfgemaakte object opneemt: een serie personen, dieren, planten of verkoopartikelen.
- Het werkstuk moet minstens twee eigengemaakte objecten bevatten.
- Het moet op een of andere manier duidelijk worden dat de studenten de in javascript geprogrammeerde eigenschappen op een functionele en nette manier hebben kunnen gebruiken.
- De objecten moeten properties bevatten, en een van de objecten moet naast een aantal properties minstens één 'method' bevatten.
- Opdracht 4: Inputtechnieken. Bij deze opdracht willen we dat studenten een 'dynamisch' input-onderdeel gebruikt.
- Het werkstuk moet een input-element bevatten (hier: een scroll bar);
- Dat input-element moet output genereren die op een of andere manier zichtbaar is (bijvoorbeeld in een veld).
- Opdracht 5: Outputtechnieken (dynamisch). Bij deze opdracht willen we dat studenten een 'bewegend', 'dynamisch' onderdeel opnemen. Dit moet met behulp van een applet. Studenten kunnen hiervoor onze eenvoudigste applet, het tellertje nemen.
- Het werkstuk moet een visuele, dynamische presentatiemogelijkheid hebben; gebruik een van de vijf output-objecten uit de library.
- Het output-object moet gekoppeld worden aan een loop, zodanig dat wij iets dynamisch op het scherm te zien krijgen.
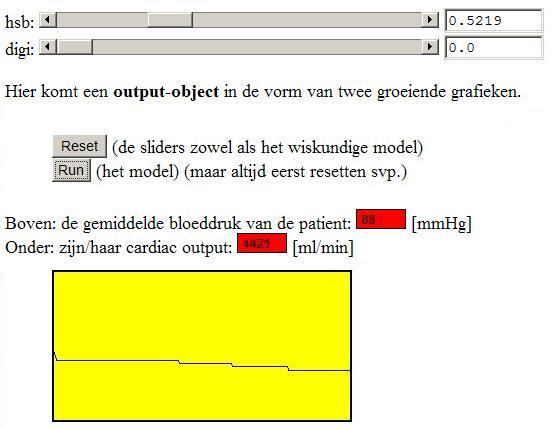
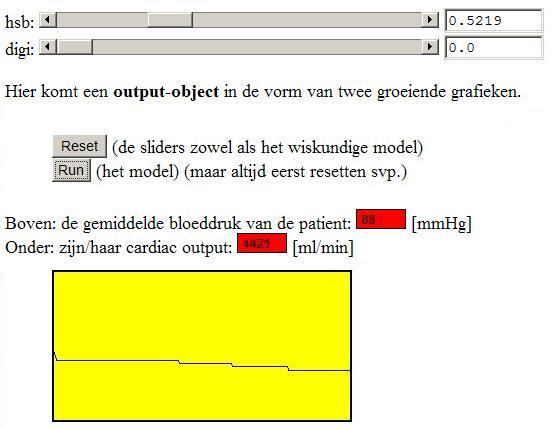
- Opdracht 6: Outputtechnieken (grafisch). Bij deze opdracht willen we dat studenten een standaard grafisch onderdeel opnemen. Bij dit onderdeel moeten een of twee zogenoemd 'groeiende' grafieken in de tijd worden getekend. Studenten moeten via parameters de (groffe) instellingen vastleggen die nodig zijn om de grafiek(en) letterlijk in goede banen te leiden. (Zie bijvoorbeeld het voorbeeld uit figuur 4.)
- Dit onderdeel moet een wiskundig model of een gewone algebraische formule bevatten.
- Dit onderdeel hoeft niet interactief te zijn; gebruik een van de vijf output-objecten uit de library.

Figuur 4: De drie soorten applets, waarvan sommige twee keer gebruikt worden, worden gecombineerd met JavaScript. U ziet twee scroll bars voor interactie tussen het script en de applets; twee tellertjes voor numerieke output; en een presentatie-component voor grafisch output. Tussen de twee input- en de drie output-componenten worden events verzonden en door de componenten die het betreft, opgemerkt. De output-componenten worden door de input-componenten en de intelligentie die zich in het script bevindt, aangestuurd. Met JavaScript en Html alleen kan dit niet gerealiseerd worden [1].
- Opdracht 7: Geluidstechnieken. Bij deze opdracht willen we dat studenten een aantal keren een geluid opneemt in hun werkstuk. Deze audio-elementen zijn over het algemeen gemakkelijk te implementeren.
- Opdracht 8: Video-technieken. Bij deze opdracht willen we dat studenten ergens een kort en krachtig video-fragment opnemen in hun werkstuk. Ze moeten - net als bij de geluidsonderdelen - zelf bepalen of het video-fragment zelfstartend is of dat het met een knopje aan en uitgezet kan worden.
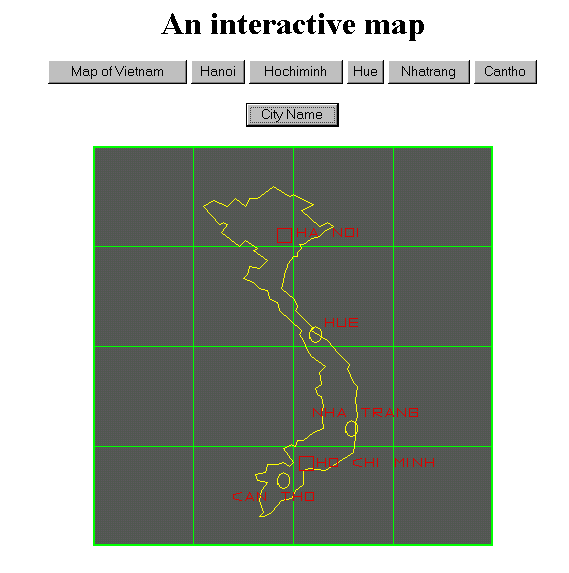
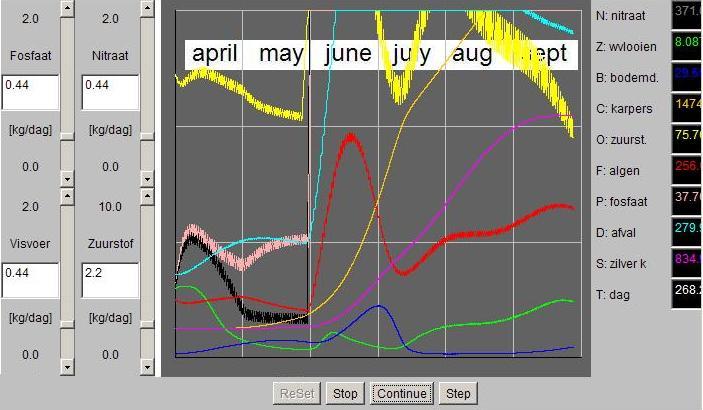
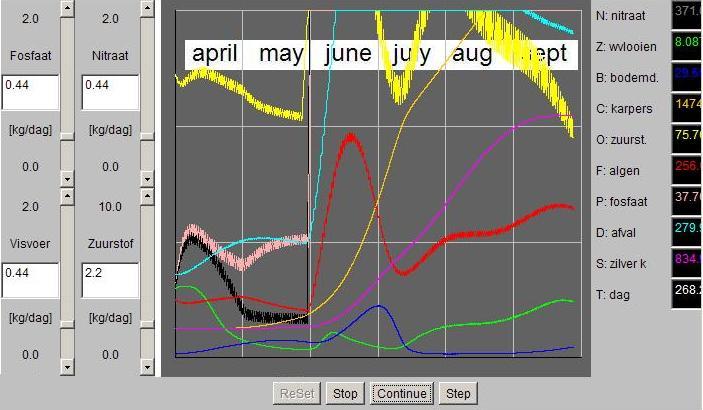
- Opdracht 9: Complexe Java-technieken (applets). Bij deze opdracht willen we dat studenten ergens in hun werkstuk een van onze eigengemaakte complexe applets hergebruiken. (Zie bijvoorbeeld figuur 5.)
- Het werkstuk moet een complexe applet (van derden) bevatten.
- De applet moet duidelijk en goed worden aangestuurd (dwz. statisch aansturen via de parameters zoals PARAM).

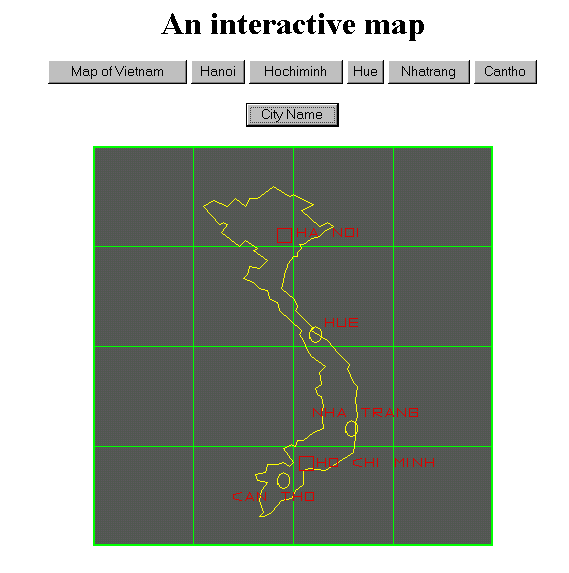
Figuur 5: Een complexe applet. Deze applet met een complete viskweekvijver kunnen studenten met een geringe inspanning direct gebruiken in hun werkstuk [1 en 4]. [online] beschikbaar op:
http://projects.edte.utwente.nl/pi/Examples/Vijver/V5x.htm
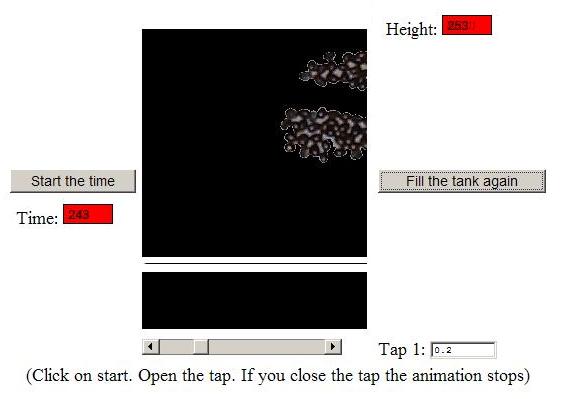
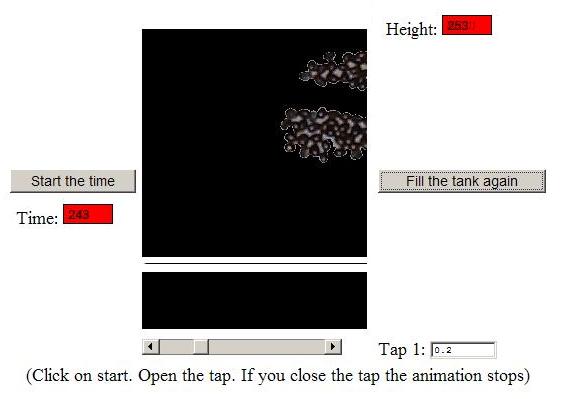
- Opdracht 10: model-driven animatie-technieken. Bij deze opdracht willen we dat studenten een animatie-onderdeel realiseren gebaseerd op een wiskundig formule of model. Bij dit onderdeel komen veel methoden en technieken samen, die studenten al eerder tegen kwamen. Met behulp van sliders uit onze libray kunnen studenten zelf een zogenaamde '2e orde animatie' maken met een bewegend bitmapped animatie-object. Studenten moeten dan leren in een loop van een wiskundige model 'in te breken'; de sliderwaarde uitlezen; en daarna het verdere verloop via animatie visueel presenteren. (Zie bijvoorbeeld figuur 4 en 6.)
- Het werkstuk moet een animatie-object bevatten die aangestuurd wordt door een model of formule naar keuze;
- De animatie-output moet met een slider beinvloedbaar zijn.

Figuur 6: Drie model-driven event-driven (eenvoudige) applets (en een slider). Al deze vier applets kunnen studenten gemakkelijk programmeren via JavaScript. Java is overbodig, maar de kracht van Java is toch dominant aanwezig [1]. [online] beschikbaar op:
http://projects.edte.utwente.nl/pi/pro/Waterbak/Cascade.html
Resultaten
De voorbereidingen voor het geven van dit vak MMp hebben ons meer dan een jaar gekost. De libraries daar en tegen waren gedeeltelijk ook de spin off van ons lopende leermiddelenonderzoek. Toch heeft dat ook veel inspanning gekost. Vooral de afstemming tussen de onderdelen luisterden nauw. De beide bibliotheken met de losse elementen waren deels al verzameld in andere vakken en in andere jaren [4]. De onderwijsaanpak bleek van af het eerste begin goed te werken en de onderwerpen en onderdelen van de vakken sloten goed op elkaar aan. De beoordelingen van dit kernvak, in het 2e jaar van het curriculum van de studierichting TO, door de studenten, waren ook steeds goed. Het bleek dat de gevolgde aanpak door de studenten werd gewaardeerd en dat deze aanpak resulteerde in boeiende websites waarin steeds interessante hogere orde elementen waren opgenomen; websites met onderdelen die heel relevant waren en op een andere manier nooit gerealiseerd zouden zijn geworden [1, 2, 3 en 4]. Tijdens het practicum was er wel eens twijfel bij sommige studenten of men het eindniveau wel dacht te kunnen halen. Na ogenschouw van het gehele werkstuk - bij de eindbeoordeling - waren meestal 90 procent van de studenten zeer tevreden over de door henzelf geleverde prestaties. De producten werden door de studentengroepen technisch steeds zeer mooi gevonden en bepaalde onderdelen konden steevast zonder meer tot hogere orde websites en hogere orde courseware worden gerekend. Studenten waren, gaande de duur van het practicum, vaak verbaasd van de kwaliteit van hun eigen werk; vooral omdat men van te voren vaak dacht de opdrachten niet aan te kunnen of niet te kunnen programmeren. De hoeveelheid echt programmeren is met deze methode ook vrij minimaal gebleken; zeker als men kijkt naar de kwaliteit van bepaalde onderdelen van het eindproduct. De eindproducten van de jaren 1999 tot 2002 zijn te bezichtigen op de bij de vakken horende websites en zijn daar voor iedereen toegankelijk [1] [2] [3] [4].
6. Discussie, conclusie & advies
De resultaten van dit nieuwe vak alsmede de didactische opbouw was voor het docententeam boven verwachting. We hebben aangetoond met het vak MMp en haar zustervak, CEA, een bijzonder doordacht curriculum te hebben. Het was wel eens moeilijk omdat iedere docent zijn eigen onderdelen - liefst in zijn eigen vak - wilde houden, maar zowel de top-down-aanpak (van CEA en OKT) alsmede de bottom-up onderdelen (van MMp) sloten goed aan bij de plek die ze horen te hebben in het curriculum van onze studierichting. Op bepaalde momenten in hun studie willen studenten diep naar technieken en methoden kunnen kijken [1, 4 en 8] en op andere momenten willen studenten juist breed kunnen kijken, zoals bij echte ontwerp-vakken [3]. Tegelijkertijd hebben we aangetoond met onze software oplossingen en onze didactiek een evenwichtig systeem te hebben gevonden om met losse, herbruikbare componenten en multimediale elementen - en met onze studenten - een hoog eindniveau met de werkstukken (de multimediale producten) te kunnen halen. Componenten van derden, uit latere jaren, en elementen van hen zelf uit het eerste jaar (of ook van derden) bleken prima inpasbaar en hergebruikt te kunnen worden. Daar had nog niemand van de staf eerder aan gedacht. Dat is efficient en effectief gebleken. Niet op de laatste plaats omdat studenten dan in de eerste jaren van hun studie kunnen ruiken aan ontwikkelingen waar men pas in het laatste jaar, bij de keuzevakken leert om te gaan, namelijk de simulaties, animaties, micro-werelden en virtual reality, kortom de interessante onderdelen, die intelligente hogere orde leeromgevingen juist kenmerken. De doorstroming naar engineerings-afstudeer projecten gebeurt hierdoor beter en weloverwogener, dan zonder deze (eerdere) ervaringen in vakken als dit. Studenten en vakgroep hebben daar dus baat bij. Onze ervaringen kunnen ook voor andere groepen educatieve software ontwerpers en ontwikkelaars van belang zijn. Daarom hebben wij onze bevindingen ook hier - en op het web - gepubliceerd.
Referenties
[1] Het vak "Multimedia Programmeren" (MMp); R. Min & J. de Goeijen (studiejaar 1999/2000); [online] beschikbaar op: http://to-www.to.utwente.nl/TO/ism/course/mmp/index.html (deze site wordt niet meer onderhouden)
[2] Het vak "Productie van Onderwijssystemen" (PvO) (voorheen 'Multimedia Programmeren'); R. Min & J. de Goeijen (studiejaar 2000/2001); [online] beschikbaar op: http://projects.edte.utwente.nl/pi/pro/indexMT.html (deze site wordt niet meer onderhouden)
[3] Het vak "Courseware Engineering: Architectuur" (CEA); I. De Diana, R. Min, J. Wetterling & J. de Goeijen (studiejaar 1999/2000); [online] beschikbaar op: http://projects.edte.utwente.nl/cea/2000/index.html (deze site wordt niet meer onderhouden)
[4] Het vak "Computersimulatie als Leermiddel" (CSaL) ofwel "Technology and Simulation" (T+S); R. Min & J. de Goeijen; [online] beschikbaar op: http://projects.edte.utwente.nl/pi/sim/index.html
[5] Collis, B., en J. Moonen (2001). Flexible Learning in a digital world: Experiences and expectations", Kogan Page, London.
[6] Min, R. (1996 - 2002). Multimediale leermiddelen; het ontwerpen en ontwikkelen van Leer-, Werk- & Doe-omgevingen; inzichten, concepten, methoden en technieken. Een interactief electronisch boek op internet. (multifunctioneel collegediktaat); [online] beschikbaar op: http://projects.edte.utwente.nl/pi/BoekNL/index.html
[7] Min, R., en I. De Diana (2002). Het leren ontwerpen van hogere orde e-learning omgevingen;
een nieuwe didactische aanpak in educatieve software engineering. Tijdschrift: Onderwijsinnovatie, Maart 2003. [online] beschikbaar op: http://projects.edte.utwente.nl/pi/papers/MinDiana.htm
[8] Het vak Methods and Techniques: Technology for Training and Education (M+T); Min, R., en J. de Goeijen (Scripts in combination with building blocks). [online] beschikbaar voor PhD en Master studenten op afstand, op: http://projects.edte.utwente.nl/pi/pro/Home.html (version e-book, 2004)
[9] Studierichting Toegepaste Onderwijskunde (TO) heet anno 2003: Studierichting Educational Design, Management & Media (EDMM); Faculteit Educational Science and Technology (EDTE) heet anno 2003: Faculteit Gedragswetenschappen (GW).
[10] Min, R. (2003) Over building blocks, WebLib en hergebruik. Uit: e-Book Rik Min, Multimediale Leermiddelen. Hoofdstuk [online] beschikbaar op: http://projects.edte.utwente.nl/pi/BoekNL/BuildingBlocks.html
Terminologie
Een element is (hier) meestal een een-dimensionale digitale eenheid; bijvoorbeeld een plaatje, een stuk tekst, een geluidje, een videofragment of een los animatiefilmpje; meestal passief en zonder geprogrammeerde elementen erin.
Een component is (hier) meestal meer dan een gewoon, passief element: namelijk een intelligent element. Het betreft meestal een applet of een element met een script erin, zoals bijvoorbeeld een Flash-animatie met daarin wat ActionScript-scripts.
Een applet is een component gemaakt met de programmeertaal Java. Applets zijn (hier) class-files die zich in een library (met andere class-files) bevinden. Hier 'WebLib'. Applets varieren (hier) van zeer eenvoudig tot zeer complex. Bijvoorbeeld een compleet simulatie-programma.
Een dimensie van een multimediaal product is (hier) datgene dat als modaliteit, als mono-multimediaal element, vergelijkbaar met elkaar is; beeldmateriaal met beeldmateriaal; geluidsfragmenten met geluidsfragmenten; etc. Ook: datgene waarop (of waarlangs) je een element - per soort - kan sorteren.
Een editor is (hier) een tool om bestanden (of elementen of componenten) te editen, te updaten of te creeeren. Een editor werkt meestal maar in een dimensie.
Een systeem is (hier) een tool, een editor, een auteurssysteem of zelfs een taal om software (of een deel van software) te kunnen maken of assembleren.
Een top-down-vak is (hier) een vak waarbij studenten de taak hebben een compleet (semi-)professioneel product te ontwerpen gebaseerd op een contrete doel; (hier) ook genoemd een ontwerpvak.
Een bottom-up-vak is (hier) een vak waarbij studenten de kans krijgen om zonder voor opgezet ontwerpdoel, maar wel systematisch, allerlei methoden, technieken, tools en systemen onbevangen te verkennen; (hier) ook genoemd een methoden en techniekenvak.
Een ontwerpvak is (hier) een vak met meestal een practicum; en dat top-down is georienteerd. Er wordt slechts een product gemaakt of soms alleen maar (theoretisch) ontworpen, bijvoorbeeld op papier. (Hier m.n. 'CEA'.)
Een methoden en techniekenvak is (hier) een vak met bijna altijd een practicum; en dat bottom-up is georienteerd. Studenten maken kennis met een groot aantal problemen ('casussen'); waar concrete oplossingen voor moeten worden ontwikkeld. (Hier m.n. 'MMp'.)
Enschede, April, 14, 2003; updated March, 15, 2004

Home pagina e-books Rik Min

Home page Rik Min