Sheets van multimedia-ontwerp en -productie
(studiejaar 2001/2002)
(deeltijders - voltijders)
Rik Min
Key-words: multimediale leeromgevingen; leermiddelen versus courseware; technieken & methoden; ontwerpen versus wetenschap; auteurssystemen versus auteurstalen versus programmeertalen; top-down- versus bottom-up-benaderingswijze; web-based versus stand alone.
-- volgende --
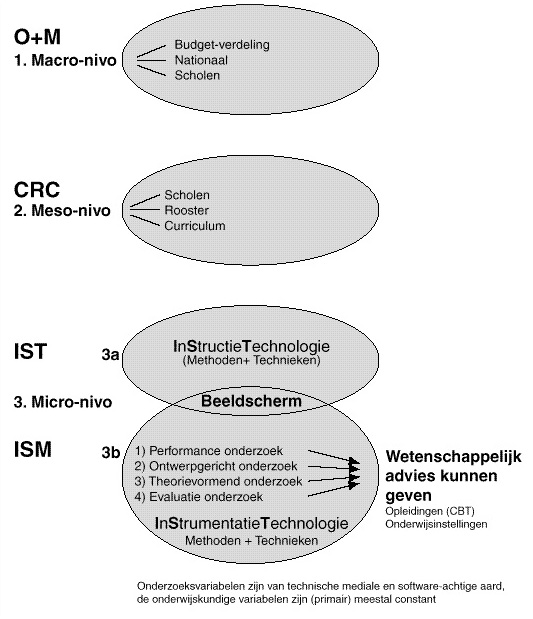
Probemen oplossen (op micro-niveau)

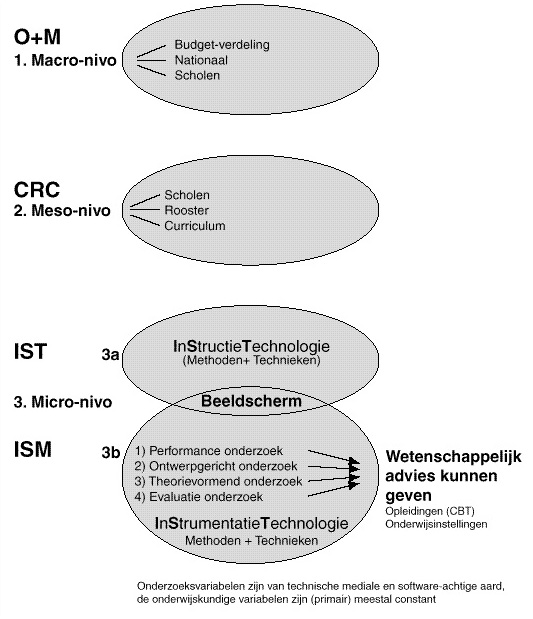
Je kunt bij TO op drie niveaus iets ontwerpen en problemen proberen op te lossen. Bij dit vak leer je problemen op te lossen op het grensgebied van niveau 3a en 3b. De opdracht ligt op het grensgebied van de instructietechnolgie (IST) en de instrumentatietechnolgie (ISM). De methode (om iets te ontwikkelen) die je gebruikt, is een auteurssyteem (Fusion) en de technieken die je gebruikt zijn divers.
-- volgende --
Soorten (educatieve) software
- software als hulpmiddel, zoals tekstverwerkers, etc.
- software als communicatiemiddel, zoals mail, etc.
- instructiemiddelen, zoals het meeste op het web
- echte digitale leermiddelen (two-way media)
(Zie reader)
-- volgende --
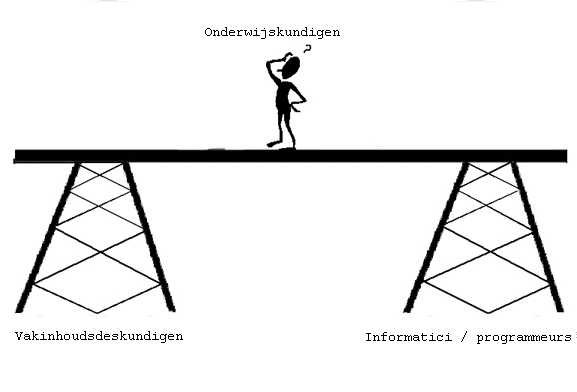
Leren overbruggen van twee uitersten

Toegepaste onderwijskundigen hebben een probleem: zij hebben feitelijk geen weet van alles met betrekking tot de 'content' (de lesstof), maar ook niet alles aangaande de software-technologie. Daarom moeten TOers bruggenbouwers zijn en van alles (een beetje) mee (willen) maken en mee (willen) krijgen in hun opleiding. TOers moeten in ieder geval een brede horizon krijgen en hebben. Zij moeten twee soorten deskundigheid in hun multimediale product bijeen brengen: kennis die feitelijk bij informatici vandaan (moet) kom(t)(en); en kennis over de stof die feitelijk bij de vakleraren (de inhoudsdeskundigen) ligt. TO-ers moeten naar twee kanten leren kijken.
-- volgende --
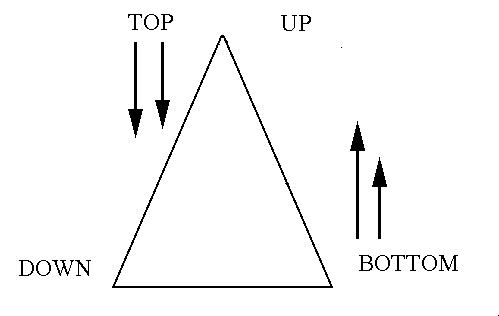
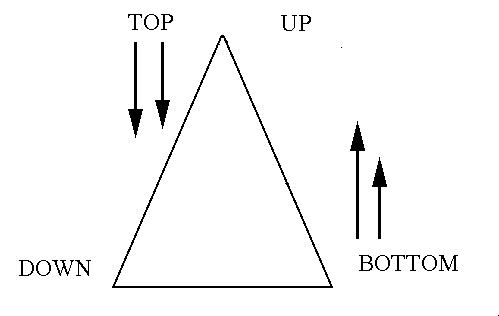
Top-down werken?
Het vak is een top-down georienteerd vak. Hiervoor heb je ook enkele bottom-up vakken gehad. De 'OKT-vakken' zijn een voorbeeld van het eerste soort; De vroegere vakken 'ISM1' en 'Multimedia programmeren' waren een voorbeeld van de tweede soort. Daar leer je om te gaan met methoden en technieken.
Je kunt alleen maar goed top-down werken als je een brede horizon hebt, dus als je - in dit geval - de technieken en methoden allemaal goed tot je hebt laten doordringen.
-- volgende --
Bottom-up werken

Top-down werken versus bottom-up.
-- volgende --
Horizon verbreden
- Veel technieken en methoden die je nog niet eerder zo gezien hebt / had;
- Door te doen en problemen op te lossen krijg je een bepaald type inzicht;
-- volgende --
Doelen van dit vak
- gericht op ontwikkelen;
- efficiente architectuur;
- efficient en doelgericht werken;
- testen, problemen oplossen, etc.;
- kwaliteit;
-- volgende --
Software maken
Er zijn feitelijk drie fundamenteel verschillende manieren om educatieve software of courseware te maken:
- met auteurssystemen, zoals NetObject Fusion, DreamWeaver, Taiga, AuthorWare, etc.
- met auteurstalen, zoals HTML, Pilot, TenCore, etc.
- met programmeertalen, zoals Java (via compiler), JavaScript (via interpreter), Pascal, HyperTalk, VisualBasic, etc.
DreamWeaver and NetObject Fusion are authoring systems; HTML is - in
my perception - a authoring language and JavaScript and Java are programming languages.
-- volgende --
Internet is oneindig
Internet kun je - voor je eigen site - vergelijken met een meccanodoos
- rapid prototyping;
- eindeloos uitbreiden en updaten;
- hergebruik van losse elementen;
Op Internet kun je - op je eigen site - alles aan elkaar knopen
- teksten, plaatjes, geluiden, applets, intelligente scripts, etc.
Op internet kun je - op je eigen site - allerei materialen hergebruiken
- let op copyrights van derden;
- let op je eigen copyrights.
-- volgende --
Organisatie van het vak
- opdracht kiezen;
- materiaal verzamelen;
- werken in groepen van vier;
- zelfstudie;
- zelfwerkzaamheid;
- overleg regelmatig met opdrachtgever;
- rapportage;
-- volgende --
Auteurssystemen
- auteursgereedschap waarvoor?
- sneller?
- beter?
- eenvoudiger?
- automatisering?
- consistentie?
- uitbreidbaar?
-- volgende --
Onderdelen web-site
- architectuur elementen (pagina's, links, condities)
- informatie elementen (teksten, plaatjes, audio)
- informatie-organisatie elementen (tabellen, databases)
- interactie elementen (dialoogvoering, etc.)
- taak- en gereedschap-elementen (workflow, gereedschap)
- groeps interactie elementen (e-mail, etc.)
-- volgende --
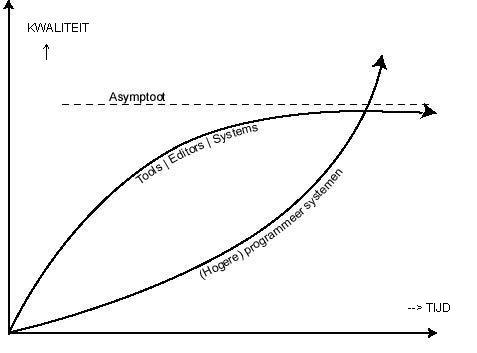
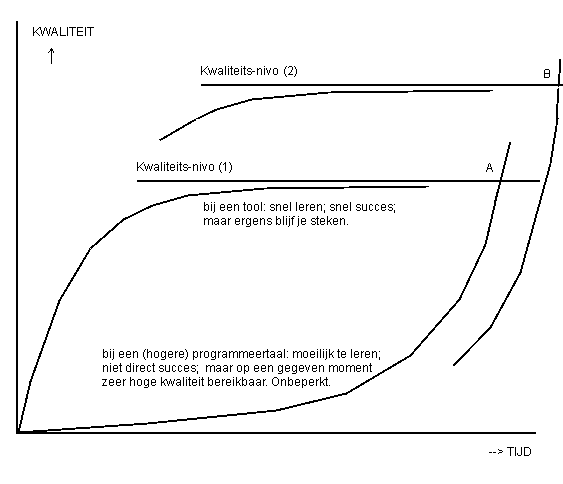
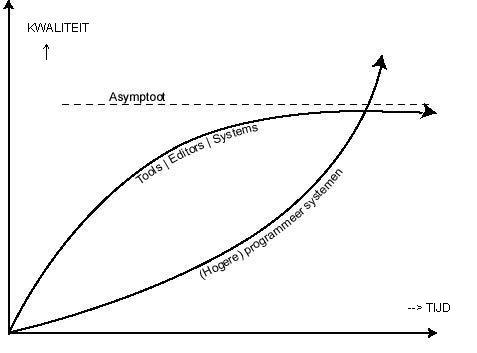
Systemen versus talen (1)

Kwaliteit versus tijd en tijdsinvestering: Tools zijn belangrijk maar hogere programmeertalen ook. Let op de totaal verschillende korte- en/of lange-termijn-effecten. (I) (Min; collegestof)
-- volgende --
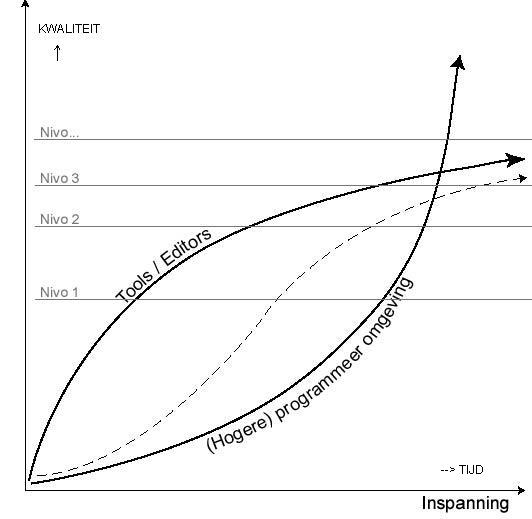
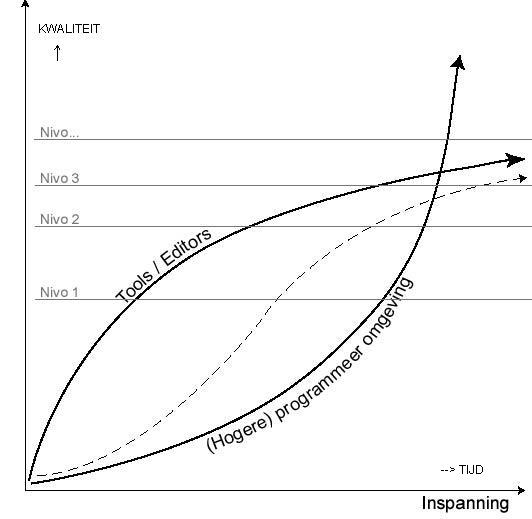
Systemen versus talen (2)

Kwaliteit versus tijd en tijdsinvestering: Tools zijn belangrijk maar hogere programmeertalen ook. Let op de totaal verschillende korte- en/of lange-termijn-effecten. (Min, 1999)
-- volgende --
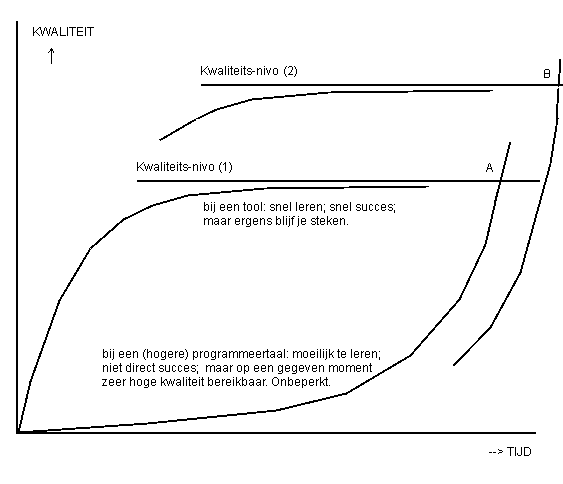
Systemen versus talen (3)

Kwaliteit versus tijd en tijdsinvestering: Hoe snel leer je iets (van een bepaalde kwaliteit) te maken met een tool? Hoe snel leer je iets (van een bepaalde kwaliteit) te maken met een programmeertaal?
-- volgende --
Multimedia anno 2001
- Globalisering --> alles wereldwijd;
- Internationalisering --> alles in het Engels;
- Commercialisering --> alle dingen moeten er goed uitzien;
- Computerisering --> alles via computers;
- Digitalisering --> alle contents digitaal;
- Standarisering --> alles in HTML, Java en/of javaScript;
- Telematisering --> alles op het web; alles via browser-userinterface;
- Dynamisering --> alles moet visueler en bewegelijker (animaties, VR);
-- volgende --
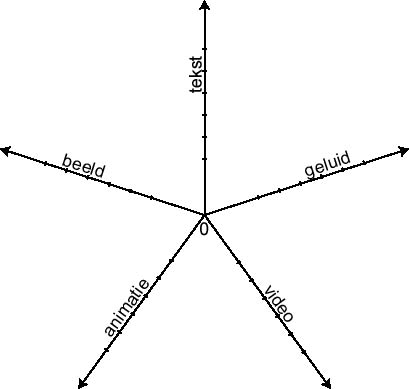
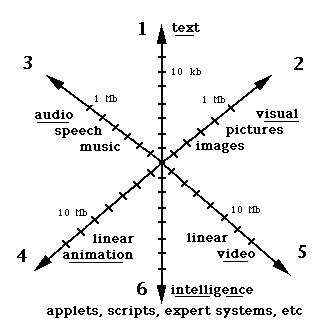
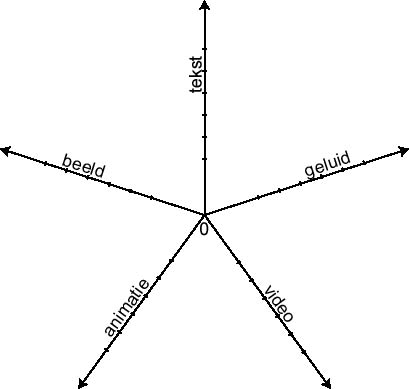
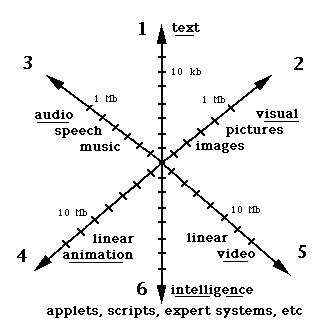
Dimensies

De vijf dimensies. De vijf dimensies van een multimediaal product zijn: zijn: tekst, beeld, (lineair) geluid, (lineaire) animatie en (lineaire) video. Maar je kunt er in in de praktijk best meer hebben, zoals beweging en reuk.

Een tegenwoordig zeer belangrijke (zesde) dimensie is intelligentie, zoals ingebouwde slimme applets, aangekoppelde scripts en/of ingebouwde expert systemen.
-- volgende --
De dimensies van een mm-product
(enkele voorbeelden)
- alleen tekst --> een dimensionaal
- alleen geluid --> een dimensionaal
- alleen video --> een dimensionaal
- tekst en plaatjes --> twee dimensionaal
- plaatjes en geluid --> twee dimensionaal
- een band-dia-serie --> twee dimensionaal
- een foldertje --> twee dimensionaal
- een dichter --> twee dimensionaal
- tekst, geluid en plaatjes --> drie dimensionaal
- tekst, geluid en video --> drie dimensionaal
- een zanger --> drie dimensionaal
- tekst, geluid, plaatjes en animatie --> vier dimensionaal
- tekst, geluid, video en graphics --> vier dimensionaal
- schouwburg / (Peking) opera --> vier dimensionaal
- tekst, geluid, plaatjes, animatie en video --> vijf dimensionaal
- MTV-clip met logo, banner, ondertitels, video etc. --> vijf dimensionaal
Dimensie zes: intelligentie; zeven: bewegingen; en acht: reuk?

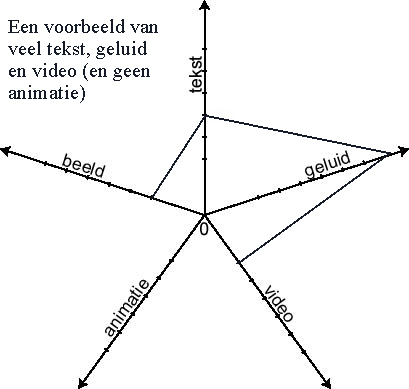
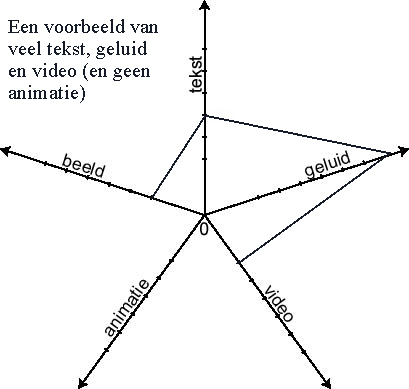
Deze dimensies zijn handig als methode van benoeming of bepaling, met name om een product te kwalificeren, te kwantificeren en dus om te classificeren. Een voorbeeld van een bepaald soort multimediaal web-based product met: tekst, beeld, geluid en video (met géén animaties; d.w.z.: 0 langs de animatie-as). (In de vorm van een 'sterdiagram'.) (Zie bijvoorbeeld onze simulatiepatient 'Maurice'.)
-- volgende --
De specialistenbenadering
Vanuit de 'contents' (en dus vanuit de dimensies) gezien heeft elke specialisme of wetenschapsgebied zijn eigen disipline(s) en/of mensen (specialisten) nodig:
Wat dacht je hoeveel soorten en type mensen er nodig zijn bij een echt professioneel multimediaal product en hoeveel dat allemaal niet kost? (Denk bij een budget voor een adventure of een spel gerust in termen van een halve of hele Hollywood film.)
-- volgende --
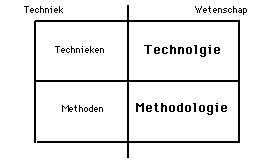
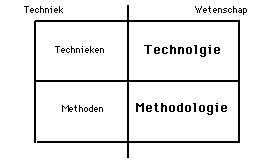
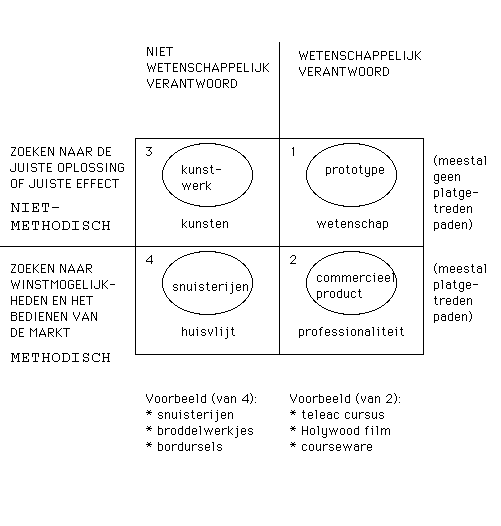
Techniek versus Wetenschap (logos/logie)

-- volgende --
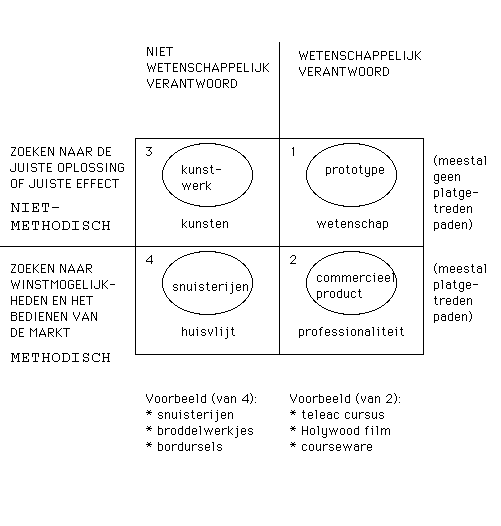
Ontwerpen = Wetenschap ?

-- volgende --
Losse componenten / elementen ('intelligentie')
- 'Scripts' (JavaScript) (sourcecode)
- worden bij het runnen geinterpreteerd (door de browser)
- staan in de HTML-file
- 'Applets' (Java) (kant en klare 'applicaties' voor op het web)
- worden vooraf gecompileerd (met een java-compiler)
- worden dan opgeslagen in class-files
- class-files worden bij het runnen geinterpreteerd
-- volgende --
De 80/20-regel
80 procent van MM-software wordt gemaakt met tools,
maar de 20 procent beste software wordt voor 80 procent gemaakt
met hogere programmeertalen.
-- volgende --
Demonstraties
- Het cardiovasculaire systeem van de mens (algemeen): hoge bloedruk, hartfalen, dorsten, zweten, drinken, etc.
- Maurice: een patient met een acuut probleem
- Maurice, Joyce & Marietje: een patient met een chronisch probleem (slow start)
- Marietje: een patient met een chronisch probleem (quick start)
- Koopkracht: loongolf, centen in plaats van procenten, etc.
- Economy: niks doen, rente verlagen/verhogen, etc.
- Politics: het inschatten van uw politieke gezindheid (een expert systeem)
- Transistor: gelijkspanning, wisselspanning en versterken
- index
-- volgende --
Referenties
Min, F.B.M., & J. de Goeijen (1999)
Multimedia programmeren.
De cursus multimedia programmeren (klik hier)
Min, F.B.M., & J. de Goeijen (1999)
Computersimulatie als leermiddel.
De cursus computersimulatie als leermiddel (klik hier)
Min, F.B.M., I. De Diana, J. de Goeijen & J. Wetteling (1999)
xxx als xxxx.
De cursus xx als xxx (klik hier)
Min, F.B.M., (1997)
'Het WEB als werk-, doe- en leeromgeving en de kracht van
applets'. Gepubliceerd in: 'De Digitale Leeromgeving'. Editors: M.
Mirande, J. Riemersma & W. Veen. ISBN 90-01-88662-0.
(klik hier Nederlands)
(klik hier English)
Min, F.B.M. (1997)
Het WEB als werk-, doe- en leeromgeving en de kracht van applets. Paper ten behoeve van het congres: 'Studeren in digitale leeromgevingen'; Organiseren van hoger onderwijs voor de kennismaatschappij;. te Utrecht, op 11 en12 december 1997. Gepubliceerd in de Hoger Onderwijs. Reeks van Wolters-Noordhoff Groningen. Titel: 'De Digitale Leeromgeving'. Ed. M. Mirande, J. Riemersma & W. Veen. 1997 ISBN 90-01-88662-0. Hst. 10. pp. 149-159.
(klik hier)
Min, F.B.M., (1995)
Simulation Technology & Parallelism in Learning Environments;
Methods, Concepts, Models and Systems. Publisher: Academic Book Center, De Lier. ISBN 90-5478-036-3. (klik hier)
Min, F.B.M., (1999/2000)
Multimediale leermiddelen; het ontwerpen en ontwikkelen van leer-, werk- en doe-omgevingen; Digitaal boek annex multifunctioneel collegedictaat op Internet (10 delen; 65 losse teksten; 45 figuren; 6 dynamische applets) (klik hier)
Enschede, nov, 5, 2001. Gerestaureerd in 2020