Hoe te beginnen in Dreamweaver?
Voor de cursisten die weinig of geen ervaring hebben met het werken in
Dreamweaver, zal op deze pagina uitgelegd worden hoe de interface van
Dreamweaver werkt. Hierbij wordt nader ingegaan op de verschillende basiscomponenten
zoals de Object palet, Properties inspector en launcher.
Verder zal een aantal veel veelvoorkomende begrippen worden besproken.
Met deze kennis als bagage kan begonnen worden met het maken van een aantal
oefeningen.
Voordat Dreamweaver opgestart wordt, moet ervoor gezorgd worden, dat het systeem met een schermresolutie van 1024 x 768 of hoger ingesteld wordt. Dit om een prettig werkgebied te hebben en zo niet steeds de verschillende versters te hoeven sluiten of verschuiven.
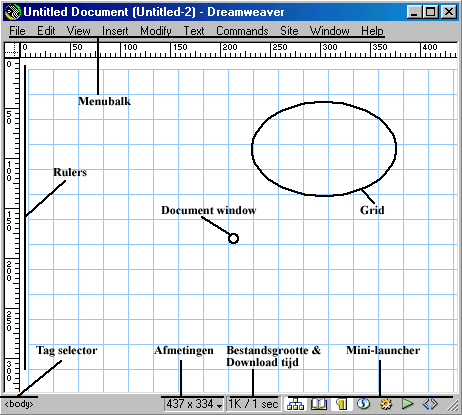
Bij het opstarten van Dreamweaver wordt het volgende gebruikersinterface getoond.

Menubalk: In de menubalk staan de commando's die gebruikt worden in dreamweaver. Bij beginners zullen we zo veel mogelijk gebruik maken van de menubalk en bij gevorderde zullen we steeds meer overgaan op sneltoetsen en snelmenu's.
Mini Launcher: De mini launcher wordt gebruikt voor het snel openen van vensters.
Document window: Dit is het werkgebied dat via de WYSIWYG methode werkt.
Object palet: In dreamweaver wordt het gereedschapspalet gebruikt
voor het maken van verschillende typen objecten zoals het invoegen van
een afbeelding, tabellen of flash movie. Het gereedschapsvenster kan net
zoals andere vensters naar eigen keuze van vorm voorzien worden. Er zijn
meerdere opties verkijgbaar in het gereedschapspalet en door op ![]() te klikken kunt u kiezen uit een van die opties.
te klikken kunt u kiezen uit een van die opties.
De verschillende mogelijkheden zijn:
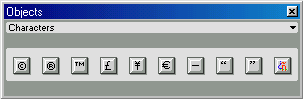
1. Characters
Met behulp van deze functie kunnen speciale symbolen in een tekst worden
toegevoegd zoals bv de euro (€) en copyrights (©).

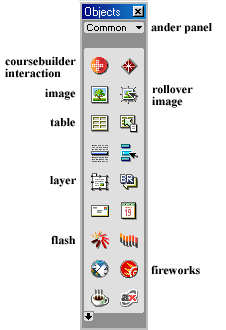
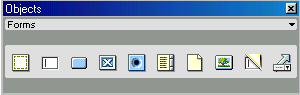
2. Common
In dit palet staan de veelgebruikte functie zoals het invoegen van een
afbeelding, rollover, tabel, layer, formulier, flash animatie, etc.

3. Forms
Dit palet bestaat uit iconen waarmee een tekstveld, knoppen, aankruisvakje,
bestanden etc mee gemaakt kunnen worden.

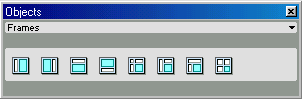
4. Frames
Hierin staan de diverse mogelijkheden om de webpagina in frames onder
te verdeles. Hierbij kan gekozen worden of een frame bovenin, onderin,
links, rechts of combinatie hiervan geplaatst moet worden.

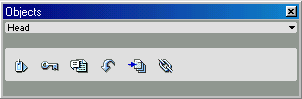
5. Head
Door een van de iconen van de Head-palet te kiezen zal een HTML-code binnen
de <head> </head> komen te staan. De Head-palet wordt oa.
gebruikt om keywoorden of omschrijving voor zoekmachines aan te geven.
Deze code is niet direct af te lezen in het werkdocument. Voor het bekijken
van de code zal het HTML venster gebruikt moeten worden.

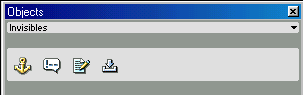
6. Invisibles
Deze palet wordt gebruikt om b.v een Anchor te maken. Hiermee kan binnen
een pagina gesprongen worden. De volgende leerdoelen moeten gehaald kunnen
worden als de online handleiding over Dreamweaver 3.0 systematisch doorlopen
wordt. Verder is het mogelijk om commentaar toe te voegen, een vaste spatie
in een document te zetten en een script (Java of VBScript) toe te voegen.

Launcher
De launcher wordt gebruikt voor het snel openen en sluiten van inspectors
en vensters en kan naar eigen keuze aangepast worden.
![]()
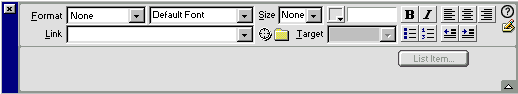
Property Inspector
De property inspector geeft je de mogelijkheid om eigenschappen en waarden
van objecten (bv tekst of een image) te verkrijgen en te veranderen. Door
een ander object te selecteren zal de property inspecter mee veranderen
en andere instellingen en mogelijkheden tonen.