
Het maken van navigatie menu.
Een navigatiemenu bestaat uit een aantal afbeeldingen en afhankelijk van wat de gebruiker onderneemt zal er een "verandering" optreden. Deze afbeeldingen kunnen veranderen, als er met de muis over heen gescrold worden. Verder kan er door op een bepaalde afbeelding te klikken naar een andere pagina "gesprongen" worden. In de volgende instructie wordt uitgelegd hoe een navigatie menu gemaakt kan worden. Er wordt wel van uitgegaan dat de afbeeldingen al gemaakt zijn!
- Klik met de muis op
 en kies voor de optie
en kies voor de optie  .
.
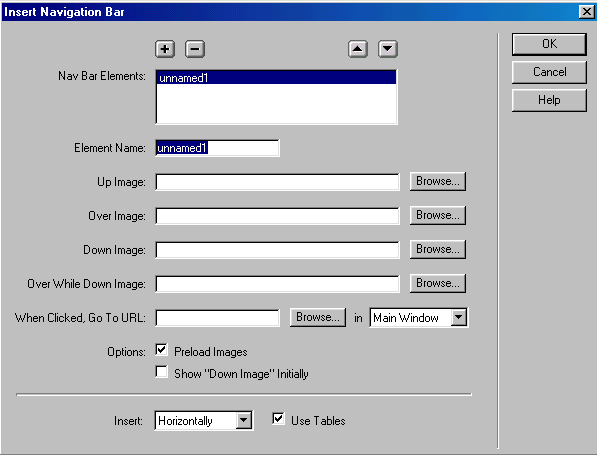
er verschijnt nu een venster "Insert Jump menu".

- Vul in het Element Name veld de eerste naam in van de button. worden.
- Klik op
 om de bijbehorende image aan te geven.
om de bijbehorende image aan te geven.
Up-image: Deze afbeelding verschijnt bij het binnenhalen van een pagina.
Over image: Deze afbeelding verschijnt, als er met de muis over heen wordt gescrold
Down-image: Deze afbeelding verschijnt, als er met de muis op de afbeelding geklikt wordt.
Over while down image: Deze afbeelding verschijnt, nadat er al op de afbeelding geklikt is en er nu over heen wordt gescrold.
- Klik op
 om de bijbehorende URL aan te geven.
om de bijbehorende URL aan te geven. - Druk op
 een een menu item toe te voegen.
een een menu item toe te voegen. - Herhaal stap 2 t/m 5 totdat de navigatiemenu af is.
- Selecteer een element en gebruik
 voor het organiseren van het navigatiemenu.
voor het organiseren van het navigatiemenu. - Klik op
 en druk op F12 om het jumpmenu in een browser te bekijken.
en druk op F12 om het jumpmenu in een browser te bekijken.