=== multimedia-ontwerp en -productie ===
(mmop)
Educatieve software
e-Learning omgevingen
Hogere orde courseware
Hogere orde websites
(studiejaar 2002/2003)
(deeltijders - voltijders)
Docenten: Rik Min, John Schmitz & Piet Kommers
Key-words: multimediale leeromgevingen; leermiddelen versus courseware; technieken & methoden; ontwerpen versus wetenschap; auteurssystemen versus auteurstalen versus programmeertalen; top-down- versus bottom-up-benaderingswijze; web-based versus stand alone.
Leren overbruggen van twee uitersten

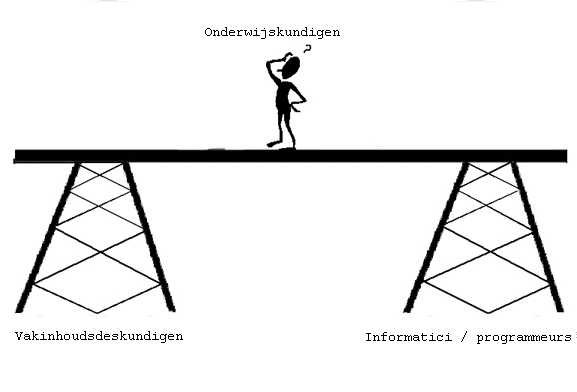
Toegepaste onderwijskundigen hebben een probleem: zij hebben feitelijk geen weet van alles met betrekking tot de 'content' (de lesstof), maar ook niet alles aangaande de software-technologie.
Daarom moeten TOers bruggenbouwers zijn en van alles (een beetje) mee (willen) maken en mee (willen) krijgen in hun opleiding. TOers moeten in ieder geval een brede horizon krijgen en hebben. Zij moeten twee soorten deskundigheid in hun multimediale product bijeen brengen: kennis die feitelijk bij informatici vandaan (moet) kom(t)(en); en kennis over de stof die feitelijk bij de vakleraren (de inhoudsdeskundigen) ligt. TO-ers moeten naar twee kanten leren kijken.
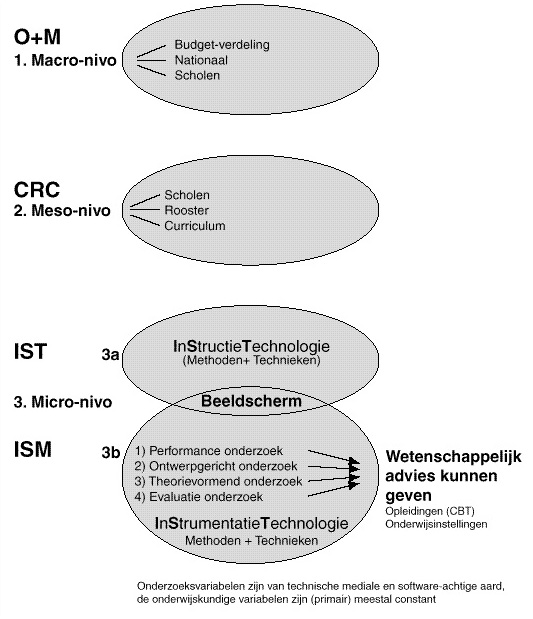
Probemen kunnen oplossen (op micro-niveau)

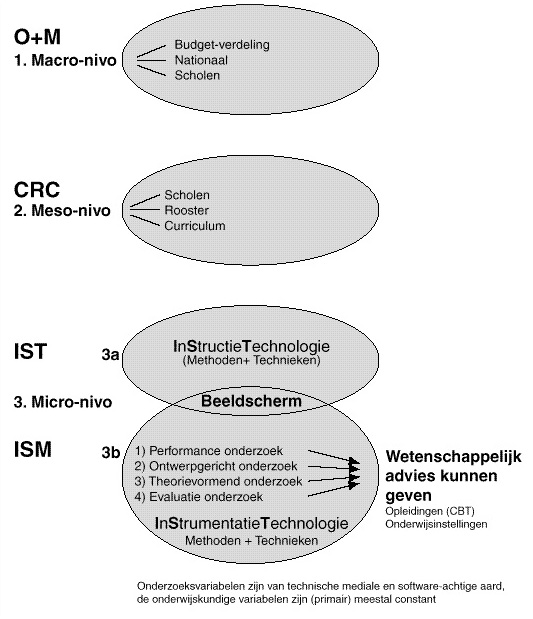
Je kunt bij TO op drie niveaus iets ontwerpen en leren problemen proberen op te lossen. Bij dit vak leer je problemen op te lossen op het grensgebied van niveau 3a en 3b. De opdracht ligt op het grensgebied van de instructietechnologie (IST) en de instrumentatietechnologie (ISM). De methode (om iets te ontwikkelen) die je gebruikt, is een auteurssyteem (Fusion) en de technieken die je gebruikt zijn divers.
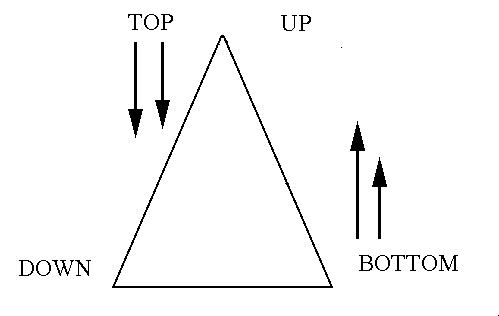
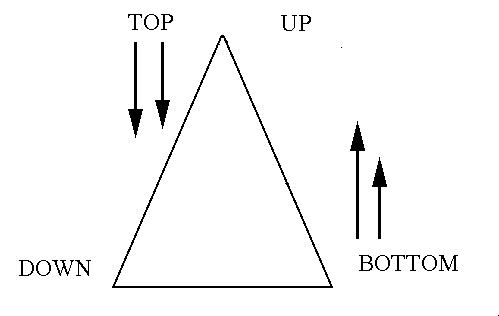
Altijd top-down werken?

Top-down versus bottom-up werken.
Bij een bottom-up-vak (zoals het eerste jaars-vak van onze afdeling) is het doel voornamelijk om ieders horizon te verbreden: Daarbij kom je spelenderwijs veel methoden en technieken tegen, die je vaak nog niet eerder gezien hebt. Door met methoden, technieken en tools kleine opdrachten aan te pakken, en de bijkomende problemen op te lossen, krijg je al doende een bepaald type inzicht en een brede horizon.
Bij een top-down-vak zoals dit, gaan we er (daarom) van uit dat jullie in principe al veel weten van allerlei zaken en allerlei technieken. Jullie moeten nu jullie kennis (leren) toepassen in een leuke setting.
Bij een top-down-vak zoals dit, kun je alleen maar goed werken als je een brede horizon hebt en als je al (voldoende) kennis over websites bouwen hebt.
Bij een top-down-vak zoals OKT, heb je al top-down leren denken en doen.
Soorten (educatieve) software of e-learning omgevingen leren onderscheiden
- software als hulpmiddel, zoals tekstverwerkers, etc.
- software als communicatiemiddel, zoals e-mail systemen, etc.
- educatieve software als instructiemiddel, zoals het meeste op het web (one-way situaties)
- educatieve software als echt digitaal leermiddel (two-way situaties)
(Zie reader)
Voorbeelden:
- van een instructie-programma? e-Learning? (een one-way medium)
- van een simulatie-programma? e-Learning? (een two-way medium)
- van een animatie-programma? e-Learning?
- van een digitaal leermiddel? e-Learning?
- van een ontdekkend leren? e-Learning?
- van een probleem oplossen? e-Learning?
(Zie sheets van vorige bijeenkomsten)
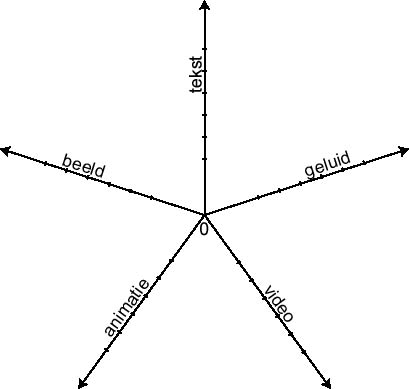
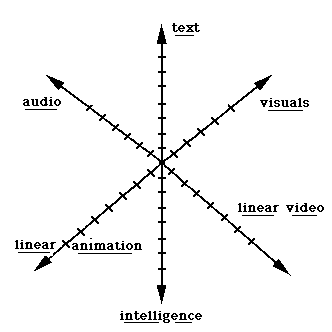
Dimensies

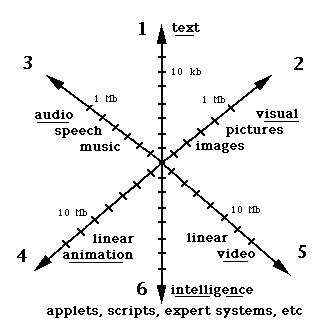
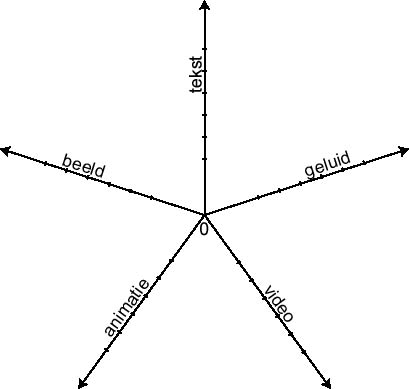
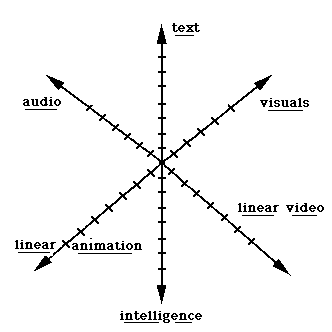
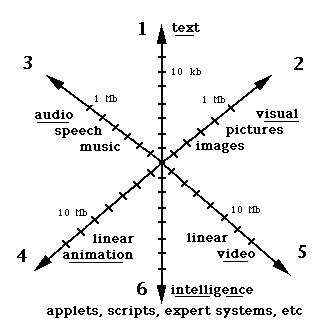
De vijf dimensies. De vijf dimensies van een multimediaal product zijn: zijn: tekst, beeld, (lineair) geluid, (lineaire) animatie en (lineaire) video. Maar je kunt er in in de praktijk best meer hebben, zoals beweging en reuk.

Een xxxx. Deze dimensies zijn handig als methode van benoeming of bepaling, met name om een product te kwalificeren, te kwantificeren en dus om te classificeren. Een voorbeeld van een bepaald soort multimediaal web-based product met: tekst, beeld, geluid en video xxxx (met géén animaties; d.w.z.: 0 langs de animatie-as). (In de vorm van een 'sterdiagram'.) (Zie bijvoorbeeld onze simulatiepatient 'Maurice'.)

Een tegenwoordig zeer belangrijke (zesde) dimensie is intelligentie, zoals ingebouwde slimme applets, aangekoppelde scripts en/of ingebouwde expert systemen. Hiermee kun je een sterdiagram maken waarmee je als het ware de kwaliteit en de kwantiteit van een product vastlegd: het aantal dimensies en hoeveel 'kBytes' langs de assen. (Let op schaalverdeling.)
Let op dat we dan - op deze manier kijkend - het feitelijk al hebben over 'content'. Elke dimensie heeft zijn eigen content.

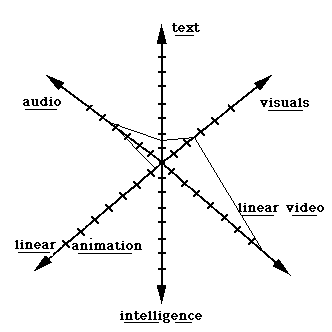
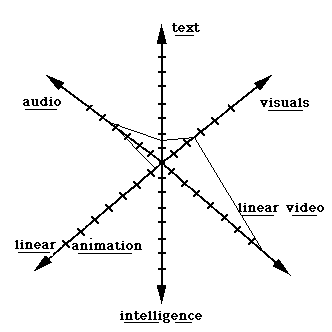
Een voorbeeld van een sterdiagram. Tegelijkertijd is dit een voorbeeld van educatieve software rondom de casussen van P. Kommers: veel video en audio.

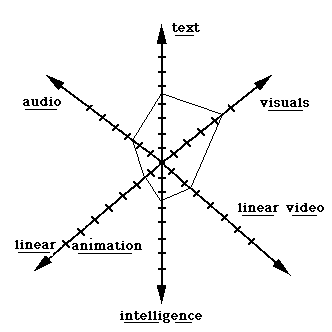
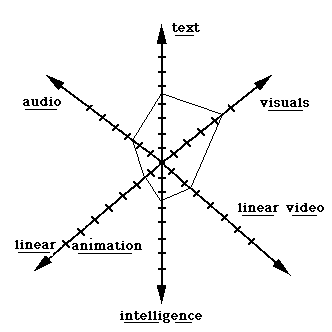
Een voorbeeld van een sterdiagram. Tegelijkertijd is dit een voorbeeld van educatieve software rondom de casussen van R. Min: iets met 'intelligente' objecten. Objecten die geprogrammeerd zijn in vierde jaars-vakken door mensen die het leuk vinden dat soort technieken in hun algemene ontwikkeling mee te nemen.
En daarom kun je de opdrachten van P. Kommers karakteriseren als vijf dimensionaal en de opdrachten van R. Min als zes dimensionaal.
Voorbeeld van een stukje intelligentie (via een script):
een klein expert systeem over de landbouw-politiek
Onderliggend doel van mijn casussen:
de 80/20-regel goed te beseffen
80 procent van (educatieve) multimediale software wordt gemaakt met tools. Maar de 20 procent beste software wordt voor 80 procent gemaakt met hogere programmeertalen.
D.w.z. je komt er niet altijd maar met een auteurssysteem zoals Fusion of FrontPage. Er zijn dus ook nog andere dingen onder de zon.
Andere voorbeelden van dimensies bij mono- of multimediale producten
- alleen tekst --> een dimensionaal
- alleen geluid --> een dimensionaal
- alleen video --> een dimensionaal
- tekst en plaatjes --> twee dimensionaal
- plaatjes en geluid --> twee dimensionaal
- een band-dia-serie --> twee dimensionaal
- een foldertje --> twee dimensionaal
- een dichter --> twee dimensionaal
- tekst, geluid en plaatjes --> drie dimensionaal
- tekst, geluid en video --> drie dimensionaal
- een zanger --> drie dimensionaal
- tekst, geluid, plaatjes en animatie --> vier dimensionaal
- tekst, geluid, video en graphics --> vier dimensionaal
- schouwburg / (Peking) opera --> vier dimensionaal
- tekst, geluid, plaatjes, animatie en video --> vijf dimensionaal
- MTV-clip met logo, banner, ondertitels, video etc. --> vijf dimensionaal
Dimensie zes: intelligentie;
Dimensie zeven: beweging;
Dimensie acht: reuk.
|
Wij gaan er van uit dat jullie in principe allerlei 'een-dimensionale ervaringen' hebben en oefeningen rondom een of twee dimensies hebben gedaan: het schrijven van teksten, het maken van plaatjes en dergelijke. In dit vak kun je leren er een geheel van te maken; een volwaardig en zo compleet mogelijk multimediaal product (voor educatieve doeleinden).
Drie soorten video
Wij gaan er van uit dat video op drie manieren kan voorkomen in educatieve software:
* Video t.b.v. instructie en uitleg
* Video t.b.v. feedback en vooral bij slimme feedback
* Video t.b.v. parallelle coaches of coaching
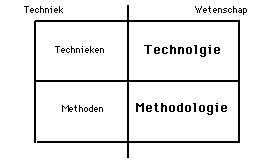
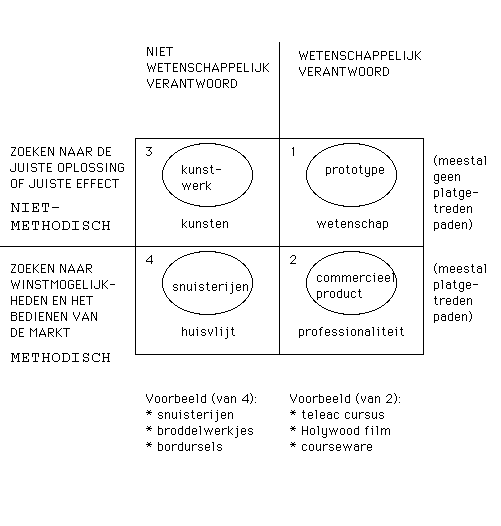
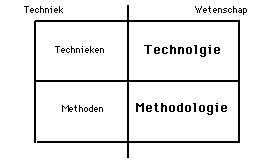
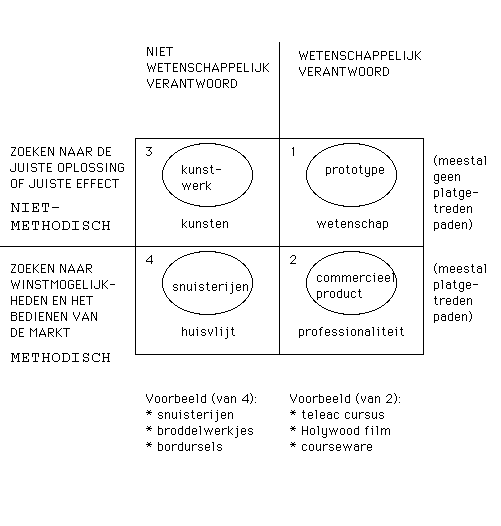
Techniek versus Wetenschap (logos/logie)

Ontwerpen = Wetenschap ?

Multimedia anno 2003
- Globalisering --> alles wereldwijd toegankelijk en ten behoeve van iedereen;
- Internationalisering --> alles in het Engels of tweetalig zijn;
- Commercialisering --> alle dingen moeten goed zijn en er gelikt uitzien;
- Computerisering --> alles met en via computers en netwerken;
- Digitalisering --> alle contents is digitaal; zelfs video;
- Standarisering --> alles met Html, Java en/of javaScript en browsers;
- Telematisering --> alles op het web; alles op afstand; geen hulp;
- Dynamisering --> alles moet visueler, bewegen en intelligent ('smart');
Dus altijd web-technologie gebruiken
Dus nooit losse documenten; ander formaat dan dit; etc.
e-Book
Multimediale Leermiddelen
- e-Book: op afstand en met uitleg;
- e-Learning;
- Interactief;
- Dynamisch: Bewegende en 'intelligente' voorbeelden;
- Uitbreidbaar;
- multifunctioneel collegediktaat.
Lees dit boek op internet:
Multimediale Leermiddelen
(inzichten, concepten, methoden en technieken)
Internet is oneindig
Internet kun je - voor je eigen site - vergelijken met een meccanodoos
- eindeloos uitbreiden en updaten;
- hergebruik van losse elementen;
- rapid prototyping;
Op Internet kun je - op je eigen site - alles aan elkaar knopen
- teksten, plaatjes, geluiden, applets, intelligente scripts, etc.
Op internet kun je - op je eigen site - allerei materialen hergebruiken
- let op copyrights van derden;
- let op je eigen copyrights.
Vormgeving & Interfaces
Drie fundamenteel verschillende gebruikersomgevingen
Drie fundamenteel verschillende soorten software
- a. operating systems
- commando georienteerd (o.a. ms-dos)
- WIMPS georienteerd (o.a. WindowsNT, MacOS, JavaOS)
- embedded systems (o.a. Windows CE, Robotics)
- b. tools
- editors (incl. tekstverwerkers, etc.)
- players (afspeelprogrammatuur voor QuickTime, ShockWave, etc.)
- browsers (zoals Netscape, Internet Explorer)
- hulp-programmatuur (bijvoorbeeld Norton utilities)
- c. publieksprogramma's, leermiddelen, cd-i's, cd.roms, het web, etc.
- echte publieks software (bijv. op straat en in postkantoren)
- educatieve software
- courseware, etc.
- edutainment (o.a. veel cd-rom's, alle cd-i, DVD, etc.)
- het world wide web.
publieksprogramma's
(8 soorten onderdelen)
blader-voorzieningen
keuze-voorzieningen
viewports
etc
1: blader-omgevingen
schematisch:

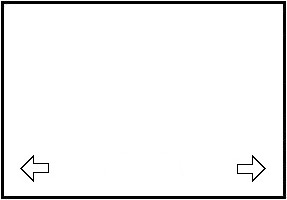
Eenvoudig "blader interface" voor een korte serie, sequentieel te doorlopen pagina's.

Eenvoudig "blader interface": de muis hoeft geen grote afstanden af te leggen of ver opgetild te worden.

Een eenvoudig "blader interface": de muis moet grote afstanden af leggen en moet steeds ver opgetild worden bij het bladeren.
2: keuze-omgevingen
schematisch:

Een eenvoudige menu interface. Interface voor kleine korte (slome) muisbewegingen. Voordeel: Muis hoeft geen grote afstanden af te leggen.

Een visueel menu interface met in de meeste objecten een inklik regio: voor vervolg. Voor software c.q. multimedia programmatuur met een duidelijke interne boomstructuur.

Een eenvoudig visueel menu; hier drie inklik regio's. Op een van deze (drie) plekken op het beeldscherm aangewezen en gedrukt kan worden.
3: grote pagina's
schematisch:

Een scroll bar interface (voor het bladeren in lange teksten) c.q. een gewone tekstverwerkers interface.
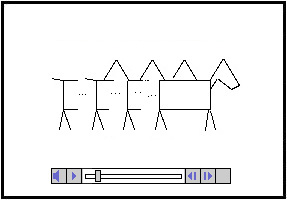
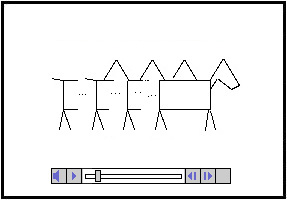
4: lineaire elementen
schematisch:

Interface voor (geisoleerde) lineaire multimedia producten cq. de audio/video recorder metafoor (met of zonder tellertje)
5: omgevingen met veel tools
schematisch:

Omgevingen met veel visueel vormgegeven opties of tools. De pull down-menu's vormen daar een aanvulling op.
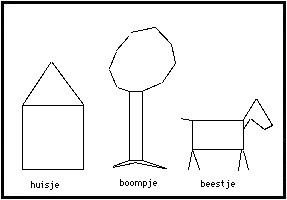
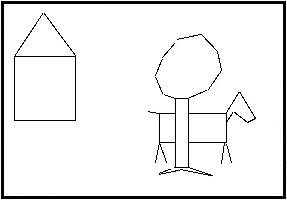
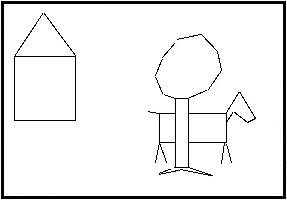
6: beeldschermindeling (algemeen)
schematisch:

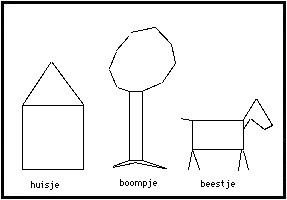
Een eenvoudig voorbeeld van een algemene beeldschermopbouw. Bijvoorbeeld een huisje-boompje-beestje-idee als metafoor.
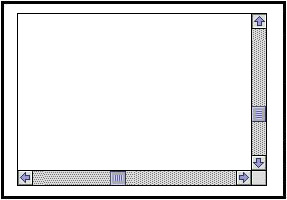
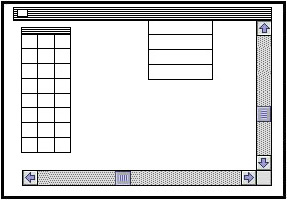
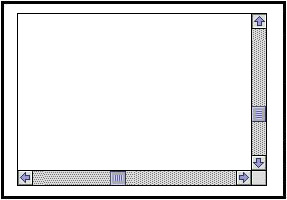
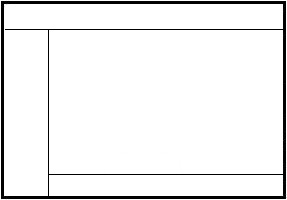
7: viewports (1e orde parallellisme)
schematisch:

Een voorbeeld van een beeldschermindeling met 'viewports'. Links (of rechts) kan een soort menu-systeem staan; onder een indicator van welke dingen 'aan' of 'uit' staan; boven een menu-balk met item-teksten; etc. Een voorbeeld hiervan is Office in een WindowsNT-omgeving.
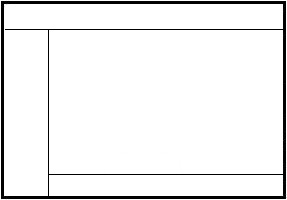
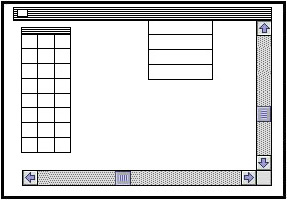
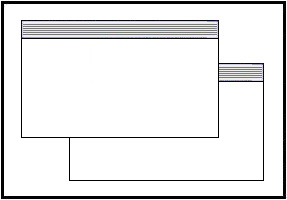
8: windows (2e orde parallellisme)
schematisch:

Een klassiek windows-interface; bijvoorbeeld een extra parallel window.
Educatieve software maken
Er zijn feitelijk drie fundamenteel verschillende manieren om educatieve software of courseware te ontwikkelen:
met auteurssystemen:
zoals Fusion, DreamWeaver, FrontPage, AuthorWare, etc.
met auteurstalen:
zoals HTML, Pilot, TenCore, etc.
met programmeertalen:
zoals Java (via compiler), JavaScript (via interpreter), Pascal, HyperTalk, VisualBasic, etc.
DreamWeaver and Fusion are authoring systems; HTML is - in
my perception - an authoring language and JavaScript and Java are programming languages.
Auteurssystemen
- auteursgereedschap waarvoor?
- sneller?
- beter?
- eenvoudiger?
- automatisering?
- consistentie?
- uitbreidbaar?
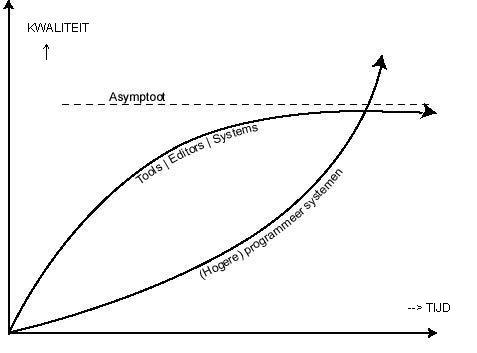
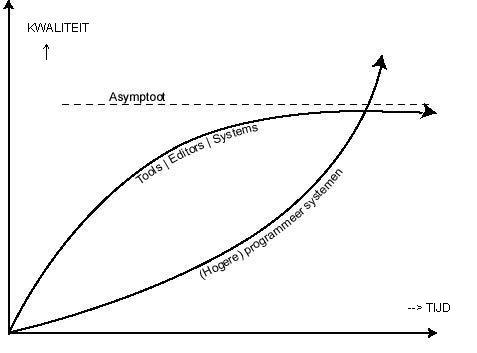
Systemen versus talen (1)

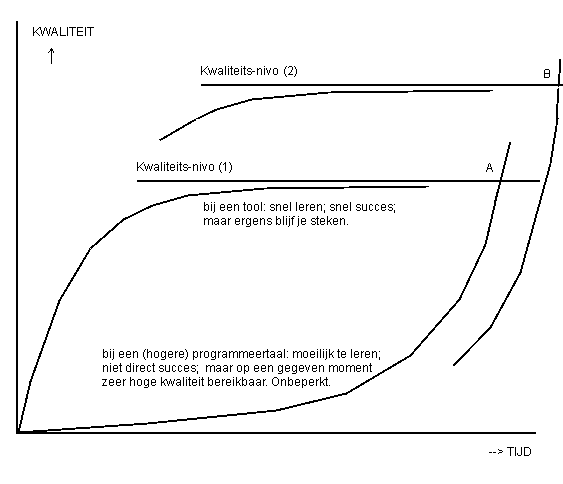
Kwaliteit versus tijd en tijdsinvestering: Tools zijn belangrijk maar hogere programmeertalen ook. Let op de totaal verschillende korte- en/of lange-termijn-effecten. (I) (Min; collegestof)
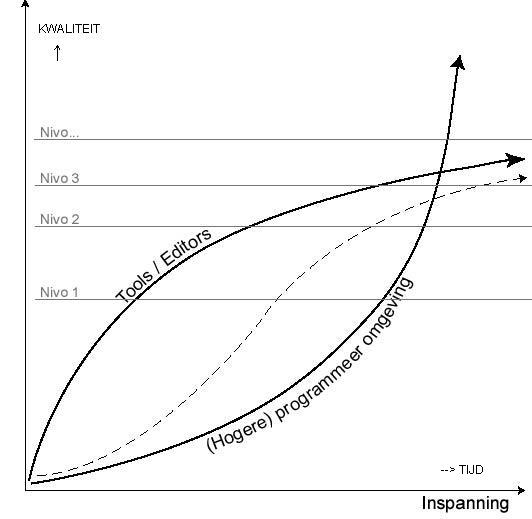
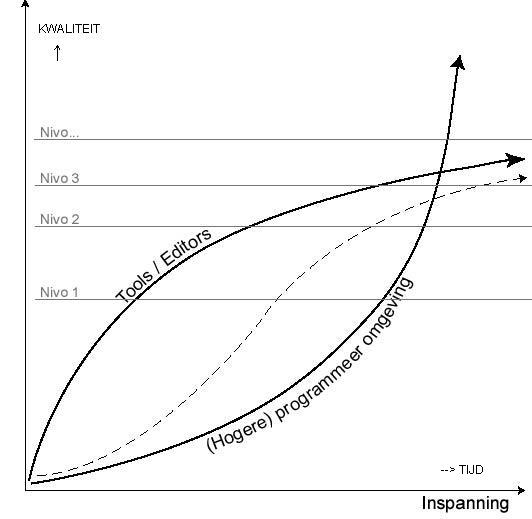
Systemen versus talen (2)

Kwaliteit versus tijd en tijdsinvestering: Tools zijn belangrijk maar hogere programmeertalen ook. Let op de totaal verschillende korte- en/of lange-termijn-effecten. (Min, 1999)
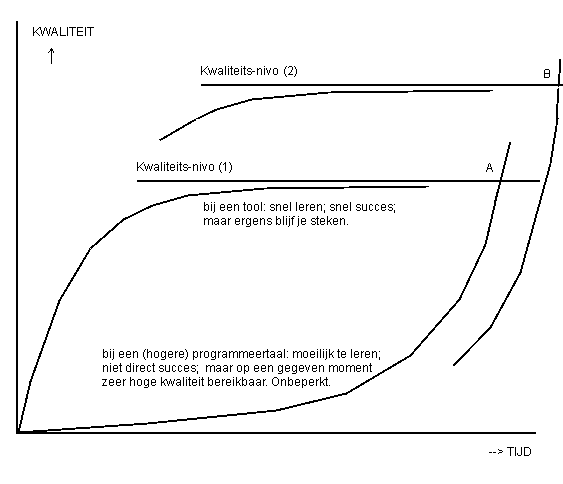
Systemen versus talen (3)

Kwaliteit versus tijd en tijdsinvestering: Hoe snel leer je iets (van een bepaalde kwaliteit) te maken met een tool? Hoe snel leer je iets (van een bepaalde kwaliteit) te maken met een programmeertaal?
Losse componenten / elementen ('intelligentie')
- 'Scripts' (JavaScript) (sourcecode)
- worden bij het runnen geinterpreteerd (door de browser)
- staan in de HTML-file
- 'Applets' (Java) (kant en klare 'applicaties' voor op het web)
- worden vooraf gecompileerd (met een java-compiler)
- worden dan opgeslagen in class-files
- class-files worden bij het runnen geinterpreteerd
Doelen van dit vak
(wat mij betreft)
Bij een top-down-vak zoals dit, ben je in principe helemaal vrij om alles in je website op te nemen. Hoewel er altijd een (klein) ding verplicht wordt gesteld, omdat dat in de werkelijkheid, van je latere job, ook altijd zo is.
- gericht op (leren) ontwikkelen van een educatieve site;
- zoveel mogelijk dimensies (leren) toepassen;
- overzichtelijke architectuur (leren) te verzinnen;
- efficient en doelgericht (leren) werken;
- problemen (leren) oplossen, goed (leren) testen, etc.;
- goede kwaliteit (leren) maken;
Organisatie van het vak
(wat mij betreft)
- opdracht kiezen;
- materiaal ('content') verzamelen (vraag regelmatig advies aan je projectleider);
- werken in groepen van drie (of twee);
- zelfstudie;
- zelfwerkzaamheid;
- overleg regelmatig met opdrachtgever;
- rapportage;
Demonstraties
- Het cardiovasculaire systeem van de mens (algemeen): hoge bloedruk, hartfalen, dorsten, zweten, drinken, etc.
- Maurice: een patient met een acuut probleem
- Maurice, Joyce & Marietje: een patient met een chronisch probleem (slow start)
- Marietje: een patient met een chronisch probleem (quick start)
- Koopkracht: loongolf, centen in plaats van procenten, etc.
- Economy: niks doen, rente verlagen/verhogen, etc.
- Politics: het inschatten van uw politieke gezindheid (een expert systeem)
- Transistor: gelijkspanning, wisselspanning en versterken
- index
Referenties
Min, F.B.M., & J. de Goeijen (1999)
Multimedia programmeren.
De cursus multimedia programmeren (klik hier)
Min, F.B.M., & J. de Goeijen (1999)
Computersimulatie als leermiddel.
De cursus computersimulatie als leermiddel (klik hier)
Min, F.B.M., I. De Diana, J. de Goeijen & J. Wetteling (1999)
Courseware Engineering.
De cursus xx als xxx (klik hier)
Min, F.B.M., (1997)
'Het WEB als werk-, doe- en leeromgeving en de kracht van
applets'. Gepubliceerd in: 'De Digitale Leeromgeving'. Editors: M.
Mirande, J. Riemersma & W. Veen. ISBN 90-01-88662-0.
(klik hier Nederlands)
(klik hier English)
Min, F.B.M., (1995)
Simulation Technology & Parallelism in Learning Environments;
Methods, Concepts, Models and Systems. Publisher: Academic Book Center, De Lier. ISBN 90-5478-036-3. (klik hier)
Min, F.B.M., (1999/2000)
Multimediale leermiddelen; het ontwerpen en ontwikkelen van leer-, werk- en doe-omgevingen; Digitaal boek annex multifunctioneel collegedictaat op Internet (10 delen; 65 losse teksten; 45 figuren; 6 dynamische applets) (klik hier)
Enschede, 2001; updated: jan, 27, 2003. Gerestaureerd in 2020